Refer to TinyMCE Chinese document: http://tinymce.ax-z.cn/quick-start.php
Let's see what I want to achieve

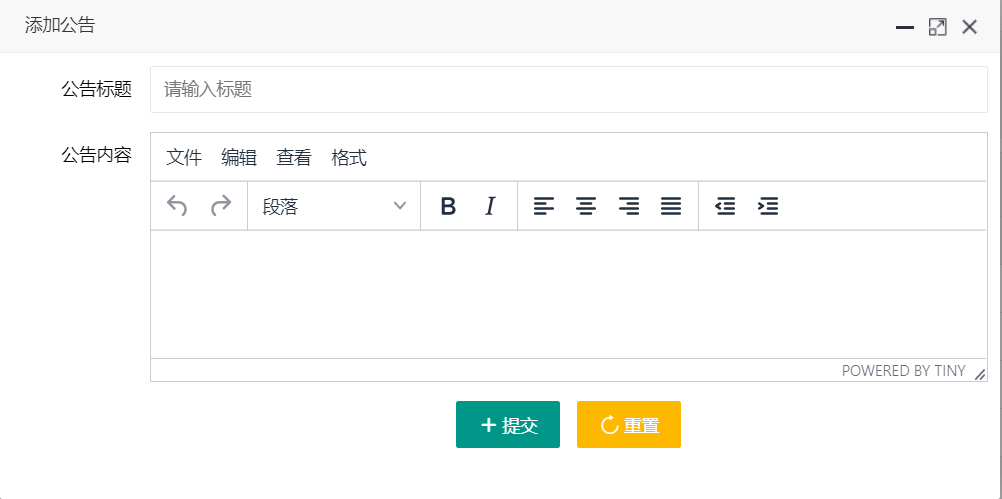
Click Add to pop up a rich text editor, which consists of layer and TinyMCE

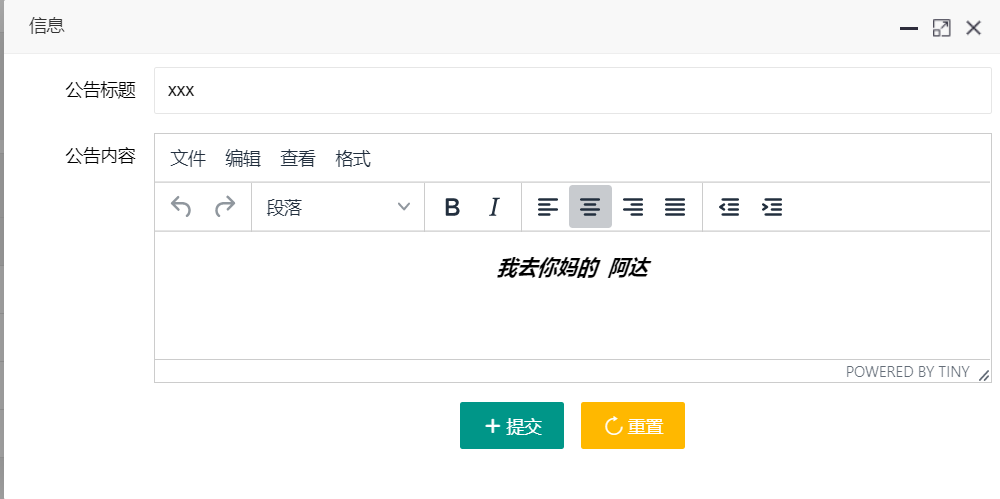
Updating: echoing content

The page of the pop-up layer comes alone, because iFrame is used
Edit page, addOrUpdate.html, js code
<script type="text/javascript">
tinymce.init({
selector: '#addOrUpdateText',
language: "zh_CN"
});
function getQueryString(name) {
var reg = new RegExp('(^|&)' + name + '=([^&]*)(&|$)', 'i');
var r = window.location.search.substr(1).match(reg);
if (r != null) {
return decodeURI(r[2]);
}
return null;
}
layui.use(['jquery', 'form'], function () {
var form = layui.form;
var $ = layui.jquery;
tinyId = 'addOrUpdateText';
//Assign to form by url parameter
$('[name="id"]').val(getQueryString("id"));
$('[name="title"]').val(getQueryString("title"));
$('[name="content"]').val(getQueryString("content"));
tinyMCE.editors[tinyId].setContent(getQueryString('content'));
form.on('submit(doSubmit)', function (data) {
//Before submitting the data, synchronize the content to textarea so that the data can be obtained below
tinyMCE.editors[tinyId].save();
$.post('/notice/addNotice', $('#formData').serialize(), function (res) {
if (res.code == 200) {
//Get the index of the current iframe layer in the parent window
var index = parent.layer.getFrameIndex(window.name);
//Close again
parent.layer.close(index);
//Reload table of parent page
parent.layui.table.reload('noticeTable');
}
layer.msg(res.msg);
});
return false; //Prevent form jump. If you need a form jump, just remove this paragraph.
});
});
</script>The parent page calls the page of the pop-up box and extracts part of the main code
function add() {
layer.open({
title: "Add announcement",
type: 2,
maxmin: true,
area: ['800px', '400px'],
content: '/sys/toAddOrUpdate',
btnAlign: 'c'
});
}
function update(data) {
layer.open({
type: 2,
maxmin: true,
area: ['800px', '400px'],
//Open the page, through the url parameter mode, take the data to be echoed, remember to code, otherwise garbled
content: '/sys/toAddOrUpdate?'+parseParams(data),
//This method executes some statements when you finish creating the layer
// success: function (layero, index) {
// var body = layer.getChildFrame('body', index);
//In this way, the form in the pop-up layer can be assigned successfully, which is echo,
//But I can't get the assigned value on the pop-up layer page, so I don't need it for the time being. Friends can use it. Try again when free,
// body.find('[name="id"]').val(data.id);
// body.find('[name="title"]').val(data.title);
// body.find('[name="content"]').text(data.content);
// }
});
}
function parseParams(data) {
try {
var tempArr = [];
for (var i in data) {
var key = encodeURI(i);
var value = encodeURI(data[i]);
tempArr.push(key + '=' + value);
}
var urlParamsStr = tempArr.join('&');
return urlParamsStr;
} catch (err) {
return '';
}
}
});

