1, Positioning
1.1 positioning and stacking order z-index
When using a positioning layout, boxes may overlap. At this point, you can use z − i n d e x \color{red}{z-index} z − index to control the sequence of boxes (z-axis)
Syntax: {z-index:1;}
- The value can be a positive integer, a negative integer or 0. The default is auto. The larger the value, the higher the box.
- If the attribute values are the same, the second comes first in writing order.
- No unit can be added after the number
- Only the positioned box has the z-index attribute

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Stacking order of positioning</title>
<style>
.box {
position: absolute;
top: 0;
left: 0;
width: 200px;
height: 200px;
}
.xiongda {
background-color: red;
z-index: 1;
}
.xionger {
background-color: green;
left: 50px;
top: 50px;
z-index: 2;
}
.qiangge {
background-color:blue;
left: 100px;
top: 100px;
}
</style>
</head>
<body>
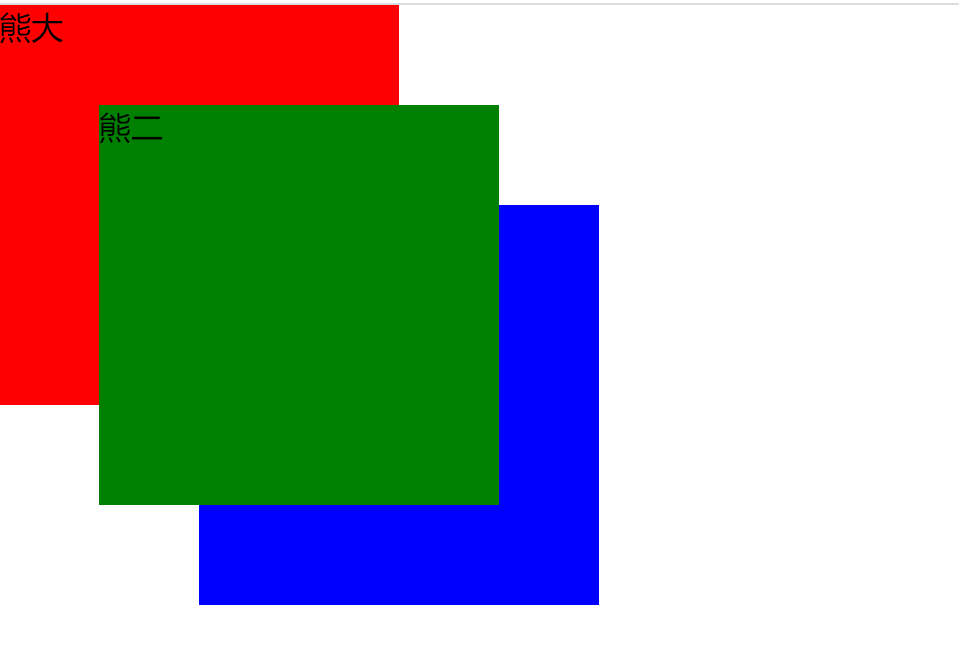
<div class="box xiongda">Xiong Da</div>
<div class="box xionger">Xiong er</div>
<div class="box qiangge">Bald head strength</div>
</body>
</html>
1.2 expansion of positioning
Absolutely positioned box centered
The box with positioning cannot be centered horizontally through margin:0 auto, but it can be centered horizontally and vertically through the following calculation methods.
①: left: 50%; Move the left side of the box to the horizontal center of the parent element.
②: margin-left: -100px; Let the box move half its width to the left.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Absolute positioning horizontal vertical center</title>
<style>
.box {
position: absolute;
/* 1. left Take 50% of the width of the parent container */
left: 50%;
/* 2. margin Negative values go to the left half the width of their box */
margin-left: -100px;
top: 50%;
margin-top: -100px;
width: 200px;
height: 200px;
background-color: pink;
/* margin: auto; */
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
Positioning special features
Absolute positioning and fixed positioning are also similar to floating.
1. Add absolute or fixed positioning for in-line elements, and you can directly set the height and width.
2. Add absolute or fixed positioning for block level elements. If the width or height is not given, the default size is the size of the content.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Special characteristics of positioning</title>
<style>
span {
position: absolute;
top: 300px;
width: 200px;
height: 150px;
background-color: pink;
}
div {
position: absolute;
background-color: skyblue;
}
</style>
</head>
<body>
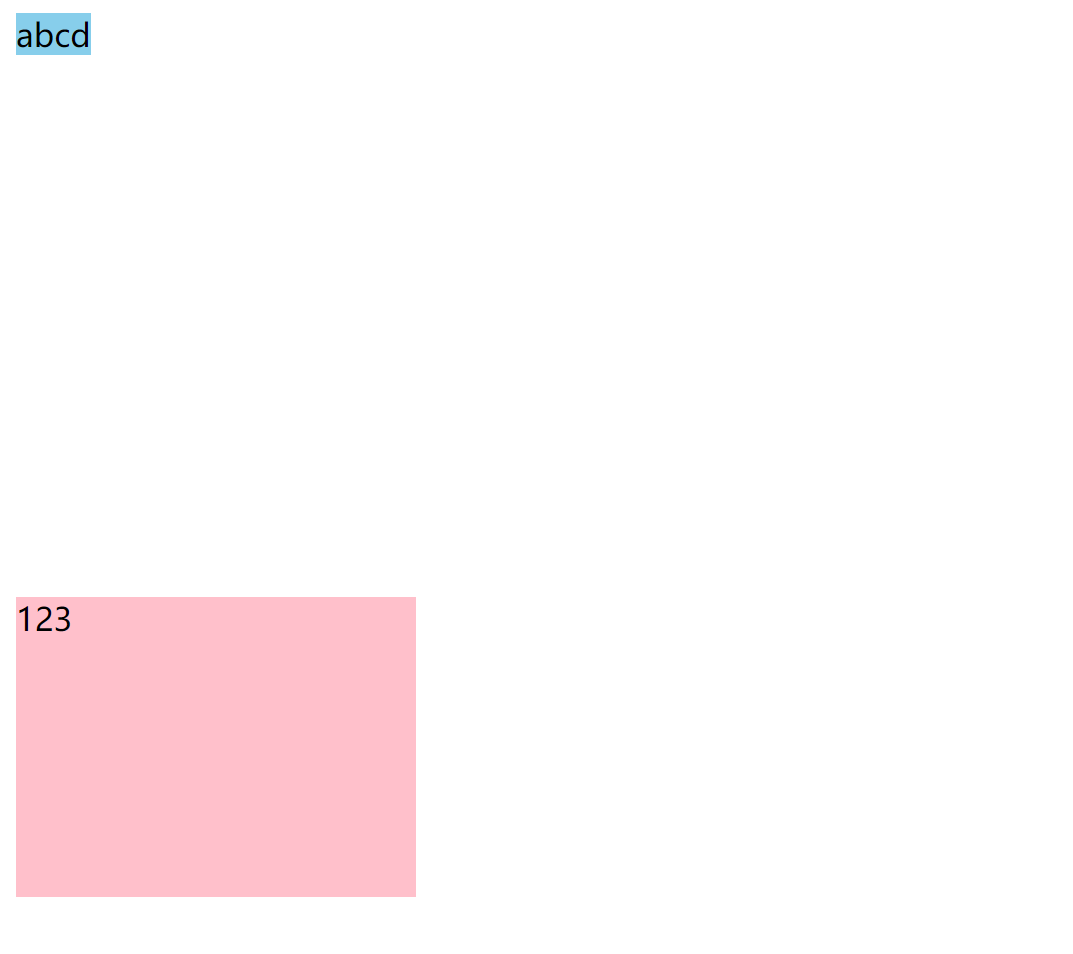
<span>123</span>
<div>abcd</div>
</body>
</html>
Off label boxes will not trigger outer margin collapse
Floating elements and absolute positioning (fixed positioning) elements will not trigger the problem of outer margin merging.
Absolute positioning (fixed positioning) will completely press the box
Different from the floating element, it will only press the standard flow box below it, but it will not press the text (picture) in the standard flow box below
However, absolute positioning (fixed positioning) will suppress all the contents of the following standard stream.
The reason why floating won't suppress the text is that the purpose of floating is to make the text surround effect at first. The text surrounds the floating element.