1, CSS introduction
CSS The main use scenario is to beautify the web page and layout the page
1. Limitations of HTML
Although simple styles can be made, they bring endless bloated and cumbersome
2. CSS - beautician of web pages (short for cascading style sheets)
CSS is also a markup language, which is mainly used to set the text content, image shape, layout and appearance display style of HTML page; Make web pages more colorful and layout more flexible
Summary: 01.HTML Mainly do structure and display element content
02.CSS beautify HTML,Layout web page
03.CSS The greatest value is from HTML Focus on the presentation of the structure and the style CSS,Structure( HTML)And style( CSS)phase separation
3. CSS syntax specification
CSS Rules consist of two main parts: selectors and one or more declarations
I.e. selector {style}/Change the style for who {Change what style}

Summary: 01.Selectors are used to formulate CSS Stylized HTML Label. The specific style set for the object is in curly braces
02.Attributes and attribute values appear as key value pairs
03.Property is the style property set for the specified object, such as font size, text color, and so on
04.Attribute and attribute value are in English“:"separate
2, CSS base selector
1. The role of CSS selectors
Select different labels according to different needs
2. Selector classification
(1) Base selector (consisting of a single selector)
01. Tag selector: refers to using HTML tag name as selector, classifying by tag name, and specifying unified CSS style for a certain type of tag in the page
Tag name{
Attribute 1: attribute value 1;
Attribute 2: attribute value 2;
Attribute 3: attribute value 3;
...
}
02. Class selector: if you want to select different labels for differentiation, select one or more labels separately
.Class name (own class name){
Attribute 1: attribute value 1;
...
}
The structure needs to be used class Property to call class Class means`<div class='red(I.e. the class name given by myself)'>Turn red</div>`
Class selector formula: style point definition, structure class call, one or more, which are most commonly used in development
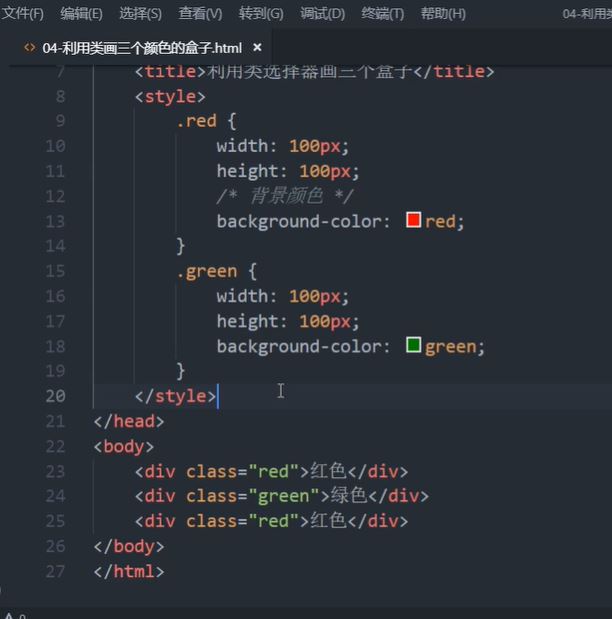
Example: draw a box with three colors using class:


001. Special use of class selector - multiple class names: multiple class names can be assigned to a label to achieve more selection purposes; This label can be selected for each class name
<div class="red font20">Arthur</div>
Summary: 0001.In label class Property to write multiple class names
0002.Multiple class names must be separated by spaces
03.id selector: you can specify a specific style for HTML elements marked with a specific id
#id name{
Attribute 1: attribute value 1;
...
}
For example: will id by nav The content in the element is set to red
#nav {
color:red;
}
id Selector formula:style#Definition, the structure id can only be called once, and others should not use it
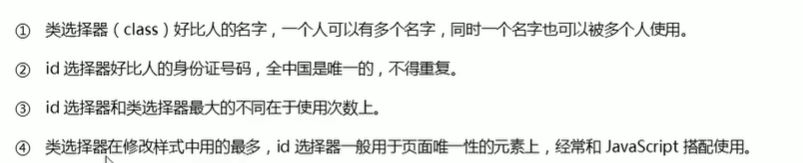
Difference between id selector and class selector:

04. Wildcard selector: in CSS, the wildcard selector is defined by "*", which means to select all elements (labels) in the page
* {
Attribute 1: attribute value 1;
...
}
Basic selector summary:

(2) Compound selector
3, CSS font properties
1. Font series
CSS uses the font family attribute to define the font family of text
p {font-family: "Microsoft YaHei "}
div {font-family: Arial,"Microsoft YaHei","Microsoft YaHei ";}
Summary: 01.Various fonts must be separated by commas in English
02.Generally, if there is a font composed of multiple words separated by spaces, use quotation marks
2. Font size
CSS uses the font size attribute to define the font size
p {
font-size: 20px;
}
Summary: 01.px(Pixel) size is a common unit of our web pages
02.Different browsers may display different font sizes by default. We try to give a clear value size instead of the default size
03.Can give body Specifies the size of the entire page text
3. Font weight
CSS uses the font weight property to set the weight of the text font
p {
font-weight: bold;
}

4. Text style
CSS uses the font style property to set the style of the text
p {
font-style: normal;
}

5. Font composite properties
The above text styles are integrated to save code
body {
font: font-style font-weight font-size/line-height font-family;
}
Summary: 01 When using the font attribute, it must be written in the order in the above syntax format, the order cannot be changed, and each attribute is separated by a space
02. Attributes that do not need to be set can be omitted (take the default value), but the font size and font family attributes must be retained, otherwise the font attribute will not work
6. Font properties summary

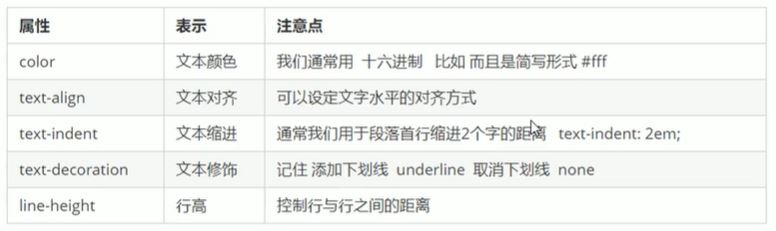
4, CSS text properties
CSS Text(Text) attributes can define the appearance of text, such as text color, aligned text, decorative text, text indentation, line spacing, etc
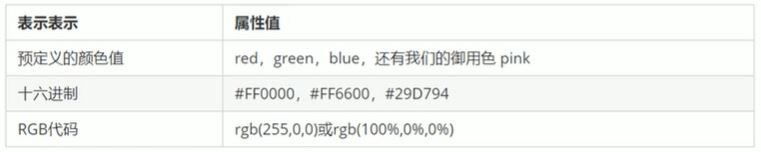
1. Text color
The color property defines the color of the text
div {
color: red;
}

The most commonly used in development is hexadecimal
2. Align text
The text align property is used to set the horizontal alignment of the text content within the element
div {
text-align: center;
}

3. Decorative text
The text decoration attribute specifies the decoration to be added to the text. You can add underline, strikeout, overline, etc. to the text
div {
text-decoration: underline;
}

It's important to remember how to add and remove underscores
4. Text indent
The text indent property is used to specify the indentation of the first line of text, usually the first line of a paragraph
div {
text-indent: 10px;
}
div {
text-indent: 2em;
}(em Is a relative unit, which is the current element( font-size)1 The size of a text. If the current element has no size set, it will be 1 text size of the parent element)
5. Row spacing
The line height property is used to set the distance between lines (line height), which can control the distance between text lines
p {
line-height: 26px;
}
6. Text attribute summary