Some netizens left a message saying that they want to call the express bird API interface to realize Express query, but they don't understand the back-end development, JAVA, PHP, C and python. They asked me if I could realize express interface query, and I said what would you do, he said, I only know a little JS,
I replied that it's enough. Now I'll tell you how to query more than 600 logistics tracks through JS.
You just need to create a new Text, copy the following code, replace your own express bird ID and APIkey, change the txt suffix to HTML, and preview with a browser to see the effect.
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>JS Call express bird API Interface</title> <meta charset="utf-8" /> <script src="/base64.js"></script> <script src="/md5.js"></script> <script src="/jquery.json-2.2.min.js"></script> <script src="/common.js"></script> <script type="text/javascript"> function GetAPI() { var key="Express bird API Key"; var id = "Express bird registration ID Number"; var requestData="{'OrderCode':'','ShipperCode':'ZTO','LogisticCode':'78120038107849'}"; //MD5 encryption var md5str = md5(requestData + key).toLowerCase(); //base64 var dataSign = Base64.encode(md5str); //Splicing string (express bird request message format) url code var reqData = "RequestData=" + escape(requestData) + "&EBusinessID=" + id + "&RequestType=1002&DataSign=" + escape(dataSign) + "&DataType=2"; //reqData = "RequestData=%7b%27OrderCode%27%3a%27%27%2c%27ShipperCode%27%3a%27ZTO%27%2c%27LogisticCode%27%3a%2778120038107849%27%7d&EBusinessID=1264783&RequestType=1002&DataSign=NzMxNTAzZWYxYTJiOGIyMDhiNTVjMTc4MDQ0NjdlZDg%3d&DataType=2"; //call SubmitPost({ method: 'post', url: '/api/dist', data: reqData, beforeSend: function (xhr) { //Trigger before calling, such as loading effect, etc }, success: function (data, status) { if (status) { document.getElementById("msg").innerHTML = ""; for (var i = 0, len = data.Traces.length; i < len; i++) { var acceptTime = data.Traces[i].AcceptTime; var acceptStation = data.Traces[i].AcceptStation; //The display effect of the page is developed by ourselves, and only the function is realized here document.getElementById("msg").innerHTML += acceptTime + " " + acceptStation+"<br/>"; } } }, error: function (data, status, e) { if (data.status == "401") { alert(data.status); return; } } }); } </script> </head> <body> <input id="Button1" onclick="GetAPI();" type="button" value="JS Call express bird API Interface" /> <div id="msg"></div> </body> </html>
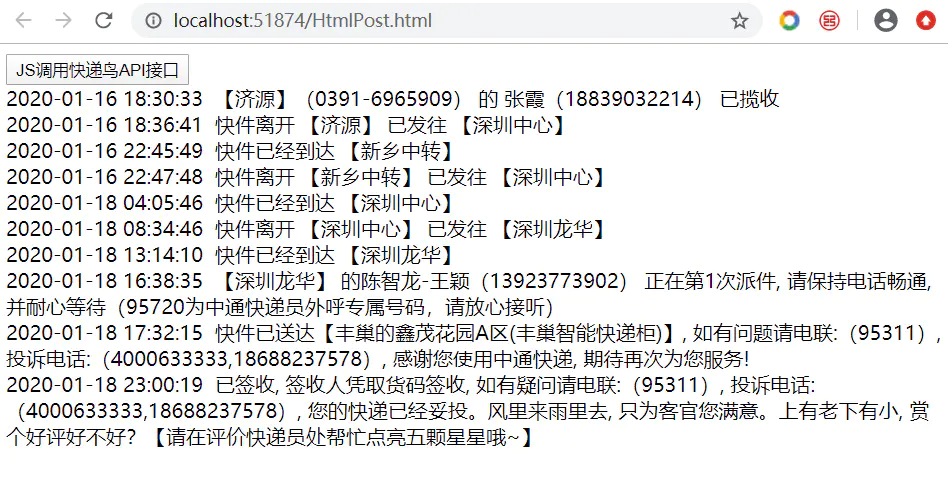
The operation effect is as follows:

be careful:
<script src="/base64.js"></script>
<script src="/md5.js"></script>
<script src="/jquery.json-2.2.min.js"></script>
These three js file references, which can be downloaded online, are all general js. If you have better suggestions, please leave a message below to discuss.