catalogue
6. Loop jump statements (continue,break)
1.var let const
For variables defined with var keyword, the variable name can be repeated, and the following variables will overwrite the previous variables.
When variables are defined in var mode, they will be uniformly promoted to the top definition of the global scope, and then assigned values in the specified places.
var defined variables, even in the specified code block, will still be promoted to the top of the global scope.
Because there are various problems above when using var to define variables, a new way to define variables is introduced from ES6
Using let, variables with the same name cannot be defined in the same scope. Let defined variable, no promotion exists.
const keyword is used to define constants. The characteristics of constants are that they cannot be re assigned and must be assigned during definition.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>var let const</title>
</head>
<body>
<script>
// For variables defined with var keyword, the variable name can be repeated, and the following variables will overwrite the previous variables.
var i = 100
console.log('i='+i);
var i = 200
console.log('i='+i);
var i = 'hello'
console.log('i='+i);
console.log('-----------------------------------');
// Variables defined in var mode will be uniformly promoted to the top definition of the scope, and then assigned a value at the specified place.
console.log('j='+j);
if(true){
var j = 100
console.log('j='+j);
}
console.log('j='+j);
console.log('-----------------------------------');
// Using let, variables with the same name cannot be defined in the same scope.
let a = 100
// The code here will report an error, indicating that a is defined repeatedly
// let a = 200
console.log('a='+a);
// let defined variable, no promotion exists. Therefore, the following code will report an error, indicating that b is not defined
// console.log('b='+b);
if(true){
let b = 200
console.log('b='+b);
}
console.log('-----------------------------------');
// const keyword is used to define constants. The characteristics of constants are that they cannot be re assigned and must be assigned during definition.
let c = 200
console.log('c='+c);
c = 300
console.log('c='+c);
const d = 500
console.log('d='+d);
// The code here will report an error, indicating that the constant cannot be re assigned
// d = 1000
let e;
e = 1000
console.log('e='+e);
// The code here will report an error, indicating that it must be initialized for common use (it must be assigned when defining constants)
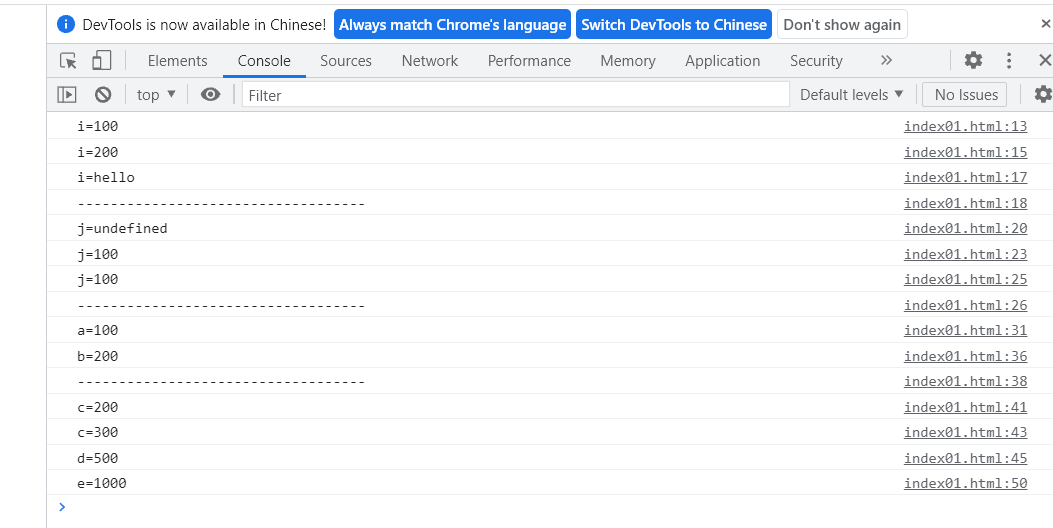
</script>
</body>
</html>The console displays:
2. Template string
The data defined with '' and '' is string data
console.log('hello everyone! My name is'+name+',this year'+age+'Years old, gender is'+gender+',Occupation is'+job);In ES6, add ` `. In the back quotation marks, you can define the template string in the way of ${variable name}
console.log(`hello everyone! My name is ${name},this year ${age}Years old, gender is ${gender},Occupation is ${job}`);If the string is wrapped with '', you can define ''
If the string is wrapped with '', you can define ''
If you want the string defined by us to include both double quotation marks and single quotation marks, it was defined in the way of escape characters in the past.
Escape string: \ "represents" \' Represent '
console.log("\'hello everyone\'!\"That's really good\"!");You can now use double and single quotation marks directly in the template string
console.log(`'hello everyone'!"That's really good"!`);
Other uses of escape characters
\t represents a horizontal Tab, which is actually a Tab key
\n means line break, which is actually an Enter key
\Represents a\
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Template string</title>
</head>
<body>
<script>
let name = 'Xiao Ming'
let sex = 'male'
let age = 20
let education = 'undergraduate'
let tel = '15912345678'
// Strings can be spliced with a + sign
console.log('full name:'+name+',Gender:'+sex+',Age:'+age+',education:'+education+',Telephone:'+tel);
// In ES6, add ` `. In the back quotation marks, you can define the template string in the way of ${variable name}
console.log(`full name: ${name},Gender: ${sex},Age: ${age},education: ${education},Telephone: ${tel}`);
console.log('-----------------------------');
// If the output contains a pair of double quotation marks, the string is defined in single quotation marks
console.log('"Well, study and make progress every day"');
// If the output contains a pair of single quotation marks, the string is defined in double quotation marks
console.log("'Well, study and make progress every day'");
// If the output content includes both double quotation marks and single quotation marks, the string must be split and written, and then spliced with the + sign
console.log("'Well, study and make progress every day',"+'"Hello world"');
// Now use the template string directly
console.log(`'Study hard and form every day',"Hello world"`);
console.log('-----------------------------');
// Escape character: a character with a special meaning
// \t for tab
// \n indicates a newline character
// Cancel the meaning of the escape string and directly output the character, which needs to be added\
console.log('study hard\\t make progress every day');
console.log('study hard\\n make progress every day');
// \Just say\
console.log('study hard\\\\make progress every day');
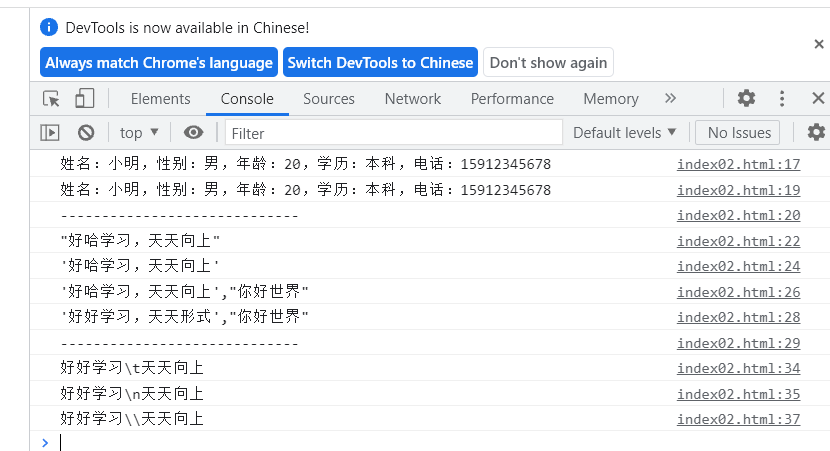
</script>
</body>
</html>The console displays:
3.while loop
//() is the condition of the loop. If the condition is true, execute the operation in {}
while(condition){
operation
}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>while loop</title>
</head>
<body>
<script>
// Print 100 times: study hard and make progress every day
// When you need to repeat a business, you need to use a loop
// The first loop: while
let i = 1 //Defines the conditional variable of the loop
// () is placed in the condition judgment of the loop and returns true to execute the loop body. Otherwise, it returns false to jump out of the whole loop.
while(i<=10){
console.log(i+'study hard and make progress every day');
//In the loop body, the loop variable must be re assigned, otherwise an dead loop will be formed.
i++ // => i+=1 => i=i+1
}
console.log('end');
</script>
</body>
</html>The console displays:

Exercises
1. Find the number within 100 that can be divided by 3 and output it 2. Find out all leap years in the 21st century and print them out 3. Enter the month, year and day to calculate the day of the year<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>while loop-Exercise 1</title>
</head>
<body>
<script>
// Exercise 1: find out the number within 100 that can be divided by 3 and output it
//01. This number starts from 1
let i = 1;
//02. Determine the scope of the cycle
while(i<=100){
//04. Judge whether the value of i can be divided by 3
if(i%3===0){
console.log(i);
}
//The value of 03.i is increased by 1 every time
i++
}
</script>
</body>
</html>The console is displayed as: (only part is displayed here)

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>while loop-Exercise 2</title>
</head>
<body>
<script>
// Exercise 2: find out all leap years in the 21st century and print them out
// 2000 - 2099
// Define loop variables
let year = 2000
// Determine cycle conditions
while(year<2100){
//Determine whether it is a leap year
if(year%4===0 && year%100!==0 || year%400===0){
console.log(year);
}
//Loop variable, reassign
year++
}
</script>
</body>
</html>The console displays:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>while loop-Exercise 3</title>
</head>
<body>
<script>
// Exercise 3: input the month, year and day, and calculate the day of the year
// If this date is: August 15, 2021
// Implementation using loop + if
let year = parseInt(prompt('Please enter the year:'))
let month = parseInt(prompt('Please enter month:'))
let day = parseInt(prompt('Please enter date:'))
let sum = 0 //Used to accumulate the total number of days
// 01. Accumulated days of the whole month
let i = 1 //Means from January
while(i<month){
//For each cycle, judge the value of i and determine how many days to add
if(i===1 || i===3 || i===5 || i===7 || i===8 || i===10){
sum += 31
}else if(i===4 || i===6 || i===9 || i===11){
sum += 30
}else{
//else is February, so it is necessary to judge whether it is a leap year
if(year%4===0&&year%100!==0 || year%400===0){
sum += 29
}else{
sum += 28
}
}
i++ //The value of i is increased by 1 each time
}
// 02. Accumulate the days of the current month
sum += day
alert(`${year}-${month}-${day}It's the third day of the year ${sum}day`)
</script>
</body>
</html>The pop-up window is displayed as:




4. Do while loop
do{
operation
}while(condition)The characteristics of the while loop are: judge the conditions first, and then execute the loop operation
The characteristics of do while loop are: first perform a loop operation, and then judge the loop conditions
Therefore, for a do while loop, there is no entry judgment. No matter whether the loop conditions are met or not, the loop body will be executed at least once
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>do-while loop</title>
</head>
<body>
<script>
let i = 6
while(i<=5){
console.log(i+'study hard');
i++
}
console.log('-----------------');
// The do while loop has no entry condition judgment, and the loop body executes unconditionally once, starting from the second judgment
let j = 6
do{
console.log(j+'make progress every day');
j++
}while(j<=5)
</script>
</body>
</html>The console displays:

Exercises
1. System menu: input 1. Add students, 2. Modify students, 3. Query students, 4. Delete students, 0. Exit the system 2: Small ATM system 3. Print out the number of daffodils in 3 digits, the 3rd power of hundreds + the 3rd power of tens + the 3rd power of single digits = = = this number 4. Enter your date of birth, and then enter the date of the current date to calculate how many days you have lived 5. Enter a specified date and output the day of the week. Prompt: 1900-1-1 is Monday<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>do-while-Exercise 1</title>
</head>
<body>
<script>
// Exercise 1: system menu: input 1. Add students, 2. Modify students, 3. Query students, 4. Delete students, 0. Exit the system
// Define a loop variable. The initial value of this variable is not required because the do while loop has no entry condition judgment
let num;
do{
//Reassign loop variables
num = parseInt(prompt('Please enter number: 1.Add student 2.Modify student 3.Query students 4.Delete student 0.Exit the system'))
switch(num){
case 1:
alert('Execute add student')
break
case 2:
alert('Execute modify student')
break
case 3:
alert('Execute query student')
break
case 4:
alert('Execute delete student')
break
case 0:
alert('Successfully quit the system, welcome to continue using next time!')
break
default:
alert('Input error! Please re-enter!')
break
}
}while(num!==0) //Judge whether the cyclic variable meets the conditions
</script>
</body>
</html>The pop-up window is displayed as:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>do-while-Exercise 2</title>
</head>
<body>
<script>
// Exercise 2: small ATM system
let money = 10000 //Define account balance
let num = 0 //Define a loop variable
do {
num = parseInt(prompt('*****small-scale ATM Machine system*****\n1.View balance 2.Deposit 3.Withdrawal 0.sign out'))
if (num === 1) {
//View balance
alert(`What is your account balance ${money}element`)
} else if (num === 2) {
//deposit
//01. Enter deposit amount
let m = parseInt(prompt('Please enter the deposit amount:'))
//02. Add the deposit amount to the account balance
money = money + m
} else if (num === 3) {
//withdraw money
// 01. Enter withdrawal amount
let m = parseInt(prompt('Please enter withdrawal amount:'))
//The withdrawal amount cannot exceed the account balance
if (m <= money) {
//02. Deduct the withdrawal amount from the account balance
money = money - m
} else {
alert('Withdrawal failed! Insufficient account balance!')
}
} else if (num === 0) {
//sign out
alert('Exit successfully! Welcome to continue using next time!')
} else {
//Output error
alert('Input error! Please re-enter!')
}
} while (num !== 0)
</script>
</body>
</html>The pop-up window is displayed as:






<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>do-while-Exercise 3</title>
</head>
<body>
<script>
// Print out the number of daffodils in 3 digits, the 3rd power of hundreds + the 3rd power of tens + the 3rd power of single digits = = = this number
// 01. Find all 3 digits (determine the range of the cycle)
let num = 100
while(num<=999){
// 02. Judge whether this three digit number is the number of daffodils
let bai = parseInt(num/100)
let shi = parseInt(num%100/10)
let ge = num%10
//The number that satisfies the condition is the number of daffodils
if(bai*bai*bai+shi*shi*shi+ge*ge*ge === num){
console.log(num);
}
num++
}
</script>
</body>
</html>The console displays:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>do-while-Exercise 4</title>
</head>
<body>
<script>
// Enter your date of birth, and then enter the date of the current date to calculate how many days you have lived
// Suppose the date of birth is: August 18, 1998, and today is November 12, 2021
let year1 = parseInt(prompt('Please enter your year of birth:'))
let month1 = parseInt(prompt('Please enter your month of birth:'))
let day1 = parseInt(prompt('Please enter your date of birth:'))
let year2 = parseInt(prompt('Please enter the current year:'))
let month2 = parseInt(prompt('Please enter the current month:'))
let day2 = parseInt(prompt('Please enter the current date:'))
let sum = 0 //Define total days
// 1. How many days are left in the year of birth
// 1.1. First calculate the day of birth as the first day of the year
let sum1 = 0 //Used to accumulate the number of days past the year of birth
let i = 1;
while (i < month1) {
if (i === 1 || i === 3 || i === 5 || i === 7 || i === 8 || i === 10) {
sum1 += 31
} else if (i === 4 || i === 6 || i === 9 || i === 11) {
sum1 += 30
} else {
if (year1 % 4 === 0 && year1 % 100 !== 0 || year1 % 400 === 0) {
sum1 += 29
} else {
sum1 += 28
}
}
i++
}
sum1 += day1
// 1.2. Use the number of days in the whole year - the number of days in the past = the year of birth, how many days are left
if (year1 % 4 === 0 && year1 % 100 !== 0 || year1 % 400 === 0) {
sum = 366 - sum1
} else {
sum = 365 - sum1
}
// 2. How many whole years are there in the middle
let j = year1 + 1
while (j < year2) {
// Judge which full year is leap year and which full year is normal year
if (j % 4 === 0 && j % 100 !== 0 || j % 400 === 0) {
sum += 366
} else {
sum += 365
}
j++
}
// 3. How many days have passed this year
let k = 1;
while (k < month2) {
if (k === 1 || k === 3 || k === 5 || k === 7 || k === 8 || k === 10) {
sum += 31
} else if (k === 4 || k === 6 || k === 9 || k === 11) {
sum += 30
} else {
if (year2 % 4 === 0 && year2 % 100 !== 0 || year2 % 400 === 0) {
sum += 29
} else {
sum += 28
}
}
k++
}
sum += day2
//If the birth year is the same as the current year, the above algorithm will add one more year and subtract it here.
if (year1 === year2) {
if (year2 % 4 === 0 && year2 % 100 !== 0 || year2 % 400 === 0) {
sum -= 366
} else {
sum -= 365
}
}
alert(`You are already alive ${sum}Days, if your life has 30000 days, you still have ${30000 - sum}day`)
</script>
</body>
</html>The pop-up window is displayed as:







<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>do-while-Exercise 5</title>
</head>
<body>
<script>
// Enter a specified date and output the day of the week. Prompt: 1900-1-1 is Monday
let year1 = parseInt(prompt('Please enter the year:'))
let month1 = parseInt(prompt('Please enter month:'))
let day1 = parseInt(prompt('Please enter date:'))
// Think: 1900-1-1 is Monday, so what day is 1900-1-8? What day is 1900-1-10?
// Thinking: how many days is 1900-1-1 from 1900-1-8? How many days is 1900-1-10 from 1900-1-1?
// Thinking: 8% 7 = = = 1 10% 7 = = = 3
// 1. How many days is the current date from 1900-1-1?
let sum = 0 //Used to accumulate the total number of days
// 1.1. Accumulate the days of the whole year first
let i = 1900
while (i < year1) {
if (i % 4 === 0 && i % 100 !== 0 || i % 400 === 0) {
sum += 366
} else {
sum += 365
}
i++
}
// 1.2. Add up the days that have passed in the current year
let j = 1;
while (j < month1) {
if (j === 1 || j === 3 || j === 5 || j === 7 || j === 8 || j === 10) {
sum += 31
} else if (j === 4 || j === 6 || j === 9 || j === 11) {
sum += 30
} else {
if (year1 % 4 === 0 && year1 % 100 !== 0 || year1 % 400 === 0) {
sum += 29
} else {
sum += 28
}
}
j++
}
sum += day1
// 2. Divide the total number of days by 7, the remainder is the day of the week, and the remainder is 0 is Sunday
let week = sum % 7
switch (week) {
case 1:
alert('Monday')
break;
case 2:
alert('Tuesday')
break;
case 3:
alert('Wednesday')
break;
case 4:
alert('Thursday')
break;
case 5:
alert('Friday')
break;
case 6:
alert('Saturday')
break;
default:
alert('Sunday')
break;
}
</script>
</body>
</html>The pop-up window is displayed as:



5.for loop
for(Conditional variable;Cycle condition;Iterative part){
operation
}The for loop evolved from the while loop
In the for loop, you can re assign the condition variables, judgment conditions and object loop variables of the loop together. The advantage is that it is not easy to miss any part
The loop variable in the for loop structure can define more than one
While, do while, for, how to select:
1. When the number of cycles is fixed, the for loop is usually used
2. When the number of cycles is not fixed, while and do while loops are usually used
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>for loop</title>
</head>
<body>
<script>
// Define loop variables outside the loop
let i = 1;
while(i<=10){
console.log('study hard and make progress every day');
// Reassign the loop variable within the loop
i++
}
console.log('----------------');
// The for loop evolved from the while loop
// Conditional variables, judging conditions, re assigning values to cyclic variables and putting them together has the advantage that it is not easy to miss any part
for(let j=1;j<=10;j++){
console.log('study hard and make progress every day');
}
/*
while,do-while,for,How to select:
When the number of cycles is fixed, the for loop is usually used
When the number of cycles is not fixed, while and do while loops are usually used
*/
</script>
</body>
</html>The console displays:
6. Loop jump statements (continue,break)
In the loop structure, break means to jump out of the whole loop
In the loop structure, continue means to jump out of this loop
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>break sentence</title>
</head>
<body>
<script>
// break statements can be used in switch es and loops to jump out of the entire code block.
// When used in switch, it jumps out of the whole switch selection structure, and when used in loop, it jumps out of the whole loop structure.
for(i=1;i<=10;i++){
console.log(i);
if(i===5){
//When the cycle reaches the fifth time, jump out of the whole cycle
break;
}
}
console.log('end');
console.log('------------------------------------');
let loginId = 'admin' //Define account number
let loginPwd = '123456' //Define password
for(let i=2;i>=0;i--){
let loginId2 = prompt('Please enter account number:')
let loginPwd2 = prompt('Please input a password:')
//Determine whether the login is successful
if(loginId===loginId2 && loginPwd===loginPwd2){
alert('Login succeeded!')
//After successful login, the whole cycle will jump out
break;
}else{
alert('Login failed! Remaining'+i+'Second chance')
}
}
</script>
</body>
</html>The pop-up window is displayed as:


Exercises
1. There are 3 login opportunities for members. If the first login fails, the reason for the failure will be prompted and the remaining opportunities will be informedIf the login name is entered incorrectly, a message is displayed, and the password does not need to be entered
If you log in successfully for the first time, you don't need the next opportunity 2. Member registration, register member information, enter the member number (must be a 4-digit integer), enter the name, and enter the gender (only male or female)
There are three opportunities in total. If the member information is input incorrectly, the error message will be prompted, and several more opportunities will be displayed 3. Guessing game, the system randomly returns a number between 1-100 and gives 5 chances to guess the number
Each time you guess the number, you should prompt the user to guess whether it is big or small
Tip: Math.random() randomly returns a small number between 0 and 1
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>continue sentence+Exercise 1</title>
</head>
<body>
<script>
// The continue statement can only be used in a loop. It is used to skip the current loop and continue to execute the following loop
for(let i=1;i<=10;i++){
if(i===5){
// Skip this cycle
continue
}
console.log(i);
}
console.log('--------------------------------');
let loginId = 'admin' //Define account number
let loginPwd = '123456' //Define password
for(let i=2;i>=0;i--){
let loginId2 = prompt('Please enter account number:')
//Determine whether the login name is entered correctly
if(loginId2!==loginId){
alert('Account error! Remaining'+i+'Second chance')
//Jump out of this cycle
continue
}
let loginPwd2 = prompt('Please input a password:')
//If the account number is correct, judge whether the password is correct
if(loginPwd===loginPwd2){
alert('Login succeeded!')
//After successful login, the whole cycle will jump out
break;
}else{
alert('Wrong password! Remaining'+i+'Second chance')
}
}
</script>
</body>
</html>The pop-up window is displayed as:


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Exercise 2</title>
</head>
<body>
<script>
/*
Member registration, register member information, enter the member number (must be a 4-digit integer), enter the name, and enter the gender (only male or female)
There are three opportunities in total. The member information enters the wrong question, prompts the error information, and displays how many opportunities are still available
*/
for(let i=2;i>=0;i--){
let no = parseInt(prompt('Please enter your membership number:'))
//Indicates an incorrect member number
if(isNaN(no)){
alert(`Membership number must be a 4-digit integer! You have ${i}Second chance`)
continue //Skip this cycle
}
if(no<1000 || no>=10000){
alert(`Membership number must be a 4-digit integer! You have ${i}Second chance`)
continue //Skip this cycle
}
let name = prompt('Please enter your name:')
let sex= prompt('Please enter gender:')
//Indicates the wrong gender
if(!(sex==='male' || sex==='female')){
alert(`Gender must be male or female! You have ${i}Second chance`)
continue //Skip this cycle
}
alert('Registration succeeded!')
break //Jump out of the whole cycle
}
</script>
</body>
</html>The pop-up window is displayed as:



<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Exercise 3:</title>
</head>
<body>
<script>
/*
Guessing game, the system randomly returns a number between 1-100 and gives 5 chances to guess this number
Each time you guess the number, you should prompt the user to guess whether it is big or small
Tip: Math.random() returns decimals between 0 and 1 randomly
*/
let num = parseInt(Math.random() * 100) + 1
//Cycle 5 times
for (let i = 4; i >= 0; i--) {
let num2 = parseInt(prompt('Please enter the number you guessed:'))
if(num===num2){
alert('fierce! You guessed right!')
break; //Jump out of the whole cycle
}else if(num>num2){
alert(`Guess it's small! You have ${i}A chance!`)
}else{
alert(`You guessed it! You have ${i}A chance!`)
}
//Last time, I haven't guessed right
if(i===0){
alert(`I'm sorry! You didn't guess the number correctly. In fact, the number is ${num},Good luck next time!`)
}
}
</script>
</body>
</html>The pop-up window is displayed as: