

pasition
Pasition - Path Transition with little JS code, render to anywhere - Ultra-small Path Transition Animation Class Library
Recently, it has been on the Bessel Curve, for example, the Bessel Curve, the Bessel Curve, the Bessel Curve, the Bessel Curve, the Bessel Curve and the Bessel Curve. curvejs and pasition All of them are the application cases of Bessel Curve. In the future, there will be an open source thing related to Bessel Curve, which is kept secret for the time being.
install
npm install pasition
Download the CDN address to use:
https://unpkg.com/pasition@1.0.0/dist/pasition.js
Guide to Use
pasition.lerp
You can get shapes in the interpolation by pasition.lerp method:
var shapes = pasition.lerp(pathA, pathB, 0.5) //After you get shapes, you can draw anywhere you want to render, such as canvas, svg, webgl, etc. ...
pasition.animate
pasition.animate({ from : fromPath, to : toPath, time : time, easing : function(){ }, begin : function(shapes){ }, progress : function(shapes, percent){ }, end : function(shapes){ } })
Where does path come from? You can get it from the d attribute of svg's path.
Support all SVG Path commands:
M/m = moveto L/l = lineto H/h = horizontal lineto V/v = vertical lineto C/c = curveto S/s = smooth curveto A/a = elliptical Arc Z/z = closepath Q/q = quadratic Belzier curve T/t = smooth quadratic Belzier curveto
For instance:
pasition.animate({ from: 'M 40 40 Q 60 80 80 40T 120 40 T 160 40 z', to: 'M32,0C14.4,0,0,14.4,0,32s14.3,32,32,32 s32-14.3,32-32S49.7,0,32,0z', time: 1000, easing : function(){ }, begin:function(shapes){ }, progress : function(shapes, percent){ //You can draw anywhere you want, such as canvas, svg, webgl }, end : function(shapes){ } });
Explain the configuration items mentioned above one by one.
from Starting Path
to Endpoint Path
The time required for time from from from to
easing retardation function (not filled in the default is uniform motion)
Callback function of begin starting motion
Callback function in progress motion
Callback function at the end of end motion
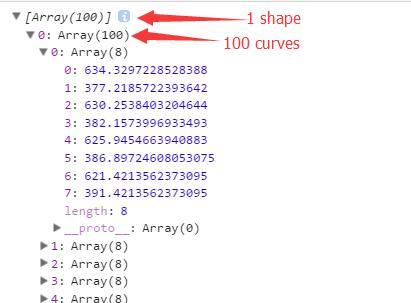
In programs, shapes and percent age of movement progress during path transition can be obtained (range is 0-1). Let's look at the structure of shapes:
[ [ [], //curve [], //curve [] //curve ], //shape [[],[],[],[],[]], //shape [[],[],[],[],[]] //shape ]
Screenshot in developer tools:

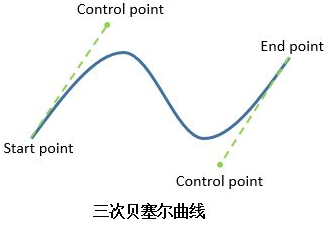
Each curve contains eight numbers, representing the starting point, control point and end point of the cubic Bessel curve.

Each shape is closed, so the basic rule of shape is:
The end of each curve is the beginning of the next curve.
The end of the last curve is the beginning of the first curve.
After knowing the basic rules, we can render. Here's an example of rendering in canvas:
Fill mode:
function renderShapes(context, curves, color){ context.beginPath(); context.fillStyle = color||'black'; context.moveTo(curves[0][0], curves[0][1]); curves.forEach(function(points){ context.bezierCurveTo(points[2], points[3], points[4], points[5], points[6], points[7]); }) context.closePath(); context.fill(); } shapes.forEach(function(curves){ renderShapes(context,curves,"#006DF0") })
Stroke mode:
function renderCurve(context, points, color){ context.beginPath(); context.strokeStyle = color||'black'; context.moveTo(points[0], points[1]); context.bezierCurveTo(points[2], points[3], points[4], points[5], points[6], points[7]); context.stroke(); } shapes.forEach(function(curves){ curves.forEach(function (curve) { renderCurve(context, curve, "#006DF0") }) })
Of course, you can also render shapes into SVG commands, which should not be difficult:
function toSVGPath(shapes){ //Convert the shapes array to a string of M.... C.... C.... Z M.... C.... C.... Z. }
This function can try it on its own and assign the generated string to Path d of SVG.
Github
https://github.com/AlloyTeam/pasition
License
This content is released under the MIT License.