After a few days of trying and learning, I have encapsulated my first js component, there are many shortcomings, please give me some advice.
Because of some business needs, we need to add some labels to the pictures, find some on-line but can not meet the needs, and there are some bug s, too many pits
So I have the idea of encapsulating one by myself, learning how to implement other similar components, and developing js components, and developing jquery.picsign components
jQuery Picture Labeling Component (jquery.picsign)
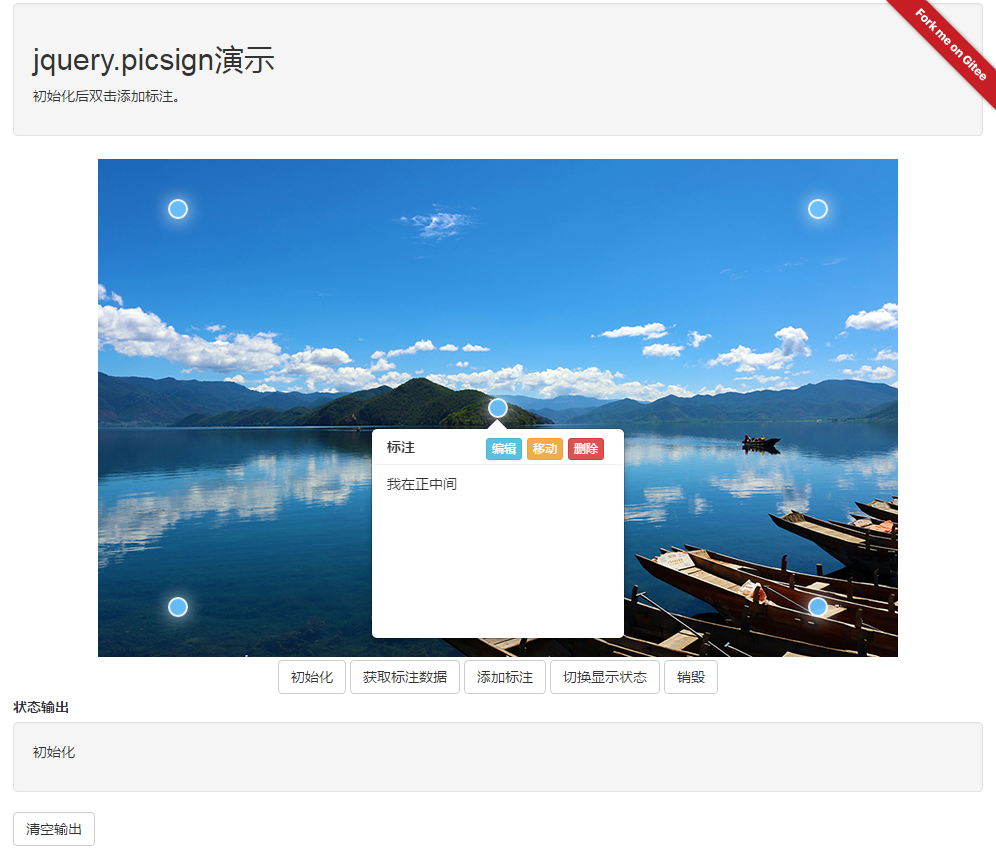
Online demo: http://artlessbruin.gitee.io/picsign/
gitee: https://gitee.com/ArtlessBruin/PicSign
1. Component Dependency
jquery
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
bootstrap
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
layer
<link href="https://cdn.bootcss.com/layer/3.1.0/theme/default/layer.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/layer/3.1.0/layer.js"></script>
webui-popover
<link href="https://cdn.bootcss.com/webui-popover/2.1.15/jquery.webui-popover.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/webui-popover/2.1.15/jquery.webui-popover.min.js"></script>
2. Reference to component files
<link href="css/jquery.picsign.css" rel="stylesheet" /> <script src="js/jquery.picsign.js"></script>
3. Use
Add a DIV to the page
<div id="picsign"></div>>
Initialize Component
$("#picsign").picsign(option); //option is a component parameter, see option parameter description for details
option parameter description
var option={ picurl: null,//Picture Address signdata: [],//Initial data, see basic data format for details editable: {//Is it editable (all edits are disabled if the default editable setting is false) add: true,//Can I add update: true,//Is it modifiable del: true,//Is it deletable move: true//Is it movable }, signclass: 'signdot',//Label Point Style popwidth: 400,//Label Content Display Window Width popheight: 247,//Label Content Display Window Height inputwidth: 400,//Label Content Edit Window Width inputheight: 247,//Label Content Edit Window Height beforeadd: function (data) {//Method executed before adding save, returns false to block adding }, onadd: function (data) {//Add a method to complete execution }, beforeupdate: function (data) {//Method executed before modification save, returns false to block modification }, onupdate: function (data) {//Modify method to complete execution }, beforedel: function (data) {//Return false to block deletion of methods executed before deletion save }, ondel: function (data) {//Delete method to complete execution } };
Basic data format
[{
left:'50%',
top:'50%',
msg:'This is the label information',
signid:'This is a label unique identifier. Users do not need to assign values. It is related to component logic. Please do not use this keyword'
}]- User-added data must contain left, top, msg attributes
- Users can extend other properties themselves
- Special note: Do not add and use signid keywords
Method Call
$("#picsign").picsign('functionName',parameter); //functionName is the method name and parameter is the method parameter. See method description for more details
Method Description
Getting label data
Method name: getData
Parameter: None
$("#picsign").picsign('getData');
Add Labeled Data
Method name: addSign
Parameter: Base data Json, whether to trigger event (default is true)
$("#div_picsign").picsign("addSign", [{ left: '50%', top: '10%', msg: "123"}, { left: '80%', top: '10%', msg: "456"}], true )
Toggle label display state
Method name: toggle
Parameter: None
$("#div_picsign").picsign("toggle")
Component Destroy
Method name: destroy
Parameter: None
$("#div_picsign").picsign("destroy")