React is consistent with the principle of Vue, which is introduced in the column of Vue.
The difference between key not writing and key using array subscript
key not writing is the same as using array subscript. All are side faces that use "update in place" by default. When Vue is updating the list of elements rendered with v-for, it defaults to the in place update policy. If the order of the data items is changed, Vue does not move the DOM elements to match the order of the data items, but instead updates each element in place and ensures that they render correctly at each index location. This default mode is efficient, but only for list rendering output that does not depend on the state of the subcomponent or temporary DOM state (for example, form input values).
How to use index and id correctly
Here is a simple example:
<div id="app">
<div v-for="i in dataList">{{ i }}</div>
</div>
var vm = new Vue({
el: '#app',
data: {
dataList: [1, 2, 3, 4, 5]
}
})
In the above example, the contents of v-for will generate the following dom node array. We will mark each node with an identity id:
[
'<div>1</div>', // id: A
'<div>2</div>', // id: B
'<div>3</div>', // id: C
'<div>4</div>', // id: D
'<div>5</div>' // id: E
]
Change the dataList data, replace the data location, and compare the changed data
vm.dataList = [4, 1, 3, 5, 2] / / data location replacement
//Without the key, the node location remains the same, but the innerText content of the node is updated.
[
'<div>4</div>', // id: A
'<div>1</div>', // id: B
'<div>3</div>', // id: C
'<div>5</div>', // id: D
'<div>2</div>' // id: E
]
// In the case of key, the dom node location is exchanged, but the content is not updated.
// <div v-for="i in dataList" :key='i'>{{ i }}</div>
[
'<div>4</div>', // id: D
'<div>1</div>', // id: A
'<div>3</div>', // id: C
'<div>5</div>', // id: E
'<div>2</div>' // id: B
]
Add or delete dataList list items
vm.dataList = [3, 4, 5, 6, 7] // Add and delete data
// 1. If there is no key, the node location remains unchanged and the content is updated.
[
'<div>3</div>', // id: A
'<div>4</div>', // id: B
'<div>5</div>', // id: C
'<div>6</div>', // id: D
'<div>7</div>' // id: E
]
// 2. If there is a key, nodes a and B are deleted and nodes F and G are added.
// <div v-for="i in dataList" :key='i'>{{ i }}</div>
[
'<div>3</div>', // id: C
'<div>4</div>', // id: D
'<div>5</div>', // id: E
'<div>6</div>', // id: F
'<div>7</div>' // id: G
]
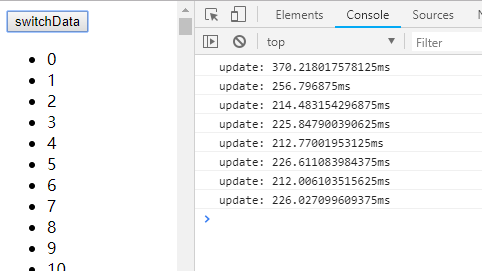
Performance comparison
Use index as key
<li v-for="(item,index) in list" :key="index" >{{ item.text }}</li>

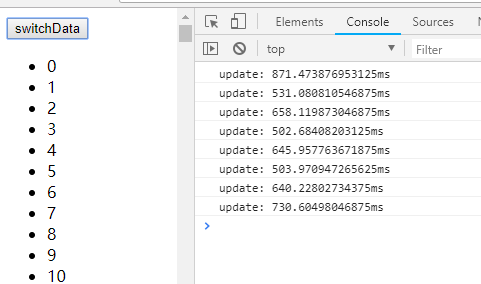
Use id as key
<li v-for="item in list" :key="item.id">{{ n.text }}</li>

Summary of performance comparison
Using array subscript as key, reuse in place, reduce dom deletion and modification, better performance.
so
From the above point of view, there is no key, and simple templates are used. Based on this premise, nodes can be reused more effectively, and diff speed is also faster without key, because it takes time to add and delete nodes with key. This is what vue documents call the default mode. But this is not the function of key, but it can reuse nodes in place without key to improve performance.
This mode will bring some hidden side effects, such as no transition effect, or binding data (form) state in some nodes, which will lead to state dislocation. The VUE documentation also shows that this default mode is efficient, but only for list rendering output that does not depend on the state of the subcomponent or the state of the temporary DOM (for example, form input values)
For instance
// Faster performance with array subscripts
<div id="app">
<div v-for="(item,i) in dataList" :key="i">{{ item.name }}</div>
</div>
// Use id unique value to update xxxComponent component
<div id="app">
<div v-for="(item,i) in dataList" :key="item.id"><xxxComponent></xxxComponent></div>
</div>