Article directory
The origin of the article
When learning the interaction between the front and background of Vue, it is found that the parameter passed is a json string, not the parameter format I want. Here is the code that I accept the parameter in the background:
@ApiOperation("query Users User information") @RequestMapping(value = "/queryUsers", method = {RequestMethod.GET, RequestMethod.POST}) public RemoteResult queryUsers(String name, String time, String password) { }
The format of parameters I need is Form Data format, for example: (parameters can be ignored to see the format)
Since the format of parameter transfer is not what I want, I have consulted relevant documents for learning and recorded the learning situation here for reference only. Please point out the shortcomings;
Request parameter type introduction
Query String Parameters
This type, common in Get requests, passes parameters in the form of url string
I use axios in Vue to complete ajax requests
//Pay attention to java.lang.IllegalArgumentException exception in query String Parameters background (because [] {} cannot be resolved, please refer to other blogs in this article) this.axios({ method: "get", url: "http://localhost:8088/lianxi/api/wzxlianxi/v1/queryUserss", params: this.formInlines });
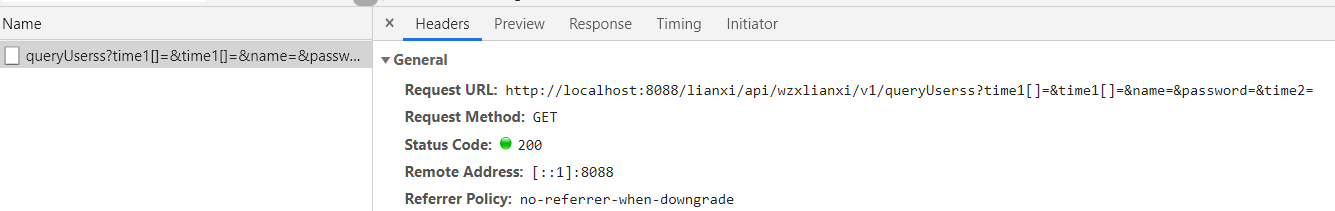
You can view the parameter format through F12 in the browser as follows:

It can be seen from the figure that the parameters are directly spliced on the URL. That is to say, the string after "? Is its request parameter, with & as the separator
Form Data
Form Data transfer parameter format, as the name implies, is a common form;
Here qs.stringify() serializes the object into the form of a URL and splices it with & as described below
//form data parameters this.axios({ method: "post", url: "http://localhost:8088/lianxi/api/wzxlianxi/v1/queryUserss", data: qs.stringify(this.formInlines) });
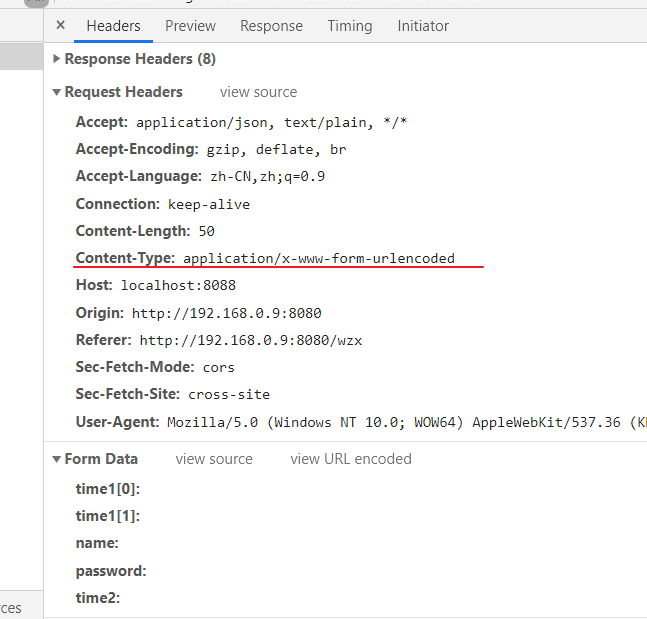
As follows:
Note the content type here; when a POST request is initiated, if the content type is not specified, the default content type is application/x-www-form-urlencoded. That is to say, parameters will be passed in the form of Form Data and will not appear in the request url explicitly.
Request Payload
request payload is the default request parameter mode of vue, that is, a json String. When the background receives the json, it can use String to accept it and then convert it to Map,
// request payload parameters can be received using Requestbody this.axios({ method: "post", url: "http://localhost:8088/lianxi/api/wzxlianxi/v1/queryUsersspayload", data: this.formInlines });
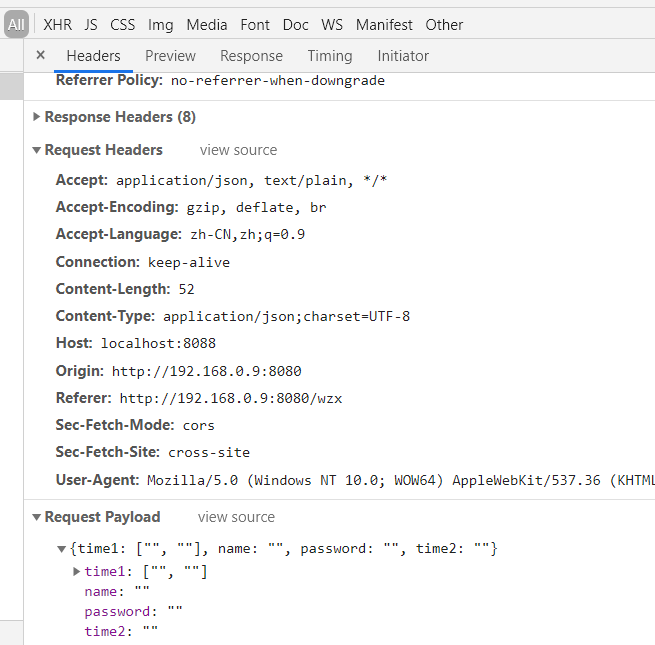
As shown in the picture:
This kind of parameter passing method will not appear in the URL explicitly. What should be noted here is the difference between content type and Form Data;
Introduction to the use of qs
qs is a package managed by an npm warehouse, which can be installed through the npm install qs command. In use, import qs from "qs" is introduced into the. vue file, and then directly used;
The following details the usage of QS. Parse() QS. Stringify() and the difference with JSON. Stringify() JSON. Parse()
qs.parse()
qs.parse() parses the URL into the form of an object
//The use of qs
let str = 'method=queryUser&name=admin&password=123456';
console.log(qs.parse(str));
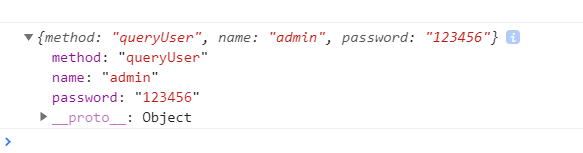
Print results:
qs.stringify()
qs.stringify() serializes the object into the form of a URL and splices it with
let obj = { method: "queryUser", name: "admin", password: "123456", time: "2020-02-02" }; console.log(qs.stringify(obj));
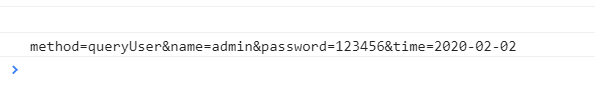
Print results:
The difference between qs.parse() qs.stringify() and JSON.stringify() JSON.parse():
First look at the code:
let str = "method=queryUser&name=admin&password=123456"; let changeStr = qs.parse(str); console.log(changeStr); console.log(typeof changeStr); let obj = { method: "queryUser", name: "admin", password: "123456", time: "2020-02-02" }; let changeObj = qs.stringify(obj); console.log(changeObj); console.log(typeof changeObj); let changeObj1 = JSON.stringify(obj); console.log(changeObj1); console.log(typeof changeObj1); let changeObj2 = JSON.parse(changeObj1); console.log(changeObj2); console.log(typeof changeObj2);
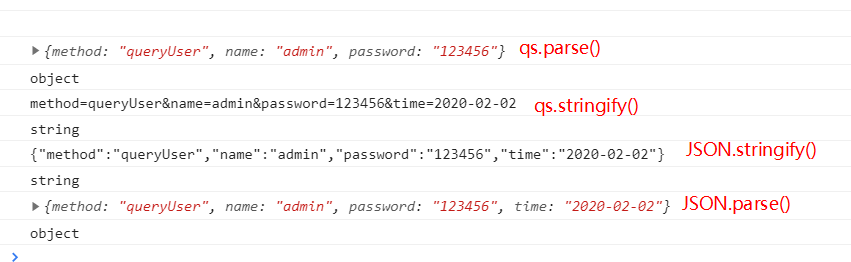
The printing results are as follows:
JSON.stringify() is used to convert objects into JSON strings, while JSON.parse() is used to convert JSON strings into an object. That is, if we use JSON.stringify() to change an object into a string, then use JSON.parse() to restore the string to an object.
It can be concluded that:
- qs.parse() qs.stringify() is usually used to process URLs
- JSON.stringify() JSON.parse() is to process json
The difference between params and data when Axios sends requests
- params is added to the request string of the url for get requests
- data is added to the request body for post requests

