scene
Android layout manager - use LinearLayout to realize simple login window layout:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/103838995
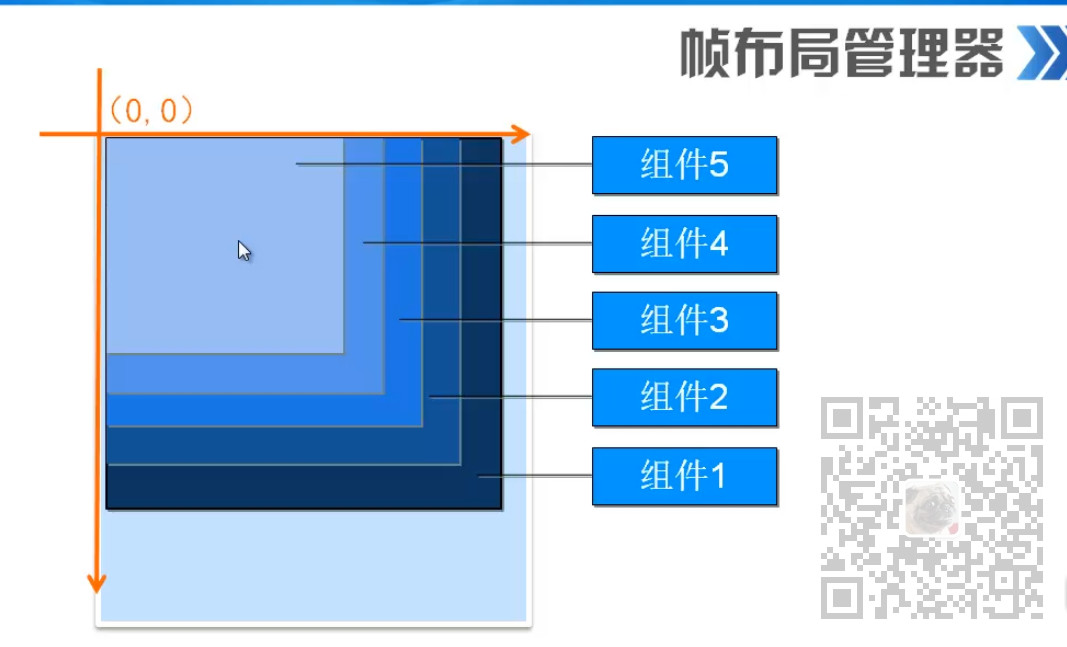
Frame layout manager FrameLayout

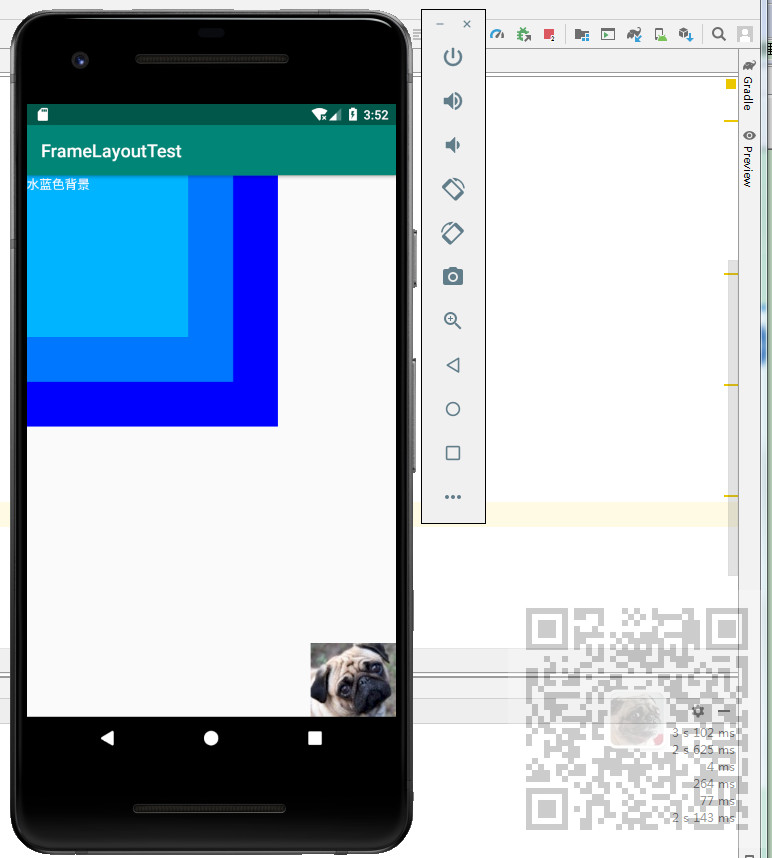
Realization effect

Note:
Blog:
https://blog.csdn.net/badao_liumang_qizhi
Pay attention to the public address
Domineering procedural ape
Get programming related ebooks, tutorials and free downloads.
Realization
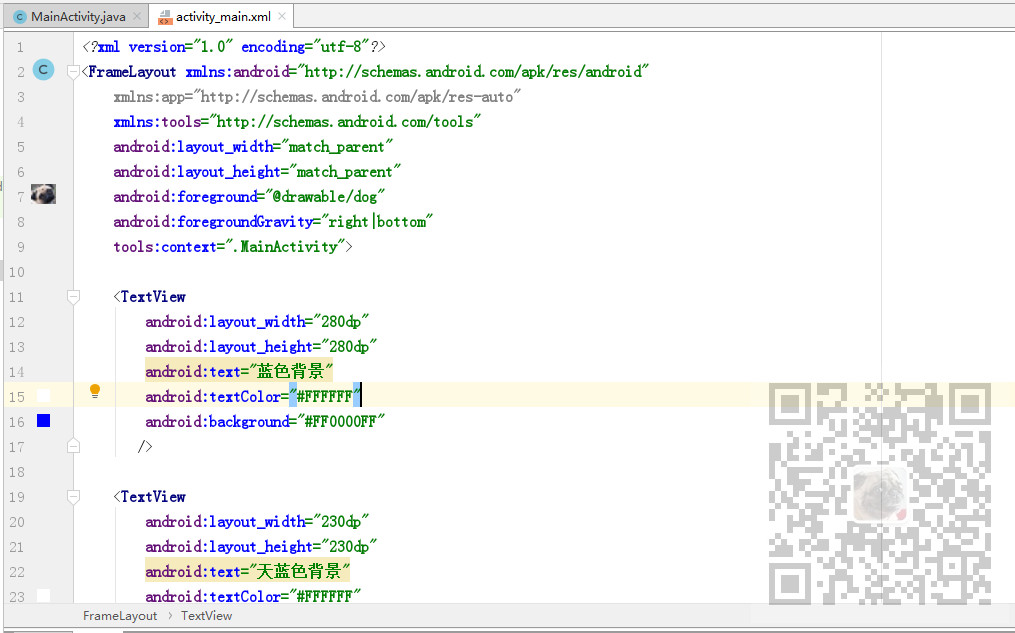
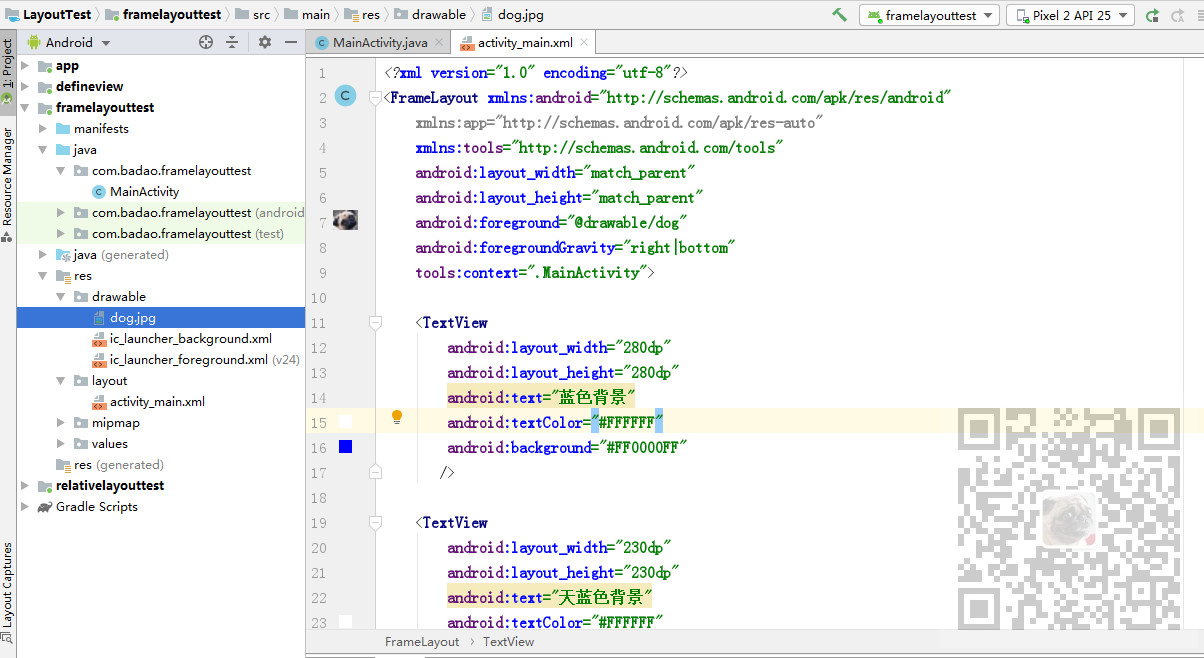
Change the activity main.xml to FrameLayout

Then pass
android:foreground="@drawable/dog"
Set its foreground photo, which is the photo at the top of all controls.
The photo is the dog.jpg under res/drawable

Then pass
android:foregroundGravity="right|bottom"
Set the position of the foreground photo. Use | to split multiple positions. Here is the setting on the right and the bottom.
Then set different sizes of TextView and different colors of Beijing in order to achieve the layering effect.
The complete code is as follows
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:foreground="@drawable/dog" android:foregroundGravity="right|bottom" tools:context=".MainActivity"> <TextView android:layout_width="280dp" android:layout_height="280dp" android:text="Blue background" android:textColor="#FFFFFF" android:background="#FF0000FF" /> <TextView android:layout_width="230dp" android:layout_height="230dp" android:text="Sky blue background" android:textColor="#FFFFFF" android:background="#FF0077FF" /> <TextView android:layout_width="180dp" android:layout_height="180dp" android:text="Aqua background" android:textColor="#FFFFFF" android:background="#FF00B4FF" /> </FrameLayout>