If there are any students who have used tabbar in the development process of Wechat applet, I believe they will encounter some problems. Why do you sometimes add tabbar to app.json in your code so that it doesn't appear on the page? Can some pages display tabbar, while some pages do not display tabbar? Today, I've sorted out the problems I encountered in the development process and shared them with you.
Question 1: Why does not tabbar appear at the bottom of the page?
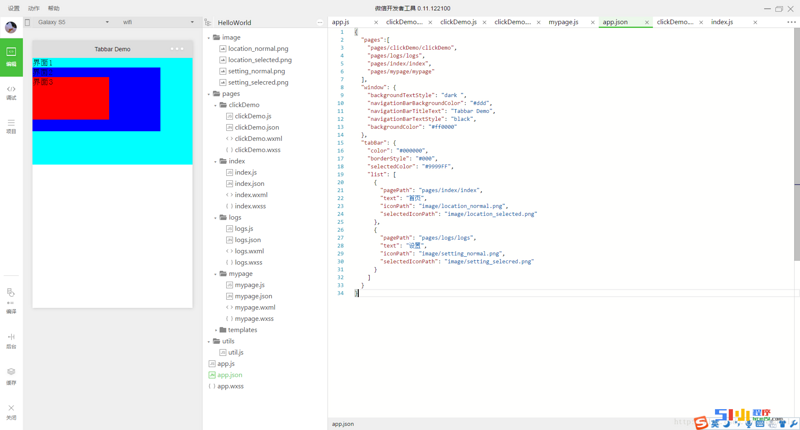
Many netizens (including myself) have encountered this kind of problem. In app.json, tabbar is added explicitly, and in list, path is added. Why not show it? For example, the following code, why did not tabbar appear at the bottom of the screen page as scheduled?
{
"pages":[
"pages/clickDemo/clickDemo",
"pages/logs/logs",
"pages/index/index",
"pages/mypage/mypage"
],
"window": {
"backgroundTextStyle": "dark ",
"navigationBarBackgroundColor": "#ddd",
"navigationBarTitleText": "Tabbar Demo",
"navigationBarTextStyle": "black",
"backgroundColor": "#ff0000"
},
"tabBar": {
"color": "#000000",
"borderStyle": "#000",
"selectedColor": "#9999FF",
"list": [
{
"pagePath": "pages/index/index",
"text": "home page",
"iconPath": "image/location_normal.png",
"selectedIconPath": "image/location_selected.png"
},
{
"pagePath": "pages/logs/logs",
"text": "Set up",
"iconPath": "image/setting_normal.png",
"selectedIconPath": "image/setting_selecred.png"
}
]
}
}
Let's take a look at the results of the page as follows:
The reason is that the first item of pages array must be a member of tabBar's list array. Let's look at the pages array in the code above.
"pages":[
"pages/clickDemo/clickDemo",
"pages/logs/logs",
"pages/index/index",
"pages/mypage/mypage"
]
The list array in tabbar is:
"list": [
{
"pagePath": "pages/index/index",
"text": "home page",
"iconPath": "image/location_normal.png",
"selectedIconPath": "image/location_selected.png"
},
{
"pagePath": "pages/logs/logs",
"text": "Set up",
"iconPath": "image/setting_normal.png",
"selectedIconPath": "image/setting_selecred.png"
}Did you find out why there was no TabBar at the bottom? The reason is that the first item of pages array in app.json header, "pages/clickDemo/clickDemo" is not a member of tabBar, that is, there is no entry linking clickDemo pages in tabBar's list array.
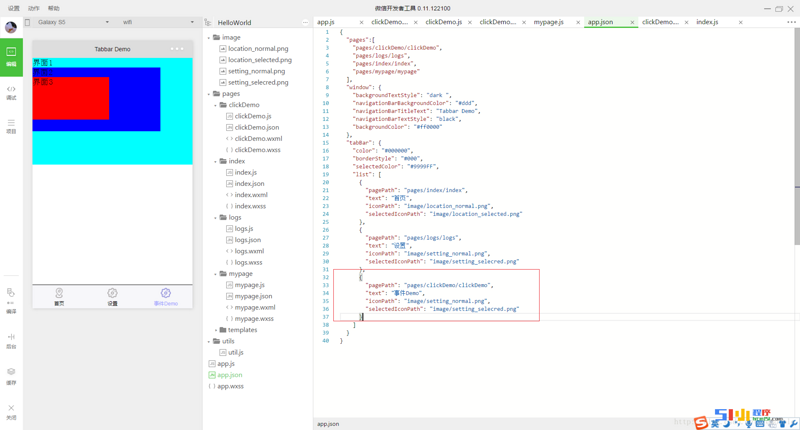
[Solution] 1. We add an entry to the list array that links to the clickDemo page, which is shown below.
{
"pagePath": "pages/clickDemo/clickDemo",
"text": "Event Demo",
"iconPath": "image/setting_normal.png",
"selectedIconPath": "image/setting_selecred.png"
}
The results are as follows:
Method 2. Set the first item of pages array to "pages/index/index" or "pages/logs/logs". Of course, this method is not what we expect to see. Through practice, it is found that the first item (home page) in pages array in app.json must appear in tabBar-list array, and the number of pages in list doesn't matter. But if the home page is not in list, of course, it can't be rendered, so it can be understood that app.json is the first page configuration.
Question 2: Is there any way to make tabbar not displayed on the home page of the applet, but on the home page?
There is no solution to this problem yet. Welcome your help to answer it.
Question 3: Some pages are not in tabbar's list page. Why does tabbar appear at the bottom of the page? If you go from redirectTo to other pages, you will find that TabBar will be displayed even if other pages are not in the list defined by TabBar. How to solve this problem?
[Solution] If the current page is also a first-level page, when the page you want to jump to does not have a Tabbar, do not use redirectTo but navigateTo.
Other issues related to tabbar development can be seen in the Wechat widget development tutorial: http://bbs.html51.com/f-37-1/:
1.Teach you how to switch tabbar in Weixin applet (with source code)
2.The Use of Tabar in the Bottom Navigation Bar in the Development of Wechat Widget Program