MVC

<!doctype html> <html ng-app> <head> <meta charset="utf-8"> </head> <body> <div ng-controller="HelloAngular"> <p>{{greeting.text}},Angular</p> </div> </body> <script src="js/angular-1.3.0.js"></script> <script src="HelloAngular_MVC.js"></script> </html>
function HelloAngular($scope) { $scope.greeting = { text: 'Hello' }; }
model (model Layer) -- view (view Layer) -- controller (Control Layer)
The first step is to bind the data we need to display on the model layer.
The second step is to build a bridge between model layer and view layer through controller (control layer).
The third step is to render the data results to view (view layer).
MVC is only a means, the ultimate goal is code modularization and reuse!
Modularization
In practical projects, we will start with ng-app, then define a total module name, using this total module name to define different modules; the modules that need to be relied on will be written in [].
<!doctype html> <html ng-app="HelloAngular"> <head> <meta charset="utf-8"> </head> <body> <div ng-controller="helloCtrl"> <p>{{greeting.text}},Angular</p> </div> </body> <script src="js/angular-1.3.0.js"></script> <script src="HelloAngular_Module.js"></script> </html>
var helloModule = angular.module("HelloAngular",[]);
helloModule.controller('helloCtrl',['$scope', function($scope){
$scope.greeting = {
text: 'Hello'
};
}]);

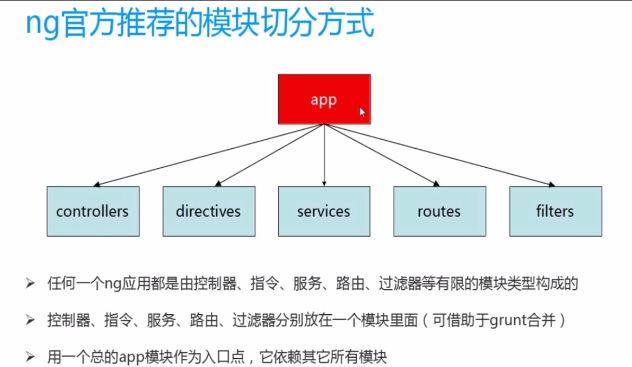
This is the official recommendation of a module partitioning method, combined with the previous examples, we can divide different modules according to different business, in order to achieve the modularization and reuse of the code mentioned above. It is convenient for collaborative development and maintenance.
III. Dependency Injection
Dependency injection is indispensable when we partition modules, because by means of dependency injection, we can make independent modules smaller, less coupled, more cohesive and more reusable.
Dependency injection is a design pattern that passes through parameters where needed.
Dependency injection automatically finds dependencies beforehand, because $injector is responsible for finding and loading them for us.
Dependency injection has three declarations: 1. Inferential injection declaration; 2. Display injection declaration; 3. Intra-line injection declaration.
Generally, we use in-line injection declarations, and we should pay attention to the consistency of the order of the parameters.
Finally, a ngMin: a pre-compression tool designed for angular JS applications can reduce the amount of work we need to define dependencies. It will traverse the entire angular JS application and help us set up dependency injection.
<!doctype html> <html ng-app="bookStoreApp"> <head> <meta charset="UTF-8"> <title>BookStore</title> <script src="framework/1.3.0.14/angular.js"></script> <script src="framework/1.3.0.14/angular-route.js"></script> <script src="framework/1.3.0.14/angular-animate.js"></script> <script src="js/app.js"></script> <script src="js/controllers.js"></script> <script src="js/filters.js"></script> <script src="js/services.js"></script> <script src="js/directives.js"></script> </head> <body> <div ng-view></div> </body> </html>
var bookStoreApp = angular.module('bookStoreApp', [
'ngRoute', 'ngAnimate', 'bookStoreCtrls', 'bookStoreFilters',
'bookStoreServices', 'bookStoreDirectives'
]);
var bookStoreCtrls = angular.module('bookStoreCtrls', []); bookStoreCtrls.controller('HelloCtrl', ['$scope', function($scope) { $scope.greeting = { text: 'Hello' }; } ]);
var bookStoreServices = angular.module('bookStoreServices', []); bookStoreServices.service('bookStoreService_1', ['$scope', function($scope) {} ]); bookStoreServices.service('bookStoreService_2', ['$scope', function($scope) {} ]);