Links to the original text: https://my.oschina.net/zipu888/blog/549804
Conventional Function and Module Customization System (cfcmms) - 010 Main Interface and Menu Display and Control (2)
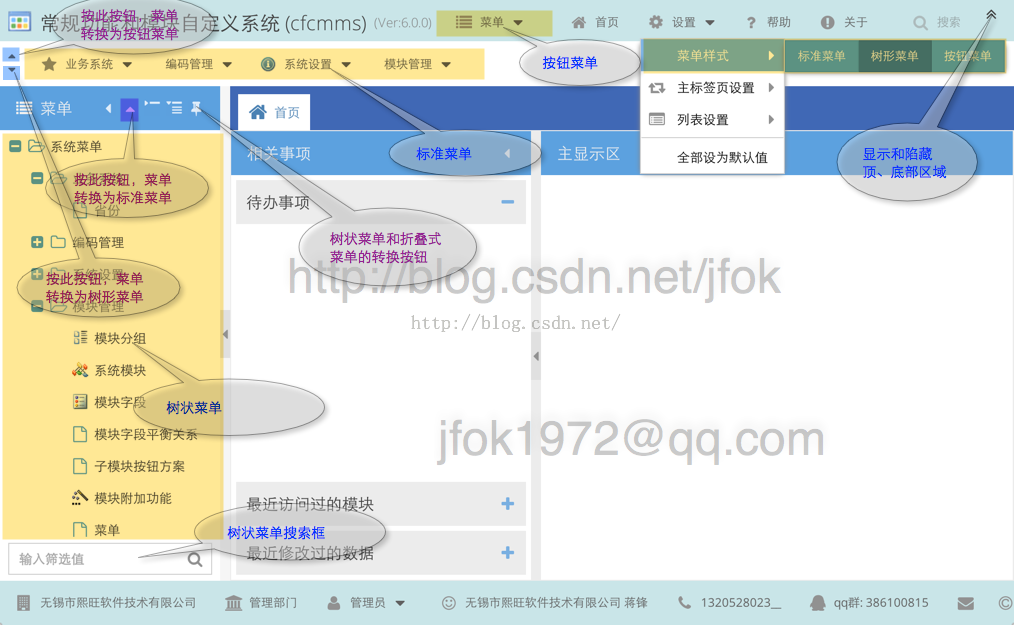
Four menu types are set up in the system, which can be quickly converted to each other. They are standard menu, button menu, tree menu and folding menu. The location and conversion of each menu are as follows:

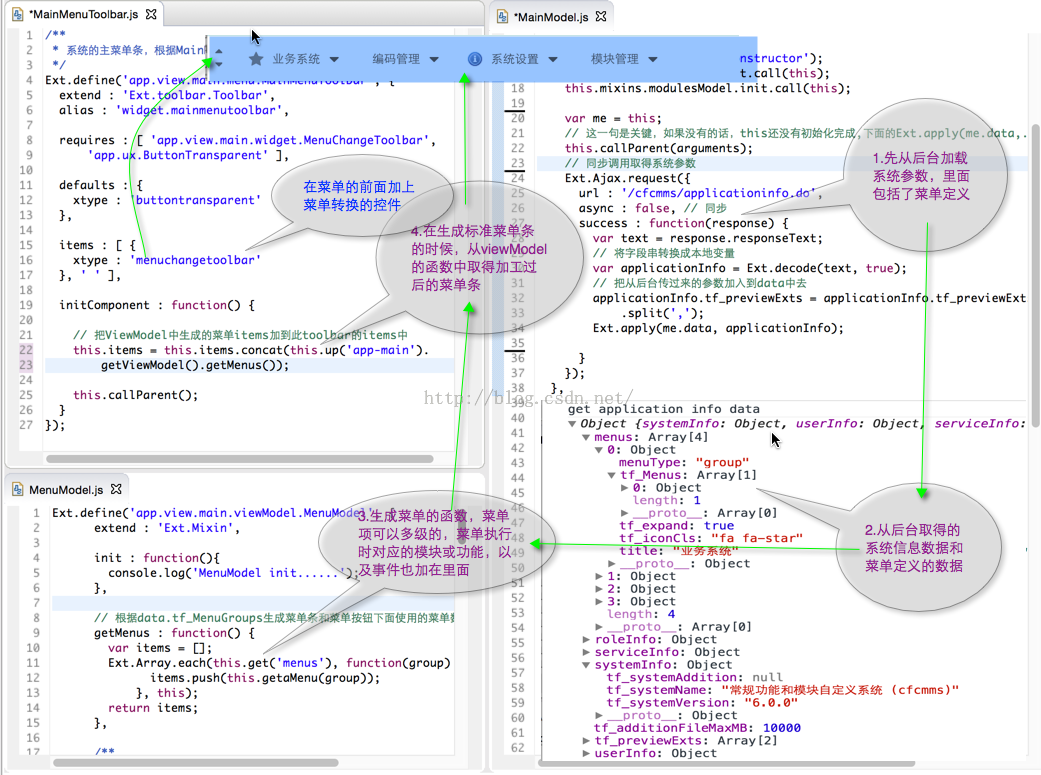
The data source of menu items of various menus is obtained in the background by MainModel.js through ajax, and menu data is processed in MenuModel.js to generate available menu data. The process of data acquisition, menu generation and display of menu items is as follows: (Here the menu items do not use MVVM features, if you want to use it, you can put the function of menu generation in the formula s)

The data of menus are stored in data tables. The tasks that menus can perform usually include opening a module, opening a conditional module, opening a comprehensive query and executing system functions. In order to make the system open and extensible, we will add support for our own development functions and functions in the future.
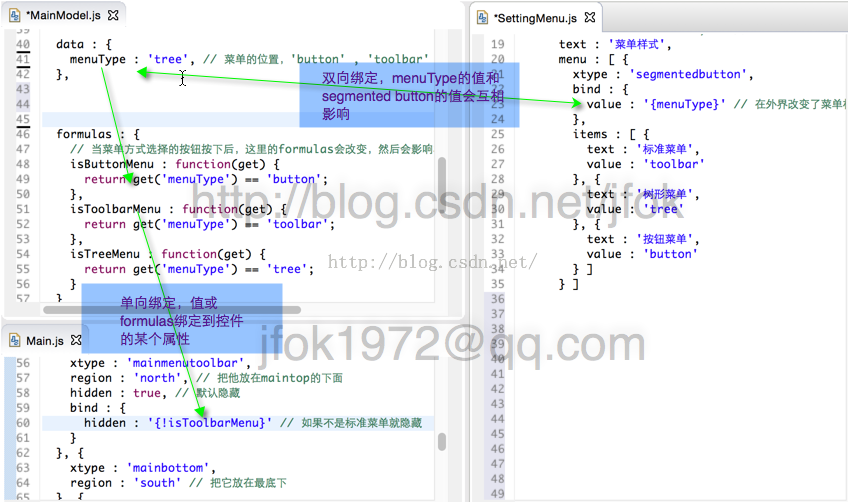
The conversion among button menu, standard menu and tree menu uses the features of MVVM. There is a view-controlled variable menuType in MainModel.js. By directly changing the value of this variable and setting the formulas function, we can hide or display some kind of menu.
data : {
menuType : 'tree', // Menu location,'button','toolbar','tree'
},
formulas : {
// When the menu button is pressed, the formulas here change and then affect the corresponding bind data.
isButtonMenu : function(get) {
return get('menuType') == 'button';
},
isToolbarMenu : function(get) {
return get('menuType') == 'toolbar';
},
isTreeMenu : function(get) {
return get('menuType') == 'tree';
}
}items : [ {
xtype : 'maintop',
title : 'Information panel, menu panel on the left, module information display area in the middle',
region : 'north' // Put it on the top
}, {
xtype : 'mainmenutoolbar',
region : 'north', // Put him under maintop
hidden : true, // Default hiding
bind : {
hidden : '{!isToolbarMenu}' // Hide if it's not a standard menu
}
}, {
xtype : 'mainbottom',
region : 'south' // Put it at the bottom
}, {
xtype : 'mainmenuregion',
reference : 'mainmenuregion',
region : 'west', // Left panel
width : 220,
collapsible : true,
split : true,
hidden : false, // The default system is to display this tree menu. If you change it to true, you can see the process of displaying the menu after the interface is displayed.
bind : {
hidden : '{!isTreeMenu}'
}
}, {
region : 'center', // The display panel in the middle is a tabPanel.
xtype : 'maincenter',
reference : 'maincenter'
} ],There are two ways to change the value of menuType, one directly using viewModel.set('menuType',value), such as the following code in MainController.js.
// Display menu bar, hide left menu area and top button menu.
showMainMenuToolbar : function(button) {
this.getView().getViewModel().set('menuType', 'toolbar');
},
// Display the left menu area, hide the menu bar and the top button menu.
showLeftMenuRegion : function(button) {
this.getView().getViewModel().set('menuType', 'tree');
},
// Show the top button menu, hide the menu bar and the left menu area.
showButtonMenu : function(button) {
var view = this.getView();
if (view.down('maintop').hidden) {
// If the top and bottom areas are hidden, display them when using the button menu, otherwise the menu will disappear.
view.showOrHiddenToolbar.toggle();
}
view.getViewModel().set('menuType', 'button');
},text : 'Menu style',
menu : [ {
xtype : 'segmentedbutton',
bind : {
value : '{menuType}' // After the menu style has been changed outside, the response will be there.
},
items : [ {
text : 'Standard menu',
value : 'toolbar'
}, {
text : 'Tree',
value : 'tree'
}, {
text : 'Button menu',
value : 'button'
} ]
} ]Data, formulas, attribute binding, and bidirectional binding in viewModel can be seen in the following figure.

Reproduced in: https://my.oschina.net/zipu888/blog/549804