The values obtained from initialization of other pages of the applet project are in two states. Other pages cannot get global cookie s under app.js global data
app.js file
onLaunch: function () { console.log('app-onLaunch') this.getUserInfo(); }, onShow:function(){ console.log('app-onShow') }, // Get user information, log in getUserInfo: function (callBack) { let that = this; if (this.globalData.userInfo) { typeof cb == 'function' && cb(this.globalData.userInfo) } else { wx.login({ success: function (res1) { console.log('res11111111111111111',res1); if (res1.code) { //To grant authorization wx.getUserInfo({ success: res => { // Can be res Send to background decode out unionId //console.log('ryy-getUserInfo', res.userInfo) that.globalData.userInfo = res.userInfo wx.request({ url: that.config.HOST + '/user/userLogin.do', data: { code: res1.code, //Return openid headimgurl: res.userInfo.avatarUrl, nickname: res.userInfo.nickName, city: res.userInfo.city, appid: that.globalData.AppId, province: res.userInfo.province, shop_id: '10001', }, header: { 'content-type': 'application/json' }, success: function (res) { console.log('tets1', res) if (res && res.statusCode == 200) { wx.setStorageSync('session_id', res.data.data.session_id) that.globalData.header.Cookie = 'JSESSIONID=' + res.data.data.session_id; that.globalData.is_vip = res.data.data.is_vip; console.log('that.globalData-------------------++++++++++++++++++++', that.globalData) //console.log('that.globalData.header', that.globalData.header.Cookie) //console.log('ryy-qest' + JSON.stringify(res.data), res.data.data) //Some operations need to be logged in before they can be obtained, but they are the same as login If the verification is carried out at the same time, it needs to be added to the callback function if (callBack) { callBack() } } } }) },
Overall situation
globalData: { userInfo: null, openid:null, user_id:null, code:null, header:{Cookie:null}, session_id:null, img_domain:null, telephone:null, is_vip:null, getInit:{}, },
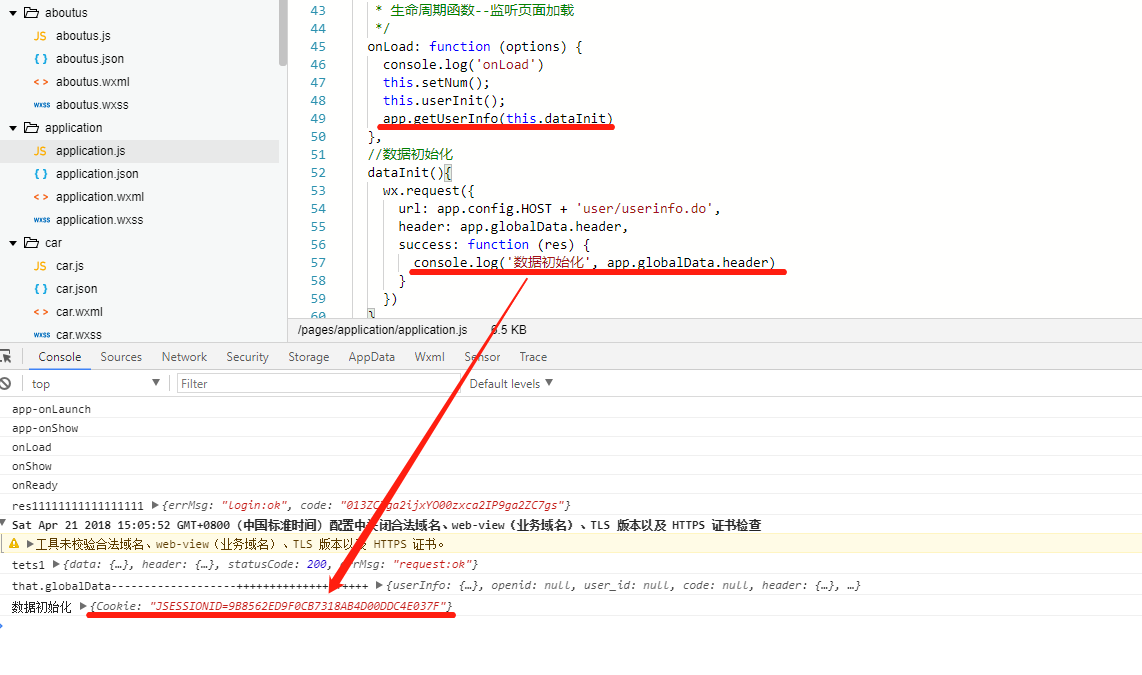
index.js page under other page files

Cookies cannot be printed out in onload or other life cycles. One is null and the other has value
An exclamation mark is displayed next to it: Value below was evaluated just now
But if you print, console.log(app.globalData.header.Cookie) will give you null
But in the custom method, such as click to get the verification code, you can get the cookie value
————————————————————The problem has been solved - April 21, 2018, 15:10 -————————————————————
In onLaunch, remove
To understand the life cycle of an applet, onLaunch is executed only once, and problems can occur if it is executed repeatedly. If you need to do other operations, you can put them in the callback. This involves the disgusting asynchrony of applets. You can learn about the applet life cycle and the promise of es6
Post the resolution code: