HTML5 final assignment: personal website design - shiyike personal design studio (6 pages) HTML+CSS+JavaScript final assignment HTML code student web page course design final assignment Download Web page design and production finished products
>>> ❤ Poke me ❤>>> Click to enter 300 final assignments
Near the end of the term, you are still designing your final homework for HTML web pages. Do you feel the teacher's homework requirements are great? Can't you start HTML web page homework? The total number of pages required is too much? No suitable template? And so on. The problems you want to solve can basically meet your needs in this blog post~
Original HTML+CSS+JS page design, web college students' web design homework source code, this is a good web page production, the picture is smart, and is very suitable for beginners to learn and use.
Introduction to works
1. Introduction to web works: HTML final college students' web design homework can be downloaded if they like. The article page supports mobile PC responsive layout. There are five pages: login, registration, home page, list page, details page, etc. HTML download.
2. Web page work editing: this work is the subject of web page design for students' final homework, and the code is simple student level html+css layout. After the work is downloaded, any HTML editing software can be used (for example, all editors of DW, HBuilder, NotePAD, vscade, Sublime and Webstorm can be used)
3. Web page work layout: the overall web page layout includes LOGO, navigation and main content layout. There are many layouts of sub pages. The contents of interests and hobbies use the picture list layout. The score page inserts a table. Contact us to set the left alignment using the picture alignment.
4. Web page work technology: CSS is used to make web page background, mouse passing, selected navigation color change effect, underline, etc. A message form is made on the home page, and a form judgment is made simply using JavaScript (the form cannot be empty when submitted)
1, Work demonstration
1. Products and services

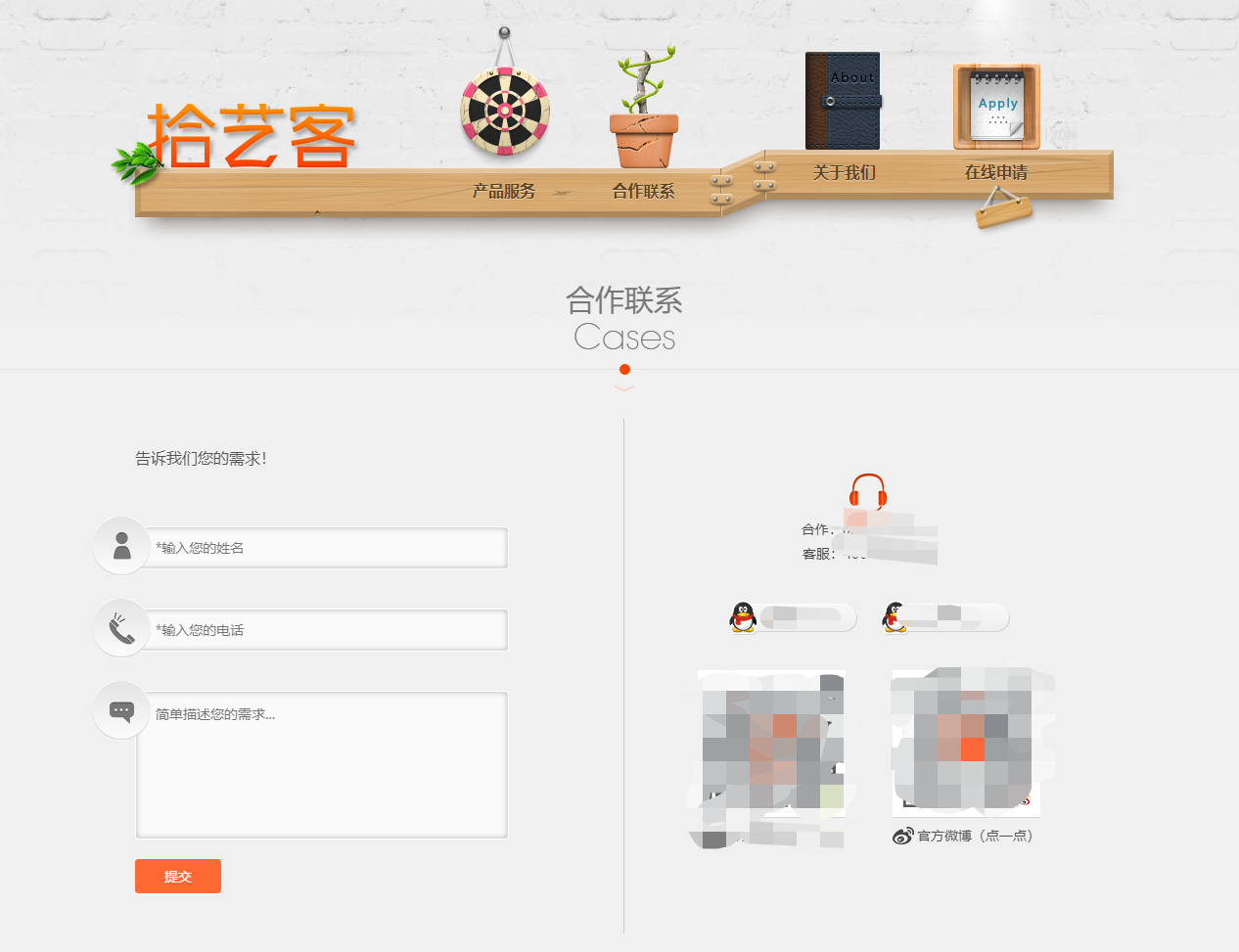
2. Case display

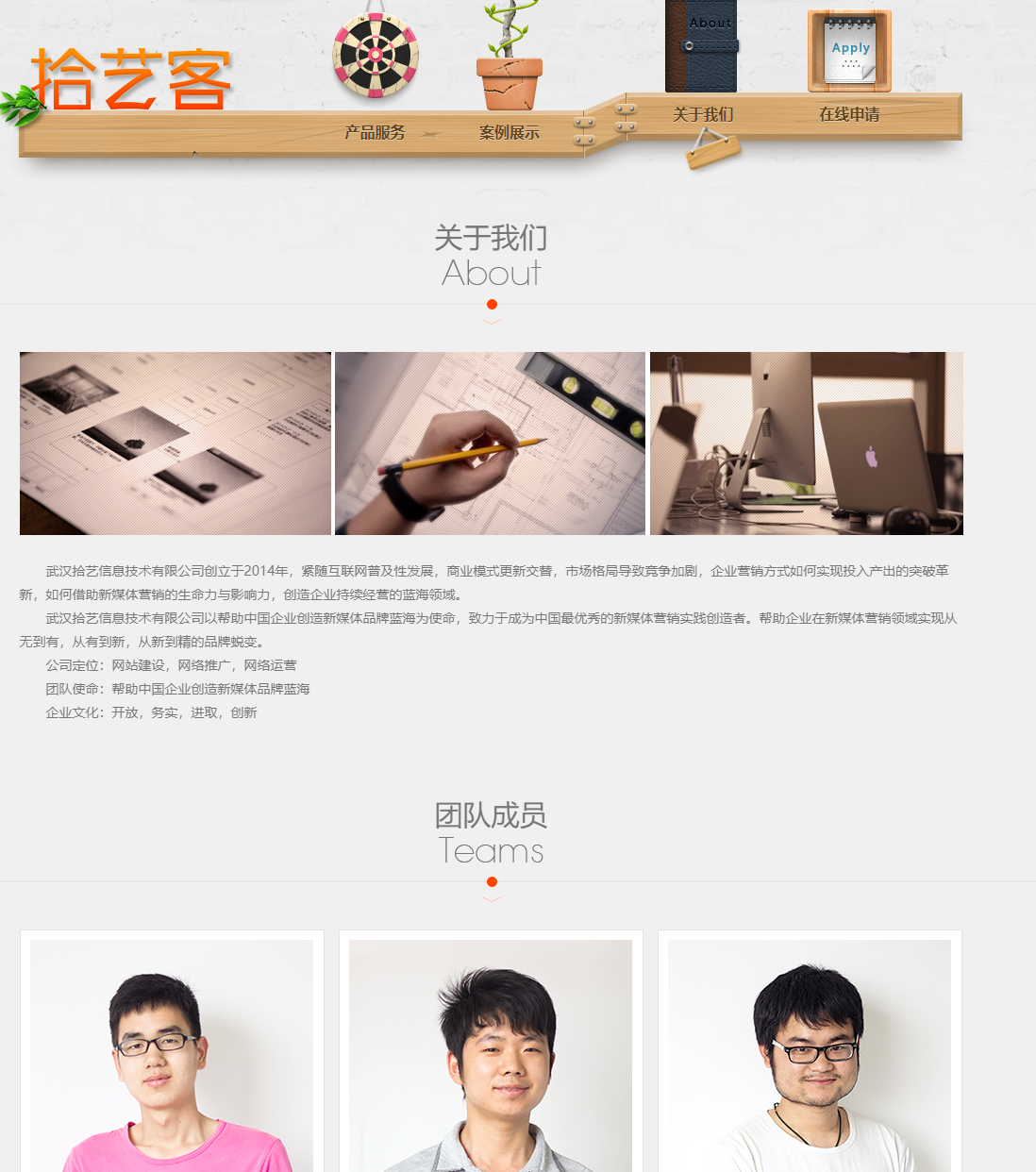
3. About us

4. Online application

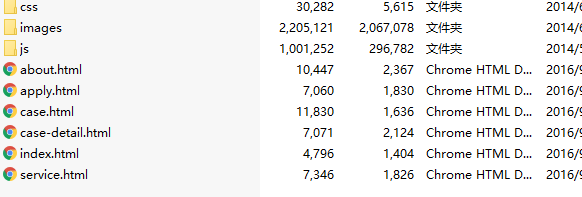
2, Code directory

3, Code implementation
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>About us -- Wuhan Shiyi Information Technology Co., Ltd</title>
<!--Public script-->
<!--jquery-->
<script type="text/javascript" src="js/plugin/jquery/jquery-1.7.2.js"></script>
<script type="text/javascript" src="js/plugin/jquery/jquery.easing.1.3.js"></script>
<!--Soft front end script-->
<script type="text/javascript" src="js/common.js"></script>
<!--Common style-->
<link rel="stylesheet" type="text/css" href="css/common.css"/>
<!--Script on this page-->
<script type="text/javascript" src="js/sevice.js"></script>
</head>
<body>
<div class="container container_nav cf">
<a href="index.html" class="logo">
<img src="images/logo/logo.png" width="258" height="91" />
</a>
<ul class="nav">
<li class="navItem_1">
<a href="service.html" class="icon_nav icon_nav_1">
<span class="gaoguang"></span>
<img src="images/icon_1.png" width="95" height="145" />
</a>
<a href="service.html" class="nav_txt">Product service</a>
<div class="choose"></div>
</li>
<li class="navItem_2">
<span class="gaoguang"></span>
<a href="case.html" class="icon_nav icon_nav_2">
<img src="images/icon_2.png" width="70" height="126" />
</a>
<a href="case.html" class="nav_txt">Case display</a>
<div class="choose"></div>
</li>
<li class="navItem_3 focus">
<span class="gaoguang"></span>
<a href="about.html" class="icon_nav icon_nav_3">
<img src="images/icon_3.png" width="81" height="100" />
</a>
<a href="about.html" class="nav_txt">About us</a>
<div class="choose"></div>
</li>
<li class="navItem_4">
<span class="gaoguang"></span>
<a href="apply.html" class="icon_nav icon_nav_4">
<img src="images/icon_4.png" width="89" height="89" />
</a>
<a href="apply.html" class="nav_txt">Online application</a>
<div class="choose"></div>
</li>
</ul>
</div>
<!--About our title-->
<div class="container container_full title_coloumn">
<span class="cn">About us</span>
<span class="en"><img src="images/eq/title_about.png" /></span>
<div class="title_coloumn_line"><img src="images/title_tip.gif" width="20" height="31" class="title_img" /></div>
</div>
<!--About our content-->
<div class="container container_1000 container_edit m_center b_70">
<p style="text-indent:0;"><img src="images/eq/about.png" width="1000" height="194" /></p>
<br />
<p>Wuhan Shiyi Information Technology Co., Ltd. was founded in 2014. Following the popularity of the Internet, the business model is updated alternately, and the market pattern leads to intensified competition. How to achieve the breakthrough and innovation of input-output in enterprise marketing mode, and how to create a blue ocean field for enterprise sustainable operation with the help of the vitality and influence of new media marketing.</p>
<p>Wuhan Shiyi Information Technology Co., Ltd. is committed to becoming the best creator of new media marketing practice in China with the mission of helping Chinese enterprises create a new media brand blue ocean. Help enterprises realize brand transformation from scratch, from existing to new, and from new to fine in the field of new media marketing.</p>
<p>Company positioning: website construction, network promotion and network operation</p>
<p>Team mission: help Chinese enterprises create a blue ocean of new media brands</p>
<p>Corporate culture: open, pragmatic, enterprising and innovative</p>
</div>
<!--Team member title-->
<div class="container container_full title_coloumn">
<span class="cn">Team members</span>
<span class="en"><img src="images/eq/title_team.png" /></span>
<div class="title_coloumn_line"><img src="images/title_tip.gif" width="20" height="31" class="title_img" /></div>
</div>
<!--Team members-->
<div class="container container_1000 m_center cf b_70 cf">
<!--Team members-->
<div class="container_team cf">
<div class="cell_wrap cell_team">
<div class="cell_wrap_b">
<div class="cell_wrap_container">
<span class="teme_img">
<img width="300" height="300" src="images/eq/tx_xlc.jpg">
</span>
</div>
<div class="cf team_txt">
<p class="team_title">Xu Longchang—Front end Engineer</p>
<p class="team_intro">2 Years of design, 3 years of front-end, from rookie to veteran, never stop pursuing the perfection of details. Paying attention to details and pursuing perfection has become a habit.</p>
<p class="team_intro"><b>Email: </b>413870769@qq.com</p>
<p class="team_intro"><b>QQ: </b>1561017227</p>
<p class="team_intro"><b>Blog: </b><a target="_blank" href="http://weibo.com/413870769">http://weibo.com/413870769</a></p>
</div>
</div>
</div>
<div class="cell_wrap cell_team">
<div class="cell_wrap_b">
<div class="cell_wrap_container">
<span class="teme_img">
<img width="300" height="300" src="images/eq/tx_liang.jpg">
</span>
</div>
<div class="cf team_txt">
<p class="team_title">Luo Liang—Network operation and maintenance engineer</p>
<p class="team_intro">Personal introduction personal introduction personal introduction personal introduction personal introduction personal introduction personal introduction
</p><p class="team_intro"><b>Email: </b>374673552@qq.com</p>
<p class="team_intro"><b>QQ: </b>374673552</p>
<p class="team_intro"><b>Blog: </b><a target="_blank" href="http://weibo.com/u/2753451735">http://weibo.com/u/2753451735</a></p>
</div>
</div>
</div>
<div class="cell_wrap cell_team">
<div class="cell_wrap_b">
<div class="cell_wrap_container">
<span class="teme_img">
<img width="300" height="300" src="images/eq/tx_hu.jpg">
</span>
</div>
<div class="cf team_txt">
<p class="team_title">fierce—User experience Engineer</p>
<p class="team_intro">Personal introduction personal introduction personal introduction personal introduction personal introduction personal introduction personal introduction
</p><p class="team_intro"><b>Email: </b>413870769@qq.com</p>
<p class="team_intro"><b>QQ: </b>413870769</p>
</div>
</div>
</div>
<div class="cell_wrap cell_team">
<div class="cell_wrap_b">
<div class="cell_wrap_container">
<span class="teme_img">
<img width="300" height="300" src="images/eq/tx_pai.jpg">
</span>
</div>
<div class="cf team_txt">
<p class="team_title">Peng Pai—User experience Engineer</p>
<p class="team_intro">Personal introduction personal introduction personal introduction personal introduction personal introduction personal introduction personal introduction
</p><p class="team_intro"><b>Email: </b>413870769@qq.com</p>
<p class="team_intro"><b>QQ: </b>413870769</p>
</div>
</div>
</div>
<div class="cell_wrap cell_team">
<div class="cell_wrap_b">
<div class="cell_wrap_container">
<span class="teme_img">
<img width="300" height="300" src="images/eq/tx_jiu.jpg">
</span>
</div>
<div class="cf team_txt">
<p class="team_title">Yin Jiutian—User experience Engineer</p>
<p class="team_intro">Personal introduction personal introduction personal introduction personal introduction personal introduction personal introduction personal introduction
</p><p class="team_intro"><b>Email: </b>413870769@qq.com</p>
<p class="team_intro"><b>QQ: </b>413870769</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
4, A complete set of web front-end introduction to advanced (Video + source code + materials + interview) (Tutorial)
A complete set of web front-end zero foundation - Introduction to advanced (Video + source code + development software + learning materials + interview questions) (Tutorial)
Suitable for entry-level to advanced children's shoes ~ send 1000 sets of HTML+CSS+JavaScript template websites

5, Source code acquisition
❉ ~ pay attention to me and praise the blog ~ bring you up knowledge every day!
❉ 1. See here, with the support of [praise + praise + collection] three companies, your "praise, praise and collection" is the driving force of my creation.
❉ 2. Pay attention to me ~ take you to learn every day: various front-end plug-ins, 3D cool effects, picture display, text effects, whole station template, college student graduation HTML template, final assignment template, etc! "There are many front-end developers here to discuss front-end Node knowledge and learn from each other"!
❉ 3. You can learn from each other about the above contents and technical issues. You can get more source code from wx public Z -- > Web front-end diary!

6, More HTML final assignments (finished product download)
>>>Poke me > > > Click to enter the home page to view more source code
The source code of more than 200 HTML5 final assessment assignments includes individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers Gifts, cars and others can meet the web design needs of College Students' Web homework. You can download what you like!