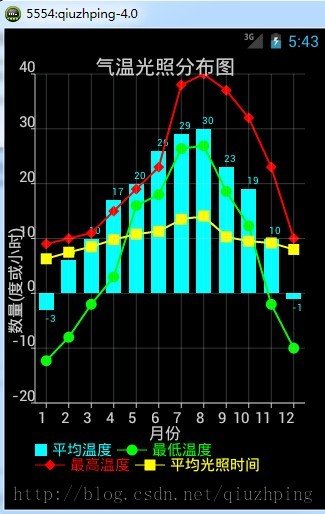
CombinedXYChart (CombinedXYChart) of AChart Engine Advanced Applications displays diverse data on a single statistical graph
Now is the era of rapid development of information, a single statistical map can no longer meet the requirements of actual production, people just want to know a lot of information through rapid observation, so the combination of statistical maps came into being. For example, people want to know the general situation of a place, first of all, they may need to know the local weather conditions. Transportation and so on, the following I simulated a place's weather, light time distribution of the statistical map. This is an advanced application of AChart Engine charts.
The steps to construct the CombinedXYChart diagram are mainly divided into three steps. The AChart Engine dependency jar package needs to be introduced into the project and added in Manifest: <activityandroid:name="org.AChartEngine.Graphical Activity"/>
1. Setting up XY MultipleSeries Renderer
| XYMultipleSeries Renderer renderer = new XYMultipleSeries Renderer (); // Set the descriptor renderer.setAxisTitleTextSize(16); renderer.setChartTitleTextSize(20); renderer.setLabelsTextSize(15); renderer.setLegendTextSize(15); renderer.setPointSize(5f); Renderer.setMargins (new int []{20, 30, 15, 20}; // top, left, bottom, right int length = colors.length; for (int i = 0; i < length; i++) { XYSeriesRenderer r = new XYSeriesRenderer(); r.setColor(colors[i]); r.setPointStyle(styles[i]); renderer.addSeriesRenderer(r); } renderer.setXLabels(12);// X axis equally divided into 12 items renderer.setYLabels(10);// Y axis equally divided into 10 items renderer.setShowGrid(true);//Display table Renderer.setXLabels Align (Align.RIGHT); right alignment renderer.setYLabelsAlign(Align.RIGHT); Renderer.setZoomButtons Visible (false); no zoom-in or zoom-out renderer.setPanEnabled(false, false); // Neither up nor down nor left can move. //dataset.addSeries(0, sunSeries); dataset.addSeries(0, waterSeries); //renderer.addSeriesRenderer(0, lightRenderer); renderer.addSeriesRenderer(0, waterRenderer); |
2. Building XY MultipleSeries Dataset
| // -------------------------------------------------------------------------------------------------------------------------------------------------------------------------- String[] titles = new String[] {minimum temperature,""maximum temperature,""average illumination time"}; / Curve title List<double[]> x = new ArrayList<double[]>(); for (int i = 0; i < titles.length; i++) { x.add(new double[] { 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12 }); } List<double[]> values = new ArrayList<double[]>(); values.add(new double[] { -12.3, -8, -2, 3, 16, 18, 26.4, 26.9, 18.6, 12.3, -2, -10 }); values.add(new double[] { 9, 10, 11, 15, 19, 23, 38, 40, 37, 32, 23, 10 });
values.add(new double[] { 6.3, 7.5, 8.5, 9.8, 10.8, 11.3, 13.5, 14.1, 10.3, 9.5, 9.2, 8 });
Int [] colors = New Int []{Color. GREEN, Color. RED, Color. YELLOW}; / / Green, Red Point Style [] styles = new Point Style [] {Point Style. CIRCLE, // Circle Point Style. DIAMOND, Point Style. SQUARE}; / diamond shape, rectangular XYSeries waterSeries = new XYSeries("average temperature"); waterSeries.add(1, -3); //Add data waterSeries.add(2, 6); waterSeries.add(3, 10); waterSeries.add(4, 17); waterSeries.add(5, 20); waterSeries.add(6, 26); waterSeries.add(7, 29); waterSeries.add(8, 30); waterSeries.add(9, 23); waterSeries.add(10, 19); waterSeries.add(11, 10); waterSeries.add(12, -1); renderer.setBarSpacing(0.5);
XYSeriesRenderer waterRenderer = new XYSeriesRenderer(); waterRenderer.setColor(Color.CYAN);//Cyan waterRenderer.setDisplayChartValues(true); //Display values waterRenderer.setChartValuesTextSize(10);//Set numeric fonts
XYMultipleSeriesDataset dataset = buildDataset(titles, x, values); //dataset.addSeries(0, sunSeries); dataset.addSeries(0, waterSeries); //renderer.addSeriesRenderer(0, lightRenderer); renderer.addSeriesRenderer(0, waterRenderer); |
3. Generating CombinedXYChartView Composite Statistical Map through ChartFactory
| mViewChart = ChartFactory.getCombinedXYChartView( GettApplication Context (), dataset, renderer, types; // Generate charts through ChartFactory
mLayout.addView(mViewChart, new LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT); //Add the chart to the layout |
Design sketch:

Code:
package com.qiuzhping.achart; import java.util.ArrayList; import java.util.List; import org.achartengine.ChartFactory; import org.achartengine.GraphicalView; import org.achartengine.chart.BarChart; import org.achartengine.chart.BubbleChart; import org.achartengine.chart.CubicLineChart; import org.achartengine.chart.LineChart; import org.achartengine.chart.PointStyle; import org.achartengine.model.XYMultipleSeriesDataset; import org.achartengine.model.XYSeries; import org.achartengine.model.XYValueSeries; import org.achartengine.renderer.XYMultipleSeriesRenderer; import org.achartengine.renderer.XYSeriesRenderer; import android.app.Activity; import android.graphics.Color; import android.graphics.Paint.Align; import android.os.Bundle; import android.util.Log; import android.view.ViewGroup.LayoutParams; import android.view.Window; import android.widget.LinearLayout; public class CombinedChart extends Activity { protected XYMultipleSeriesRenderer buildRenderer(int[] colors, PointStyle[] styles) { XYMultipleSeriesRenderer renderer = new XYMultipleSeriesRenderer();// Set up two descriptors setRenderer(renderer, colors, styles); return renderer; } protected void setChartSettings(XYMultipleSeriesRenderer renderer, String title, String xTitle, String yTitle, double xMin, double xMax, double yMin, double yMax, int axesColor, int labelsColor) {// Chart Style Settings renderer.setChartTitle(title); renderer.setXTitle(xTitle);// X axis title renderer.setYTitle(yTitle);// Y axis title renderer.setXAxisMin(xMin);// X minimum renderer.setXAxisMax(xMax);// X maximum renderer.setYAxisMin(yMin);// Y minimum renderer.setYAxisMax(yMax);// Y minimum renderer.setAxesColor(axesColor);// X axis color renderer.setLabelsColor(labelsColor);// Y axis color } protected void setRenderer(XYMultipleSeriesRenderer renderer, int[] colors, PointStyle[] styles) {// Setting descriptor properties renderer.setAxisTitleTextSize(16); renderer.setChartTitleTextSize(20); renderer.setLabelsTextSize(15); renderer.setLegendTextSize(15); renderer.setPointSize(5f); renderer.setMargins(new int[] { 20, 30, 15, 20 });// Up, left, down, right int length = colors.length; for (int i = 0; i < length; i++) { XYSeriesRenderer r = new XYSeriesRenderer(); r.setColor(colors[i]); r.setPointStyle(styles[i]); renderer.addSeriesRenderer(r); } } public void addXYSeries(XYMultipleSeriesDataset dataset, String[] titles, List<double[]> xValues, List<double[]> yValues, int scale) {// Set point set int length = titles.length; for (int i = 0; i < length; i++) { XYSeries series = new XYSeries(titles[i], scale); double[] xV = xValues.get(i); double[] yV = yValues.get(i); int seriesLength = xV.length; for (int k = 0; k < seriesLength; k++) { series.add(xV[k], yV[k]); } dataset.addSeries(series); } } protected XYMultipleSeriesDataset buildDataset(String[] titles, List<double[]> xValues, List<double[]> yValues) {// Setting up data sets XYMultipleSeriesDataset dataset = new XYMultipleSeriesDataset(); addXYSeries(dataset, titles, xValues, yValues, 0); return dataset; } @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_NO_TITLE);// Eliminate the title bar setContentView(R.layout.xy_chart); LinearLayout mLinear = (LinearLayout) findViewById(R.id.chart);// Get layout mLinear.setBackgroundColor(Color.BLACK);// Setting Background Colors // -------------------------------------------------------------------------------------------------------------------------------------------------------------------------- String[] titles = new String[] { "Minimum temperature", "Maximum temperature", "Average illumination time" };// Curve heading List<double[]> x = new ArrayList<double[]>(); for (int i = 0; i < titles.length; i++) { x.add(new double[] { 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12 }); } List<double[]> values = new ArrayList<double[]>(); values.add(new double[] { -12.3, -8, -2, 3, 16, 18, 26.4, 26.9, 18.6, 12.3, -2, -10 }); values.add(new double[] { 9, 10, 11, 15, 19, 23, 38, 40, 37, 32, 23, 10 }); values.add(new double[] { 6.3, 7.5, 8.5, 9.8, 10.8, 11.3, 13.5, 14.1, 10.3, 9.5, 9.2, 8 }); int[] colors = new int[] { Color.GREEN, Color.RED, Color.YELLOW };// Green, red PointStyle[] styles = new PointStyle[] { PointStyle.CIRCLE,// Circular shape PointStyle.DIAMOND, PointStyle.SQUARE };// Diamond shape, rectangular shape // There are other types: X("x"), CIRCLE("circle"), TRIANGLE("triangle"). // SQUARE("square"), DIAMOND("diamond"), POINT("point") // The end of the curve XYMultipleSeriesRenderer renderer = new XYMultipleSeriesRenderer();// Set up the descriptor setRenderer(renderer, colors, styles); renderer.setPointSize(5.5f); int length = renderer.getSeriesRendererCount(); for (int i = 0; i < length; i++) { XYSeriesRenderer r = (XYSeriesRenderer) renderer .getSeriesRendererAt(i); Log.i("length", "length = " + length); r.setLineWidth(2f);// width r.setFillPoints(true);// Full fill } setChartSettings(renderer, "Temperature and Illumination Distribution Map", "Month", "Number(Hour or hour)", 0.5, 12.5, -20, 40, Color.LTGRAY, Color.LTGRAY);// Set the X, Y, and title of the chart renderer.setXLabels(12);// The X-axis is divided equally into 12 items renderer.setYLabels(10);// Y-axis equally divided into 10 items renderer.setShowGrid(true);// Display form renderer.setXLabelsAlign(Align.RIGHT);// Right alignment renderer.setYLabelsAlign(Align.RIGHT); renderer.setZoomButtonsVisible(false);// Non-display zoom-in and zoom-out renderer.setPanEnabled(false, false);// Neither up nor down nor left can move. /* -----------------------------Illumination Distribution Map start XYValueSeries sunSeries = new XYValueSeries("Illumination time "; sunSeries.add(1f, 10, 4.3); sunSeries.add(2f, 10, 4.9); sunSeries.add(3f, 10, 5.9); sunSeries.add(4f, 10, 8.8); sunSeries.add(5f, 10, 10.8); sunSeries.add(6f, 10, 11.9); sunSeries.add(7f, 10, 13.6); sunSeries.add(8f, 10, 12.8); sunSeries.add(9f, 10, 11.4); sunSeries.add(10f, 10, 9.5); sunSeries.add(11f, 10, 7.5); sunSeries.add(12f, 10, 5.5); XYSeriesRenderer lightRenderer = new XYSeriesRenderer(); lightRenderer.setColor(Color.YELLOW); -----------------------------Illumination Distribution Map end*/ XYSeries waterSeries = new XYSeries("average temperature"); waterSeries.add(1, -3);// Add data waterSeries.add(2, 6); waterSeries.add(3, 10); waterSeries.add(4, 17); waterSeries.add(5, 20); waterSeries.add(6, 26); waterSeries.add(7, 29); waterSeries.add(8, 30); waterSeries.add(9, 23); waterSeries.add(10, 19); waterSeries.add(11, 10); waterSeries.add(12, -1); renderer.setBarSpacing(0.5); XYSeriesRenderer waterRenderer = new XYSeriesRenderer(); waterRenderer.setColor(Color.CYAN);// Cyan waterRenderer.setDisplayChartValues(true);// Display value waterRenderer.setChartValuesTextSize(10);// Setting numeric fonts XYMultipleSeriesDataset dataset = buildDataset(titles, x, values); //dataset.addSeries(0, sunSeries); dataset.addSeries(0, waterSeries); //renderer.addSeriesRenderer(0, lightRenderer); renderer.addSeriesRenderer(0, waterRenderer); String[] types = new String[] { BarChart.TYPE, LineChart.TYPE, LineChart.TYPE, CubicLineChart.TYPE };// Block, foam, linear, cylindrical type // Others include RangeStackedBarChart area map, BubbleChart foam, ScatterChart. // Spot, Time Chart Time GraphicalView mChartView = ChartFactory.getCombinedXYChartView( getApplicationContext(), dataset, renderer, types); mLinear.addView(mChartView, new LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT)); } }
Corresponding complete project: http://download.csdn.net/detail/qiu_11/6864045
To be continued. ..
AChart Engine Application Series
(1) Introduction to AChart Engine
(2) PieChart (pie chart) for AChart Engine applications
(three)BarChart for AChart Engine Applications
(4) PieChart for AChart Engine applications (dynamic pie chart, allowing dynamic data to be generated and displayed)
(5) LineChart for AChart Engine Application (Simulated Life Eigenvalue Map)
(6) LineChart (Simulated Trigonometric Function sin, cos) for AChart Engine Applications
(7) CombinedXYChart, AChart Engine Advanced Application (CombinedXYChart)
Reproduced in: https://my.oschina.net/qiuzhping/blog/611703