Guide reading
The first contact with WPF was in November 2017. Compared with the time when I was not familiar with Winform, I felt that WPF did a good job. However, for some reasons, the company did not use WPF for project development. Later, I have been looking at MSDN, WPF Programming Treasure Book, bilibili bili and Universal Baidu, and I have learned a lot. Later in January 2018, I advocated using WPF to develop a device monitoring system for the Internet of Things. Although I encountered many problems, the final effect was that I felt I could leave Winform far behind. Since then, I began a long learning journey for WPF.
At first, I saw Material Design in a video study on Bilibili at the beginning of this year, but I didn't pay much attention to it at that time. Just yesterday, I was looking for some framework resources for a new project. I found that many people praised this free and open source UI component, so I went to GitHub and downloaded APPDemo and source code. The effect at that time amazed me. This must be learned.
Resource Link Sharing
Official website address (which contains a lot of information): http://materialdesigninxaml.net/
GitHub source address: https://github.com/MaterialDesignInXAML/MaterialDesignInXamlToolkit
DemoApp address: https://github.com/MaterialDesignInXAML/MaterialDesignInXamlToolkit/releases
introduce
Material Design is a simple and easy-to-use library of WPF styles and controls. For a detailed description, please refer to the official website. http://materialdesigninxaml.net/.
Use
1. Create projects
The. Net Framework version is better at 4.5 or more.

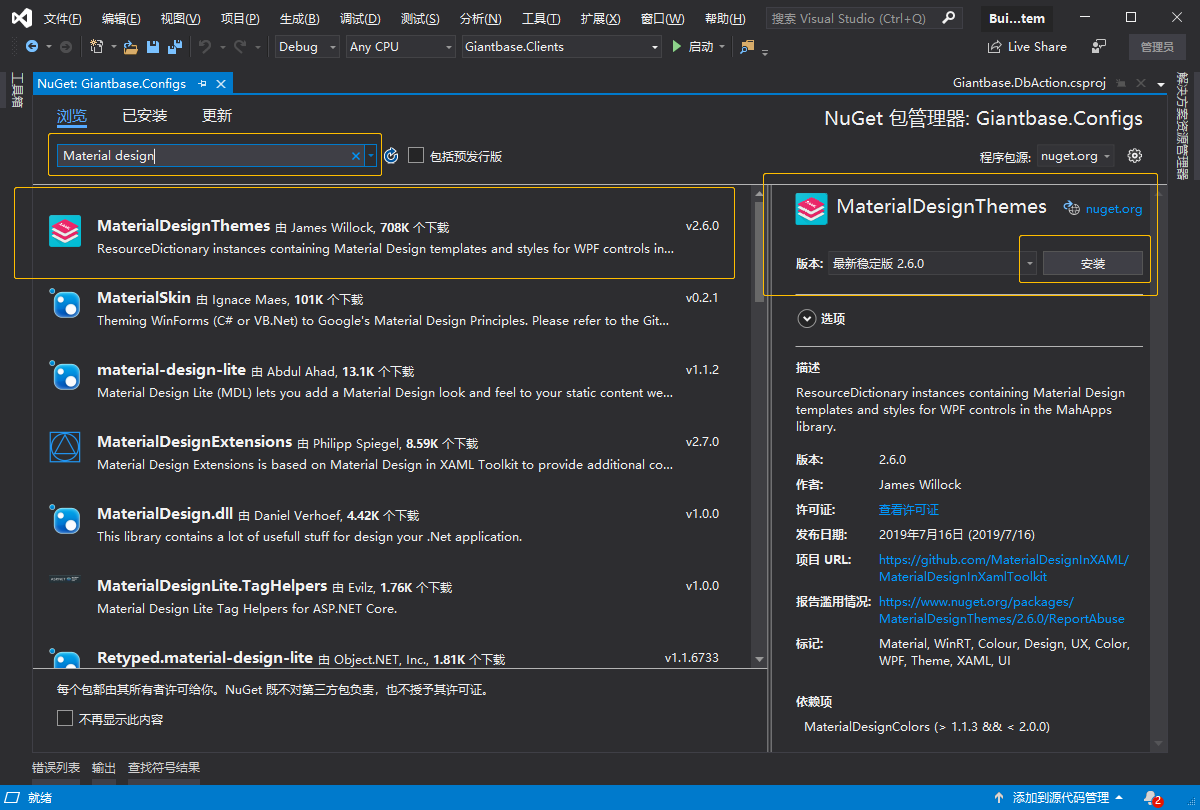
2. Use NuGet to add Material Design resources
Tips: Right-click on the project - > Manage NuGet package

3. Allocation of resources
(1) Find the APP.xaml file and open it, and configure the resources into the program.
<Application x:Class="Deamon.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:Deamon"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Light.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Primary/MaterialDesignColor.DeepPurple.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Accent/MaterialDesignColor.Lime.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
(2) Introducing control set namespace into files such as forms, pages (MainWindow.xaml when I am here) that need to use controls
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
<Window x:Class="Deamon.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Deamon"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
Title="Deamon Learning Material Design In Xaml"
>
<Grid>
</Grid>
</Window>4. Use controls
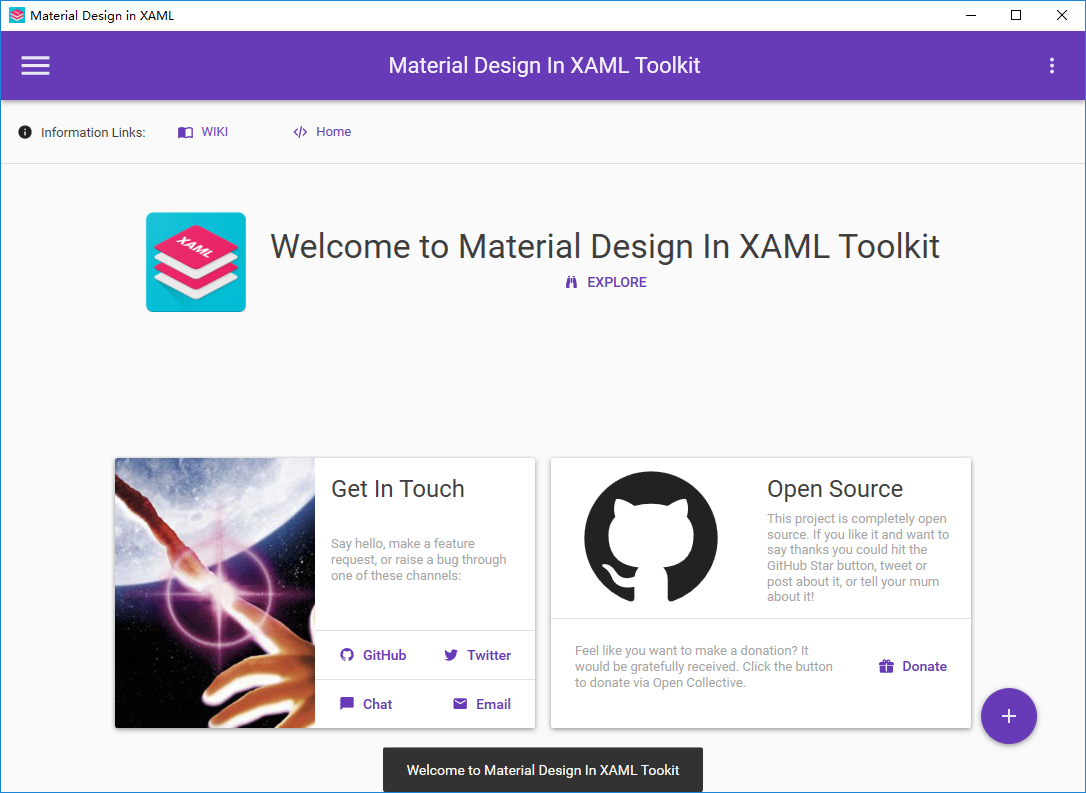
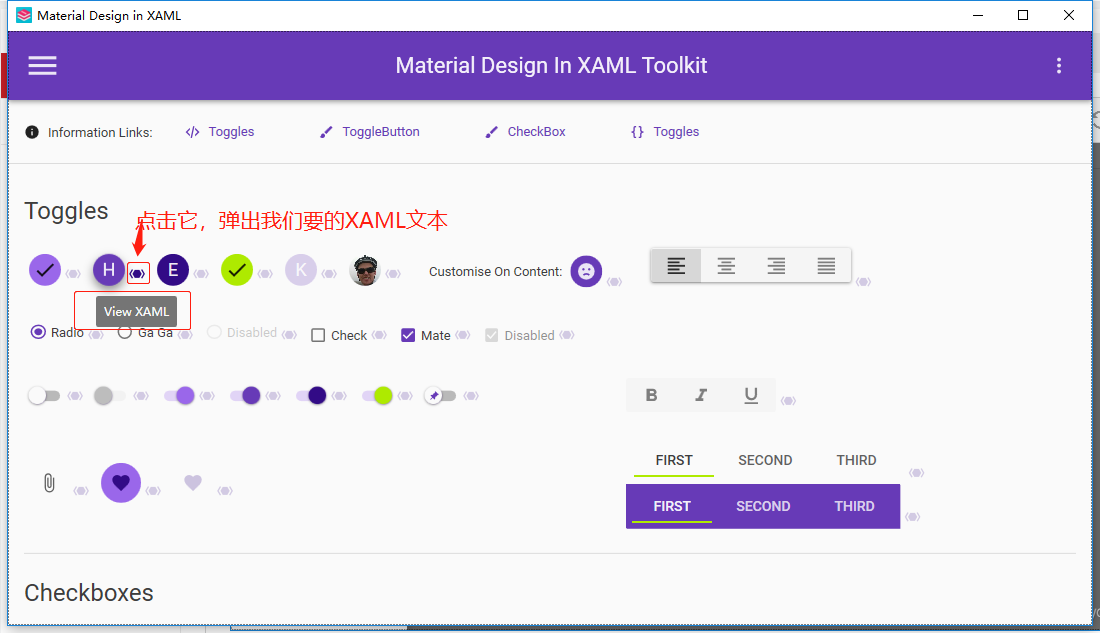
Open the DemoApp downloaded from GitHub, find the Material DesignDemo.exe file, and run it.

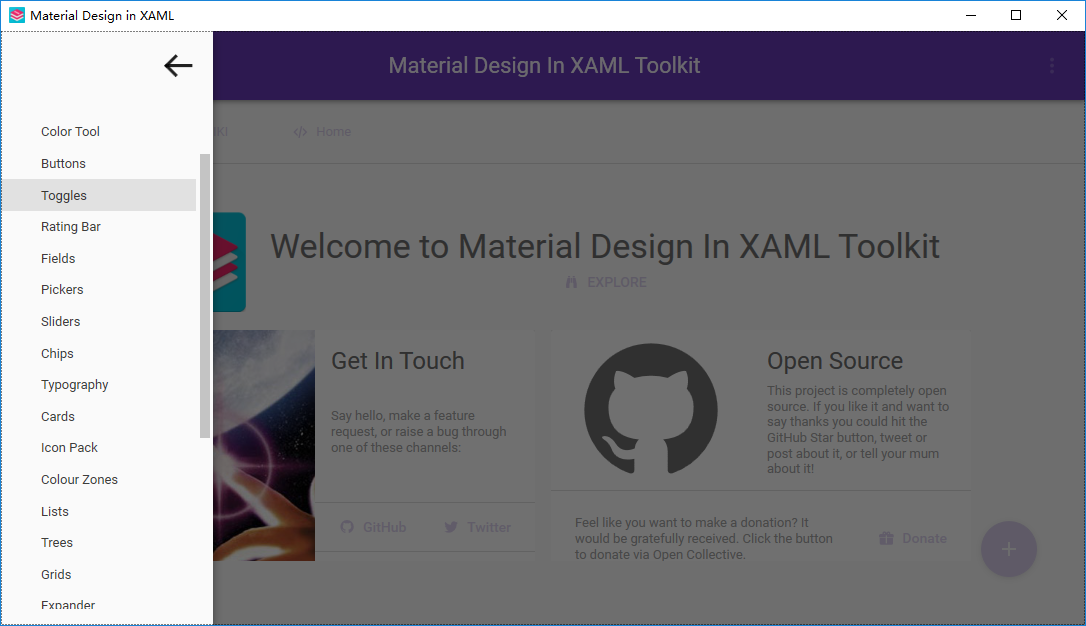
Find the control you need through the menu in the upper right corner



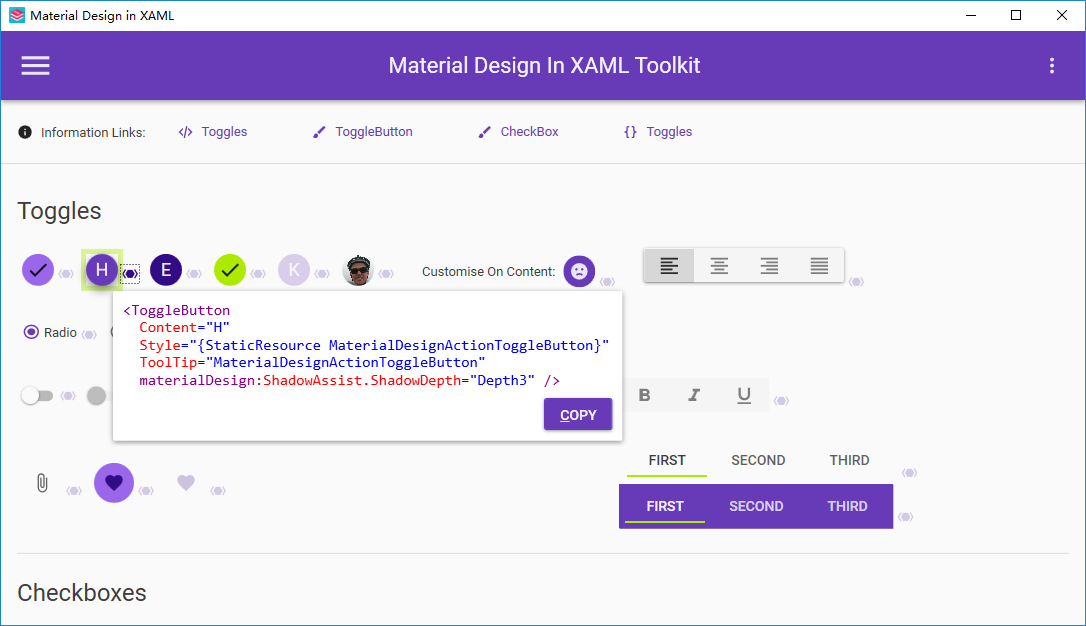
Is it very familiar with the text, directly copy to our project files for use.

<Window x:Class="Deamon.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Deamon"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
Title="Deamon Learning Material Design In Xaml"
>
<Grid>
<ToggleButton Content="H"
Style="{StaticResource MaterialDesignActionToggleButton}"
ToolTip="MaterialDesignActionToggleButton"
materialDesign:ShadowAssist.ShadowDepth="Depth3" />
</Grid>
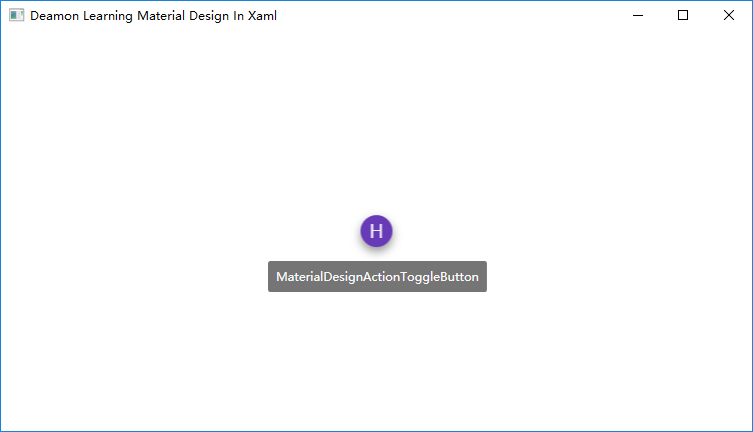
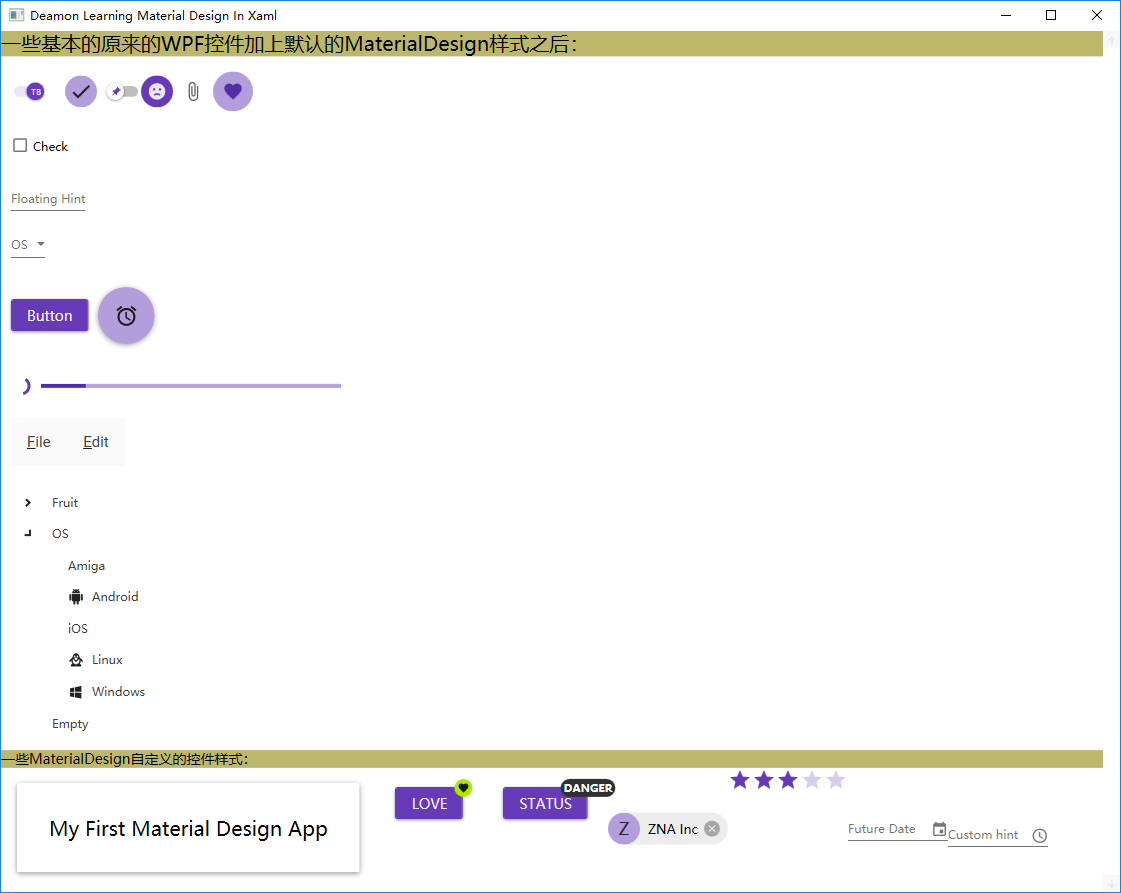
</Window>After that, I duplicated several controls by myself, and the effect was really good.

Tips:
In the process of using, if you encounter some common errors: for example, a "unknown" domain name (domain1), which is some name space of Material Design, the text will be marked after where it comes from, you can also find the source code how the original author realized. Look more at the source code, not only can you solve general errors, you may also find that you may also do something that you thought was incredible before:)
summary
Material Design is a very useful WPF style library and control set, and is very friendly to developers who have a slightly WPF foundation. Simple and easy to use is my first feeling: you can get the resource bundle by using NuGet directly. It's easy to use controls and styles through its official Material Design Demo, and it's fast to get started. For students who like to study, he has perfect information: GitHub source code and examples, can also use the corresponding control in DemoApp'</>'and'{}' to jump to the source code of the corresponding control, through learning and research to create more beautiful and useful styles and controls.
Source address: https://download.csdn.net/download/youyomei/11583243
Over
Record a little step at a time......................................................