Portal
Simple tutorial for getting started with Android
I. installation and use of Android Studio
II. Android interface development
III. Android network development
IV. practical application of dog collection
Learning objectives
- Understanding HTTP
- Use of OKHttp
- Network data analysis
HTTP
Wikipedia: https://en.wikipedia.org/wiki/Hypertext_Transfer_Protocol
HTTP protocol is the abbreviation of Hyper Text Transfer Protocol, which is used to transfer data from the world wide web (WWW: World Wide Web) the transmission protocol for the server to transmit hypertext to the local browser. The hypertext mentioned here is a mesh text that organizes text information in different spaces by means of hyperlink, which can be understood as a web page. Therefore, HTTP is actually a rule. The server and terminal transmit and parse data according to this set of rules. That's why What is the rule? This rule mainly defines the data structure of HTTP request and HTTP response.
HTTP request
The request message from an HTTP request to the server consists of the following formats: request line, request header, blank line and request data. The request data part can be absent, but the rest must be, for example:
-- Request line, including the request method (here GET),URL(Here is/),Protocol Version (here HTTP/1.1) GET / HTTP/1.1 -- Request header Host: www.example.com User-Agent: Mozilla/5.0 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,*/*;q=0.8 Accept-Language: en-GB,en;q=0.5 Accept-Encoding: gzip, deflate, br Connection: keep-alive -- Blank line
HTTP Response
The HTTP response also consists of four parts: status line, message header, blank line and response body.
-- Status line
HTTP/1.1 200 OK
-- message header
Date: Mon, 23 May 2005 22:38:34 GMT
Content-Type: text/html; charset=UTF-8
Content-Length: 155
Last-Modified: Wed, 08 Jan 2003 23:11:55 GMT
Server: Apache/1.3.3.7 (Unix) (Red-Hat/Linux)
ETag: "3f80f-1b6-3e1cb03b"
Accept-Ranges: bytes
Connection: close
-- Blank line
-- Response Content
<html>
<head>
<title>An Example Page</title>
</head>
<body>
<p>Hello World, this is a very simple HTML document.</p>
</body>
</html>
In addition, web pages are not necessarily transmitted through HTTP protocol, but there are other data structures. For example, enter the URL in the browser: https://api.github.com/users/uncleleonfan , the returned result is data in the form of key value pairs, which we call JSON data:
{
"login": "uncleleonfan",
"id": 8477402,
"node_id": "MDQ6VXNlcjg0Nzc0MDI=",
"avatar_url": "https://avatars.githubusercontent.com/u/8477402?v=4",
"gravatar_id": "",
"url": "https://api.github.com/users/uncleleonfan",
"html_url": "https://github.com/uncleleonfan",
"followers_url": "https://api.github.com/users/uncleleonfan/followers",
"following_url": "https://api.github.com/users/uncleleonfan/following{/other_user}",
"gists_url": "https://api.github.com/users/uncleleonfan/gists{/gist_id}",
"starred_url": "https://api.github.com/users/uncleleonfan/starred{/owner}{/repo}",
"subscriptions_url": "https://api.github.com/users/uncleleonfan/subscriptions",
"organizations_url": "https://api.github.com/users/uncleleonfan/orgs",
"repos_url": "https://api.github.com/users/uncleleonfan/repos",
"events_url": "https://api.github.com/users/uncleleonfan/events{/privacy}",
"received_events_url": "https://api.github.com/users/uncleleonfan/received_events",
"type": "User",
"site_admin": false,
"name": "Leon Fan",
"company": null,
"blog": "",
"location": null,
"email": null,
"hireable": null,
"bio": null,
"twitter_username": null,
"public_repos": 104,
"public_gists": 0,
"followers": 298,
"following": 2,
"created_at": "2014-08-18T08:14:59Z",
"updated_at": "2021-12-19T07:16:30Z"
}
OKHttp
Github: https://github.com/square/okhttp
OKhttp is an open source network library, which encapsulates HTTP request and response methods. Using it, we can easily send HTTP requests and obtain HTTP responses in Android applications.
usage method:
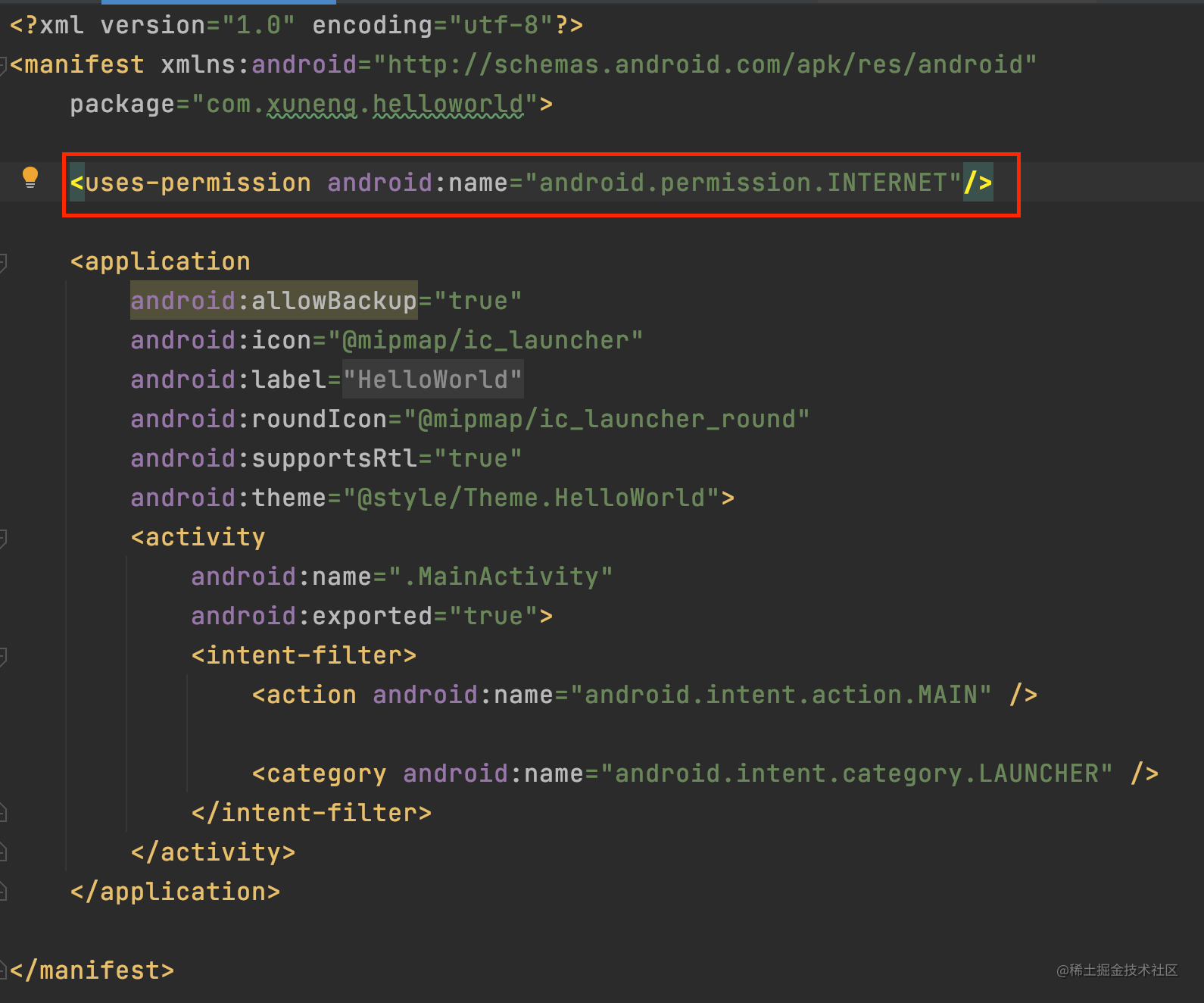
1. Add network permissions to the app
If the Android application wants to use the network, it needs to be in Android manifest The permission to use the network is declared in the XML.

If the network permission is not declared, permission exceptions will be thrown in the subsequent process of calling the network:
E/AndroidRuntime: FATAL EXCEPTION: OkHttp Dispatcher
Process: com.xuneng.helloworld, PID: 28405
java.lang.SecurityException: Permission denied (missing INTERNET permission?)
at java.net.Inet6AddressImpl.lookupHostByName(Inet6AddressImpl.java:150)
at java.net.Inet6AddressImpl.lookupAllHostAddr(Inet6AddressImpl.java:103)
at java.net.InetAddress.getAllByName(InetAddress.java:1152)
at okhttp3.Dns$Companion$DnsSystem.lookup(Dns.kt:49)
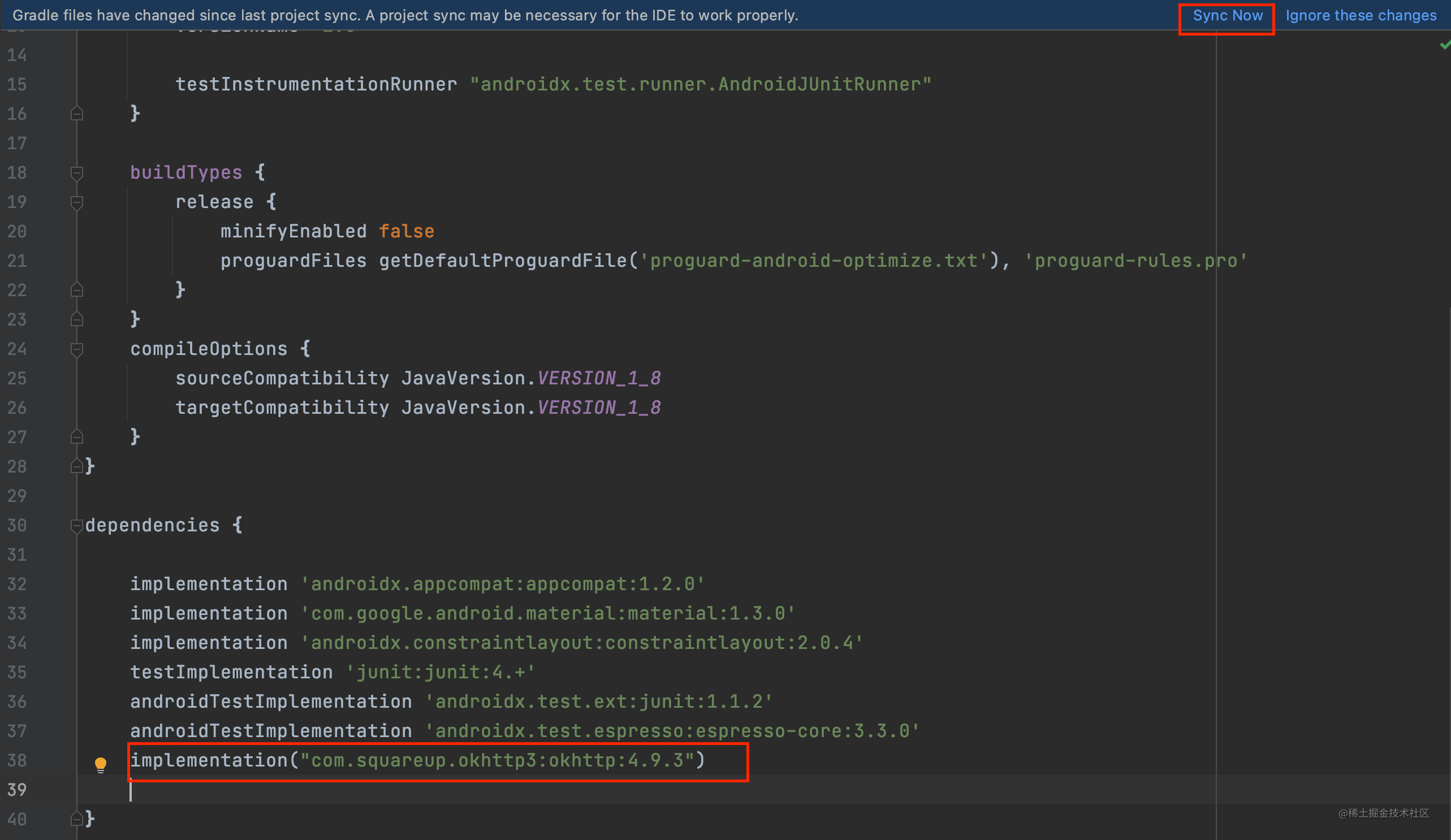
2. Add Okhttp dependency
Find the build. Under the project app module Gradle, add the dependency on Okttp, and click the Sync Now sync button to download the OKhttp library.

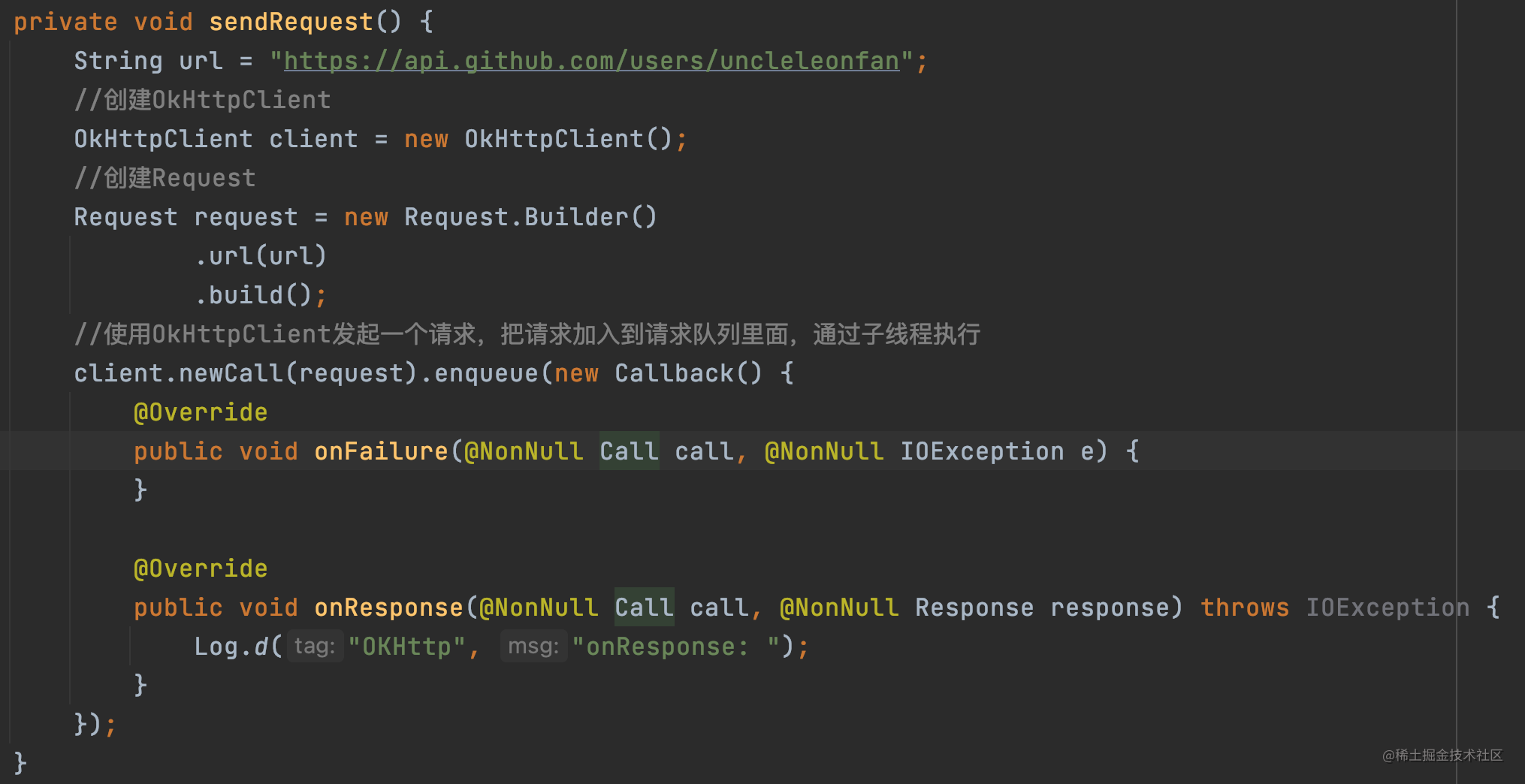
3. Send request
In mainactivity Create the send request to method sendRequest() in Java.

It should be noted that in Android, the network request is a time-consuming IO operation, which needs to be put into the sub thread, and the main thread (UI thread) only does UI operation. Through enqueue method, the network request will be executed in the sub thread.
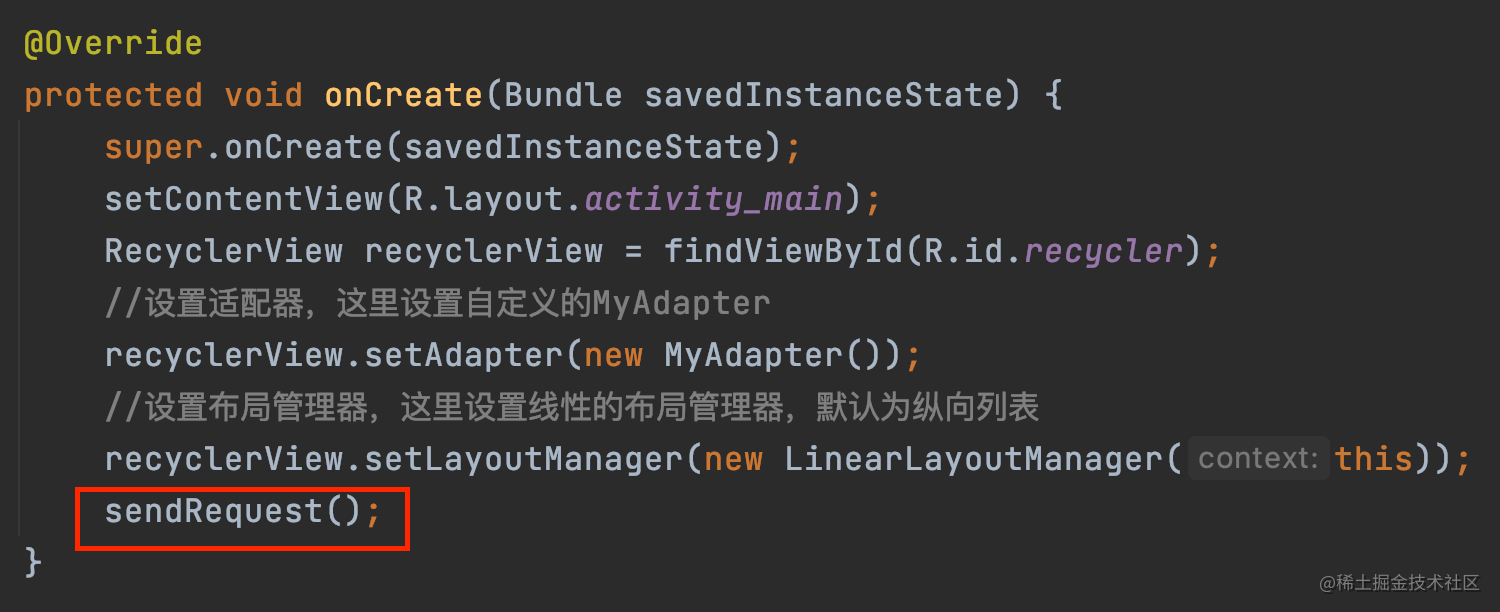
After the sendRequest method is completed, it can be called in the onCreate method in MainActivity to initiate a network request.

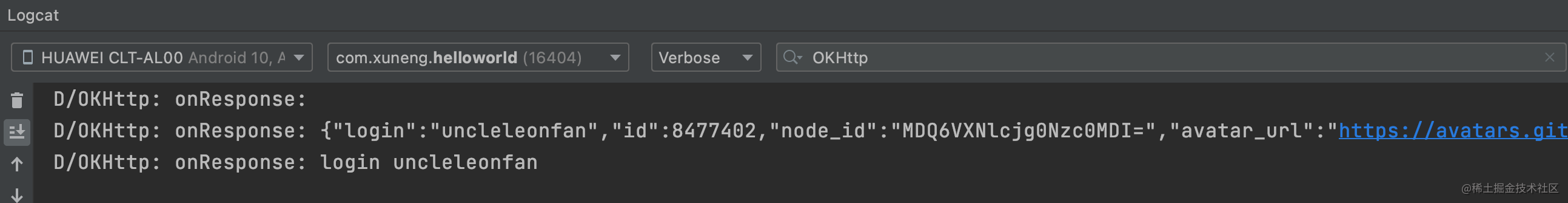
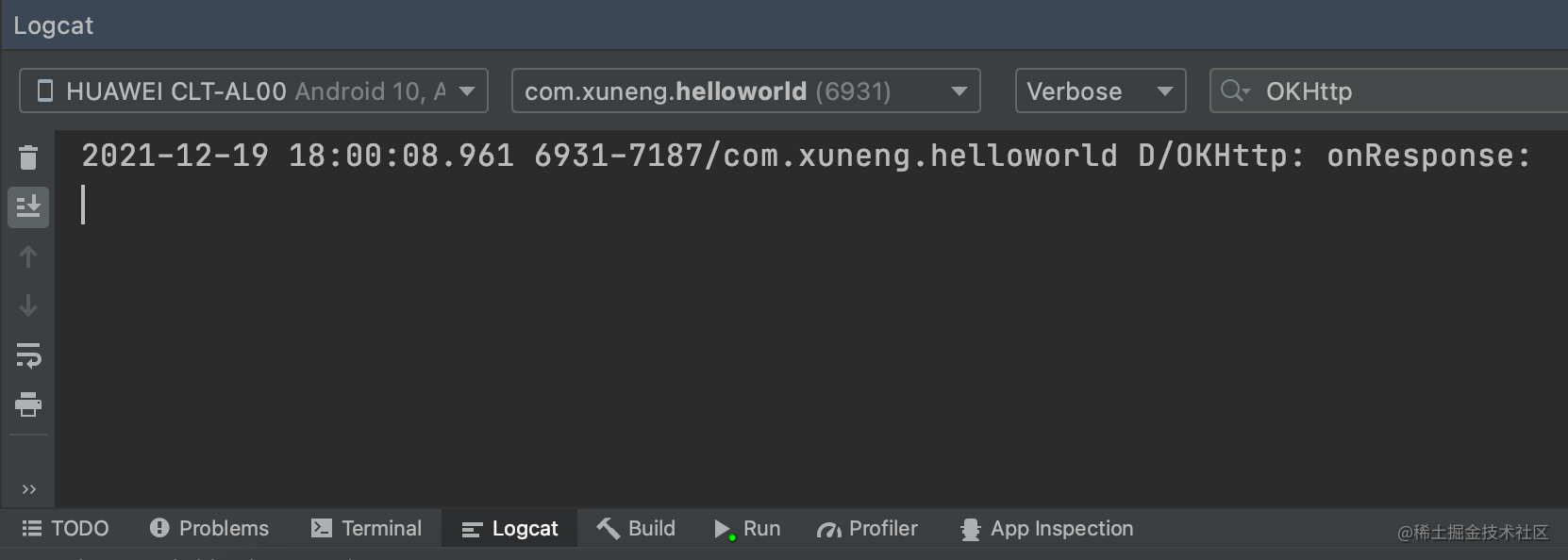
Run the code. If the request is successful, the callback method onResponse will be executed and the log will be printed:

Before running the code to the simulator, you can check whether the simulator can be accessed normally by adding the URL https://api.github.com/users/uncleleonfan Copy and paste into the browser of the simulator to see if the data can be returned normally. If the simulator cannot return normally, you can search how to solve the network problem of the simulator, or directly connect the computer to the Android mobile phone, turn on the USB debugging mode, and run the code on the real machine.
Network data analysis
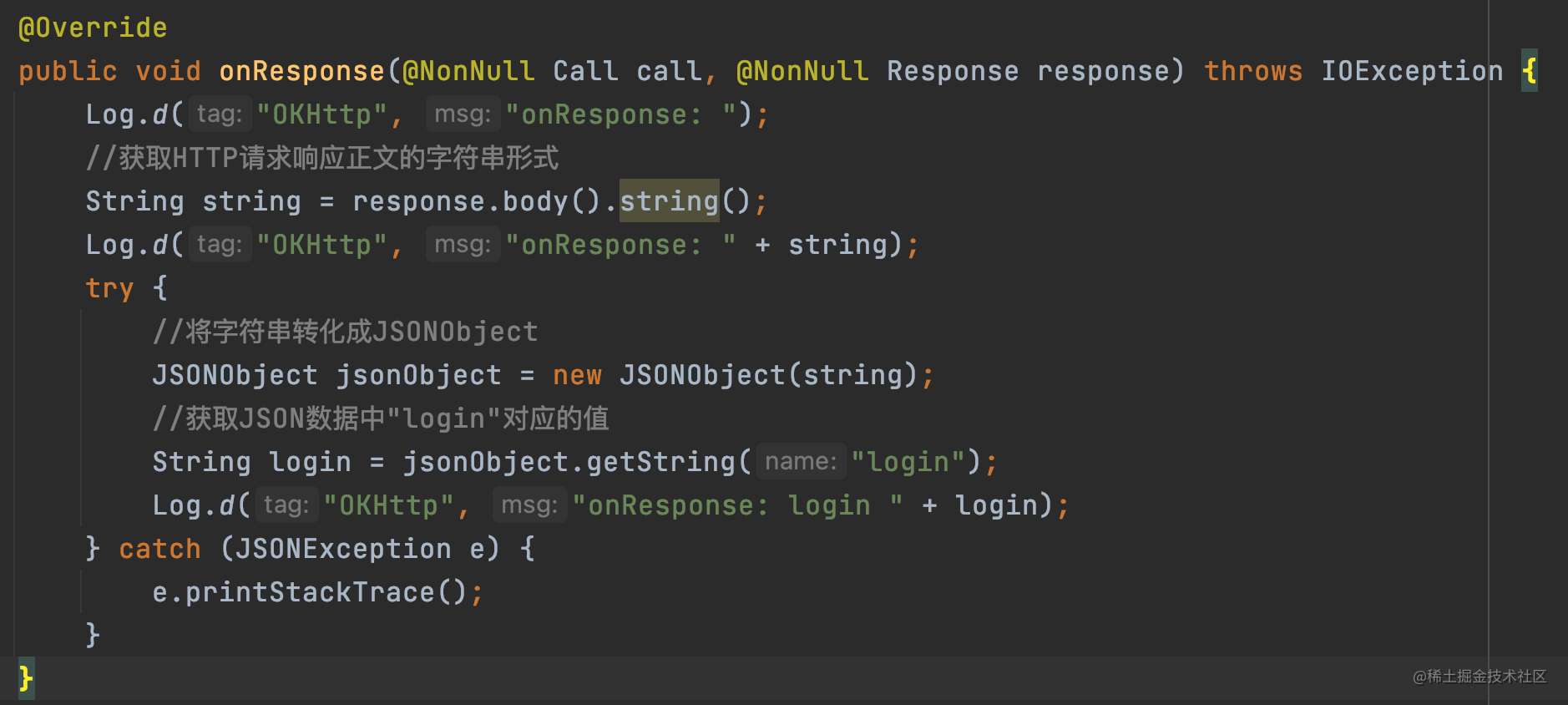
The OKhttp network request returns a Response object. How can we parse the Response object and get the data we want? We mentioned the request above https://api.github.com/users/uncleleonfan The returned is a JSON data format, so we use JSONObject to parse it here.

Log after code execution: