Embedded in the react page is the "two-dimensional code of micro-message", which enables PC to log in through micro-message scanning code. First go Wechat Open Platform Register an account, create a website application, submit a website for review, get appid and appsecret; other development processes are based on Wechat Document Do the operation.
Reaction page part of the code, the introduction of embedded two-dimensional code script, set iframe tags to support cross-domain, custom two-dimensional code style:

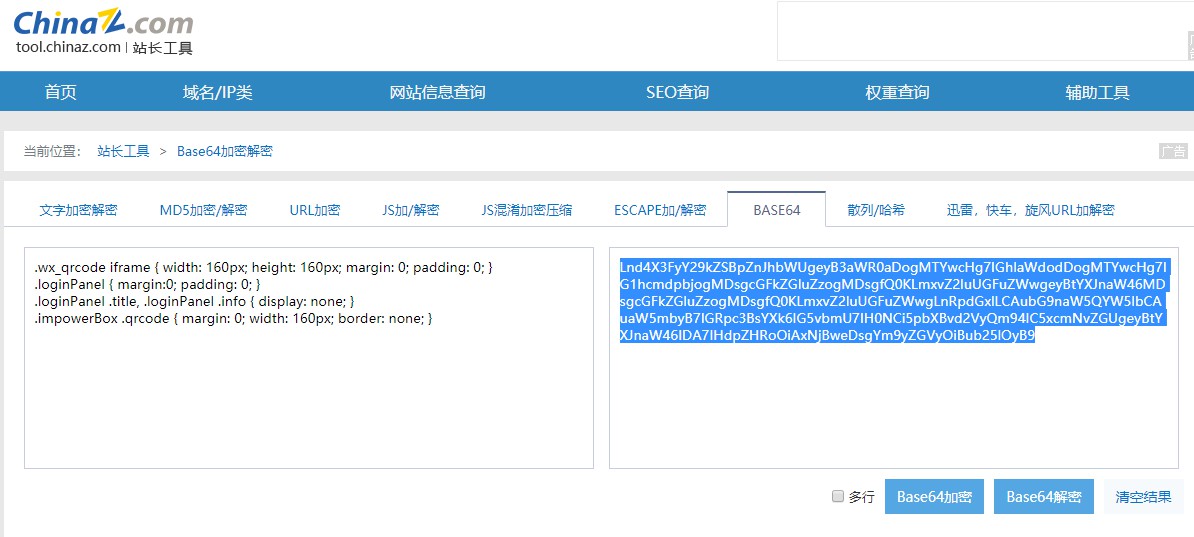
componentWillMount(){ //Introducing the script of "Weichat Embedded Two-Dimensional Code" var script = document.createElement('script'); script.type = 'text/javascript'; script.async = false; script.src = 'https://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js'; document.head.appendChild(script); } componentDidMount(){ /** * ... other code * */ //Loading Weichat Two-Dimensional Code setTimeout(function() { /** * There are two ways to implement the custom style of embedded two-dimensional code in Wechat. * The first is to write custom styles in a css file and deploy them to an https link * The second is to set the custom style on href after encrypting it through base64 * */ var customeStyle = "data:text/css;base64,Lnd4X3FyY29kZSBpZnJhbWUgeyB3aWR0aDogMTYwcHg7IGhlaWdodDogMTYwcHg7IG1hcmdpbjogMDsgcGFkZGluZzogMDsgfQ0KLmxvZ2luUGFuZWwgeyBtYXJnaW46MDsgcGFkZGluZzogMDsgfQ0KLmxvZ2luUGFuZWwgLnRpdGxlLCAubG9naW5QYW5lbCAuaW5mbyB7IGRpc3BsYXk6IG5vbmU7IH0NCi5pbXBvd2VyQm94IC5xcmNvZGUgeyBtYXJnaW46IDA7IHdpZHRoOiAxNjBweDsgYm9yZGVyOiBub25lOyB9"; new WxLogin({ self_redirect: false, id: "wx_login_container", appid: "wx0*************", //Wechat Open Platform Website Application appid scope: "snsapi_login", redirect_uri: encodeURI(location.origin), //Setting up callback page after successful scan state: "" + (new Date()).getTime(), style: "black", href: customeStyle, //location.origin + "/css/wx_qrcode.css", //Custom Wechat 2-D Code Style File }); //Set up iframe Labels can jump across domains var qrcodeBox = document.getElementById("wx_login_container"); var iframes = qrcodeBox.getElementsByTagName("iframe"); if (iframes.length){ var ifr = iframe[0]; ifr.setAttribute("sandbox", "allow-scripts allow-top-navigation allow-same-origin"); } }, 1000) }
Because the default size of embedded two-dimensional code is fixed, with header title or bottom prompt text, if you want to modify the size of two-dimensional code and hide the header and prompt text, you need to customize the style to control. The Wechat interface also provides an href attribute to customize the style.
There are two ways to customize styles:
* The first is to write custom styles in a css file and deploy them to an https link
* The second is to set the custom style on href after encrypting it through base64

Relatively speaking, the second way is more convenient.
Final rendering

In addition, if there is a requirement that the same micro-credit user, whether he is scanned on the PC or authorized to login on the Wechat Web page, must be identified as the same user, then it is necessary to Wechat Open Platform and Wechat Public Platform Accounts are linked.
For authorized login users, the unique identifier provided by Wechat is unionId. Public Platform Documentation It was mentioned that: