
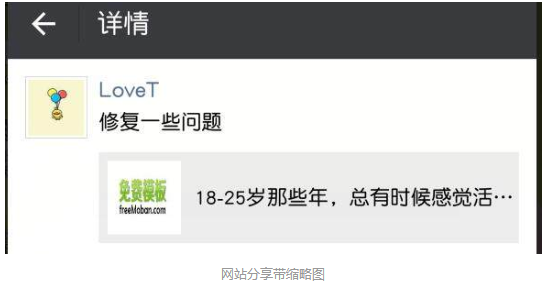
Today, sharing a practical function is to share the content of the website to wechat friends circle with thumbnails. Ordinary netizens may not pay attention to it. By default, there is no thumbnail for direct sharing. How to achieve this function? Wechat development team has helped us develop the interface, and we can use it.
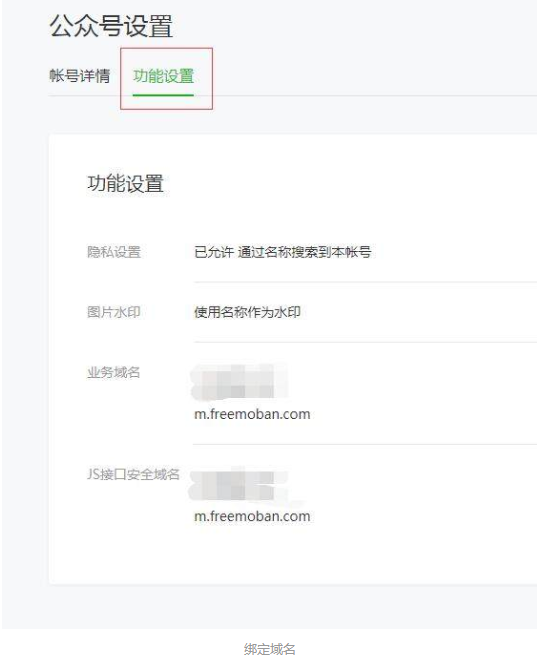
First, we need a certified WeChat public number. At present, a WeChat public number can bind 3 websites, in the "Settings" - "public number settings" - "function settings".

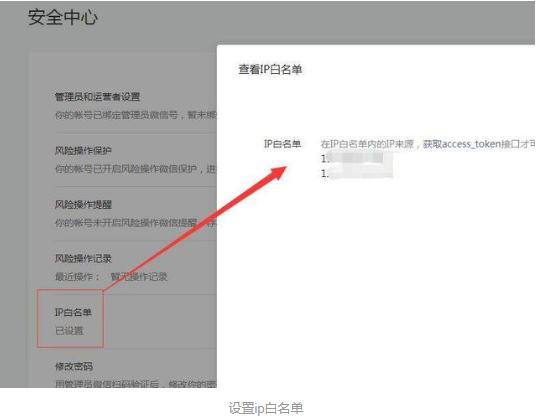
Then add the ip address of your server to the white list. You can set multiple ip addresses. In settings - Security Center

After configuration, you can debug the code. Wechat provides several demo, which can be downloaded according to its own website language. Most of the common websites are written in PHP. This article uses php as an example. After downloading the corresponding demo file, what needs to be modified is almost three file programs, home page, list and detail page. These three pages call wechat interface, and then assign the value to the template. Most websites are separated from the program and html file. If your code is mixed writing, one step is omitted.
After obtaining the required data, fill in the corresponding values. The following is the main html calling code. Output the data according to the variables assigned by the program
var currLink = location.href.split('#')[0];
var title = 'GetwxLink';
var imgUrl = 'http://www.gettool.cn/GetwxLink/';
var desc = 'web desc';
wx.config({
// debug: true,
appId: 'wx7cd9d5fd98****',
timestamp: 1525050****,
nonceStr: 'MNCoBRfI43d****',
signature: 'b352682b94b63ca5058b1c1ead821db35c*****',
jsApiList: ['onMenuShareTimeline','onMenuShareAppMessage','onMenuShareQQ']
});
wx.hideOptionMenu();
wx.ready(function(){
wx.showOptionMenu();
wx.onMenuShareTimeline({
title: title, //
link: currLink, //Share links
imgUrl: imgUrl, //Share Icon
success: function () {
},
cancel: function () {
}
});
wx.onMenuShareAppMessage({
title: title, //Share title
desc: desc, //Share description
link: currLink, //Share links
imgUrl: imgUrl, //Share Icon
type: '', //Sharing type, music, video or link, the default is link
dataUrl: '', //If the type is music or video, you need to provide data link, which is empty by default
success: function () {
},
cancel: function () {
}
});
wx.onMenuShareQQ({
title: title, //Share title
desc: desc, //Share description
link: currLink, //Share links
imgUrl: imgUrl, //Share Icon
type: '', //Sharing type, music, video or link, the default is link
dataUrl: '', //If the type is music or video, you need to provide data link, which is empty by default
success: function () {
},
cancel: function () {
}
});
});
This is almost finished. Of course, you may encounter various problems in the process of mode adjustment. At this time, you can look at the official documents. It's not complicated either. All you need is patience debugging. If you are interested, please try it. If you don't understand, please leave a message
