Currently, the more mature technology is to use the laravelS component. Note that laravelS differs from laravelS by one more capitalized S. Since laravelS listens on port 5200 by default, some adjustments will be made to the laravelS project
For example:
- How static files are introduced--load from a static resource server
The familiar introduction of js and css is still introduced into tags through relative paths, but if laravelS components are integrated, this technical solution won't work. Web pages don't load styles or js files, so we'd better use loading from a static server.
Methods for related files.The official manual for file laravel5.8 gives the URL::asset() method but the examples are too simple. If the directory of the static file changes, the case in the official document will no longer work.
Rest assured, though "Loading from a static resource server" sounds like writing code to load across domains, it's not that cumbersome to practice
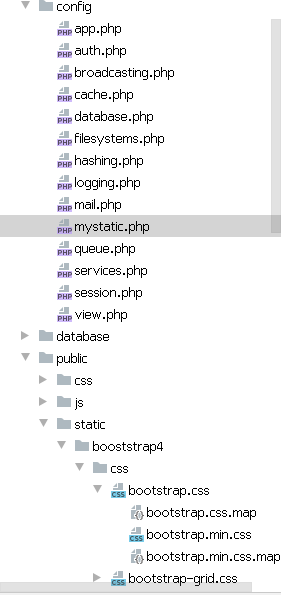
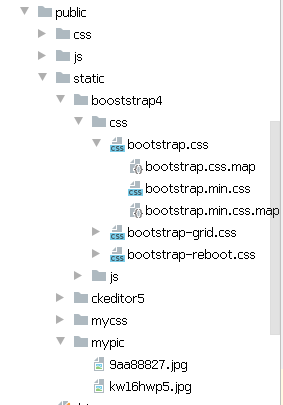
- Project structure



- ngixn Subsite Settings
server { listen 88; server_name yinti.com; root /dingshub2/yinti/public; index index.html index.htm index.php; location / { # WordPress Fixed link URL Rewrite
#This is especially important -- if not, laravel routing access will prompt 404 try_files $uri $uri/ /index.php?$query_string; if (!-e $request_filename) { rewrite (.*) /index.php; } } # PHP Configuration location ~ \.php$ { fastcgi_pass 127.0.0.1:9000; fastcgi_index index.php; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; include fastcgi_params; } #Implementation of Static File Server location ~ .*\.(gif|jpg|jpeg|png|js|css)$ {expires 24h;
root /dingshub2/yinti/public/static;
proxy_store on;
proxy_store_access user:rw group:rw all:rw;
proxy_temp_path /dingshub2/yinti/public/static;#Static file access path, one layer more than the root path under the domain name/static,Yes, I encountered something like.css Ending request, will search under this path
proxy_redirect off;
proxy_set_header Host 127.0.0.1;
client_max_body_size 10m;
client_body_buffer_size 1280k;
proxy_connect_timeout 900;
proxy_send_timeout 900;
proxy_read_timeout 900;
proxy_buffer_size 40k;
proxy_buffers 40 320k;
proxy_busy_buffers_size 640k;
proxy_temp_file_write_size 640k;
if ( !-e $request_filename)
{
proxy_pass http://127.0.0.1; #Default port 80
}} }
- Import in blade template file
The official documentation does not give me any details, but we can use some of the laravel's configuration capabilities to achieve our goal of "dynamic" introduction of static files in response to business scenarios where static file paths change; for example, we know laravel
There are several php files defined under the config folder, and each php file returns an associated array, and the keys of each array correspond to a configuration scheme. For example, we can define a name under config (with any name)
The staticfiles.php file reads as follows:
#staticfiles.php
<?phpreturn [ '_css_'=>'http://yinti.com:88/mycss', '_bstr_'=>'http://yinti.com:88/booststrap4/css', '_pic_'=>'http://yinti.com:88/mypic' ];
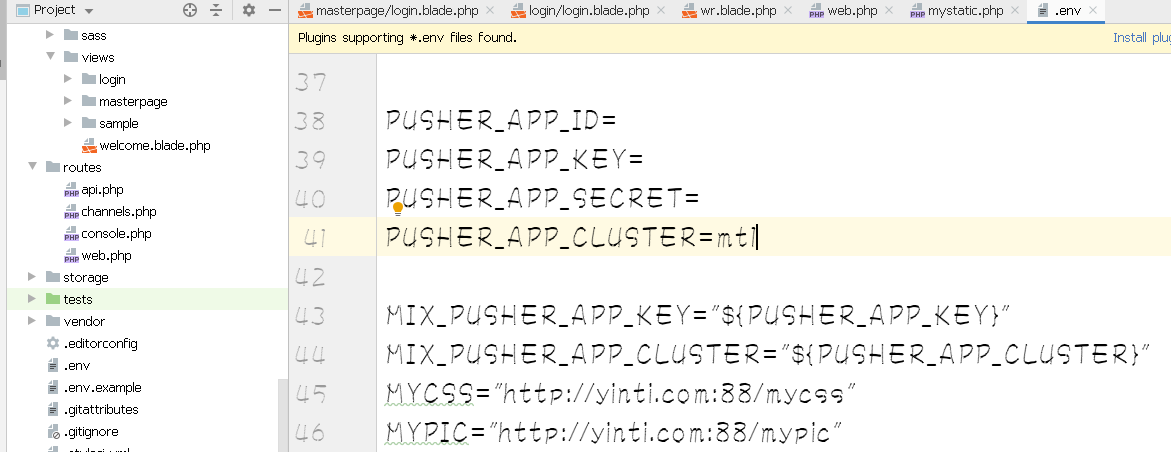
Alternatively, we can define add in the.env file
MYCSS="http://yinti.com:88/mycss" MYPIC="http://yinti.com:88/mypic"
This is introduced in the blade file:
Master File (Local) <!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="description" content=""> <meta name="author" content=""> <link rel="icon" href="../../../../favicon.ico"> @section('title') <title>Sticky Footer Navbar Template for Bootstrap</title> @show <!-- Bootstrap core CSS -->#Load from the staticfiles.php file in the config folder<link href="{{asset(config('mystatic._bstr_').'/bootstrap.min.css')}}" rel="stylesheet">#Load from.env file<!-- Custom styles for this template -->
<link href="{{asset(env('MYCSS')).'/sticky-footer-navbar.css'}}" rel="stylesheet">
........................Remaining parts omitted
Template Inheritance File
@extends('masterpage.login')
@section('title')
<title>Battle Player's Home</title>
@endsection
@section('h1')
<h1 class="mt-5">Strike Handsome Wei Rui</h1>
@endsection
@section('plead')
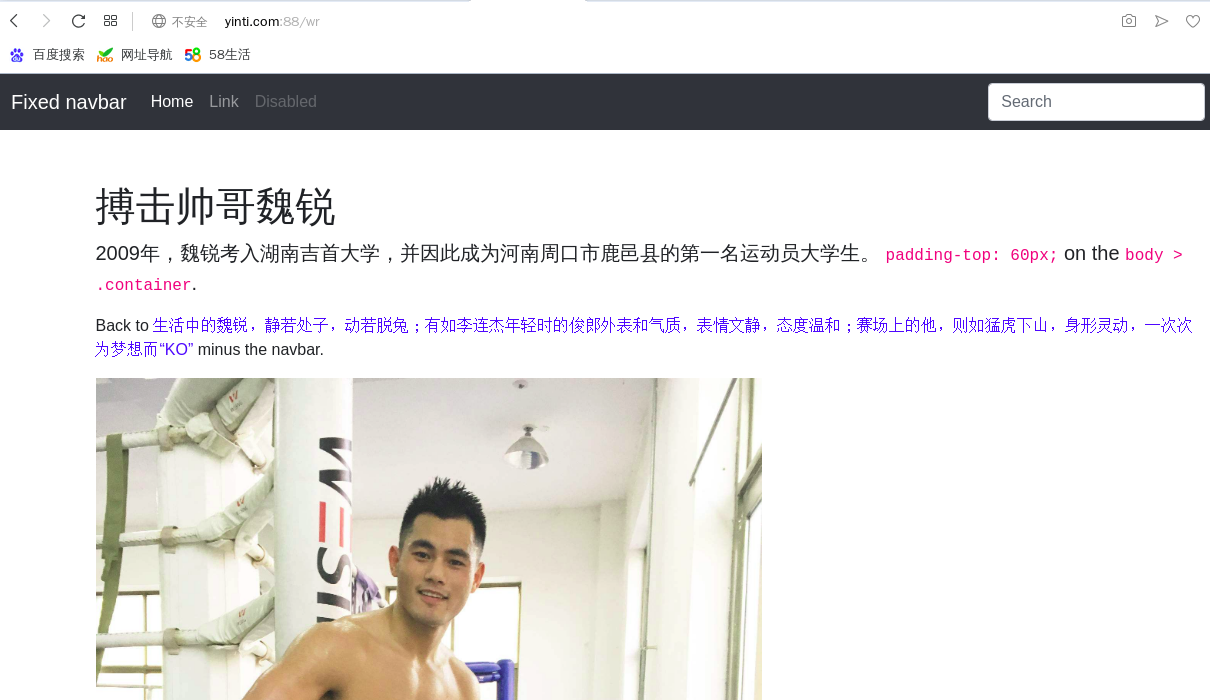
<p class="lead">In 2009, Wei Rui entered Jishou University in Hunan, and became the first athlete college student in Luyi County, Zhoukou City, Henan.<code>padding-top: 60px;</code> on the <code>body
> .container</code>.</p>
<p>Back to <a href=". /sticky-footer">Wei Rui in life is as quiet as a virgin and as moving as a rabbit; like Li Lianjie's younger handsome appearance and temperament, quiet expression and gentle attitude; on the field, he is like a tiger descending a mountain,
Flexible and "KO" </a> minus the navbar. </p>
<p>
#Load from.env file
<img width="60%" src="{{asset(env('MYPIC').'/9aa88827.jpg')}}">
</p>
@endsection
- Route Definition
Route::get('wr',function(){ return view('sample.wr'); });
- Effect