1. Introduction to Vue
1.1 VUE introduction
Vue (pronunciation / vju) ː/, Similar to view) is a progressive framework for building user interfaces. Unlike other large frameworks, Vue is designed to be applied layer by layer from bottom to top. Vue's core library only focuses on view layers, which is not only easy to start, but also easy to integrate with third-party libraries or existing projects. On the other hand, when combined with modern tool chains and various supporting class libraries, Vue can also provide drivers for complex single page applications.

1.2 VUE official website

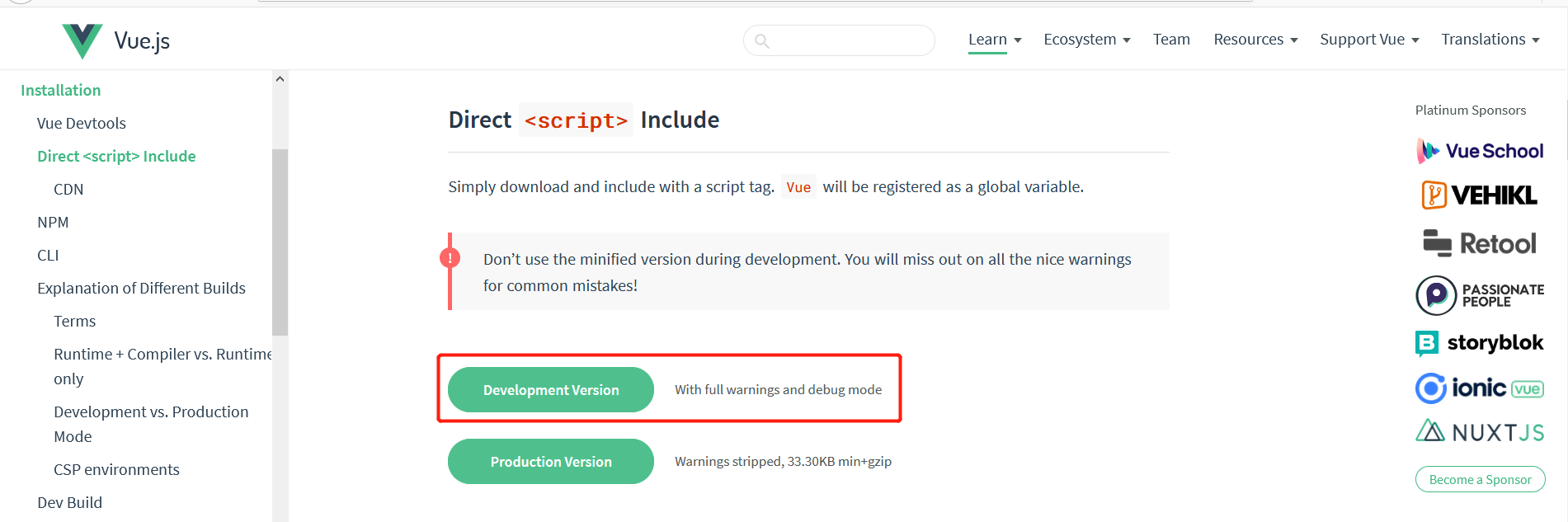
1.3 VUE Download
https://vuejs.org/v2/guide/installation.html

2. VUE introduction case
Case creation. 1.2 - getting started html file
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> </body> </html>
2.2 introduction of Vue JS file
 >
> 
2.3 writing introductory cases
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
<!-- Interpolation expression content data Properties of objects in -->
<h1>{{hello}}</h1>
</div>
<!-- 1.Import vue.js Class library for -->
<script src="../js/vue.js"></script>
<!-- 2.edit VUE js -->
<script>
//New regulations: 1 Ending; No. 2 can be omitted Characters generally use 'single quotation marks'
//Supplementary knowledge: the modifier of declared variables in var: js has no concept of scope
// 1.const defines the of constants
// 2.let variable declaration with scope
//1. Instantiate VUE object functional programming
const app = new Vue({
//1. Define where the el element should be rendered using vue
el: "#app",
//2. Define data objects
data: {
hello: 'VUE Introductory case!!!!'
}
})
</script>
</body>
</html>
2.4 run and view results


2.5 interpretation of terms
- var: the modifier of the declared variable in js has no concept of scope
- const: defines the of a constant
- let: variable declaration with scope
- el: provide a DOM element that already exists on the page as the mount target of the Vue instance
- Data: the data attribute is specially used to store data in the form of an object. It can be used as an object or as a function
- {{XXX}}: basic syntax of interpolation expression, text interpolation of "Mustache" syntax (double braces)
3. v-clock instruction
3.1 usage
This instruction remains on the element until the associated instance finishes compiling. When used with CSS rules such as [v-cloak] {display: none}, this instruction can hide the uncompiled Mustache tag until the instance is ready

3.2 requirements
Since the interpolation expression will show {{hello}} effect when the rendering is not completed, whether it can be optimized if the user experience is not good: if the rendering is not completed, it will not show any information to the user
3.3 cases
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Data display case test</title>
<!-- Configure style -->
<style>
/* Do not show when rendering is not complete */
[v-cloak]{
display: none;
}
</style>
</head>
<body>
<div id="app">
<h1 v-cloak>{{hello}}</h1>
<!-- Show the internal compatibility with the optimized effect v-cloak -->
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
hello: '----vue case',
}
})
</script>
</body>
</html>
3.4 results

4.v-text command
4.1 usage
Update the textContent of the element. If you want to update the textContent of a part, you need to use {Mustache}} interpolation.
4.2 cases
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Data display case test</title>
</head>
<body>
<div id="app">
<!-- The two methods are the same -->
<span v-text="message"></span>
<br/>
<span>{{message}}</span>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: 'v-text Usage of',
}
})
</script>
</body>
</html>
4.3 results

5. v-html instruction
4.1 usage
Update the innerHTML of the element. Note: content is inserted as normal HTML - it will not be compiled as a Vue template
4.2 cases
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Data display case test</title>
</head>
<body>
<div id="app">
<!-- with html Show the effect after analysis -->
<span v-html="html"></span>
<span>{{html}}</span>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
html: '<h1>html Effect display</h1>'
}
})
</script>
</body>
</html>
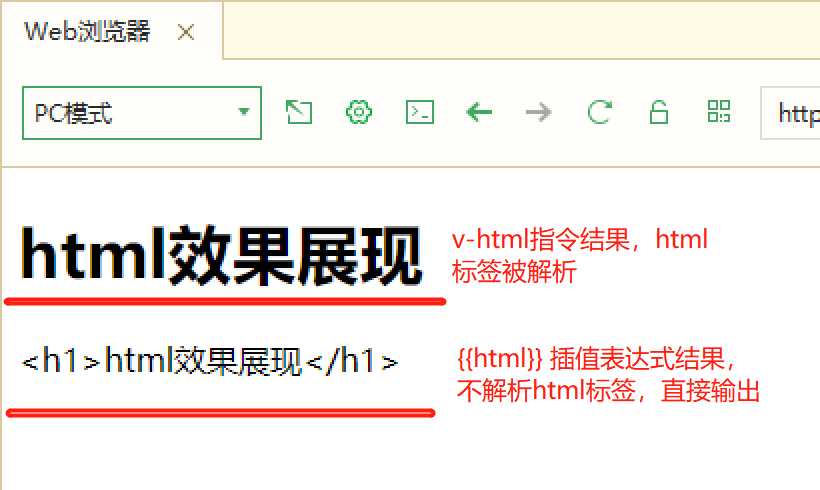
4.3 results

6.v-pre instruction
6.1 grammar
Skip the compilation of this element and its child elements. Can be used to display the original Mustache tag. Skipping a large number of nodes without instructions speeds up compilation
6.2 cases
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Data display case test</title>
</head>
<body>
<div id="app">
<!-- v-pre Instruction skip vue The process of parsing,Direct primitive Mustache label-->
<span v-pre>{{name}}</span>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
name: 'v-pre skip vue analysis'
}
})
</script>
</body>
</html>
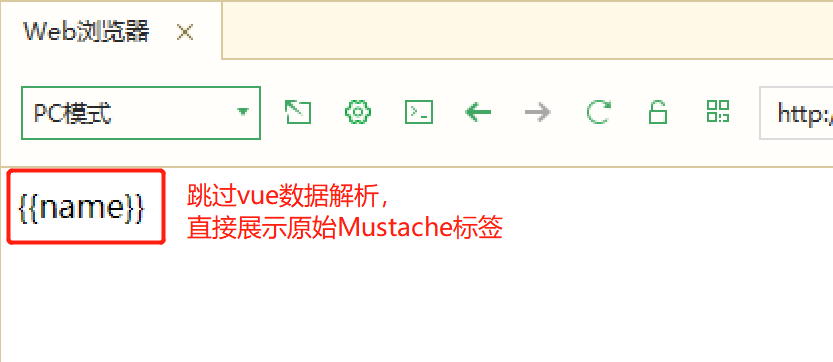
6.3 results

7.v-once instruction
7.1 grammar
Render elements and components only once
7.2 cases
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Data display case test</title>
</head>
<body>
<div id="app">
<!-- v-once The instruction element is parsed only once -->
<span v-once>{{once}}</span>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
once: 'Render elements and components only once',
}
})
</script>
</body>
</html>
7.3 results

8. v-model instruction
8.1 grammar
Create a two-way binding on a form control or component
If you need to realize bidirectional data binding between the data and attributes of the page, use v-model, which is generally most commonly used in the input box to ensure the consistency of data
8.2 cases
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Data display case test</title>
</head>
<body>
<div id="app">
<!-- v-model Test bidirectional data binding
1.The server presents the data to the user 2.The user needs to transmit the data to the server
-->
<input name="model" v-model="model" />
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
model: 'Test bidirectional data binding'
}
})
</script>
</body>
</html>
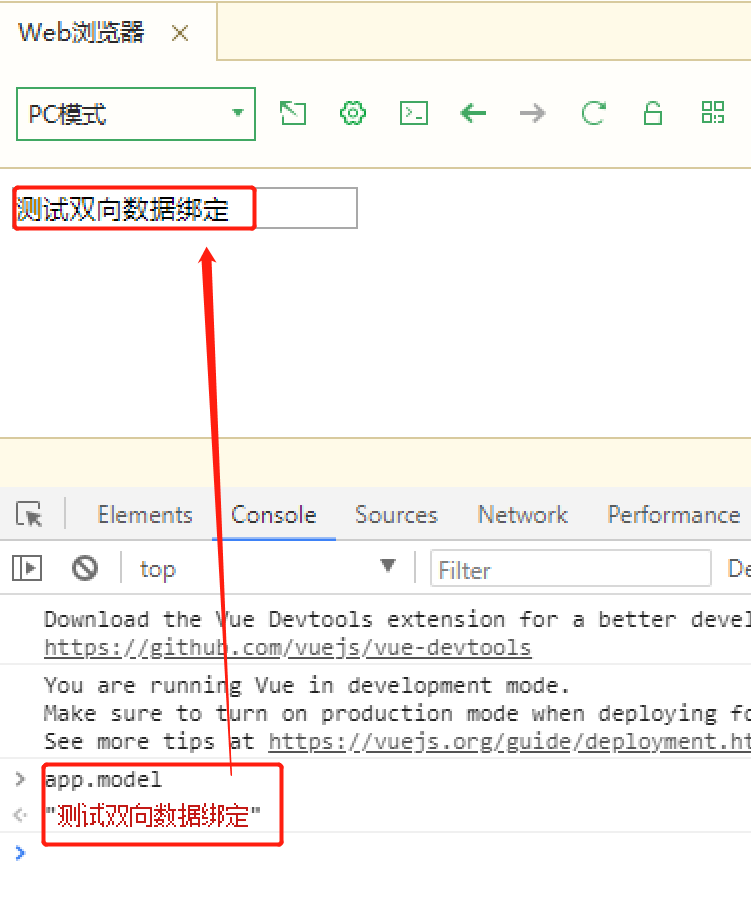
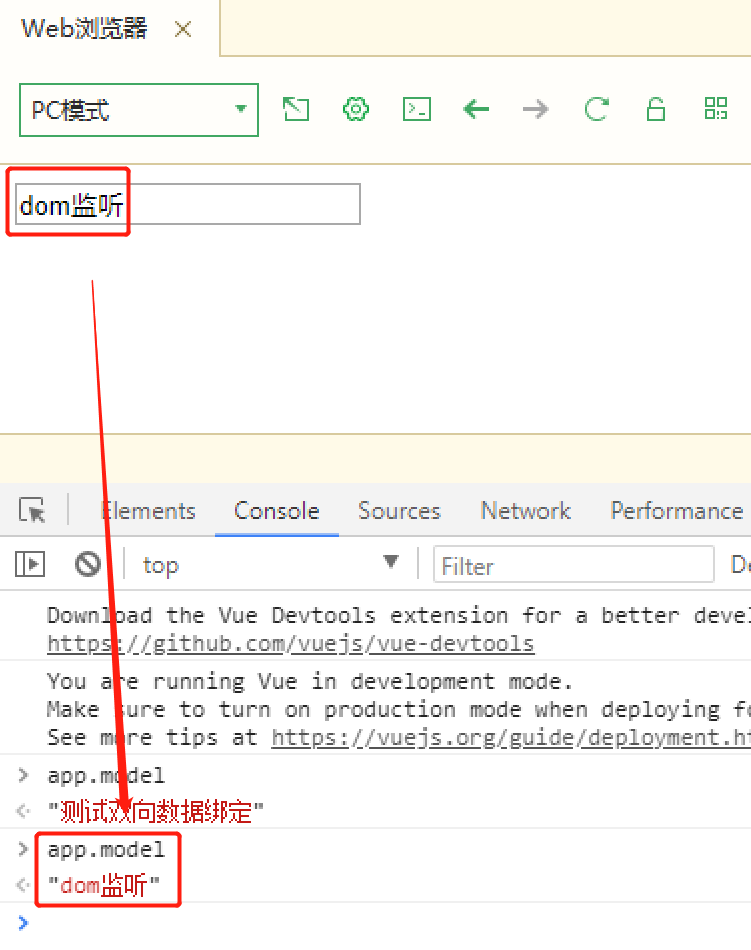
8.3 results
The data in the vue object is rendered into the DOM object

The data in the DOM object is updated to the vue object

9. v-on instruction
9.1 usage
Bind event listener. The event type is specified by the parameter. The expression can be the name of a method or an inline statement, and can be omitted if there is no modifier.
When used on ordinary elements, you can only listen for native DOM events. When used on custom element components, you can also listen for custom events triggered by sub components
9.2 case 1: self increasing
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Event binding operation</title>
</head>
<body>
<div id="app">
<!-- Requirement realization num data+1 -->
{{num}}
<!-- Add event binding -->
<button v-on:click="num++">Self increasing</button>
<!-- Simplified writing v-on use@Replace -->
<button @click="num++">Self increasing</button>
<!-- If the operation is complex,It can be operated in the way of method -->
<button @click="addNum">Self increasing</button>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
num: 100
},
methods: {
//js method is called function!!!!
addNum(){
//For num + 1
this.num ++
}
}
})
</script>
</body>
</html>
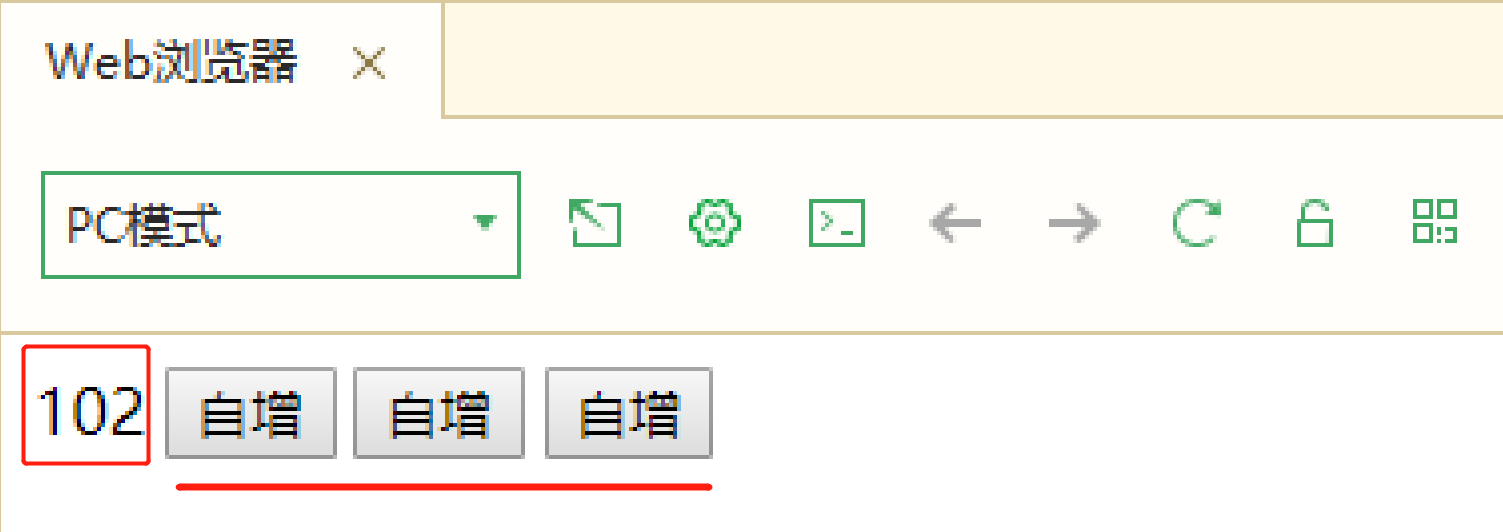
9.3 result I

9.4 case 2: addition operation
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Computer case</title>
</head>
<body>
<div id="app" @click="addNum">
<!-- Define Title element -->
<h1>Computer case</h1>
Data 1: <input type="text" v-model="num1"/><br>
Data 2: <input type="text" v-model="num2" @keyup.enter="addNum"/>
  
<button @click="addNum">calculation</button>
<br>
total: {{count}}
</div>
<script src="../js/vue.js"></script>
<script>
/* Business ideas
1.Get user data dynamically
2.Prepare a method of addition
3.Present the results
*/
const app = new Vue({
el: "#app",
data: {
num1: '',
num2: '',
count: ''
},
methods:{
addNum(){
//Numeric conversion parseInt()
this.count = parseInt(this.num1) + parseInt(this.num2)
}
}
})
</script>
</body>
</html>
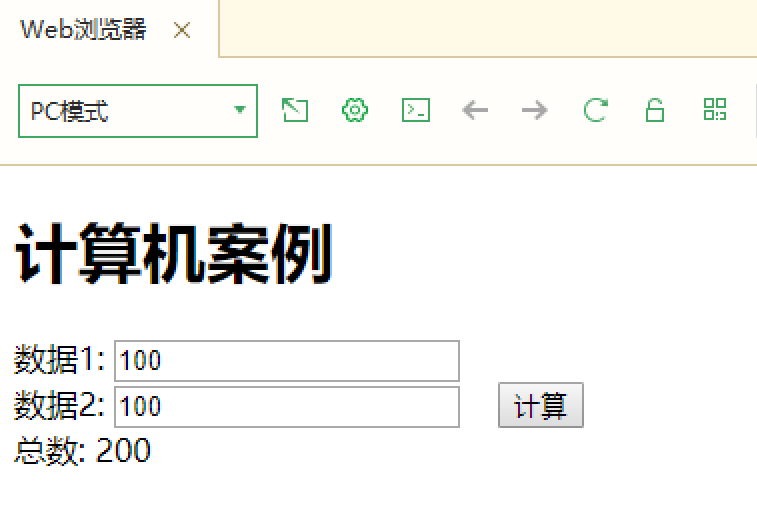
9.5 result II

10. v-bind instruction
10.1 usage
Dynamically bind one or more attribute s or a component prop to an expression.
10.2 cases
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Property binding</title>
<!-- definition style label -->
<style>
.red{
background-color: red;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div id="app">
<!-- demand:Need for href Property to dynamically bind data v-bind Property binding -->
<a href="http://www.baidu. Com "> Baidu</a>
<!-- Syntax of property binding -->
<a v-bind:href="url">Baidu</a>
<!-- Simplify operation -->
<a :href="url"></a>
<hr >
<!-- class Binding of -->
<div class="red">
class Content testing
</div>
<hr >
<!-- demand:Dynamic binding styles are required -->
<div v-bind:class="{red: isRed}">
class Content testing
</div>
<!-- Simplified writing -->
<div :class="{red: isRed}">
class Content testing
</div>
<!-- Toggle style -->
<button @click="isRed = !isRed">switch</button>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
url: 'http://www.baidu.com',
//If you control the style, set the value of boolean type
isRed: false
}
})
</script>
</body>
</html>
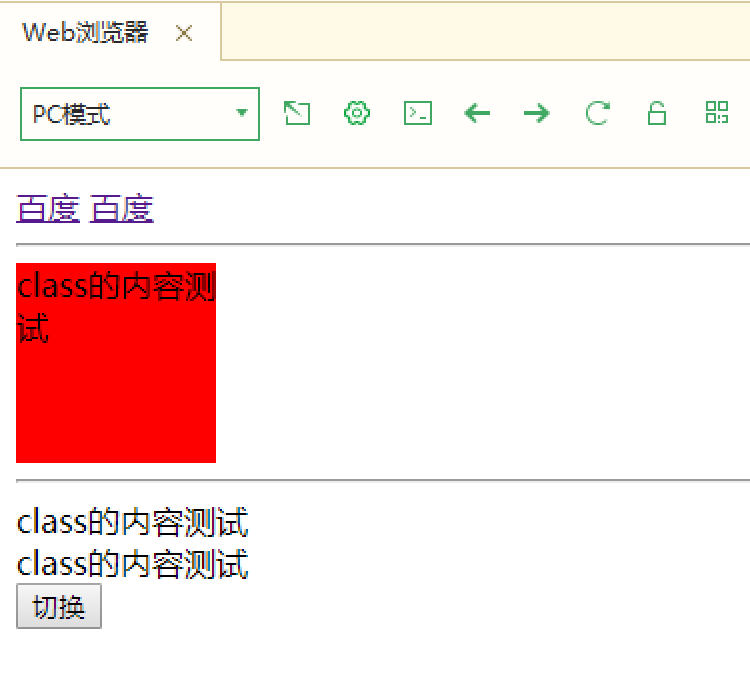
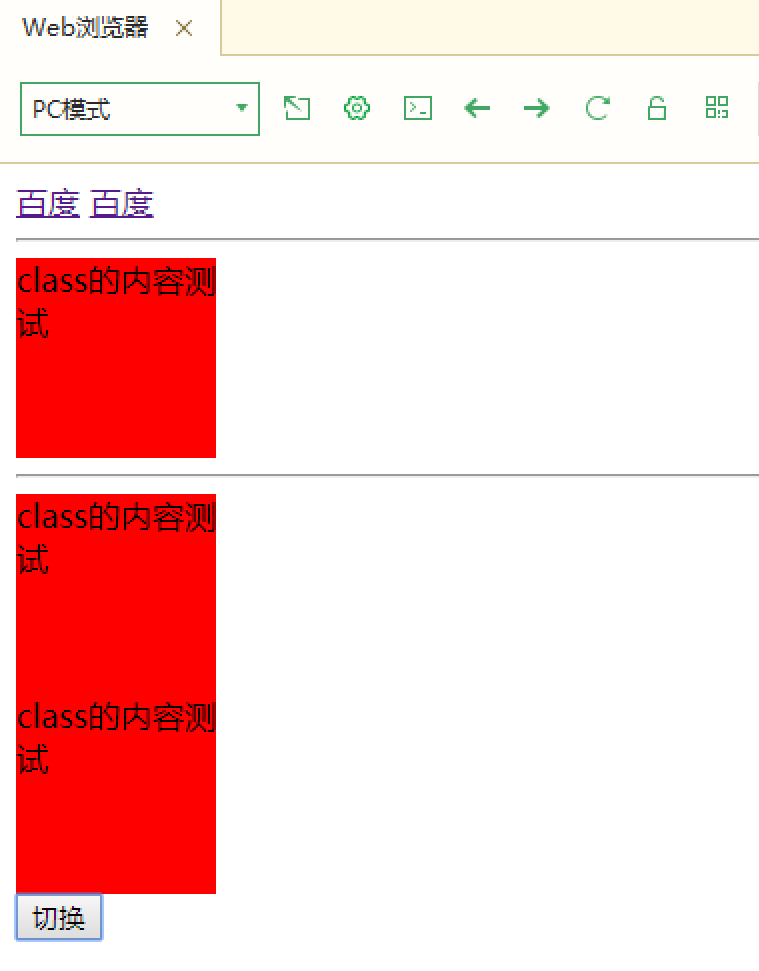
10.2 results


11. v-if-else if -else instruction
11.1 grammar
The position of v-if/v-else should be continuous. V-else cannot be used alone (similar to java branch structure)
11.2 cases (performance judgment)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Branching structure</title>
</head>
<body>
<div id="app">
<!-- demand: Set course grades: score Grade according to the results of the course
matters needing attention: v-if/v-else The position should be continuous v-else It cannot be used alone
-->
<h3 v-if="score >= 90">excellent</h3>
<h3 v-else-if="score>=80">good</h3>
<h3 v-else-if="score>=70">secondary</h3>
<h3 v-else-if="score>=60">pass</h3>
<h3 v-else>fail,</h3>
<!-- v-show instructions h3 The tag is dynamically displayed with a Boolean value
style="display: none If the data is frequently switched, the efficiency is higher
-->
<h3 v-show="isShow">Show a changing data</h3>
<!-- Switch state by button -->
<button @click="isShow = !isShow">switch</button>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
score: 50,
isShow: true
}
})
</script>
</body>
</html>
11.3 results

12. v-show instruction
Usage 12.1
Switch the display CSS property of the element according to the true or false value of the expression.
This command triggers the transition effect when conditions change
12.2 cases
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Data display case test</title>
</head>
<body>
<div id="app">
<span v-show="show">Display data</span><br />
<button @click="show = !show">switch</button>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
show: true,
}
})
</script>
</body>
</html>
12.3 results
Click switch to close the display
Click switch to open the display


13.v-for instruction
13.1 grammar
Render elements or template blocks multiple times based on source data. The value of this instruction must use the specific syntax alias in expression to provide an alias for the currently traversed element
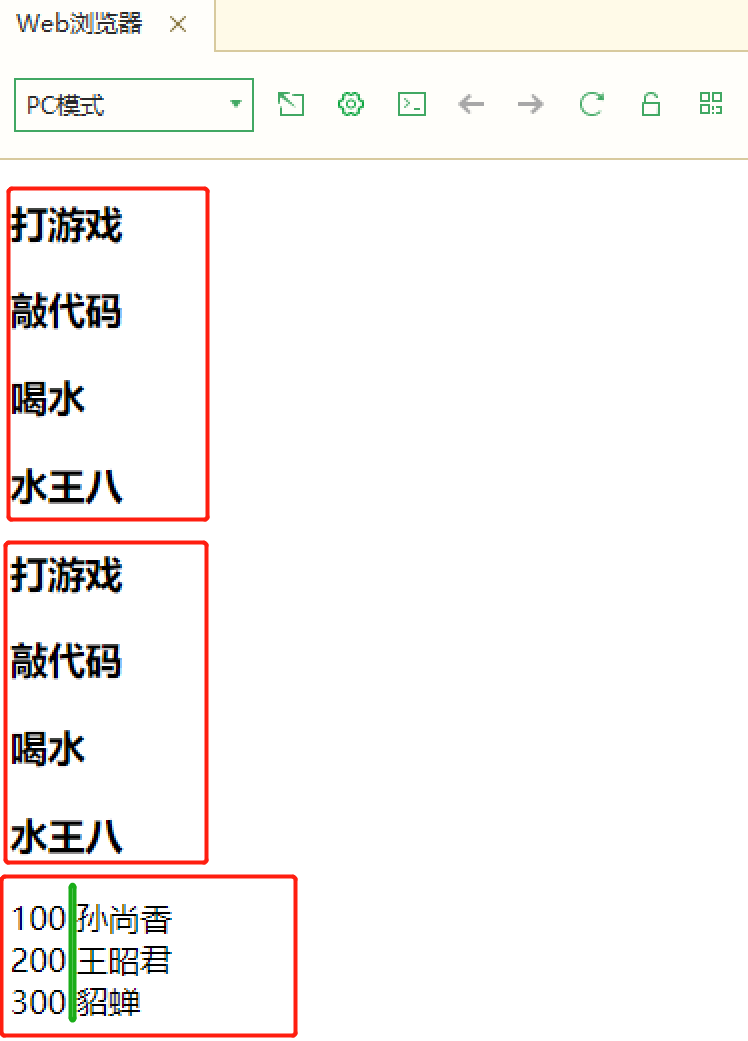
13.2 cases (traversing arrays & sets)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Cyclic structure</title>
</head>
<body>
<div id="app">
<!-- 1.Circular array considerations:It is best to specify when cycling key Identifies the location of the cyclic data -->
<h3 v-for="item in hobbys" v-text="item" :key="item"></h3>
<!-- 2.Circular traversal syntax with subscript 2 parameters 1:Traversal data parameter 2:subscript -->
<h3 v-for="(item,index) in hobbys" v-text="item" :key="index"></h3>
<!-- 3.Loop through objects -->
<div v-for="user in userList" :key="user.id">
<span v-text="user.id"></span>
<span v-text="user.name"></span>
</div>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
//Generally, multiple data are saved in the form of array
hobbys: ['Play games','Knock code','drink water','Water bastard'],
userList: [{
id: 100,
name: 'Sun Shangxiang'
},{
id: 200,
name: 'Wang Zhaojun'
},{
id: 300,
name: 'army officer's hat ornaments'
}]
}
})
</script>
</body>
</html>
13.3 results