Learning video station B: Dark horse programmer - front end learning (phase I)
CSS advanced
Advanced of selector
compound selector
Descendant selector: spaces
Function: select the qualified elements in the descendants of parent elements according to the nesting relationship of HTML tags
Selector syntax: selector 1 selector 2 {CSS}
result:
• in the offspring (son, grandson, great grandson...) of the label found by selector 1, find the label that meets selector 2 and set the style
Note:
1. Future generations include: sons, grandchildren, great grandchildren
2. In the descendant selector, the selector is separated from the selector by a space
Code example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* Find the son p of div and set the text color to red */
/* Parent selector descendant selector {} */
div p {
color: red;
}
</style>
</head>
<body>
<!-- Offspring: Son, grandson, great-grandson..... -->
<p>This is a p label</p>
<div>
<p>This is div My son p</p>
</div>
</body>
</html>
Descendant selector: >
Function: according to the nesting relationship of HTML tags, select the qualified elements in the parent element's children
Selector syntax: selector 1 > selector 2 {CSS}
result:
• in the offspring (son) of the label found by selector 1, find the label that meets selector 2 and set the style
Note:
1. Offspring only include: Son
2. In the descendant selector, the selector is separated from the selector by >
Code example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* The space is separated by descendants, sons, grandchildren and great grandchildren */
/* div a {
color: red;
} */
/* Just want to choose son a */
/* div My son a's writing color is red */
div>a {
color: red;
}
</style>
</head>
<body>
<div>
Parent
<a href="#"> this is a in div</a>
<p>
<a href="#"> this is p in div and a in Div</a>
</p>
</div>
</body>
</html>
Union selector:,
Function: select multiple groups of labels at the same time and set the same style
Selector syntax: selector 1, selector 2 {CSS}
result:
• find the label selected by selector 1 and selector 2 and set the style
Note:
1. Each set of selectors in the union selector is separated by
2. Each set of selectors in the union selector can be a basic selector or a composite selector
3. Each set of selectors in the union selector is usually written in one line to improve the readability of the code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* p div span h1 The text color is red */
/* Selector 1, selector 2 {} */
p,
div,
span,
h1 {
color: red;
}
</style>
</head>
<body>
<p>ppp</p>
<div>div</div>
<span>span</span>
<h1>h1</h1>
<h2>h2</h2>
</body>
</html>
Intersection selector: next to
Function: select the label that satisfies multiple selectors in the page at the same time
Selector syntax: selector 1 selector 2 {CSS}
result:
• (principle) find the labels in the page that can be selected by both selector 1 and selector 2, and set the style
Note:
- The selectors in the intersection selector are next to each other, and there is no separation
- If there is a label selector in the intersection selector, the label selector must be written first
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* p {
color: red;
} */
/* .box {
color: red;
} */
/* It must be a p tag and a box class is added */
/* p.box {
color: red;
} */
/* #dilireba {
color: red;
} */
.box1 {
color: green;
}
</style>
</head>
<body>
<!-- Find the first one p,belt box Class, Set the text color to red -->
<p class="box box1" id="dilireba">This is p label:box</p>
<p class="box">This is p label:box</p>
<p>pppppp</p>
<div class="box">This is div label:box</div>
</body>
</html>
hover pseudo class selector
Function: select the state where the mouse hovers over the element and set the style
Selector syntax: selector: hover {CSS}
Note:
1. A certain state of the element selected by the pseudo class selector
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* The text color is red when hovering */
a:hover {
color: red;
background-color: green;
}
/* When the user hovers over the div, the text is green */
div:hover {
color: green;
}
</style>
</head>
<body>
<a href="#"> this is a hyperlink</a>
<!-- Pseudo classes can be added to any tag, Any label can be mouse over -->
<div>div</div>
</body>
</html>
Emmet syntax
Function: quickly generate code through simplified syntax
Syntax:
• similar to the writing method of selector just learned
| memory | Examples | effect |
|---|---|---|
| Tag name | div | <div></div> |
| Class selector | .red | <div class="red"></div> |
| id selector | #one | <div id="one" ></div> |
| Intersection selector | p.red#one | <div class="red" id="one" ></div> |
| Progeny selector | ul>li | <ul ><li></li></ul> |
| Internal text | UL > li {I am the content of li} | < UL > < li > I'm Li's content < / Li > < / UL > |
| Create multiple | ul>li*3 | <ul><li></li><li></li><li></li></ul> |
Code example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
/* font-size: ; */
font-size: ;
/* Prompt css attribute: first letter of word */
/* font-weight: ; */
font-weight: 700;
width: ;
height: ;
/* background-color: ; */
background-color: #fff;
/* line-height: ; */
line-height: ;
/* The width is 300, the height is 200, and the background color is pink */
/* w300+h200+bgc */
width: 300px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div></div>
<h1></h1>
<!-- generate div With class name -->
<div class="box"></div>
<p class="box"></p>
<div id="box"></div>
<p id="box"></p>
<p class="red" id="one"></p>
<!-- div Same level p + -->
<div></div>
<p></p>
<!-- father and son > -->
<div>
<p></p>
</div>
<ul>
<li></li>
</ul>
<!-- ul There are three li *multiplication sign -->
<ul>
<li></li>
<li></li>
<li></li>
</ul>
<!-- ul There are three in it li, li There are words 111 in it {written words} -->
<!-- ul>li{111}*3 -->
<ul>
<li>111</li>
<li>111</li>
<li>111</li>
</ul>
<!-- ul There are three li, li Text 1, 2, 3 -->
<!-- ul>li{$}*3 -->
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>
</html>
| selector | effect | format | Examples |
|---|---|---|---|
| Descendant Selectors | Find offspring | Selectors are separated by spaces | .father .son { css } |
| Progeny selector | Looking for a son | Selectors are separated by > | .father > .son { css } |
| Union selector | Multiple class elements found | Selectors are separated by | div,p,span { css } |
| Intersection selector | Find an element that satisfies multiple selectors at the same time | The selectors are next to each other | p.red { css } |
| hover pseudo class selector | The * * state when the mouse hovers over the element after it is selected** | hover: | a:hover { css } |
Background related attributes
background color
Background color (bgc attribute name)
Attribute value:
• color value: keyword, rgb representation, rgba representation, hexadecimal
Note:
• the default value of background color is transparent: rgba(0,0,0,0), transparent
• the background color will not affect the size of the box, and can see the size and position of the box. Generally, it is customary to set the background color for the box first in the layout

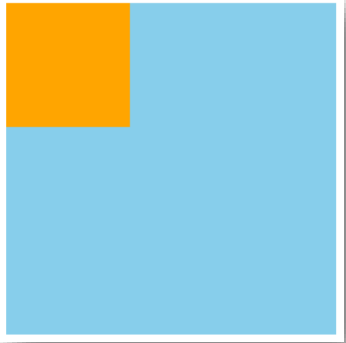
Background picture
Attribute name: background image (bgi)
Attribute value: background image: url('path of image ')
Note:
• quotation marks can be omitted from the url in the background picture
• background images are tiled horizontally and vertically by default
• the background picture only refers to the decorative effect on the box, which is similar to the background color. It cannot open the box

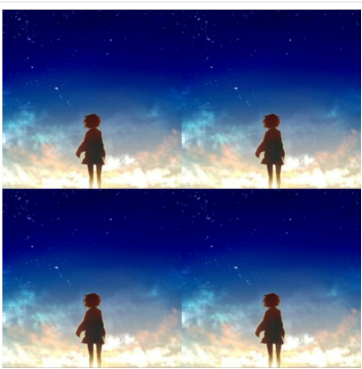
Background tile
Attribute name: background repeat (bgr)
Attribute value:
| Value | effect |
|---|---|
| repeat | (default) tile both horizontally and vertically |
| no-repeat | no-repeat |
| repeat-x | Tile horizontally (x-axis) |
| repeat-y | Tile vertically (y-axis) |

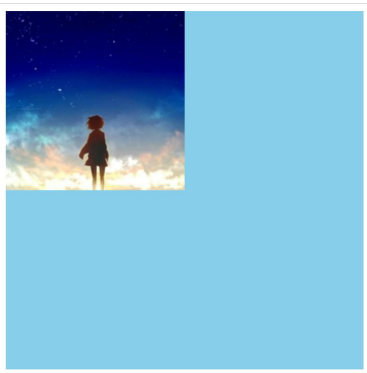
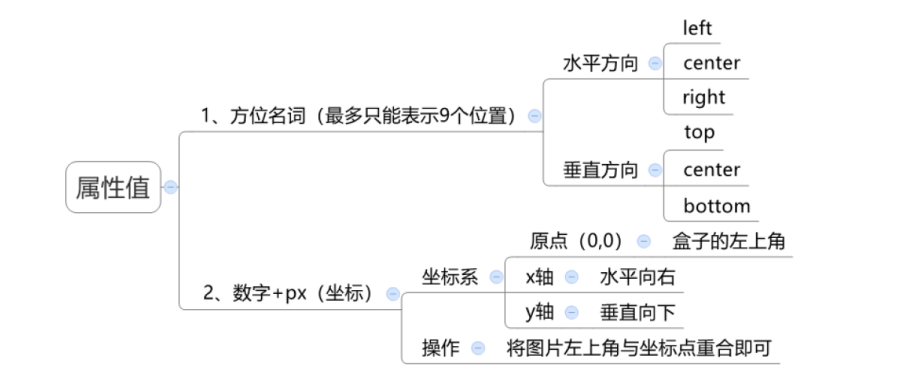
Background position
Attribute name: background position (bgp)
Attribute value: background position: horizontal position, vertical position;

Note:
• location NOUN value and coordinate value can be mixed. The first value represents horizontal and the second value represents vertical

Concatenation form of background related attributes
Attribute name: background (bg)
Attribute value:
• the combination of individual attribute values, separated by spaces
Writing order:
• recommendation: background: color image repeat position
Omit questions:
• can be omitted as required
• special case: on the pc side, if the size of the box is the same as the size of the background picture, you can directly write background: url()
Attention
• set separate styles and hyphenation if necessary
• ① either write a separate style under the hyphen
• ② either write a separate style in the hyphenation
(expansion) the difference between img label and background picture
Requirement: need to show the effect of a picture in the web page?
Method 1: write the img label directly
• img label is a label. If width and height are not set, it will be displayed in full size by default
Method 2: div tag + background picture
• you need to set the width and height of the div, because the background picture is only a decorative CSS style, and the div label cannot be opened
Element display mode
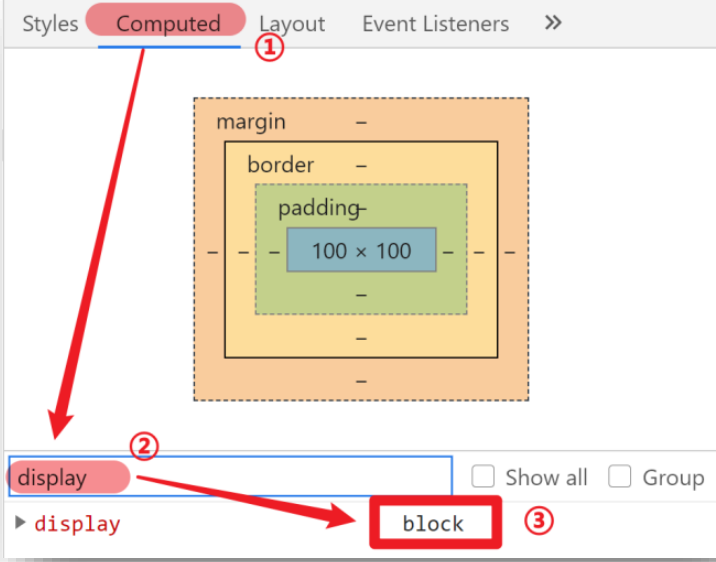
Block level element
Display features:
1. Exclusive row (only one row can be displayed)
2. The width defaults to the width of the parent element, and the height defaults to the content
3. Width and height can be set
Representative label:
• div, p, h series, ul, li, dl, dt, dd, form, header, nav, footer

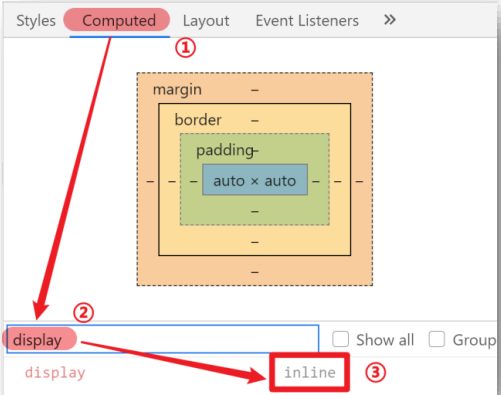
Inline element
Display features:
- A row can display more than one
- The width and height are supported by the content by default
- Width and height cannot be set
Representative label:
• a,span ,b,u,i,s,strong,ins,em,del......

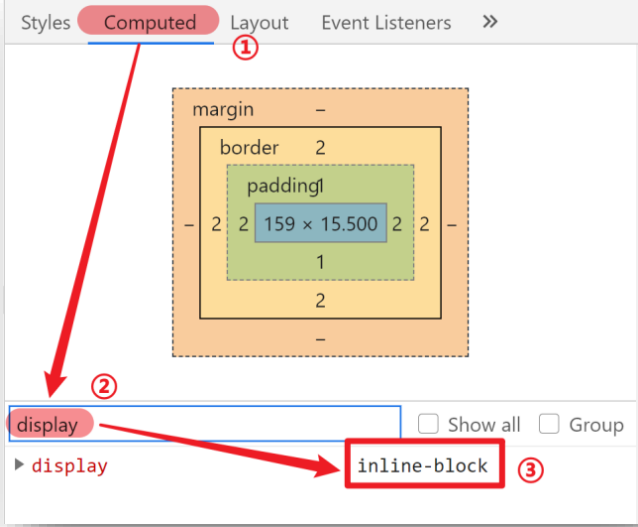
Inline block element
Display features:
1. Multiple can be displayed in one line
2. Width and height can be set
Representative label:
• input,textarea,button,select......
• special case: img tag has the characteristics of inline block elements, but the result displayed in Chrome debugging tool is inline

Element display mode conversion
Purpose: to change the default display characteristics of elements and make them meet the layout requirements
Syntax:
| attribute | effect | Frequency of use |
|---|---|---|
| display: block | Convert to block level elements | More |
| display: inline - block | Convert to inline block elements | More |
| display: inline | Convert inline elements | less |
Extension 1: Notes on HTML nesting specification
1, Block level elements are generally used as large containers and can be nested: text, block level elements, inline elements, inline block elements, and so on
However, do not nest div, p, h and other block level elements in the p tag
2, a any element can be nested inside the tag
However: a tag cannot be nested with a tag
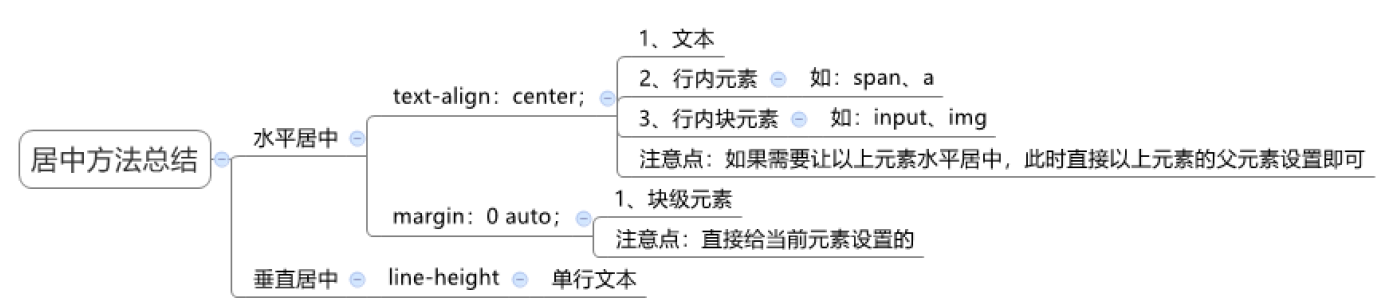
Extension 2: summary of centering methods**

CSS features
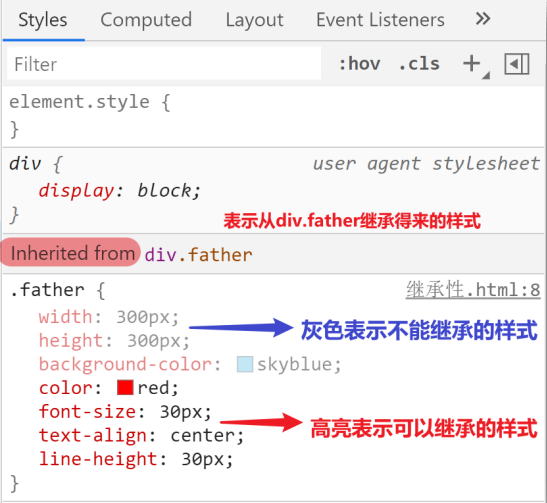
Inheritance
Characteristics: the child element has the characteristics of inheriting the style of the parent element by default (children inherit the father's business)
Common attributes that can be inherited (all text control attributes can be inherited)
1. color
2. font-style,font-weight,font-size,font-family
3. text-indent,text-align
4. line-height
5. ......
Note:
• you can judge whether the style can be inherited through debugging tools

(expansion) application of inheritance
Benefits: you can reduce code to some extent
Common application scenarios:
1. You can directly set the list style: none attribute for ul to remove the default dot style of the list
2. Directly set a unified font size for the body label, so as to unify the default text size of different browsers
(extension) special cases of inheritance failure
If the element has the browser default style, the inheritance still exists at this time, but the browser default style takes precedence
1. The color of a tag will inherit and become invalid
• in fact, the color attribute is inherited, but it is overwritten by the style set by the browser by default
2. The font size of H-series labels will inherit and become invalid
• in fact, the font size attribute is inherited, but it is overwritten by the style set by the browser by default
Lamination
characteristic:
1. Set different styles for the same label → at this time, the styles will be stacked → they will work together on the label
2. Set the same style for the same label → at this time, the style will be overlapped → the final style written in the last will take effect
Note:
1. When the styles conflict, only when the selectors have the same priority can the result be judged by cascading
Comprehensive case code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* a The display mode is in line, and the widening height does not take effect by default. Switch to display mode: in line block */
a {
text-decoration: none;
width: 100px;
height: 50px;
background-color: red;
display: inline-block;
color: #fff;
text-align: center;
line-height: 50px;
}
a:hover {
background-color: orange;
}
</style>
</head>
<body>
<!-- a*5 -->
<!-- Select multiple lines, add content and delete alt + shift + Left click -->
<a href="#"> navigation 1</a>
<a href="#"> navigation 2</a>
<a href="#"> navigation 3</a>
<a href="#"> navigation 4</a>
<a href="#"> navigation 5</a>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a {
text-decoration: none;
width: 120px;
height: 58px;
background-color: pink;
display: inline-block;
text-align: center;
line-height: 50px;
color: #fff;
}
/* The background image of each a is different. Find each a separately and set different background images */
.one {
background-image: url(./images/bg1.png);
}
.two {
background-image: url(./images/bg2.png);
}
.three {
background-image: url(./images/bg3.png);
}
.four {
background-image: url(./images/bg4.png);
}
.one:hover {
background-image: url(./images/bg5.png);
}
.two:hover {
background-image: url(./images/bg6.png);
}
.three:hover {
background-image: url(./images/bg7.png);
}
.four:hover {
background-image: url(./images/bg8.png);
}
</style>
</head>
<body>
<a href="#"Class =" one "> colorful navigation</a>
<a href="#"Class =" two "> colorful navigation</a>
<a href="#"Class =" three "> colorful navigation</a>
<a href="#"Class =" four "> colorful navigation</a>
</body>
</html>