Android Realizes Glide Loading Pictures Optimize Up and Down Sliding Pictures Repeat Loading Problem Simple News 8
Problem Description
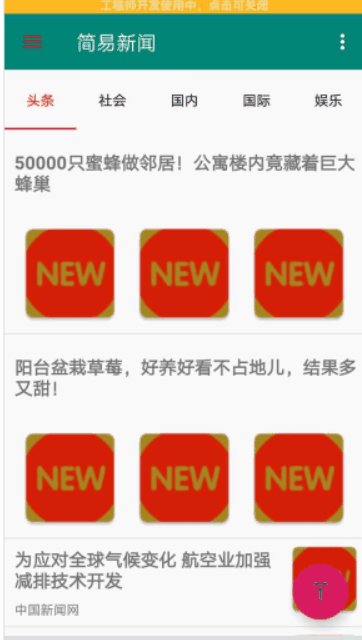
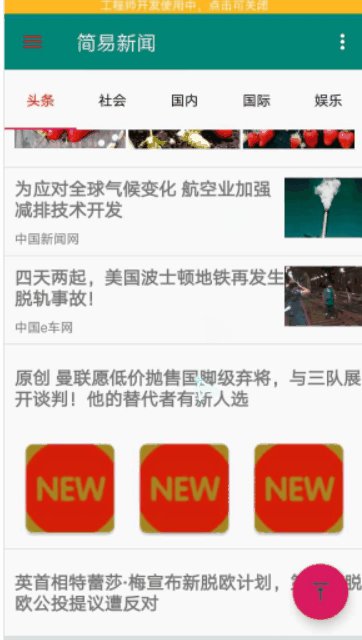
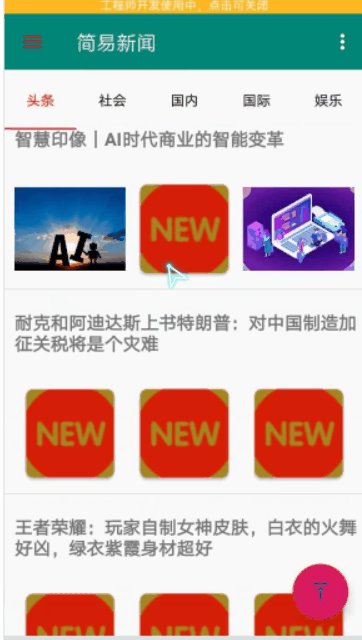
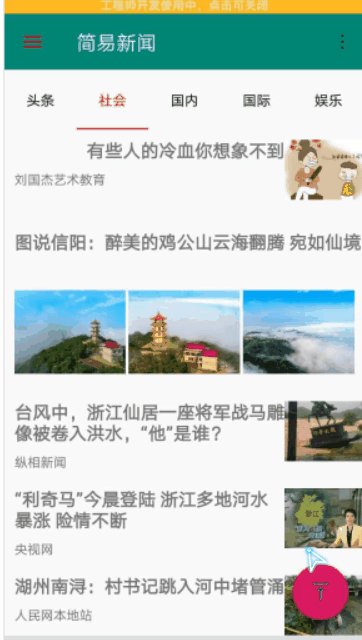
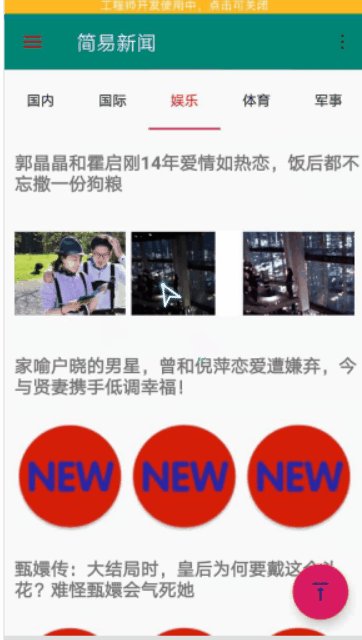
Before optimizing the loading of web images, let's first look at a problem that may arise when loading web images (the third-party framework for loading news images with simple news is: Universal Image Loader This is an old frame, but it is still very useful. What I want to say is that after loading the picture, if you slide up and down and look back, you still need to reload the picture (of course, there is nothing wrong with the network speed). Let's take a look at the problem. gif has a deeper impression:
We found that the first image resources (such as 50,000 bee Mingming pictures have been loaded, but when we slide to the bottom, we come back to find that it is a very unfriendly problem to reload, so we need to optimize it. In the past few weeks, I learned how Glide loaded images can be used to optimize the loading of web images.)
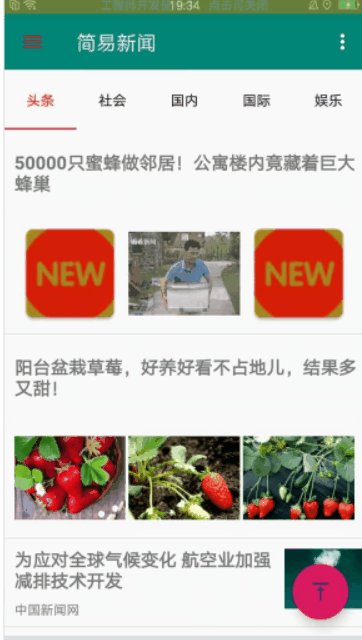
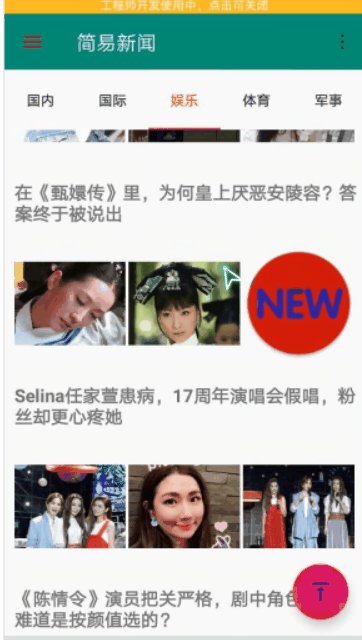
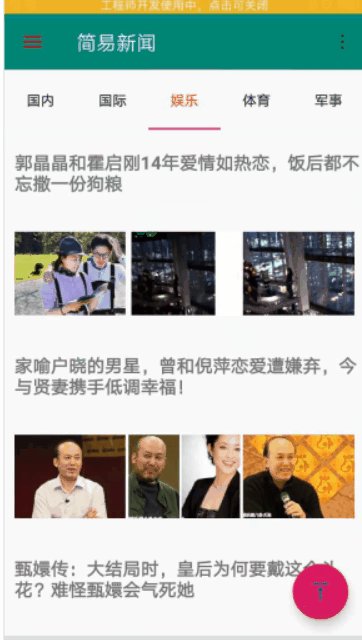
Let's take another look at the obvious difference between loading images with Glide
Optimized place:
1: The loaded image will not be re-loaded, sliding up and down and back will not be re-loaded.
2: The speed of loading pictures is faster (and clicking on other classified news, some of them have already been loaded (preloaded).)
Optimizing process
The first step is to add a reference to Glide
Modify build.gradle
Add references (see the basic usage of Glide, Android loads images using the Glide framework)
implementation 'com.github.bumptech.glide:glide:4.2.0'
Step 2: Modify TabAdapter.java
package com.example.frametest.TabAdapter; import android.content.Context; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.ImageView; import android.widget.TextView; import com.bumptech.glide.Glide; import com.bumptech.glide.load.engine.DiskCacheStrategy; import com.bumptech.glide.request.RequestOptions; import com.example.frametest.R; import com.example.frametest.json.NewsBean; import com.example.frametest.tools.GlideUtil; import com.nostra13.universalimageloader.core.ImageLoader; import com.nostra13.universalimageloader.core.ImageLoaderConfiguration; import java.util.List; public class MyTabAdapter extends BaseAdapter { private List<NewsBean.ResultBean.DataBean> list; private Context context; private int IMAGE_01 =0; private int IMAGE_02 = 1; private int IMAGE_03 = 2; public MyTabAdapter(Context context, List<NewsBean.ResultBean.DataBean> list){ this.context = context; this.list = list; } @Override public int getCount() { return list.size(); } @Override public Object getItem(int position) { return list.get(position); } @Override public long getItemId(int position) { return position; } @Override public int getViewTypeCount() { return 3; } @Override public int getItemViewType(int position) { if (list.get(position).getThumbnail_pic_s() != null && list.get(position).getThumbnail_pic_s02() !=null && list.get(position).getThumbnail_pic_s03() !=null){ return IMAGE_03; }else if (list.get(position).getThumbnail_pic_s() !=null && list.get(position).getThumbnail_pic_s02() !=null){ return IMAGE_02; } return IMAGE_01; } @Override public View getView(int position, View convertView, ViewGroup parent) { if (getItemViewType(position) == IMAGE_01){ Image01_ViewHolder holder; if (convertView == null){ convertView =View.inflate(context, R.layout.item_layout01,null); holder =new Image01_ViewHolder(); //Find Control holder.author_name = (TextView) convertView.findViewById(R.id.author_name); holder.title = (TextView) convertView.findViewById(R.id.title); holder.image = (ImageView) convertView.findViewById(R.id.image); convertView.setTag(holder); }else { holder = (Image01_ViewHolder) convertView.getTag(); } //Get data reassignment holder.title.setText(list.get(position).getTitle()); holder.author_name.setText(list.get(position).getAuthor_name()); //Here you use Glide to load the image, because Glide loads the image in three steps: Glide. with (). load (). in (), because I use Glide version 4.X or more, the loading method is slightly different, but the principle is the same. RequestOptions options = new RequestOptions() .placeholder(R.mipmap.ic_launcher) //Here I add the parameter DiskCaheStrategy.RESPURCE to make it cache the image size style we have set instead of the original image size. .diskCacheStrategy(DiskCacheStrategy.RESOURCE) .error(R.mipmap.ic_launcher); Glide.with(context).load(list.get(position).getThumbnail_pic_s()) .apply(options).into(holder.image); }else if (getItemViewType(position) == IMAGE_02){ Image02_ViewHolder holder; if (convertView == null){ convertView =View.inflate(context, R.layout.item_layout02,null); holder =new Image02_ViewHolder(); //Find Control holder.image002 = (ImageView) convertView.findViewById(R.id.image002); holder.image001 = (ImageView) convertView.findViewById(R.id.image001); holder.title = (TextView) convertView.findViewById(R.id.title); convertView.setTag(holder); }else { holder = (Image02_ViewHolder) convertView.getTag(); } //Get data reassignment holder.title.setText(list.get(position).getTitle()); RequestOptions options = new RequestOptions() .placeholder(R.mipmap.ic_launcher) .diskCacheStrategy(DiskCacheStrategy.RESOURCE) .error(R.mipmap.ic_launcher); Glide.with(context).load(list.get(position).getThumbnail_pic_s()) .apply(options).into(holder.image001); Glide.with(context).load(list.get(position).getThumbnail_pic_s02()) .apply(options).into(holder.image002); } else { Image03_ViewHolder holder; if (convertView == null){ convertView =View.inflate(context, R.layout.item_layout03,null); holder =new Image03_ViewHolder(); //Find Control holder.image01 = (ImageView) convertView.findViewById(R.id.image01); holder.image02 = (ImageView) convertView.findViewById(R.id.image02); holder.image03 = (ImageView) convertView.findViewById(R.id.image03); holder.title = (TextView) convertView.findViewById(R.id.title); convertView.setTag(holder); }else { holder = (Image03_ViewHolder) convertView.getTag(); } //Get data reassignment holder.title.setText(list.get(position).getTitle()); RequestOptions options = new RequestOptions() .placeholder(R.mipmap.ic_launcher) .diskCacheStrategy(DiskCacheStrategy.RESOURCE) .error(R.mipmap.ic_launcher); Glide.with(context).load(list.get(position).getThumbnail_pic_s()) .apply(options).into(holder.image01); Glide.with(context).load(list.get(position).getThumbnail_pic_s02()) .apply(options).into(holder.image02); Glide.with(context).load(list.get(position).getThumbnail_pic_s03()) .apply(options).into(holder.image03); } return convertView; } static class Image01_ViewHolder{ TextView title,author_name; ImageView image; } static class Image02_ViewHolder{ TextView title; ImageView image001,image002; } static class Image03_ViewHolder{ TextView title; ImageView image01,image02,image03; } }
So far, our goal has been achieved. In the next section, I will optimize the request network and make some other changes.
If you want to see the previous content, please see: Simple News App
Welcome to the discussion!