3.5 [HarmonyOS Hongmeng development] components RadioButton and RadioContainer
Author: Han Ru
Company: procedural coffee (Beijing) Technology Co., Ltd
Hongmeng bus columnist
1, RadioButton
RadioButton is used to select one from many. It needs to be used with RadioContainer to achieve radio selection effect.
1.1. Supported XML attributes
The common XML properties of RadioButton are inherited from: Text
The self owned XML attributes of RadioButton are shown in the following table:
| Attribute name | Chinese description | Value | Value description | Use case |
|---|---|---|---|---|
| marked | current state | boolean type | You can directly set true/false or reference boolean resources. | ohos:marked="true" ohos:marked="$boolean:true" |
| text_color_on | The color of the selected text | color type | You can set the color value directly or reference the color resource. | ohos:text_color_on="#FFFFFFFF" ohos:text_color_on="$color:black" |
| text_color_off | Text color in unchecked state | color type | You can set the color value directly or reference the color resource. | ohos:text_color_off="#FFFFFFFF" ohos:text_color_off="$color:black" |
| check_element | Status flag style | Element type | You can directly configure color values, or reference color resources or picture resources under media/graphic. | ohos:check_element="#000000" ohos:check_element="$color:black" ohos:check_element="$media:media_src" ohos:check_element="$graphic:graphic_src" |
1.2. Create RadioButton
Create a RadioButton in the xml file under the layout directory.
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical"
ohos:background_element="#33666600"
ohos:padding="20vp"
>
<RadioButton
ohos:id="$+id:rb_1"
ohos:height="40vp"
ohos:width="match_content"
ohos:text="A.Program coffee"
ohos:text_size="20fp"/>
</DirectionalLayout>
design sketch:
[external chain picture transfer failed. The source station may have anti-theft chain mechanism. It is recommended to save the picture and upload it directly (img-c408zrsa-1625447087352)( https://img.chengxuka.com/radiobuttonyunxing1.gif )]
1.3. Set RadioButton
Set the font color of the radio button:
Setting: text in xml_ color_ On is the font color in the selected status, text_color_off is the font color in the unselected state.
<Image
ohos:height="match_content"
ohos:width="match_content"
ohos:layout_alignment="center"
ohos:top_margin="20vp"
ohos:image_src="$media:chengxuka"
ohos:alpha="0.5"
/>
Set radio button font color effect:

You can also set in Java code:
rBtn.setTextColorOn(new Color(Color.getIntColor("#0066FF")));
rBtn.setTextColorOff(new Color(Color.getIntColor("#505050")));
2, RadioContainer
RadioContainer is the container of RadioButton. The RadioButton under its package is guaranteed to have only one option.
2.1 supported XML attributes
The common XML properties of RadioContainer are inherited from: DirectionalLayout
2.2 create RadioContainer
Create a RadioContainer in the xml file in the layout directory, and create a RadioButton in the RadioContainer.
<!--RadioContainer yes RadioButton Container under its package RadioButton Ensure that only one is selected.-->
<Text
ohos:height="match_content"
ohos:width="match_parent"
ohos:text="Which of the following options is a girl?"
ohos:text_size="18fp"
ohos:padding="20vp"
ohos:background_element="#33ff0000"
/>
<RadioContainer
ohos:id="$+id:radio_container"
ohos:height="match_content"
ohos:width="match_parent"
ohos:left_padding="20vp"
ohos:bottom_padding="20vp"
ohos:right_padding="20vp"
ohos:background_element="#33ff0000"
>
<!-- Place multiple RadioButton -->
<RadioButton
ohos:id="$+id:radio_button_1"
ohos:height="40vp"
ohos:width="match_content"
ohos:text="A.Whirlpool Naruto"
ohos:text_size="18fp"/>
<RadioButton
ohos:id="$+id:radio_button_2"
ohos:height="40vp"
ohos:width="match_content"
ohos:text="B.Yu Zhibo Sasuke"
ohos:text_size="18fp"/>
<RadioButton
ohos:id="$+id:radio_button_3"
ohos:height="40vp"
ohos:width="match_content"
ohos:text="C.I love Luo"
ohos:text_size="18fp"/>
<RadioButton
ohos:id="$+id:radio_button_4"
ohos:height="40vp"
ohos:width="match_content"
ohos:text="D.Sunflower field"
ohos:text_size="18fp"/>
</RadioContainer>
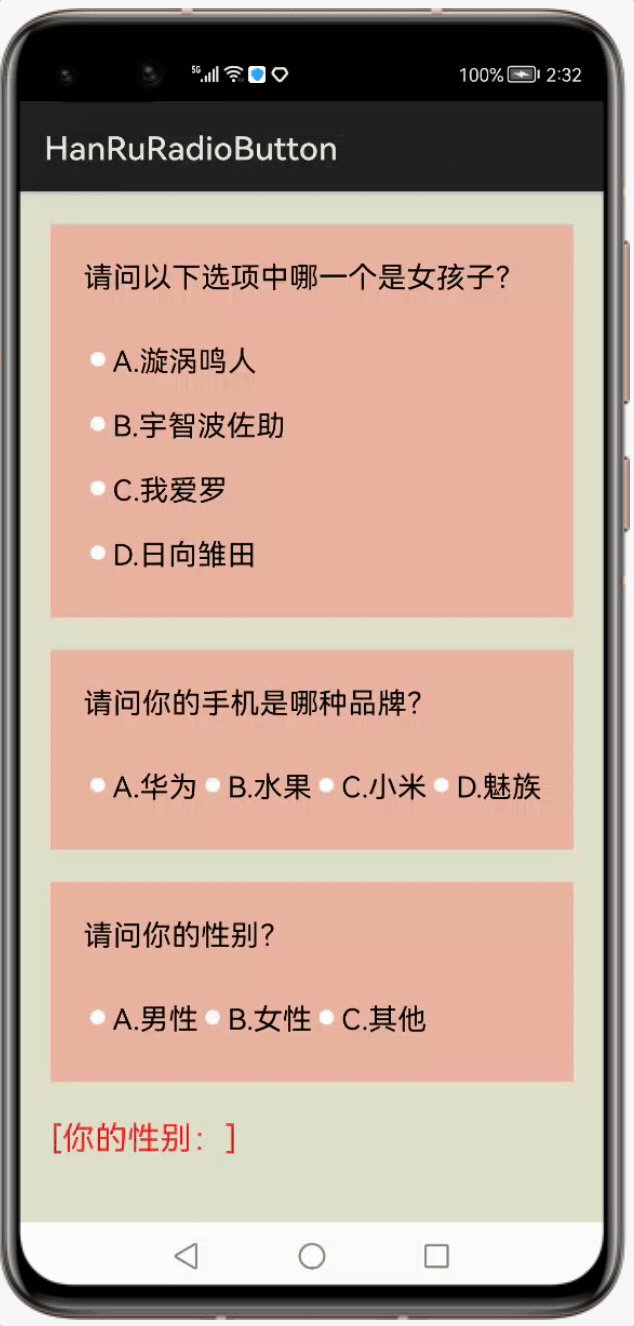
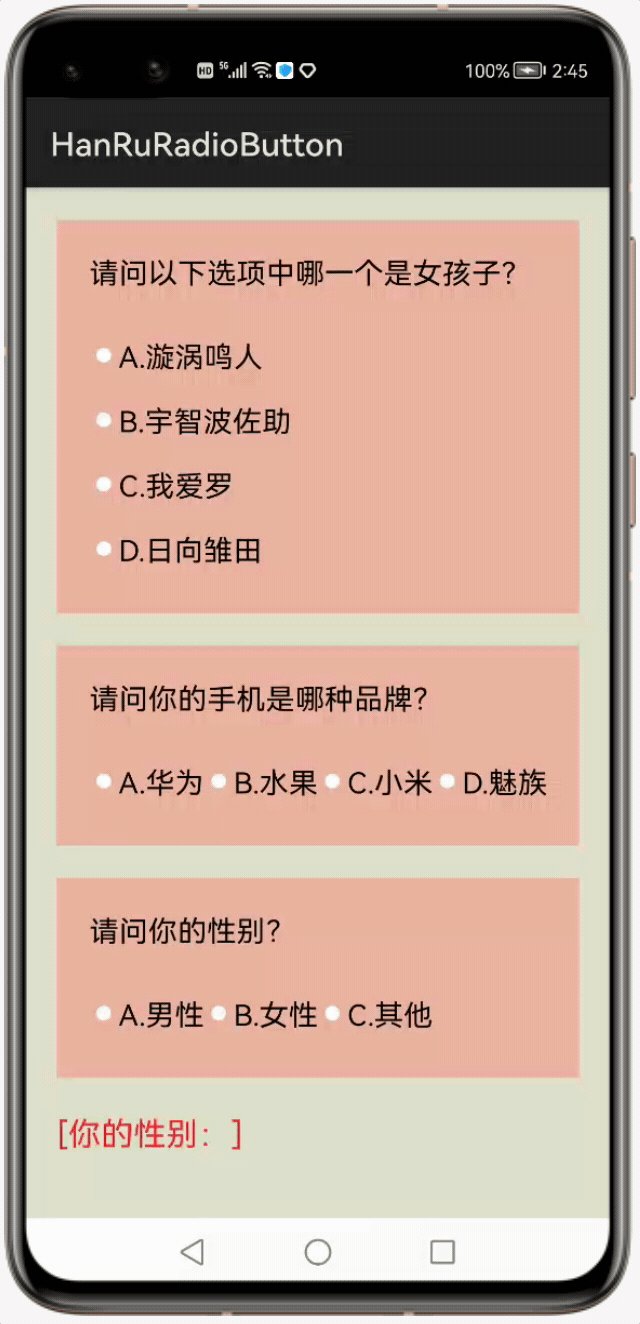
effect:

We can also set the layout direction of the RadioButton: the orientation is set to "horizontal", indicating the horizontal layout; Orientation is set to "vertical", indicating vertical layout. The default is vertical layout.
Set in xml:
<RadioContainer
...
ohos:orientation="horizontal">
...
</RadioContainer>
Or set in Java code:
container.setOrientation(Component.HORIZONTAL);
Example code:
<Text
ohos:top_margin="20vp"
ohos:height="match_content"
ohos:width="match_parent"
ohos:text="What brand is your mobile phone?"
ohos:text_size="18fp"
ohos:padding="20vp"
ohos:background_element="#33ff0000"
/>
<RadioContainer
ohos:id="$+id:radio_container2"
ohos:height="match_content"
ohos:width="match_parent"
ohos:left_padding="20vp"
ohos:bottom_padding="20vp"
ohos:right_padding="20vp"
ohos:orientation="horizontal"
ohos:background_element="#33ff0000"
>
<!-- Place multiple RadioButton -->
<RadioButton
ohos:id="$+id:radio_button_5"
ohos:height="40vp"
ohos:width="match_content"
ohos:text="A.Huawei"
ohos:text_size="18fp"/>
<RadioButton
ohos:id="$+id:radio_button_6"
ohos:height="40vp"
ohos:width="match_content"
ohos:text="B.Fruits"
ohos:text_size="18fp"/>
<RadioButton
ohos:id="$+id:radio_button_7"
ohos:height="40vp"
ohos:width="match_content"
ohos:text="C.millet"
ohos:text_size="18fp"/>
<RadioButton
ohos:id="$+id:radio_button_8"
ohos:height="40vp"
ohos:width="match_content"
ohos:text="D.Meizu"
ohos:text_size="18fp"/>
</RadioContainer>
design sketch:

2.3 setting RadioContainer
Sets events that respond to changes in RadioContainer status.
RadioContainer container = (RadioContainer) findComponentById(ResourceTable.Id_radio_container);
container.setMarkChangedListener(new RadioContainer.CheckedStateChangedListener() {
@Override
public void onCheckedChanged(RadioContainer radioContainer, int index) {
}
});
Specifies that the RadioButton is selected according to the index value setting.
container.mark(0);
Clears the selected status of all RadioButton s in the RadioContainer.
container.cancelMarks();
3, Write an example
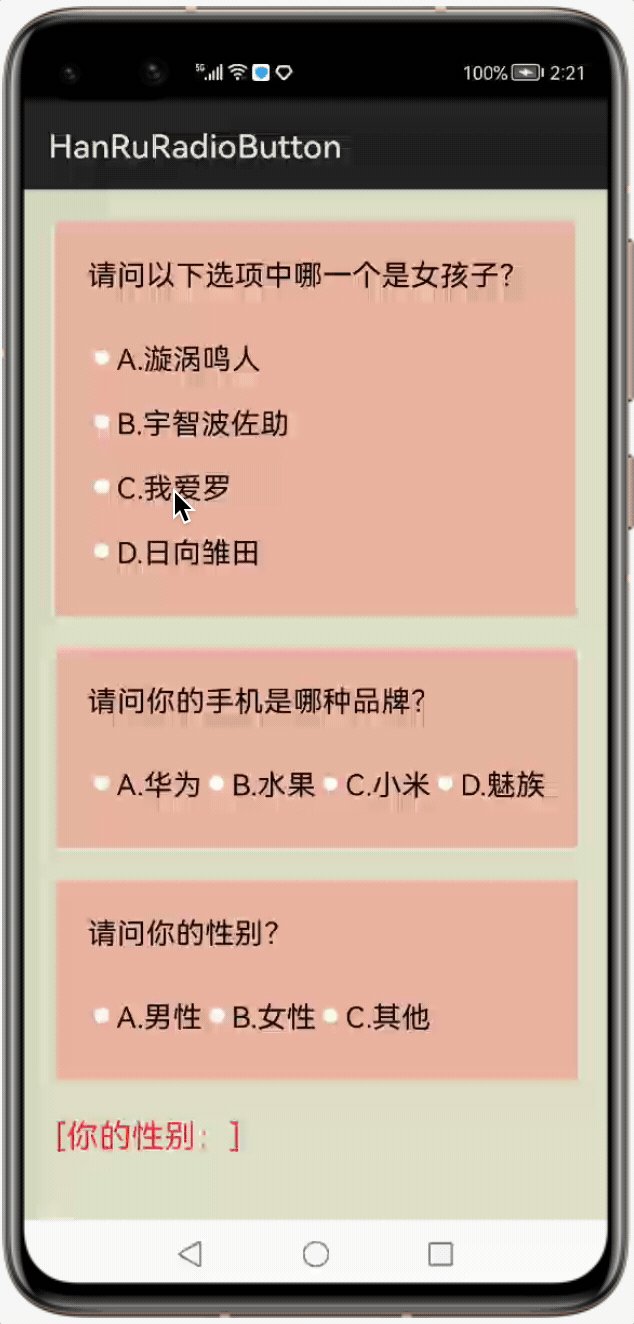
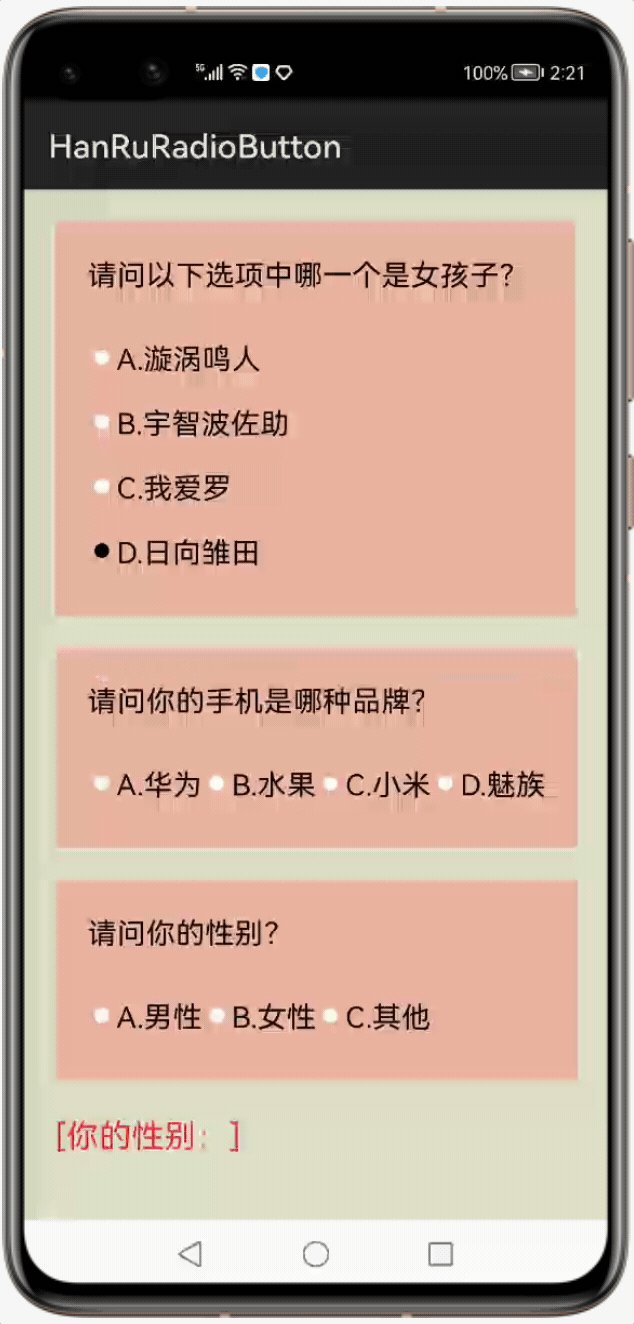
We have set up three multiple-choice questions, and each question has different processing methods.

In the first question, when a radio button is selected, we pop up the toast dialog in the middle of the screen.
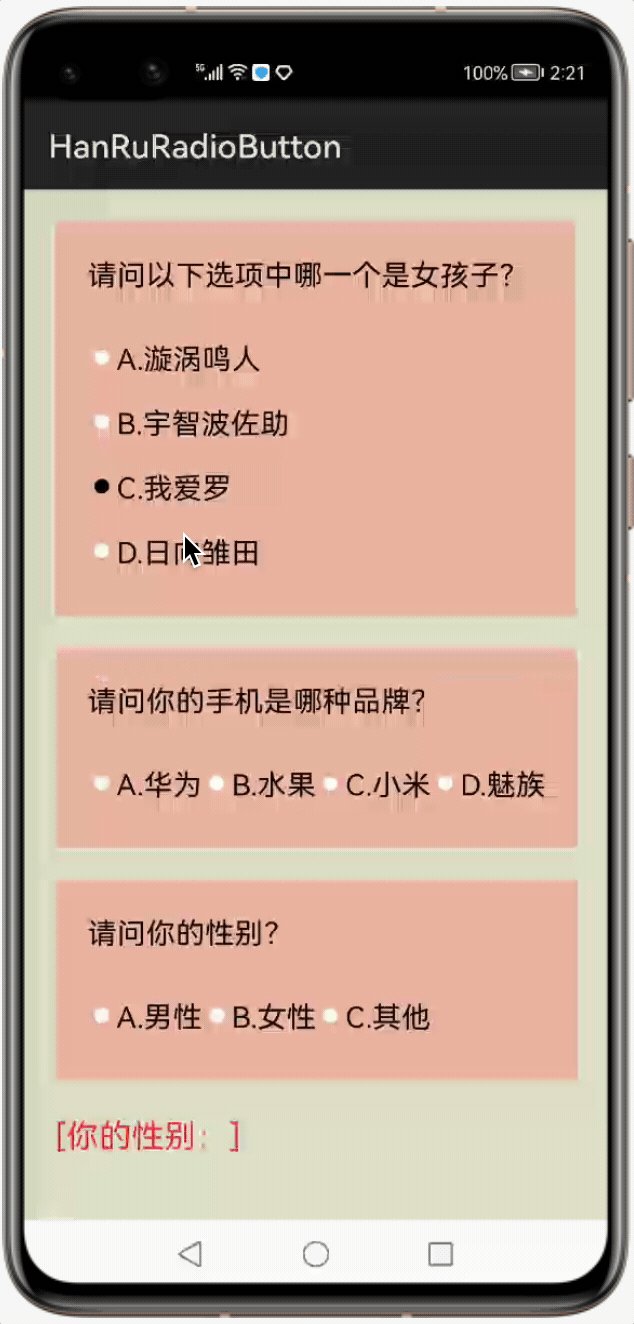
The second question, when a radio button is selected, we change the color of the selected radio button.
In the third question, we get the Text content of the selected radio button and display it in the Text below.
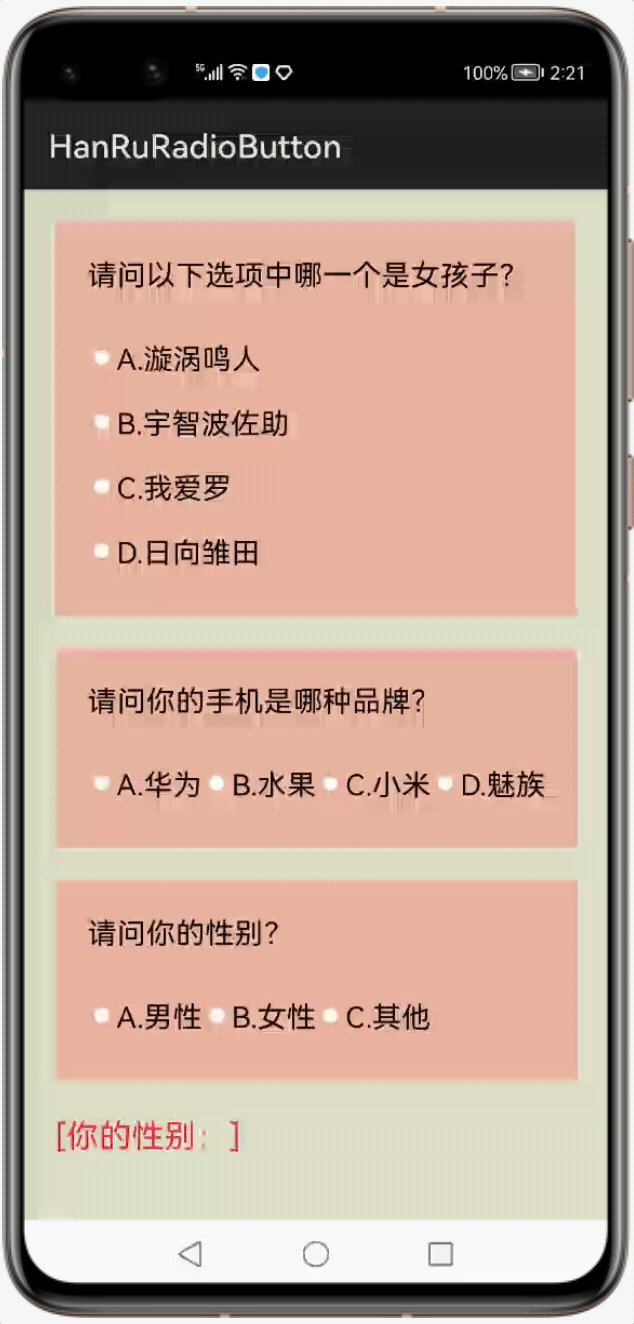
First, we complete the xml layout file in the layout Directory:
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical"
ohos:background_element="#33666600"
ohos:padding="20vp"
>
<!--RadioContainer yes RadioButton Container under its package RadioButton Ensure that only one is selected.-->
<!--Question 1:-->
<Text
ohos:height="match_content"
ohos:width="match_parent"
ohos:text="Which of the following options is a girl?"
ohos:text_size="18fp"
ohos:padding="20vp"
ohos:background_element="#33ff0000"
/>
<RadioContainer
ohos:id="$+id:radio_container"
ohos:height="match_content"
ohos:width="match_parent"
ohos:left_padding="20vp"
ohos:bottom_padding="20vp"
ohos:right_padding="20vp"
ohos:background_element="#33ff0000"
>
<!-- Place multiple RadioButton -->
<RadioButton
ohos:id="$+id:radio_button_1"
ohos:height="40vp"
ohos:width="match_content"
ohos:text="A.Whirlpool Naruto"
ohos:text_size="18fp"/>
<RadioButton
ohos:id="$+id:radio_button_2"
ohos:height="40vp"
ohos:width="match_content"
ohos:text="B.Yu Zhibo Sasuke"
ohos:text_size="18fp"/>
<RadioButton
ohos:id="$+id:radio_button_3"
ohos:height="40vp"
ohos:width="match_content"
ohos:text="C.I love Luo"
ohos:text_size="18fp"/>
<RadioButton
ohos:id="$+id:radio_button_4"
ohos:height="40vp"
ohos:width="match_content"
ohos:text="D.Sunflower field"
ohos:text_size="18fp"/>
</RadioContainer>
<!-- Question 2: xml We set each RadioButton The color of the selected state is red-->
<Text
ohos:top_margin="20vp"
ohos:height="match_content"
ohos:width="match_parent"
ohos:text="What brand is your mobile phone?"
ohos:text_size="18fp"
ohos:padding="20vp"
ohos:background_element="#33ff0000"
/>
<RadioContainer
ohos:id="$+id:radio_container2"
ohos:height="match_content"
ohos:width="match_parent"
ohos:left_padding="20vp"
ohos:bottom_padding="20vp"
ohos:right_padding="20vp"
ohos:orientation="horizontal"
ohos:background_element="#33ff0000"
>
<!-- Place multiple RadioButton -->
<RadioButton
ohos:id="$+id:radio_button_5"
ohos:height="40vp"
ohos:width="match_content"
ohos:text="A.Huawei"
ohos:text_color_on="#FF0000"
ohos:text_size="18fp"/>
<RadioButton
ohos:id="$+id:radio_button_6"
ohos:height="40vp"
ohos:width="match_content"
ohos:text_color_on="#FF0000"
ohos:text="B.Fruits"
ohos:text_size="18fp"/>
<RadioButton
ohos:id="$+id:radio_button_7"
ohos:height="40vp"
ohos:width="match_content"
ohos:text_color_on="#FF0000"
ohos:text="C.millet"
ohos:text_size="18fp"/>
<RadioButton
ohos:id="$+id:radio_button_8"
ohos:height="40vp"
ohos:width="match_content"
ohos:text_color_on="#FF0000"
ohos:text="D.Meizu"
ohos:text_size="18fp"/>
</RadioContainer>
<!-- Question 3:-->
<Text
ohos:top_margin="20vp"
ohos:height="match_content"
ohos:width="match_parent"
ohos:text="What's your gender?"
ohos:text_size="18fp"
ohos:padding="20vp"
ohos:background_element="#33ff0000"
/>
<RadioContainer
ohos:id="$+id:radio_container3"
ohos:height="match_content"
ohos:width="match_parent"
ohos:left_padding="20vp"
ohos:bottom_padding="20vp"
ohos:right_padding="20vp"
ohos:orientation="horizontal"
ohos:background_element="#33ff0000"
>
<!-- Place multiple RadioButton -->
<RadioButton
ohos:id="$+id:radio_button_9"
ohos:height="40vp"
ohos:width="match_content"
ohos:text="A.Male"
ohos:text_size="18fp"/>
<RadioButton
ohos:id="$+id:radio_button_10"
ohos:height="40vp"
ohos:width="match_content"
ohos:text="B.female sex"
ohos:text_size="18fp"/>
<RadioButton
ohos:id="$+id:radio_button_11"
ohos:height="40vp"
ohos:width="match_content"
ohos:text="C.other"
ohos:text_size="18fp"/>
</RadioContainer>
<Text
ohos:id="$+id:text_checked"
ohos:height="match_content"
ohos:width="match_content"
ohos:text_size="20fp"
ohos:top_margin="20vp"
ohos:text="[Your gender:]"
ohos:text_color="#FF3333"/>
</DirectionalLayout>
Then at mainabilityslice In Java, we add code implementation in onStart() method. First, let's talk about the idea:
Idea 1: we're going to be a RadioButton When selected, toast pops up in the middle of the screen ToastDialog,The content displayed is the text of the selected option and the correct or wrong answer. step1,Let's first listen to the information in the event index Parameter to get the selected RadioButton object step2,Gets the text content of the object step3,Correct judgment step4,establish ToastDialog Object, and show()Show it.
Example code:
//Question 1: setting toast
//1. Get RadioContainer object
RadioContainer container = (RadioContainer) findComponentById(ResourceTable.Id_radio_container);
//2. Set events that respond to changes in RadioContainer status.
container.setMarkChangedListener(new RadioContainer.CheckedStateChangedListener() {
/**
*
* @param radioContainer,Radio button group object
* @param index,Subscript sequence number of the selected RadioButton, starting from 0
*/
@Override
public void onCheckedChanged(RadioContainer radioContainer, int index) {
//Obtain the RadioButton object according to the subscript sequence number of the selected RadioButton
RadioButton radioButton = (RadioButton)radioContainer.getComponentAt(index);
//Get text content
String text = radioButton.getText();
String result = index == 3?"correct":"error";
//Set Toast
new ToastDialog((getContext()))
.setText(text+",answer:"+result)
.setAlignment(LayoutAlignment.CENTER)
.show();
}
});
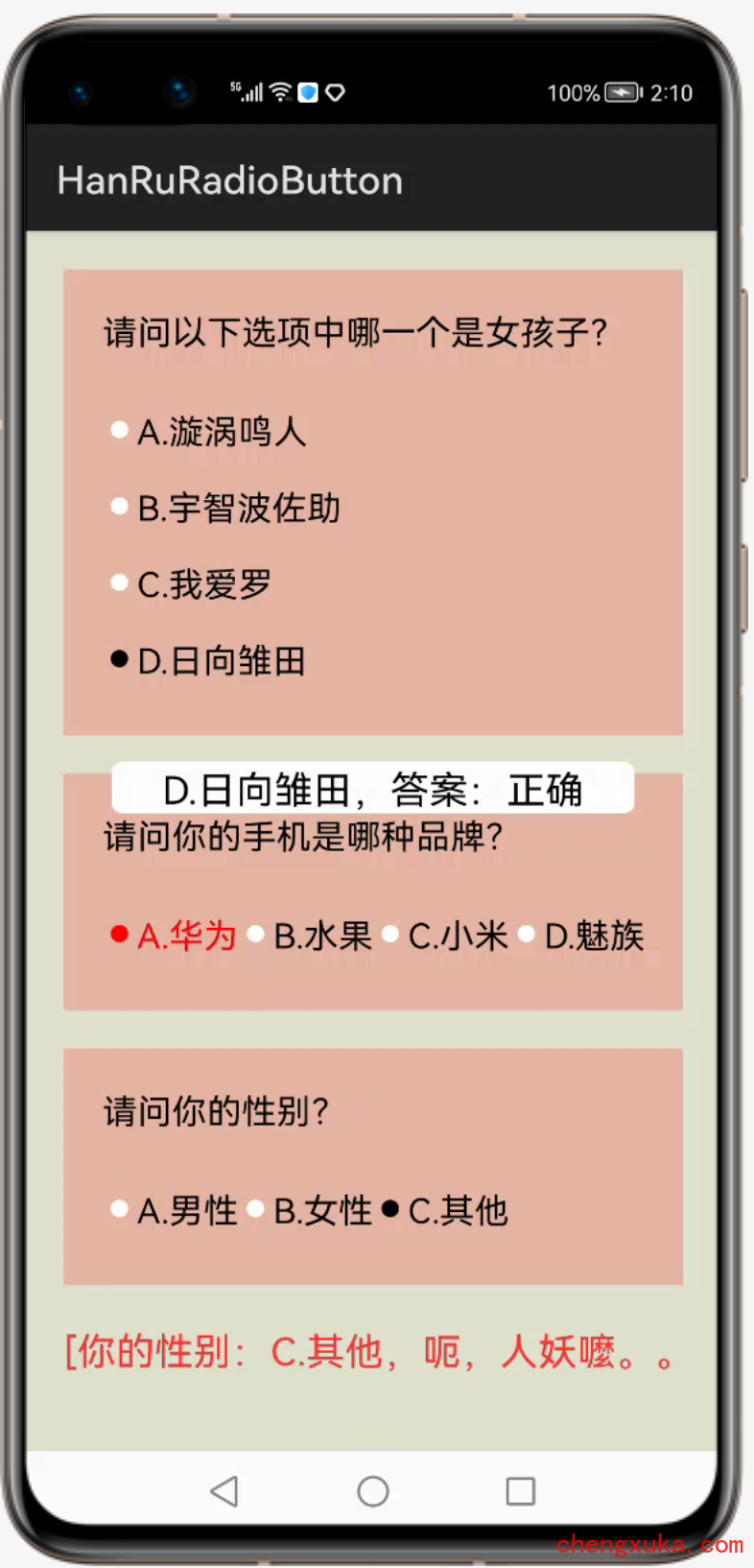
Operation effect:

The second question, let's talk about our ideas first:
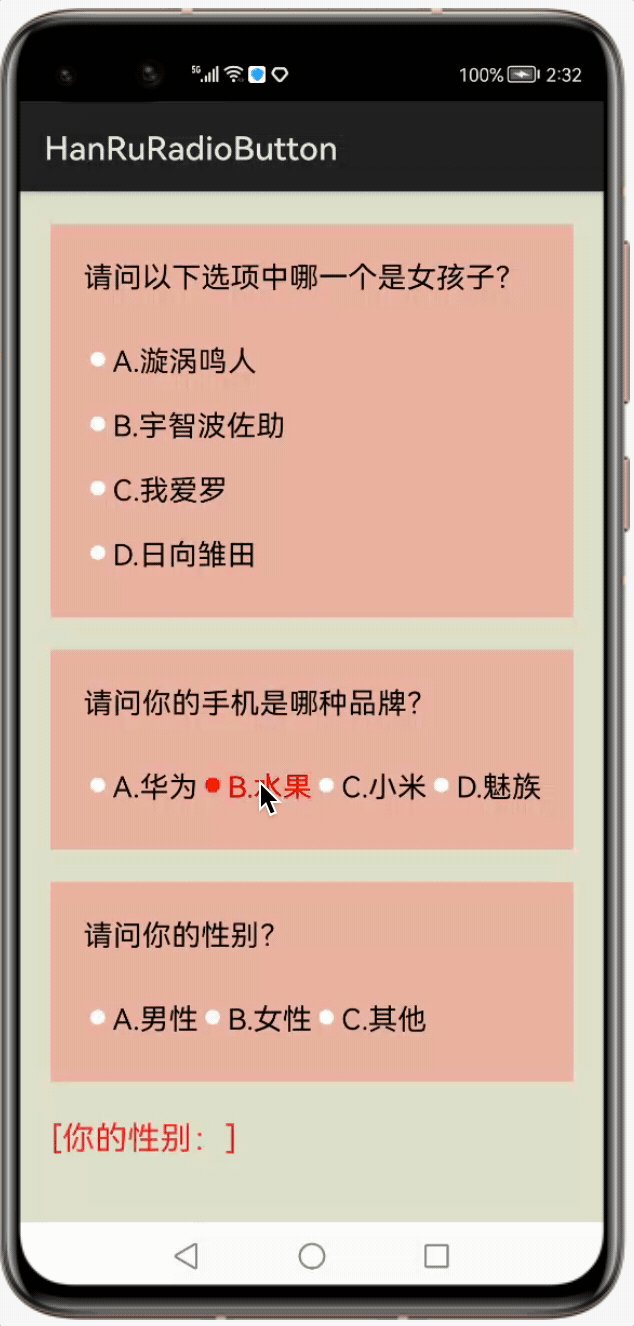
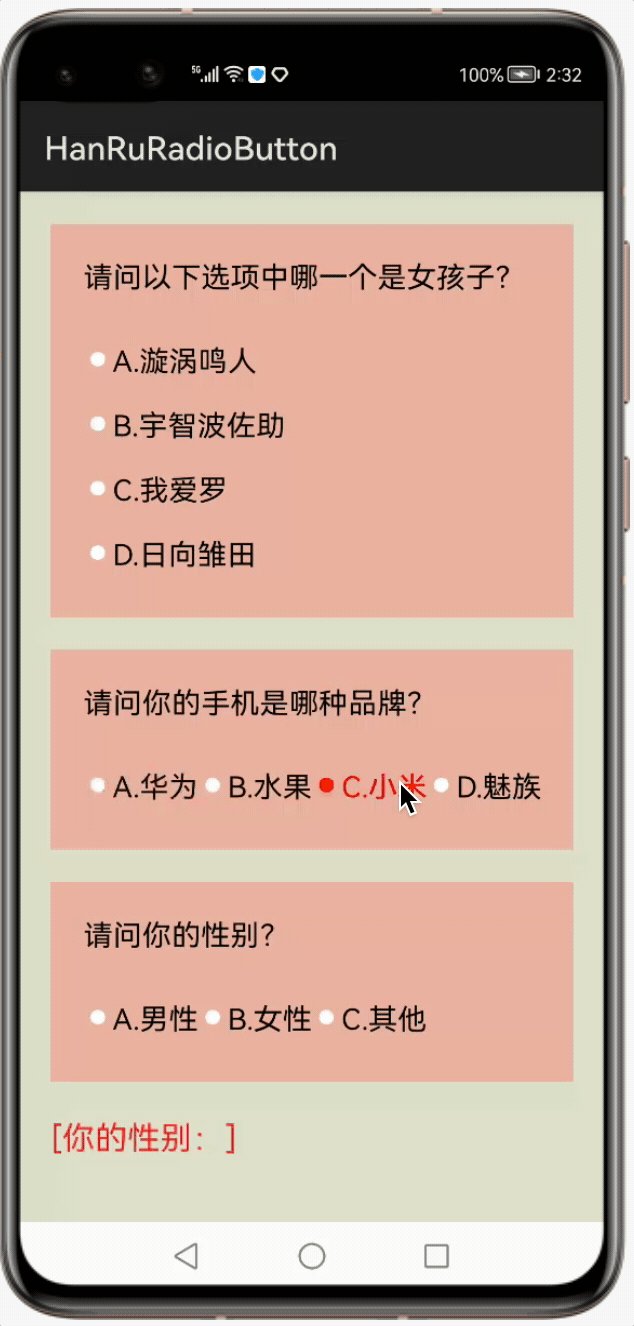
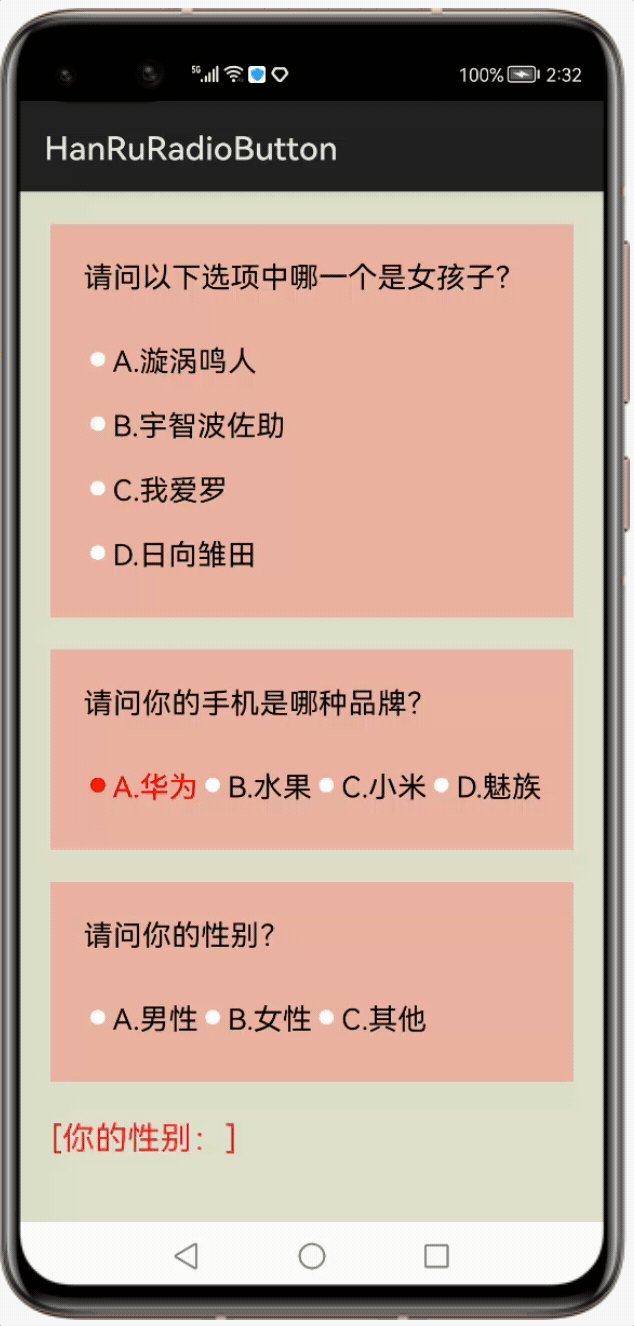
The second question is, who is elected RadioButton Change the selected RadioButton The color of is red.
Let's explain one thing first: in xml In the layout, we can set a certain value through the following two properties RadioButton With and without selected colors.
ohos:text_color_on=""
ohos:text_color_off=""
However, this is only for the text color. The small dot in front of the radio button is white by default when it is not selected, and black by default when it is selected. We want it to turn red here, and the text color passes through text_color_on Property. What the code needs to deal with is that when it is selected, the small circle turns red.
step1,We now xml Each in the layout file RadioButton In, set the selected text color to red: ohos:text_color_on="#FF0000"
step2,With the help of ShapeElement Class, which provides an instance of an element with a color gradient, which is usually used for component backgrounds.
step3,With the help of StateElement Class, which provides element objects that can be changed according to the state of the component.
For Java code implementation, first we create a function to create StateElement object. The object has two states. The selected and unselected colors are different. Example code:
//Define the background color of selected and unselected small dots of RadioButton by the following methods. If selected, it is red, otherwise it is white.
private StateElement createStateElement(){
//Provides an instance of an element with a color gradient that is typically used for component backgrounds.
ShapeElement elementButtonOn = new ShapeElement();
//Set the selected dot to red
elementButtonOn.setRgbColor(RgbPalette.RED);
//Set shape, ellipse
elementButtonOn.setShape(ShapeElement.OVAL);
ShapeElement elementButtonOff = new ShapeElement();
elementButtonOff.setRgbColor(RgbPalette.WHITE);
elementButtonOff.setShape(ShapeElement.OVAL);
//Provides an element object that can be changed according to the state of the component.
StateElement checkElement = new StateElement();
checkElement.addState(new int[]{ComponentState.COMPONENT_STATE_CHECKED},elementButtonOn);
checkElement.addState(new int[]{ComponentState.COMPONENT_STATE_EMPTY},elementButtonOff);
return checkElement;
}
Then process the RadioContainer, first obtain all the RadioButtons inside, and then set the element object for each RadioButton.
//The second question is to set the status of the selected radio button
//1. Get RadioContainer object
RadioContainer container2 = (RadioContainer) findComponentById(ResourceTable.Id_radio_container2);
//2. Set the selected radioButton to red and the others to white
//Get the number of RadioButtons first
int count = container2.getChildCount();
//loop
for(int i=0;i<count;i++){
//Get each radiobutton
RadioButton radioButton = (RadioButton)container2.getComponentAt(i);
//Sets the element object for the bubble where the cursor is located.
radioButton.setButtonElement(createStateElement());
}
Operation effect:

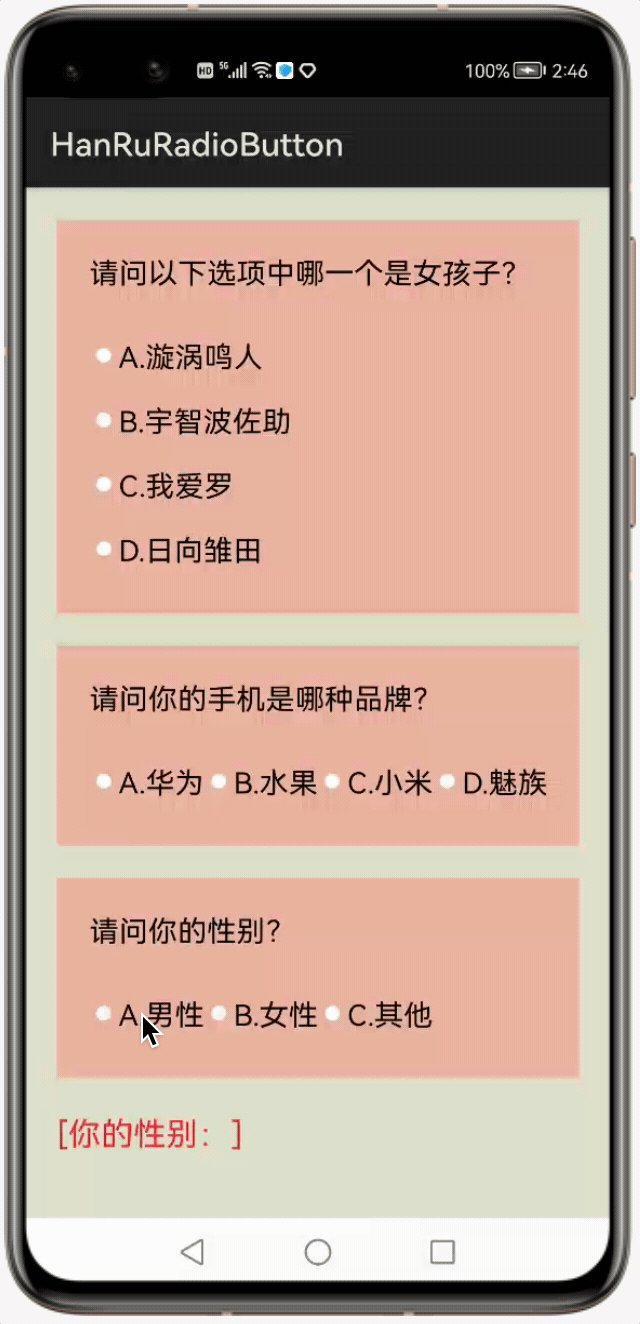
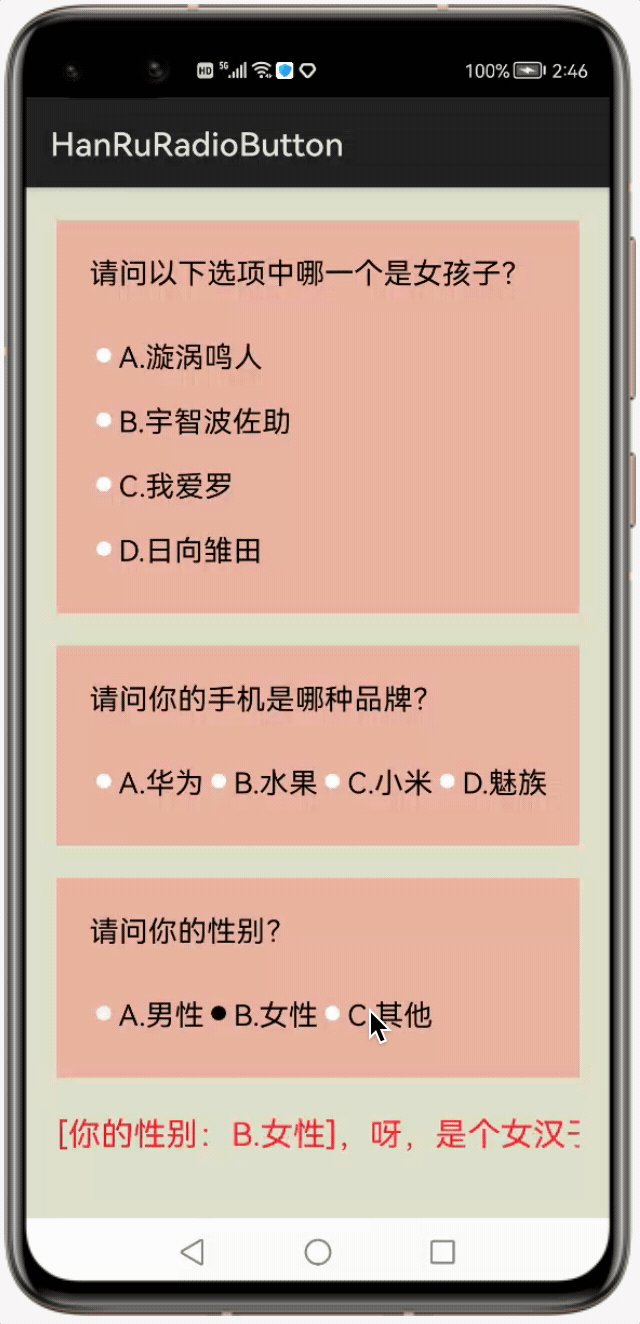
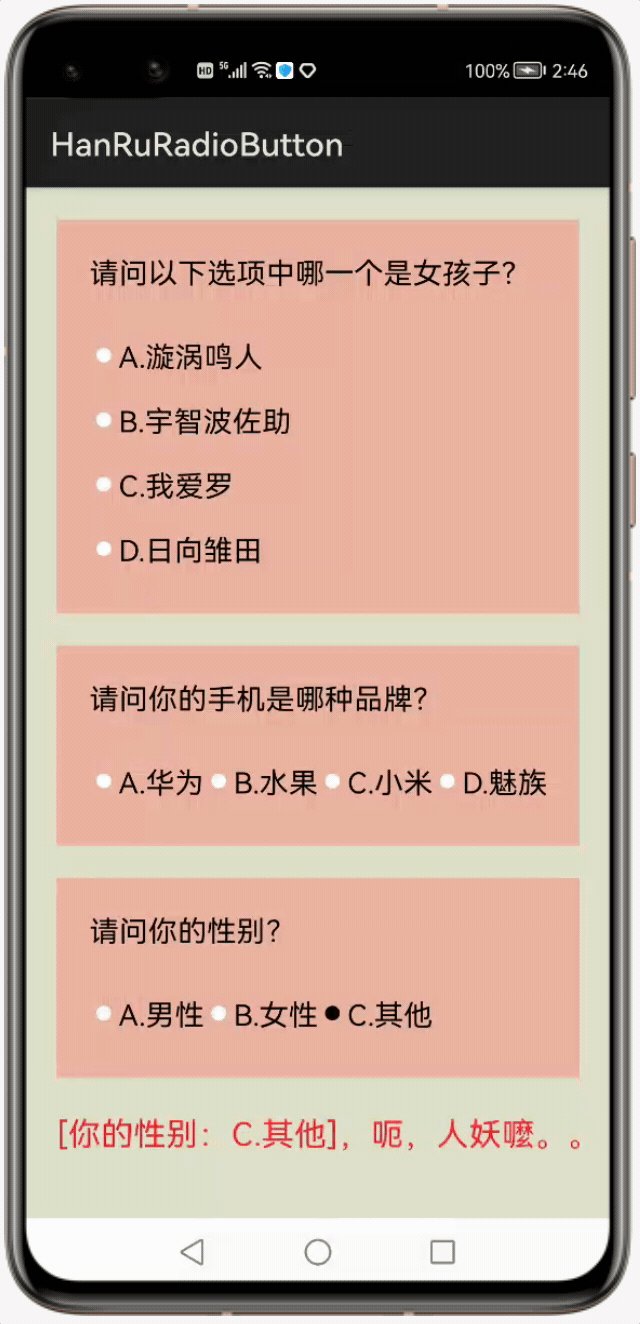
The third question, let's talk about the idea first,
Question 3, which one is elected RadioButton We want to be able to take out its text content and display it to a Text Yes. This is a bit like the first question to the idea, but the first question is to pass the text information ToastDialog And the third question is set to Text Come on. step1,Let's first listen to the information in the event index Parameter to get the selected RadioButton object step2,Gets the text content of the object step3,Show it to Text Come on.
Java code section:
//Question 3, setting text
//1. Get RadioContainer object and Text object
RadioContainer container3 = (RadioContainer) findComponentById(ResourceTable.Id_radio_container3);
Text text_checked = (Text) findComponentById(ResourceTable.Id_text_checked);
//2. Get the text content of the selected radio
container3.setMarkChangedListener(new RadioContainer.CheckedStateChangedListener() {
@Override
public void onCheckedChanged(RadioContainer radioContainer, int index) {
//Obtain the RadioButton object according to the subscript sequence number of the selected RadioButton
RadioButton radioButton = (RadioButton)radioContainer.getComponentAt(index);
//Get text content
String msg = "[Your gender:";
String text = radioButton.getText();
msg += text+"]";
switch (index){
case 0:
msg += ",Ah, it's a man";
break;
case 1:
msg += ",Ah, it's a woman";
break;
case 2:
msg += ",Uh, human demon...";
break;
}
text_checked.setText(msg);
}
});
Operation effect:

More:
1. Community: Hongmeng bus https://www.harmonybus.net/
2, official account: HarmonyBus
3. Technical communication QQ group: 714518656
4. Video class: https://www.chengxuka.com