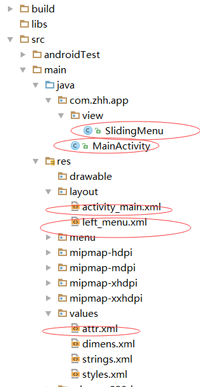
Project structure:

Train of thought:
How to open and close a menu
this.smoothScrollTo(0, 0) when opened; the slide menu displays
This.smoothscrollto (mmmenuwidth, 0) when closed; menu hidden
Write a button outside and click the event to call the toggle method
Specific code:
In the custom control SlidingMenu
package com.zhh.app.view;
import android.content.Context;
import android.content.res.TypedArray;
import android.util.AttributeSet;
import android.util.DisplayMetrics;
import android.util.TypedValue;
import android.view.MotionEvent;
import android.view.ViewGroup;
import android.view.WindowManager;
import android.widget.HorizontalScrollView;
import android.widget.LinearLayout;
import com.zhh.app.R;
/**
* Add switch button to common sideslip menu
* Train of thought:
* How to open and close a menu
* this.smoothScrollTo(0, 0) when opened; the slide menu displays
* This.smoothscrollto (mmmenuwidth, 0) when closed; menu hidden
* Write a button outside and click the event to call the toggle method
*
**/
public class SlidingMenu extends HorizontalScrollView {
// Linear layout inside
private LinearLayout mWapper;
// Menu layout
private ViewGroup mMenu;
// Content layout
private ViewGroup mContent;
// Screen width
private int mScreenWidth;
// Menu width
private int mMenuWidth;
// Distance on the right in the menu dp
private int mMenuRightPadding = 50;
// Width and height are set only once
private boolean once = false;
// Is the menu open
private boolean isOpen = false;
/**
* Call this constructor when new is in the code
*
* @param context
*/
public SlidingMenu(Context context) {
// The construction method of adjusting two parameters
this(context, null);
}
/**
* This constructor is called when referenced in a layout file
*
* @param context
* @param attrs
*/
public SlidingMenu(Context context, AttributeSet attrs) {
// Construction method of adjusting three parameters
this(context, attrs, 0);
}
/**
* This constructor is called when a custom property is used
*
* @param context
* @param attrs
* @param defStyle
*/
public SlidingMenu(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
// Get the properties we defined
TypedArray a = context.getTheme().obtainStyledAttributes(attrs,
R.styleable.SlidingMenu, defStyle, 0);
// Get the number of custom attributes
int n = a.getIndexCount();
// loop
for (int i = 0; i < n; i++) {
int attr = a.getIndex(i);
switch (attr) {
// Judge our custom properties
case R.styleable.SlidingMenu_rightPadding:
// Default, set 50dp as px
int defaultValue = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 50, context.getResources().getDisplayMetrics());
mMenuRightPadding = a.getDimensionPixelSize(attr, defaultValue);
break;
}
}
a.recycle();
// Get the width of the screen and assign a value
WindowManager wm = (WindowManager) context
.getSystemService(Context.WINDOW_SERVICE);
DisplayMetrics outMetrics = new DisplayMetrics();
wm.getDefaultDisplay().getMetrics(outMetrics);
mScreenWidth = outMetrics.widthPixels;
}
/**
* Set the width and height of the child view, and set its own width and height
*
* @param widthMeasureSpec
* @param heightMeasureSpec
*/
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
if (!once) {
// Get horizontal linear layout
mWapper = (LinearLayout) getChildAt(0);
// Get the menu layout in horizontal linear layout
mMenu = (ViewGroup) mWapper.getChildAt(0);
// Get content layout in horizontal linear layout
mContent = (ViewGroup) mWapper.getChildAt(1);
// Set menu width
mMenuWidth = mMenu.getLayoutParams().width = mScreenWidth - mMenuRightPadding;
// Set the width of the content layout
mContent.getLayoutParams().width = mScreenWidth;
once = true;
}
}
/**
* Set the location of child views
* Hide the menu by setting the offset
*/
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
super.onLayout(changed, l, t, r, b);
if (changed) {
// Positive values slide left, negative values slide right
this.scrollTo(mMenuWidth, 0);
}
}
/**
* event processing
*
* @param event
* @return
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
// When the fingers leave
case MotionEvent.ACTION_UP:
// Width hidden on the left
int scrollX = getScrollX();
// Hide the menu when the width on the left is greater than 1 / 2 of the menu width
if (scrollX >= mMenuWidth / 2) {
// With animation effect
this.smoothScrollTo(mMenuWidth, 0);
isOpen=false;
} else {
// Menu open
this.smoothScrollTo(0, 0);
isOpen=true;
}
return true;
}
return super.onTouchEvent(event);
}
/**
* open a menu
*/
public void openMenu() {
if (isOpen) {
return;
}
this.smoothScrollTo(0, 0);
isOpen = true;
}
/**
* Close menu
*/
public void closeMenu() {
if (!isOpen) {
return;
}
this.smoothScrollTo(mMenuWidth, 0);
isOpen = false;
}
/**
* External exposure
* Switch menu
*/
public void toggle() {
if (isOpen) {
closeMenu();
} else {
openMenu();
}
}
}
In MainActivity:
package com.zhh.app;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import com.zhh.app.view.SlidingMenu;
public class MainActivity extends Activity {
// Sideslip control
private SlidingMenu mLeftMenu;
// Button
private Button btnQieHuan;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mLeftMenu = (SlidingMenu)findViewById(R.id.mLeftMenu);
btnQieHuan = (Button)findViewById(R.id.btnQieHuan);
// Click events
btnQieHuan.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// Toggle menu, close when on, open when off
mLeftMenu.toggle();
}
});
}
}
In activity main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:zhh="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!--HorizontalScrollView There is only one subclass in-->
<com.zhh.app.view.SlidingMenu
android:id="@+id/mLeftMenu"
android:layout_width="match_parent"
android:layout_height="match_parent"
zhh:rightPadding="150dp"
>
<!--Menu on the left, content on the right -->
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="horizontal">
<!-- Left menu-->
<include layout="@layout/left_menu" />
<!-- Content on the right-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@mipmap/qq">
<Button
android:id="@+id/btnQieHuan"
android:onClick="toggleMenu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Switch menu" />
</LinearLayout>
</LinearLayout>
</com.zhh.app.view.SlidingMenu>
</RelativeLayout>
In left menu.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@mipmap/img_frame_background" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/id_img1"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_centerVertical="true"
android:layout_marginLeft="20dp"
android:layout_marginTop="20dp"
android:src="@mipmap/img_1" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="20dp"
android:layout_toRightOf="@id/id_img1"
android:text="First Item"
android:textColor="#ffffff"
android:textSize="20sp" />
</RelativeLayout>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/id_img2"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_centerVertical="true"
android:layout_marginLeft="20dp"
android:layout_marginTop="20dp"
android:src="@mipmap/img_2" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="20dp"
android:layout_toRightOf="@id/id_img2"
android:text="The second Item"
android:textColor="#ffffff"
android:textSize="20sp" />
</RelativeLayout>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/id_img3"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_centerVertical="true"
android:layout_marginLeft="20dp"
android:layout_marginTop="20dp"
android:src="@mipmap/img_3" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="20dp"
android:layout_toRightOf="@id/id_img3"
android:text="Third Item"
android:textColor="#ffffff"
android:textSize="20sp" />
</RelativeLayout>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/id_img4"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_centerVertical="true"
android:layout_marginLeft="20dp"
android:layout_marginTop="20dp"
android:src="@mipmap/img_4" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="20dp"
android:layout_toRightOf="@id/id_img4"
android:text="Fourth Item"
android:textColor="#ffffff"
android:textSize="20sp" />
</RelativeLayout>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/id_img5"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_centerVertical="true"
android:layout_marginLeft="20dp"
android:layout_marginTop="20dp"
android:src="@mipmap/img_5" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="20dp"
android:layout_toRightOf="@id/id_img5"
android:text="Fifth Item"
android:textColor="#ffffff"
android:textSize="20sp" />
</RelativeLayout>
</LinearLayout>
</RelativeLayout>attr.xml medium
<?xml version="1.0" encoding="utf-8"?>
<resources>
<! -- this file links the SlidingMenu class and layout file -- >
<! -- rightpadding property name -- >
<! -- format supports Px, DP, PS -- >
<attr name="rightPadding" format="dimension"></attr>
<! -- slidingmenu control name -- >
<! -- rightpadding property name -- >
<declare-styleable name="SlidingMenu">
<attr name="rightPadding"></attr>
</declare-styleable>
</resources>Source code download:
Reference video:
Reference article: