1, JFinal integrates bootstrap
1. Download bootstrap package: download address: https://v3.bootcss.com/
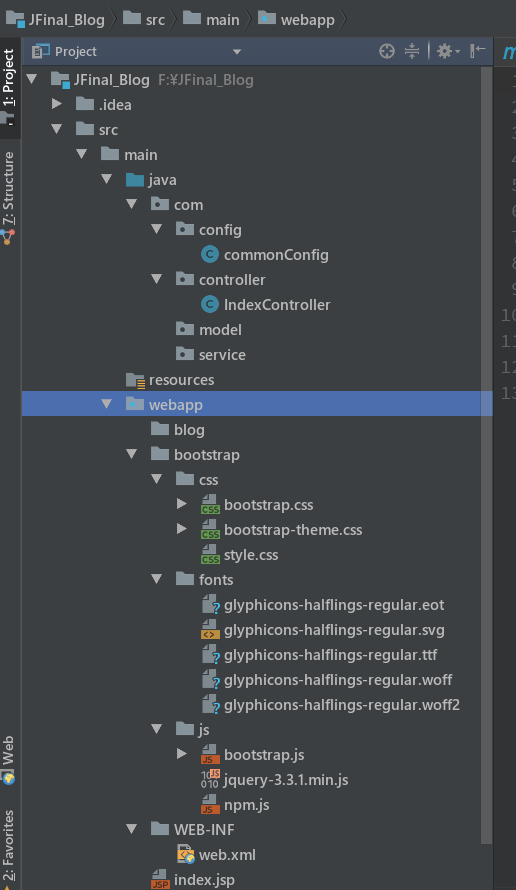
2. Put the jQuery package under the js package of bootstrap, and then import the bootstrap package into the webapp of the project.

2, Realize the function of adding, deleting, modifying and checking
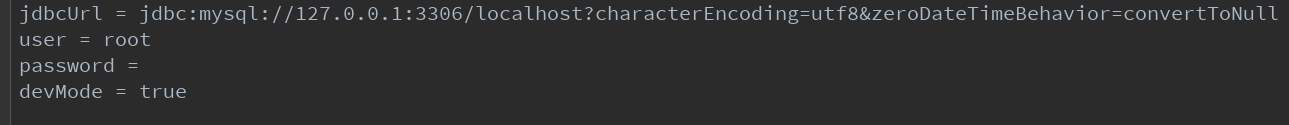
1. In the resources folder, create a new file a small config.txt to configure the database.

2. Configure the database connection in commonConfig.java
package com.config; import com.controller.BlogController; import com.controller.IndexController; import com.controller.UserController; import com.jfinal.config.*; import com.jfinal.core.JFinal; import com.jfinal.kit.PropKit; import com.jfinal.plugin.activerecord.ActiveRecordPlugin; import com.jfinal.plugin.druid.DruidPlugin; import com.jfinal.render.ViewType; import com.jfinal.template.Engine; import java.awt.image.IndexColorModel; public class commonConfig extends JFinalConfig{ public commonConfig() { super(); } /** * Const constant * @param constants */ @Override public void configConstant(Constants constants) { constants.setEncoding("utf-8"); //Configure view layer, use freemarker type constants.setViewType(ViewType.FREE_MARKER); PropKit.use("a_little_config.txt"); constants.setDevMode(PropKit.getBoolean("devMode",false)); } @Override public void configRoute(Routes routes) { routes.add("/", IndexController.class); routes.add("blog",BlogController.class); } @Override public void configEngine(Engine engine) { } //DruidPlugin is the data source plug-in, and ActiveRecordPlugin is the ActiveRecord support plug-in @Override public void configPlugin(Plugins plugins) { DruidPlugin druidPlugin=creatDruidPlugins(); plugins.add(druidPlugin); ActiveRecordPlugin arp=new ActiveRecordPlugin(druidPlugin); //The mapping from database table to Model is established _MappingKit.mapping(arp); plugins.add(arp); } @Override public void configInterceptor(Interceptors interceptors) { } @Override public void configHandler(Handlers handlers) { } /** * Get data connection pool * @return */ public static DruidPlugin creatDruidPlugins(){ return new DruidPlugin(PropKit.get("jdbcUrl"),PropKit.get("user"),PropKit.get("password").trim()); } public static void main(String[] args){ JFinal.start("src/main/webapp",80,"/"); } }
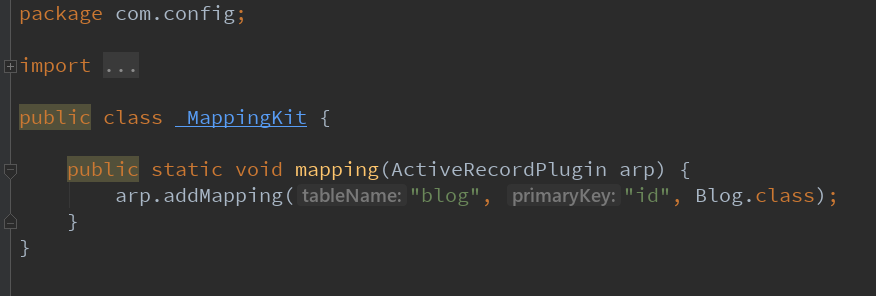
3. Create a new MappingKit.java class to map the database tables

Note: when the primary key of the database is named as id, the second parameter in arp.Mapping() can be left blank, and JFinal default id is the primary key.
If the primary key name of the database table is not id, the second parameter needs to be the primary key name.
4. Create a new Blog.java class in the model
package com.model; import com.jfinal.plugin.activerecord.Model; @SuppressWarnings("serial") public class Blog extends Model<Blog>{ }
5. Create a new BlogService.java class in service, in which SQL and business logic are written.
package com.service; import com.model.Blog; import java.util.List; public class BlogService { private Blog blog=new Blog().dao(); public Blog queryById(int id){ return blog.findById(id); } public List<Blog> queryList(){ List<Blog> blogList=blog.find("select * from Blog"); return blogList; } public void delectById(int id){ blog.deleteById(id); } }
6. Create a new BlogController.java Controller in the Controller layer,
package com.controller; import com.jfinal.core.Controller; import com.jfinal.plugin.activerecord.Db; import com.jfinal.plugin.activerecord.Record; import com.model.Blog; import com.service.BlogService; import com.sun.prism.impl.Disposer; import java.util.List; public class BlogController extends Controller{ private static final BlogService blogService=new BlogService(); public void index(){ render("/user/LoginPage.html"); } /** * Add blog */ public void saveBlog(){ Blog blog=getModel(Blog.class); blog.save(); redirect("/blog/queryAllBlog"); } /** * Find all blog s */ public void queryAllBlog(){ List<Blog> blogs=blogService.queryList(); setAttr("blogs",blogs); render("BlogList.html"); } /** * delete */ public void deleteBlog(){ blogService.delectById(getParaToInt()); redirect("/blog/queryAllBlog"); } /** * Modify blog */ public void updateBlog(){ getModel(Blog.class).update(); redirect("/blog/queryAllBlog"); } /** * Modify blog */ public void edit(){ setAttr("blog",blogService.queryById(getParaToInt())); render("blogUpdate.html"); } }
7. Write the front page below
Bootstrap is a front-end framework for rapid development of Web applications and websites. So after importing the bootstrap package, we can directly reference it.
Create a new BlogList.html under the blog package:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <mate naem="Viewport" content="width=drive-width, user-scalable=no,initial-scale=1.0,maximum-scale=1.0, minimum-scale=1.0"></mate> <link rel="stylesheet" href="/bootstrap/css/bootstrap.css"> </head> <body> <script type="text/javascript" src="/bootstrap/js/jquery-3.3.1.min.js"></script> <script type="text/javascript" src="/bootstrap/js/bootstrap.js"></script> <ul class="nav nav-pills"> <li role="presentation" class="active"><a href="/blog/queryAllBlog">Home</a></li> <li role="presentation"><a href="/blog/addBlog.html">AddBlog</a></li> <li role="presentation"><a href="#">Messages</a></li> </ul> <div class="container"> <table class="table table-hover"> <tr> <th>id</th> <th>Title</th> <th>content</th> <th>type</th> <th>operation</th> </tr> <#list blogs as blog> <tr> <td>${blog.id}</td> <td>${blog.title}</td> <td>${blog.content}</td> <td>${blog.category}</td> <td> <a href="/blog/deleteBlog/#{blog. ID} "> delete</a> <a href="/blog/edit/#{blog. ID} "> Modify</a> </td> </tr> </#list> </table> </div> </body> </html>
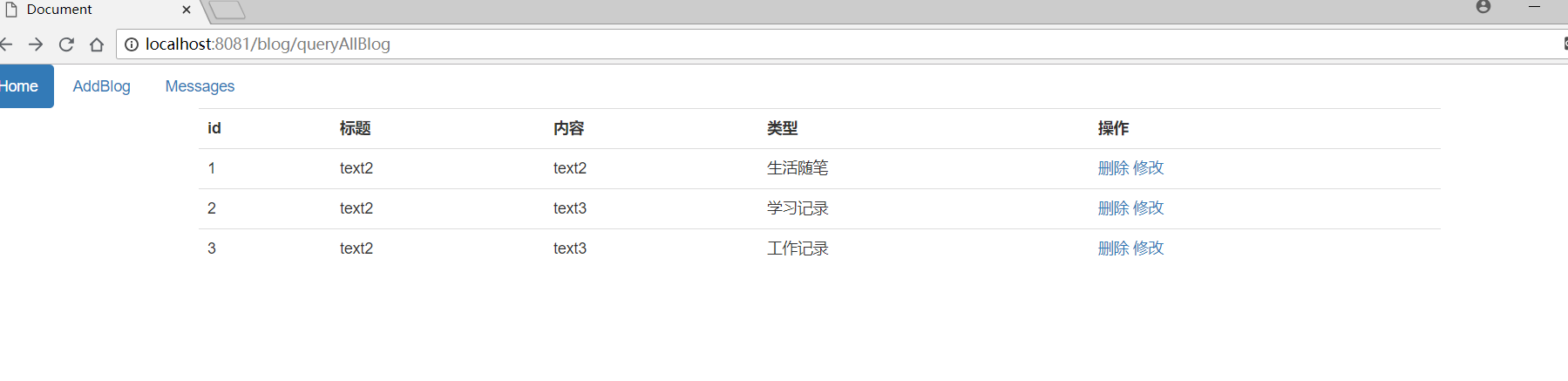
Then, let's run our project on tomcat:

Query function completed!