brief introduction
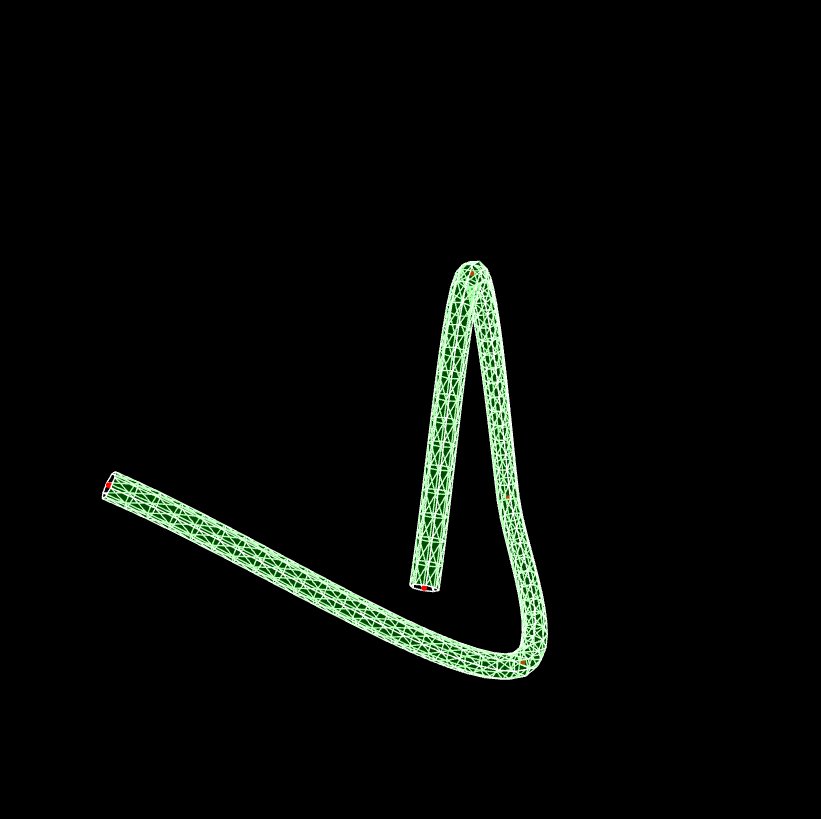
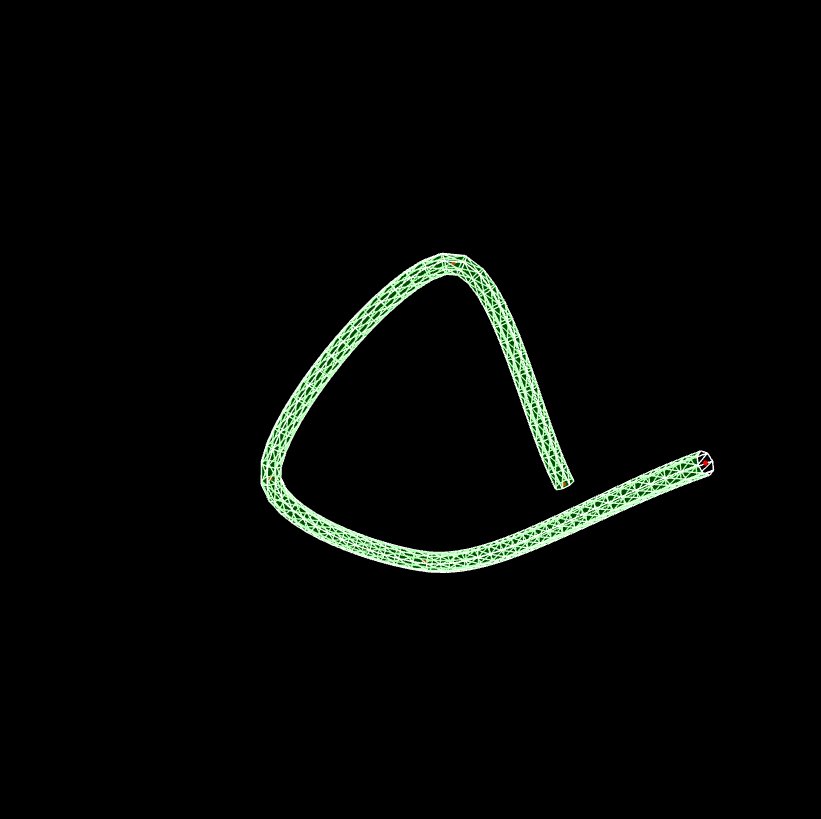
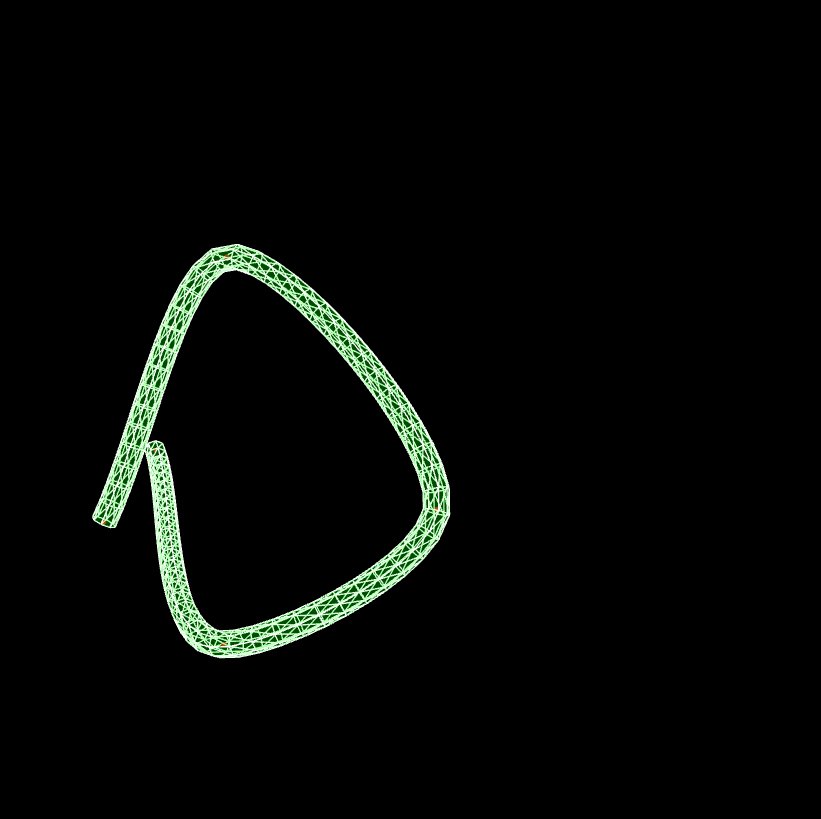
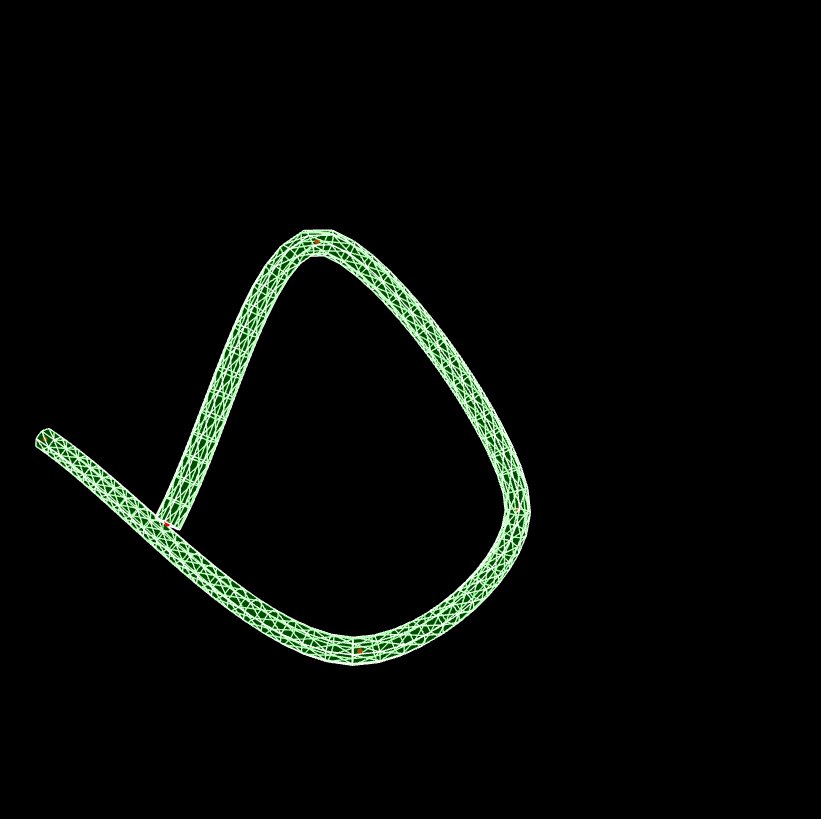
The. Tubegeeometry stretches a tube along a 3D style curve (the. Catmullromcurve3 object).
Simplest implementation
var tubeGeometry = new THREE.TubeGeometry(path,segments,radius,radiusSegments,closed);Description of relevant parameters
| attribute | Required or not | describe |
|---|---|---|
| path | yes | This property specifies the path that the three.tubegeeometry object should follow with a three.catmullrmcurve3 object |
| segments | no | This property specifies the number of segments used to build the three.tubegeeometry object. The default is 64. The longer the path, the more segments should be specified |
| radius | no | This property specifies the radius of the three.tubegeeometry object. The default is 1 |
| radiusSegments | no | This attribute specifies the number of segments around the circumference of the three.tubegeeometry object. The default is 8. The more segments, the smoother |
| colosed | no | If this property is set to true, the three.tubegeeometry header and tail are connected. The default is false. |
Case code

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
html, body {
margin: 0;
height: 100%;
}
canvas {
display: block;
}
</style>
</head>
<body onload="draw();">
</body>
<script src="https://johnson2heng.github.io/three.js-demo/lib/three.js"></script>
<script src="https://johnson2heng.github.io/three.js-demo/lib/js/QuickHull.js"></script>
<script src="https://johnson2heng.github.io/three.js-demo/lib/js/geometries/ConvexGeometry.js"></script>
<script src="https://johnson2heng.github.io/three.js-demo/lib/js/controls/OrbitControls.js"></script>
<script src="https://johnson2heng.github.io/three.js-demo/lib/js/libs/stats.min.js"></script>
<script src="https://johnson2heng.github.io/three.js-demo/lib/js/libs/dat.gui.min.js"></script>
<script>
var renderer;
function initRender() {
renderer = new THREE.WebGLRenderer({antialias:true});
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
}
var camera;
function initCamera() {
camera = new THREE.PerspectiveCamera(45, window.innerWidth/window.innerHeight, 1, 10000);
camera.position.set(0, 0, 100);
}
var scene;
function initScene() {
scene = new THREE.Scene();
}
var light;
function initLight() {
scene.add(new THREE.AmbientLight(0x404040));
light = new THREE.DirectionalLight(0xffffff);
light.position.set(1,1,1);
scene.add(light);
}
function initModel() {
var shape = new THREE.ShapeGeometry(drawShape());
var material = new THREE.MeshPhongMaterial({color:0xff00ff});
material.side = THREE.DoubleSide;//Set to visible on both sides
var mesh = new THREE.Mesh(shape,material);
scene.add(mesh);
/*This is the way to create two textures
* var shape = new THREE.ShapeGeometry(drawShape());
var mesh = createMesh(shape);
scene.add(mesh);
* */
}
//Initialize performance plug-ins
var stats;
function initStats() {
stats = new Stats();
document.body.appendChild(stats.dom);
}
//User interaction plug in left mouse button press and hold rotation, right mouse button press and hold translation, scroll wheel zoom
var controls;
function initControls() {
controls = new THREE.OrbitControls( camera, renderer.domElement );
// If you use the animate method, delete this function
//controls.addEventListener( 'change', render );
// Whether there is inertia in the meaning of damping or rotation when the animation is recycled
controls.enableDamping = true;
//Dynamic damping coefficient is the mouse drag rotation sensitivity
//controls.dampingFactor = 0.25;
//Can I zoom
controls.enableZoom = true;
//Auto rotate or not
controls.autoRotate = false;
//Set the maximum distance between the camera and the origin
controls.minDistance = 20;
//Set the maximum distance between the camera and the origin
controls.maxDistance = 160;
//Enable right drag
controls.enablePan = true;
}
//Generate gui settings configuration item
var gui,spGroup,tubeMesh;
function initGui() {
//Declare an object to save the relevant data of the requirement modification
gui = {
numberOfPoints:5,
segments:64,
radius:1,
radiusSegments:8,
closed:false,
points: [],
newPoints:function () {
//Generate some random points to put into the array
var points = [];
for (var i = 0; i < gui.numberOfPoints; i++) {
var randomX = -20 + Math.round(Math.random() * 50);
var randomY = -15 + Math.round(Math.random() * 40);
var randomZ = -20 + Math.round(Math.random() * 40);
points.push(new THREE.Vector3(randomX, randomY, randomZ));
}
gui.points = points;
gui.redraw();
},
redraw:function () {
//Clear away the original model objects in the scene
scene.remove(spGroup);
scene.remove(tubeMesh);
//Redraw model
generatePoints(gui.points, gui.segments, gui.radius, gui.radiusSegments, gui.closed);
}
};
var datGui = new dat.GUI();
//Add the setting attribute to the GUI, gui.add (object, attribute, min, max)
datGui.add(gui, 'newPoints');
datGui.add(gui, 'numberOfPoints', 2, 15).step(1).onChange(gui.newPoints);
datGui.add(gui, 'segments', 0, 200).step(1).onChange(gui.redraw);
datGui.add(gui, 'radius', 0, 10).onChange(gui.redraw);
datGui.add(gui, 'radiusSegments', 0, 100).step(1).onChange(gui.redraw);
datGui.add(gui, 'closed').onChange(gui.redraw);
gui.newPoints();
}
//Drawing geometry through configuration items
function generatePoints(points, segments, radius, radiusSegments, closed) {
spGroup = new THREE.Object3D(); //3d object with spGroup storing model points
var material = new THREE.MeshBasicMaterial({color: 0xff0000, transparent: false}); //Declare a red plain texture
//Create a sphere for all vertices and store it in spGroup
points.forEach(function (point) {
var spGeom = new THREE.SphereGeometry(0.2);
var spMesh = new THREE.Mesh(spGeom, material);
spMesh.position.copy(point);
spGroup.add(spMesh);
});
// Add spGroup objects to the scene
scene.add(spGroup);
// The THREE.CatmullRomCurve3 method can generate a smooth curve from a set of vertices
var tubeGeometry = new THREE.TubeGeometry(new THREE.CatmullRomCurve3(points), segments, radius, radiusSegments, closed);
//Assign model objects to tubeMesh and add them to the scene
tubeMesh = createMesh(tubeGeometry);
scene.add(tubeMesh);
}
function createMesh(geom) {
// Create two textures
//Create a transparent texture
var meshMaterial = new THREE.MeshBasicMaterial({color: 0x00ff00, transparent: true, opacity: 0.3});
//Create a wireframe texture
var wireFrameMat = new THREE.MeshBasicMaterial();
wireFrameMat.wireframe = true;
// Create models with textures and geometry
var mesh = THREE.SceneUtils.createMultiMaterialObject(geom, [meshMaterial, wireFrameMat]);
return mesh;
}
function render() {
renderer.render( scene, camera );
}
//Function triggered by window change
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
render();
renderer.setSize( window.innerWidth, window.innerHeight );
}
function animate() {
//Update controller
controls.update();
render();
//Update performance plug-ins
stats.update();
requestAnimationFrame(animate);
}
function draw() {
initRender();
initScene();
initCamera();
initLight();
//initModel();
initControls();
initStats();
initGui();
animate();
window.onresize = onWindowResize;
}
</script>
</html>