1, Basic guidance
(1) Get data through Ifram
Get index2 through Ifram's contentWindow HTML data
//index1
<iframe src="index2.html" id="myIframe"></iframe>
<script type="text/javascript">
var myIframe = document.getElementById('myIframe');
window.name = 'mainWindow';
myIframe.onload = function(){
console.log(myIframe.contentWindow.name); //iframWindow
}
</script>
//index2
<script type="text/javascript">
window.name = 'iframeWindow';
</script>
Load a page with ifram. Ifram is the window of the page, which can be accessed through contentWindow gets the window object
The parent window accesses the child window contentWindow, the child window accesses the parent window through parent
Pass Parent to access the name of the parent window. At this time, the window points to Index2
//index2
<script type="text/javascript">
<iframe src="index3.html" id="myIframe"></iframe>
window.name = 'iframeWindow';
var iframe = document.getElementById('myIframe');
iframe.onload = function(){
console.log(window.parent.name); //mainWindow
}
</script>
Pass parent.parent to access the name of the parent window. At this time, the window points to Index3
//index3
<script type="text/javascript">
console.log(window.parent.parent.name); //mainWindow
</script>
index2 is equivalent to index's son, and index3 is equivalent to index's grandson
(2) Windows sharing
window.name is shared. Different pages in the same window can be shared, and can be read and written at will
//index1
<script type="text/javascript">
window.name="window";
location.href = "index2.html" //Jump to index2 page
</script>
//index2
<script type="text/javascript">
console.log(window.name) //window
</script>
In this way, an error will be reported, and the source of the two pages will be limited by the same source policy
//index1
<iframe src="http://.... index2. HTML "id =" myiframe "> < / iframe > / / addresses of different sources
<script type="text/javascript">
var myIframe = document.getElementById('myIframe');
myIframe.onload = function(){
console.log(myIframe.contentWindow.name);
}
</script>
Window between iframe s Name is shared, and the main page obtains the frame page window Name can't
2, Cross domain
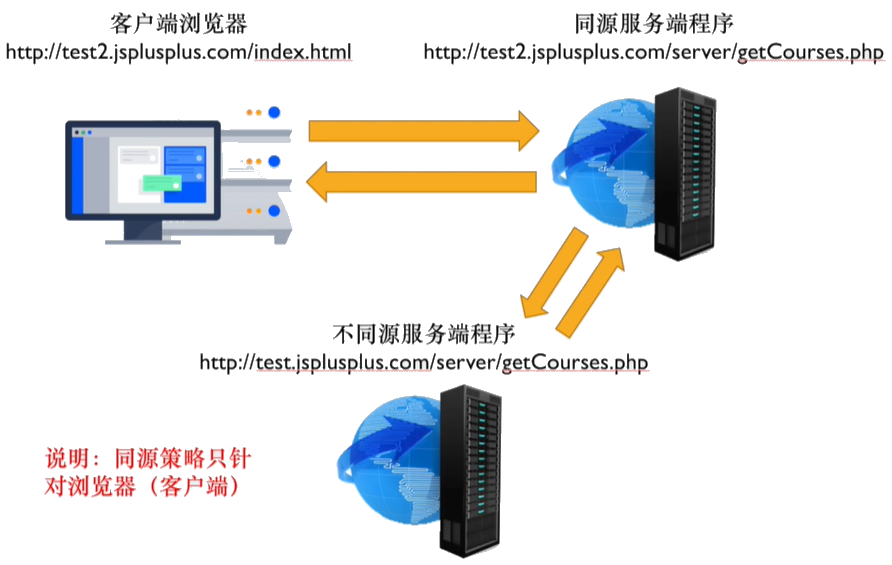
(1) Server relay cross domain
The same origin policy is only for browsers, and there is no cross domain restriction between servers

Write a program in the same source server to let the server request data from different sources (back-end program transfer)
(2) Domain cross domain
First set the basic domain name of the main page and frame page, then get the AJAX request interface through the frame window, and then initiate HTTP requests through this interface

//index1
document.domain = "xxx.com";
var iframe = document.createElement('iframe');
iframe.src = "http://test.xxx.com/index.html";
iframe.id = "myIframe";
iframe.style.display = "none";
iframe.onload = function(){
var $$ = document.getElementById('myIframe').contentWindow.$;
$$.post('http://test.xxx.com/get.php',{status:1},function(data){})
}
document.body.appendChild(iframe);
//index2
document.domain="xxx.com"
encapsulation
var ajaxDomain =(function(){
function createIframe(frameId, frameUrl){
var frame = document.createElement('iframe');
frame.src = frameUrl;
frame.id = frameId;
frame.style.display = 'none';
return frame;
}
return function(opt){
document.domain = opt.basicDomain;
var frame = createIframe(opt.frameId,opt.frameUrl);
frame.onload = function(){
var $$ = document.getElementById(opt.frameId).contentWindow.$;
$$.ajax({
url:opt.url,
type:opt.type,
data:opt.data,
success:opt.success,
error:opt.error
})
}
document.body.appendChild(iframe);
}
})();
//call
ajaxDomain({
basicDomain:'xxx.com',
frameUrl:'http://test.xxx.com/index.html',
url:'http://test.xxx.com/get.php',
type:'POST',
data:{
status:1
},
success:function(data){},
error:function(data){}
})
(3) window.name cross domain
First let the page program in iframe save window Name, and then jump to another page that is the same as the parent level window. The parent page can get the window of the page from the current iframe name
window.name features:
- Each browser window has a global variable window (contentwindow containing iframe)
- Each window object has a name attribute (Note: a window has only one name attribute)
- Before the window is closed, all pages share a name attribute and have read and write permissions
- No matter what page is loaded before the window is closed, the name value will not be changed
- Store about 2M string
- If the parent window address source and iframe address source are different, the parent cannot pass ifram contentWindow. Name gets the value, but iframe is not restricted by this rule internally

//index1
var flag = false;
var iframe = document.createElement('iframe');
var getDatas = function(){
if(flag){
var data = iframe.contentWindow.name;
}else{
flag = true;
setTimeOut(function(){
iframe.contentWindow.loaction ='index2.html';//After loading, the onlaod event is triggered again, and this code block is executed twice
},500); // Delay 500 milligrams to buy time for AJAX requests
}
}
iframe.src = 'http://xxx.com/index.html';
if(iframe.attachEvent){
iframe.attachEvent('onload',getDatas);
}else{
iframe.onload = getDatas;
}
document.body.appendChild(iframe);
//index2
Empty and index1 Homology //iframe can get window no matter how it jumps Name, jump to the same address as index1
//index3
$.post{'http:xxx.com/get_courses.php',{
status:1
}, function(data){
window.name = JSON.stringify(data);
}}
The main page can only get the window of the same frame page Name, and the window between frames Name is shared and is not affected by the same origin policy. Then the window can be realized by setting the jump address of the frame to the address that is the same as the main page Name cross domain request
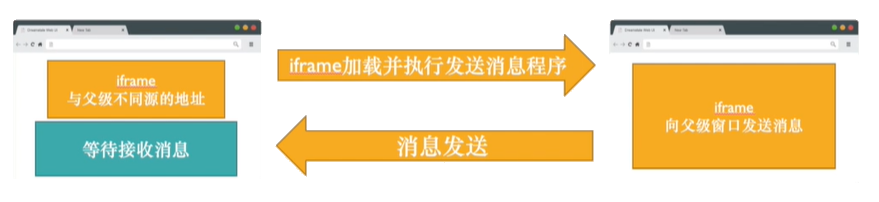
(4) Postmessage cross domain
Reasons for infrequency:
- Forged data end vulnerability
- xss attack
- Compatibility issues
Variable parameter: otherwindow postMessage(message,targetOrigin)
otherWindow: reference of receiver
message: the data to be sent to the recipient
targetOrigin: the source of the receiver. There must be a message event to listen to

//index1
<iframe src="http://text.xxx.com/index.html" id="iframe"></iframe>
<script type="text/javascript>
window.onmessage = function(e){ //Waiting to receive data
var e = e || window.event;
console.log(JSON.parse(e.data));
}
//index2
$.post('http://test.xxx.com/get.php',{status:1},function(data){
window.name= JSON.stringify(data); //Only string can be passed
window.parent.postMessage(JSON.stringIfy(data),'http://index1.html'); // Send data and receive address source
})
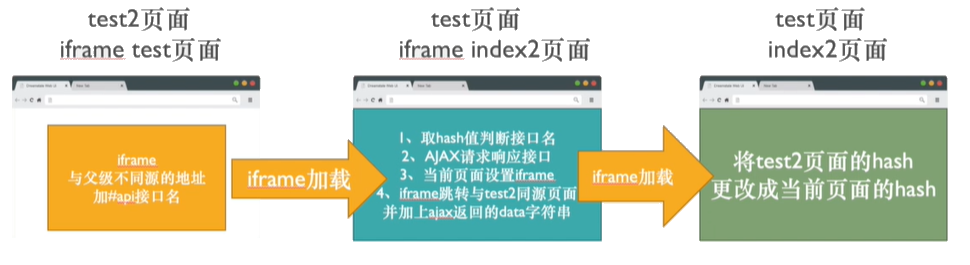
(5) Hash cross domain
Basic principle: use the hash value #xxx of url to transfer data
Basic tool: location hash

//index1
<button id= "btn">obtain HASH</button>
<iframe src="http://test.xxx.com/index2.html#getCourses" id='cc' />
<script type="text/javascript">
var oBtn = document.getElementById('btn');
oBtn.onclick = function(){
console.log(JSON.parse(decodeURI(location.hash.substring(1))))
}
</script>
//index2
<iframe src="http://test2.xxx.com/index3.html" id="iframe" ></iframe>
var hash = location.hash.substring(1),
iframe = document.getElementById('iframe');
switch(hash){
case 'getCourses':
$.post('htttp://xxx.com/get.php',{},function(){
var str = JSON.stringify(data);
iframe.src = "http://xxx.com/index3.html#"+str;
})
}
//index3 is homologous with index1
setTimeout(function(){
parent.parent.location.hash = self.location.hash.substring(1);
},300)
(6) Cors cross domain
Cross origin resource sharing
Any domain name: header ("access control allow origin; *");
Single domain name: header ("access control allow origin"; http://test2.jsplusplus.com ");
Multi domain: $allowed_origins = array('http://test2.jsplusplus.com','http://test3.jsplusplus.com ');
header("Access-Control-Allow-Origin:".$allowed_origins);
Which HTTP method will the notification server use in a real request
header("Access-Control-Request-Methods;GET,POST");
The method of setting the header of cross domain request information ("access control request methods; get, post") on the server is called Cors cross domain