1. CSS properties
- inherit
- Cascade
2. Inheritance of CSS properties
- For properties that cannot be inherited, you can generally use the inherit property value to force inheritance
.box {
width: 500px;
border: 1px solid orange;
}
.bg {
vertical-align: middle;
/*Use the inherit attribute value to force inheritance of the width of the parent element*/
width: inherit;
}
<div class="box"> <img src="./img/01.png" alt="" class="bg"> </div>
- CSS properties inherit the calculated value, not the specified value (literal value) when the property was originally written
.div1 {
font-size: 60px;
}
.div2 {
font-size: 0.5em; /* font-size: 30px; */
}
.div3 {
/* It inherits the calculated value of font size of div2, i.e. 30px, rather than the directly set value of 0.5em. */
font-size: inherit; /* font-size: 30px; */
}
<div class="div1">
<div class="div2">
<div class="div3"></div>
</div>
</div>
3. Cascading of CSS properties
3.1 basic stacking
Basic cascading: the front will be cascaded off at the back, provided that the same selector is used.
.box1 {
color: red;
}
.box2 {
color: green;
}
.box3 {
color: orange; /* Eventually this style works */
}
<div class="box1 box2 box3">Ha ha ha ha</div>
3.2 weight
When the selector is different, it cannot be understood according to the basic cascade. You need to know the weight of the selector: the higher the weight, the more effective it will be.
#box {
color: red; /* Eventually this style works */
}
.box {
color: green;
}
div {
color: green;
}
<div id="box" class="box">Hehe hehe</div>
According to experience, in order to compare the priority of CSS attributes, you can define a weight (weight) for the environment where CSS attributes are located [just for convenience of memory]:
- ! important: 10000, with the highest weight
- Inline style: 1000
- id selector: 100
- Class selector, property selector, pseudo class: 10
- Element (label) selector, pseudo element: 1
- Wildcard: 0
- The inherited attribute has the lowest weight
Rigorous method of comparing priorities:
- Starting from the one with the largest weight, compare the number of each weight. If the number is large, the priority is high, and the comparison can be ended.
- If the number is the same, compare the next smaller weight, and so on.
- If the quantity is found to be the same after the comparison of ownership values, the "proximity principle" shall be adopted.
#box {
color: red; /* Eventually this style works */
}
.box1.box2.box3.box4.box5.box6.box7.box8.box9.box10.box11.box12 {
color: green;
}
<div id="box" class="box1 box2 box3 box4 box5 box6 box7 box8 box9 box10 box11 box12">
Flaming and trance
</div>
4. List
4.1 ordered list - ol, li
- Ordered list. The direct child element can only be li
4.2 unordered list - ul, li
- Unordered list. The direct child element can only be li
4.3 definition list - dl, dt, dd
- Define a list. Direct child elements can only be dt and dd
- dt: item name of each item in the list
- dd: the specific description of each item in the list, which is the description, explanation and supplement of dt
- A dt is usually followed by one or more DDS
<dl> <dt>Apple</dt> <dd>Fruit one</dd> <dd>Fruit one</dd> <dt>Grape</dt> <dd>Fruit II</dd> <dd>Fruit II</dd> </dl>
4.4 list common attributes
- List style type: sets the style of the tag before the li element
- List style image: overrides the properties of list style type
- list-style-position
- List style: Abbreviated attribute, type image position (the order can be adjusted arbitrarily)
5. Forms
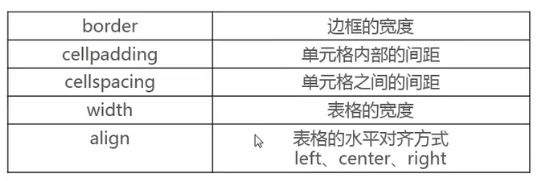
5.1 common attributes of table
Note: it is not recommended at present. It is generally implemented through css style (structure and style are separated)

5.2 common attributes of tr

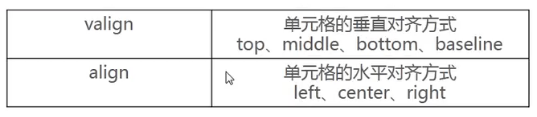
5.3 common attributes of th and td

5.4. Implement thin line table: border collapse attribute
table {
/*Can write but not write*/
border: 1px solid #333;
/*Important: merge borders*/
border-collapse: collapse;
}
td {
border: 1px solid #333;
}
<table>
<tr>
<td>Cell content 1</td>
<td>Cell content 2</td>
<td>Cell content 3</td>
<td>Cell contents 4</td>
<td>Cell contents 5</td>
</tr>
<tr>
<td>Cell content 1</td>
<td>Cell content 2</td>
<td>Cell content 3</td>
<td>Cell contents 4</td>
<td>Cell contents 5</td>
</tr>
</table>
5.5 use of other elements of the table
The following elements are designed to make the structure of the table clearer, but increase the nesting level.
- tbody: the body of the table
- caption: the title of the table
- thead: the head of the table
- tfoot: the footer of a table, rarely used
- th: table header cell
<table>
<caption>Table title</caption>
<thead>
<tr>
<th>Cell content 1</th>
<th>Cell content 2</th>
<th>Cell content 3</th>
<th>Cell contents 4</th>
<th>Cell contents 5</th>
</tr>
</thead>
<tbody>
<tr>
<td>Cell content 1</td>
<td>Cell content 2</td>
<td>Cell content 3</td>
<td>Cell contents 4</td>
<td>Cell contents 5</td>
</tr>
</tbody>
</table>
5.6 cell merging
- rowspan: merge rows
- colspan: merge columns
5.7. Border spacing [table attribute]
Border spacing is used to set the horizontal and vertical spacing between cells, such as:
table {border-spacing: 10px 20px};
- The two values are the horizontal and vertical spacing between cell s
- If only 1 value is set, it represents both horizontal and vertical spacing
6. Form
6.1 use of fieldset
- fieldset: form element group
- legend: title of fieldset
<fieldset>
<legend>Required information</legend>
<div>
<span>mobile phone:</span>
<input type="text">
</div>
<div>
<span>password:</span>
<input type="text">
</div>
<div>
<span>Verification Code:</span>
<input type="text">
<button>Get verification code</button>
</div>
</fieldset>

6.2 common attribute values of input type attribute
- Text: text input box (plaintext input)
- password: text input box (ciphertext input)
- Radio: radio box
<div>
<span>Gender:</span>
<!--use name Property to implement mutually exclusive selection-->
male <input type="radio" name="sex">
female <input type="radio" name="sex">
</div>
- checkbox: check box
Note: for checkbox es of the same type, the name value should be consistent.
- Button: button
<!--Implementation with button Same style as label--> <input type="button" value="Button">
- Reset: reset (the value value can not be written, and the default value is "reset")
- Submit: submit the form data to the server (the value value can not be written, and the default value is submit)
- File: upload file
6.3 realization of reset
There are two prerequisites for realizing the reset effect:
- Type must be reset type (value value can not be written)
- All contents must be in the same form
<form>
<fieldset>
<legend>Required information</legend>
<div>
<span>mobile phone:</span>
<input type="text">
</div>
<div>
<span>password:</span>
<input type="text">
</div>
<div>
<span>Verification Code:</span>
<input type="text">
<button>Get verification code</button>
</div>
</fieldset>
<fieldset>
<legend>Optional information</legend>
<div>
<span>Gender:</span>
<!--use name Property to implement mutually exclusive selection-->
male <input type="radio" name="sex">
female <input type="radio" name="sex">
</div>
<div>
<span>hobby:</span>
<input type="checkbox">Basketball
<input type="checkbox">sing
<input type="checkbox">dance
</div>
<div>
<span>Drop down box:</span>
<select name="" id="">
<option value="0" label="Option one"></option>
<option value="1">Option 2</option>
<option value="2">Option 3</option>
</select>
</div>
</fieldset>
<!--Reset-->
<input type="reset">
</form>
6.4 other attributes of input
- maxlength: the maximum number of words allowed
- Placeholder: placeholder text
- readonly: read only attribute
- Disabled: disabled
- checked: selected by default (only available when the type is radio or checkbox)
- autofocus: automatically get the focus when the page is loaded
- Name: name (used to distinguish data types when submitting data to the server)
<form action="https://www.baidu.com"> <input type="text" name="keyword"> <input type="submit"> </form>

- Value: value
- Form: set the form element to which it belongs (fill in the id of the form element). Once this attribute is used, the input element can submit its data to the server even if it is not written inside the form element.
6.5 Boolean attribute value
- Boolean attributes can have no attribute value. Writing the attribute name means using this attribute
- Common Boolean attributes include disabled, checked, readonly, multiple, autofocus, and selected
- If you want to set a value for a Boolean attribute, the value is the attribute name itself
<div> <!--This is recommended--> <input type="text" readonly disabled> <input type="radio" checked> </div> <div> <input type="text" readonly="readonly" disabled="disabled"> <input type="radio" checked="checked"> </div>
6.6. Button button
- The default value of the type attribute of the button is submit
6.7 relationship between input and label
- Click label to focus the input box automatically
<div> <label for="phone">mobile phone:</label> <input type="number" id="phone"> </div> <div> <label for="password">password:</label> <input type="password" id="password"> </div>
- Click label to select the corresponding options to improve the user experience
<div>
<span>Gender:</span>
<label for="male">male</label>
<input type="radio" name="sex" id="male">
<label for="female">female</label>
<input type="radio" name="sex" id="female">
</div>
<div>
<span>interest:</span>
<input type="checkbox" id="sing">
<label for="sing">sing</label>
<input type="checkbox" id="dance">
<label for="dance">dance</label>
</div>
6.8. select and option
6.8. 1. select common attributes:
- Multiple: multiple choices are allowed
- size: how many items are displayed
6.8. 2. option common attributes:
- Selected: selected by default
6.9 common attributes of form
- action: the request URL used to submit the form data
- Method: request method (get and post). The default is get
- Target: where to open the URL (refer to the target of the a element)
- enctype: specifies how to encode form data before sending it to the server. There are three values. ① application/x-www-form-urlencoded: the default encoding method; ② Multipart / FPRM data: this value must be used when uploading a file, and the method must be post. This value is used for an input element whose type attribute is file; ③ text/plain: normal text transfer.
- Accept charset: Specifies the character encoding used when submitting the form (the default value is UNKNOWN, which is the same as the encoding of the document)