5. General layout of blogs
Initialization
Create controllers, models, migrations
The core of blog is articles, which can be realized first. According to the introduction of the previous sections, we need to create at least these categories:
Posts Controller: Controller
Post: Model
create_posts_table: migration task
Although they can be created separately, they can also be created in batches by specifying when creating a Model:
$ php artisan make:model Post -mc
However, the controller created is PostController in the singular form, and we need to manually change the file name and class name to plural.
Create tables
The next step is to generate posts tables, which are migrated to complete:
// /database/migrations/2017_04_12_124622_create_posts_table.php public function up() { Schema::create('posts', function (Blueprint $table) { $table->increments('id'); $table->string('title'); $table->body('text'); $table->timestamps(); }); }
Initially, for ease of operation, we only included two basic fields: title and content. Next, the migration can be performed:
$ php artisan migrate
General layout
General layout
First, the blog home page defines routing:
/routes/web.php Route::get('/posts','PostsController@index');
Controller:
/app/Http/Controllers/PostsController.php public function index() { return view('posts.index'); }
View:
/resources/views/posts/index.blade.php <!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> //Index </body> </html>
Visit the root directory of the website and display the "blog home page". The framework is basically built. Now, let's look back at the views we created earlier, each of which contains something in common, such as the head, the tail, and so on, causing a lot of duplication of work. Laravel offers an elegant solution. First, we create a page to store these common things:
/resources/views/layouts/master.blade.php <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Index</title> </head> <body> <div class="container"> @yield('content') </div> </body> </html>
@ The yield instruction is equivalent to a placeholder, which means that other pages only need to inherit the page to share the content of the page, and specific content can be defined to satisfy different displays:
/resources/views/posts/index.blade.php
@extends('layout')
@section('content')
Index
@stopTo declare which template to inherit from, use the @extends directive. At the same time, use @section and @stop to define their own content.
@ yield can also define a default value, which will be displayed if the sub-template does not inherit
<title>@yield('title','default page')</title>
If the child template is to inherit the content of the parent template as well as load its own content, the following grammar is required in the general view:
@section('sidebar')
This is the sidebar.
@showInheritance uses @parent to represent the content of the loading parent template:
@section('sidebar')
@parent
Custom content
@endsectionUsing Bootstrap Blog Template
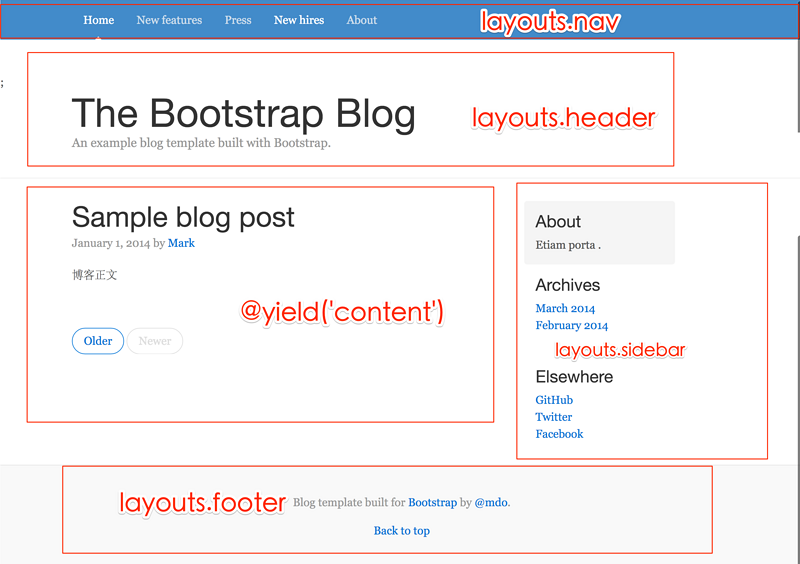
Next, we use Bootstrap Blog The template is used to create the front end of a blog. The effect of the template is shown in the figure.

We divide the source code according to the above partition. First is the general layout:
/resources/views/layouts/master.blade.php <!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <link rel="icon" href="http://v4-alpha.getbootstrap.com/favicon.ico"> <title>Blog Template for Bootstrap</title> <link href="http://v4-alpha.getbootstrap.com/dist/css/bootstrap.min.css" rel="stylesheet"> <link href="../css/blog.css" rel="stylesheet"> </head> <body> @include('layouts.nav') @include('layouts.header'); <div class="container"> <div class="row"> @yield('content') @include('layouts.siderbar') </div> </div> @include('layouts.footer') </body> </html>
In the general layout, besides using @yield, it also uses @include to load other templates.
Navigation:
/resources/views/layouts/nav.blade.php <div class="blog-masthead"> <div class="container"> <nav class="nav blog-nav"> <a class="nav-link active" href="#">Home</a> <a class="nav-link" href="#">New features</a> <a class="nav-link" href="#">Press</a> <a class="nav-link" href="#">New hires</a> <a class="nav-link" href="#">About</a> </nav> </div> </div>
Head:
/resources/views/layouts/header.blade.php <div class="blog-header"> <div class="container"> <h1 class="blog-title">The Bootstrap Blog</h1> <p class="lead blog-description">An example blog template built with Bootstrap.</p> </div> </div>
Side bar:
/resources/views/layouts/siderbar.blade.php <div class="col-sm-3 col-sm-offset-1 blog-sidebar"> <div class="sidebar-module sidebar-module-inset"> <h4>About</h4> <p>Etiam porta .</p> </div> <div class="sidebar-module"> <h4>Archives</h4> <ol class="list-unstyled"> <li><a href="#">March 2014</a></li> <li><a href="#">February 2014</a></li> </ol> </div> <div class="sidebar-module"> <h4>Elsewhere</h4> <ol class="list-unstyled"> <li><a href="#">GitHub</a></li> <li><a href="#">Twitter</a></li> <li><a href="#">Facebook</a></li> </ol> </div> </div><!-- /.blog-sidebar -->
Bottom:
/resources/views/layouts/footer.blade.php <footer class="blog-footer"> <p>Blog template built for <a href="http://getbootstrap.com">Bootstrap</a> by <a href="https://twitter.com/mdo">@mdo</a>.</p> <p> <a href="#">Back to top</a> </p> </footer>
Finally, the blog style:
/public/css/blog.css /* * Globals */ @media (min-width: 48em) { html { font-size: 18px; } } body { font-family: Georgia, "Times New Roman", Times, serif; color: #555; } h1, .h1, h2, .h2, h3, .h3, h4, .h4, h5, .h5, h6, .h6 { font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; font-weight: normal; color: #333; } /* * Override Bootstrap's default container. */ .container { max-width: 60rem; } /* * Masthead for nav */ .blog-masthead { margin-bottom: 3rem; background-color: #428bca; -webkit-box-shadow: inset 0 -.1rem .25rem rgba(0,0,0,.1); box-shadow: inset 0 -.1rem .25rem rgba(0,0,0,.1); } /* Nav links */ .nav-link { position: relative; padding: 1rem; font-weight: 500; color: #cdddeb; } .nav-link:hover, .nav-link:focus { color: #fff; background-color: transparent; } /* Active state gets a caret at the bottom */ .nav-link.active { color: #fff; } .nav-link.active:after { position: absolute; bottom: 0; left: 50%; width: 0; height: 0; margin-left: -.3rem; vertical-align: middle; content: ""; border-right: .3rem solid transparent; border-bottom: .3rem solid; border-left: .3rem solid transparent; } /* * Blog name and description */ .blog-header { padding-bottom: 1.25rem; margin-bottom: 2rem; border-bottom: .05rem solid #eee; } .blog-title { margin-bottom: 0; font-size: 2rem; font-weight: normal; } .blog-description { font-size: 1.1rem; color: #999; } @media (min-width: 40em) { .blog-title { font-size: 3.5rem; } } /* * Main column and sidebar layout */ /* Sidebar modules for boxing content */ .sidebar-module { padding: 1rem; /*margin: 0 -1rem 1rem;*/ } .sidebar-module-inset { padding: 1rem; background-color: #f5f5f5; border-radius: .25rem; } .sidebar-module-inset p:last-child, .sidebar-module-inset ul:last-child, .sidebar-module-inset ol:last-child { margin-bottom: 0; } /* Pagination */ .blog-pagination { margin-bottom: 4rem; } .blog-pagination > .btn { border-radius: 2rem; } /* * Blog posts */ .blog-post { margin-bottom: 4rem; } .blog-post-title { margin-bottom: .25rem; font-size: 2.5rem; } .blog-post-meta { margin-bottom: 1.25rem; color: #999; } /* * Footer */ .blog-footer { padding: 2.5rem 0; color: #999; text-align: center; background-color: #f9f9f9; border-top: .05rem solid #e5e5e5; } .blog-footer p:last-child { margin-bottom: 0; }
Now, by visiting / posts, you can see the effect of the whole page:)