1, Introduction
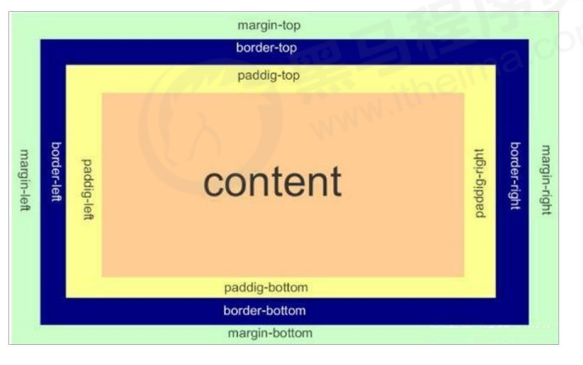
The so-called box model is to treat the layout elements in HTML pages as a rectangular box, that is, a container for content.
CSS box model is essentially a box that encapsulates the surrounding HTML elements, including: border, outer margin, inner margin, and actual content


1. border

Border can set the border of the element. The border consists of three parts: border width (thickness) border style border color
Syntax:
border : border-width || border-style || border-color

CSS border properties allow you to specify the style and color of an element's border.
The border style can be set to the following values:
- none: if there is no border, the width of all borders is ignored (default)
- Solid: the border is a single solid line (the most commonly used)
- Dashed: the border is dashed
- Dotted: the border is dotted
Border abbreviation:
border: 1px solid red; No order
Border separation:
border-top: 1px solid red; /* Only the top border is set, and the rest are the same */
The border affects the actual size of the box
The border will increase the actual size of the box. So we have two solutions:
- When measuring the size of the box, do not measure the border
- If the border is included in the measurement, you need to subtract the border width from width/height
2. Inner margin (padding)
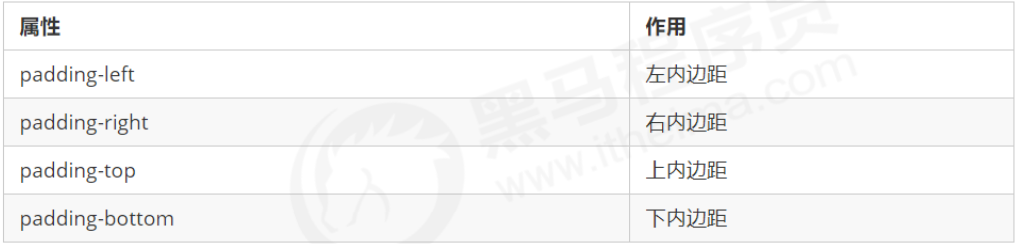
The padding property is used to set the inner margin, that is, the distance between the border and the content.

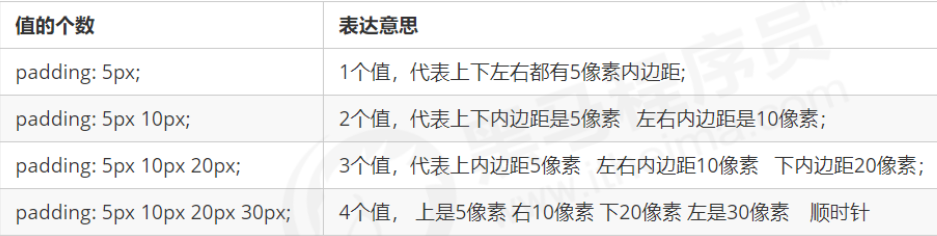
The padding attribute (abbreviated attribute) can have one to four values.

The above four situations will be encountered in our actual development.
When we assign the padding value to the box, two things happen:
- There is a distance between the content and the border, and an inner margin is added.
- padding affects the actual size of the box.
In other words, if the box already has a width and height, specifying the inner border will enlarge the box.
Solution:
If the size of the box is consistent with that of the effect drawing, let width/height subtract the extra inner margin.
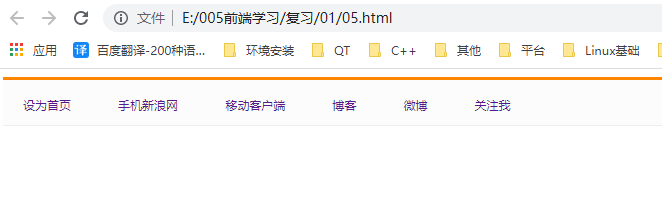
Case:

code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Sina navigation</title>
<style>
.nav {
height: 41px;
border-top: 3px solid #ff8500;
border-bottom: 1px solid #edeef0;
background-color: #fcfcfc;
line-height: 41px;
}
.nav a {
/* a Belongs to an inline element. At this time, you must convert an inline block element */
display: inline-block;
height: 41px;
padding: 0 20px;
font-size: 12px;
color: #4c4c4c;
text-decoration: none;
}
.nav a:hover {
background-color: #eee;
color: #ff8500;
}
</style>
</head>
<body>
<div class="nav">
<a href="#"> Sina navigation</a>
<a href="#"> mobile Sina</a>
<a href="#"> mobile client</a>
<a href="#"> Weibo</a>
<a href="#"> three words</a>
</div>
</body>
</html>
be careful:
padding inner margin can open the box. Sometimes, it will let us modify the width
If the box itself does not specify the width/height attribute, padding will not open the box size at this time
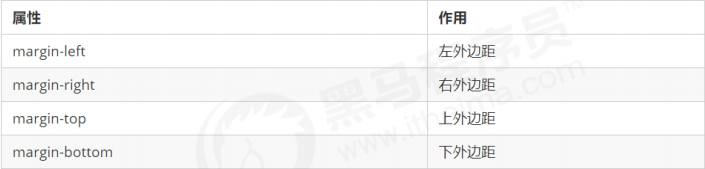
3. Outer margin
The margin property is used to set the outer margin, which controls the distance between boxes.

The abbreviation of margin is exactly the same as that of padding.
4. Application of margin
The outer margin can center the block level box horizontally, but two conditions must be met:
① The box must have a width specified.
② The outer margins on the left and right of the box are set to auto.
.header{
width:960px;
margin:0 auto;
}
There are three common ways to write:
margin-left: auto; margin-right: auto; margin: auto; margin: 0 auto;
Note: the above method is to center the block level elements horizontally, and the inline elements or inline block elements horizontally. Just add text align: Center to its parent element.
4. Margin merge
When using margin to define the vertical outer margins of block elements, merging of outer margins may occur.
There are two main situations:
- Merging of vertical outer margins of adjacent block elements
- Collapse of the vertical outer margin of nested block elements
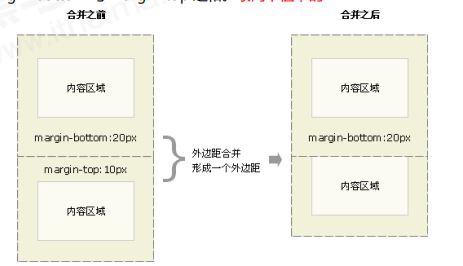
1. Merging of vertical outer margins of adjacent block elements
When two adjacent block elements (siblings) meet, if the upper element has a lower margin bottom, the lower element has
If the upper and outer margins are margin top, the vertical spacing between them is not the sum of margin bottom and margin top. Taking the larger of the two values is called the merging of the vertical outer margins of adjacent block elements.

Solution:
Try to add a margin value to only one box.
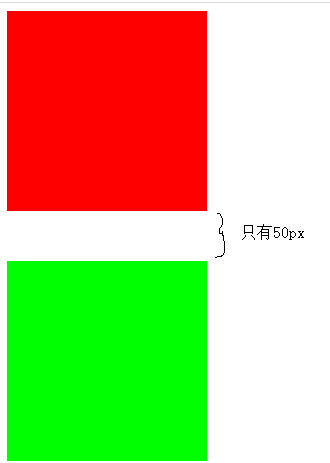
Case:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.div1{
background-color: #ff0000;
width: 200px;
height: 200px;
margin-bottom: 50px;
}
.div2{
background-color: #00ff00;
width: 200px;
height: 200px;
margin-bottom: 50px;
}
</style>
</head>
<body>
<div class="div1">
</div>
<div class="div2">
</div>
</body>
</html>

The first box is set with a lower outer margin of 50px, and the second box is set with an upper outer margin of 50px. According to the normal phenomenon, the middle distance between the two boxes should be 100px. However, due to the merging of vertical outer margins, the maximum value of 50px is taken. At this time, the phenomenon is that the middle distance is only 50px
Solution: set the outer margin of one box to 100px, and don't set the other box.
2. Collapse of vertical outer margin of nested block elements
For block elements with two nested relationships (parent-child relationship), the parent element has the upper outer margin and the child element also has the upper outer margin. At this time, the parent element will collapse the larger outer margin value.