Overview and introduction
Publish an article in the blog Garden, which is "online text replacement tool, support for regular expressions" https://www.cnblogs.com/lsllll44/articles/15522697.html
This is a tool composed of Html + JavaScript. Because the blog Park supports publishing articles in html and uploading their own js files (CSDN does not support), some gadgets can be run online directly after publishing.
Introduction:
- The function of this tool is text replacement. The replaced character is on the left and the replaced character is on the right. Click the change button to replace it.
- The regular expression is not enabled by default. Select the small box to enable it.
- Text replacement editors generally have the function, because there are many text to be replaced for a period of time, but there is only one replacement line in the editor, so this is used to add multiple replacement lines.
- After clicking replace, the article input column on the left will be cleared by default, and the content of the replaced column on the right will be copied by default.
Add Javascript to blog posts
How to add references to JavaScript files or < script > statement blocks in blog posts?
First: to have an account, you need to apply for opening blog permission, and then go to blog settings settings JS permission application to open JS permission. You can then proceed.
Then start editing an article;
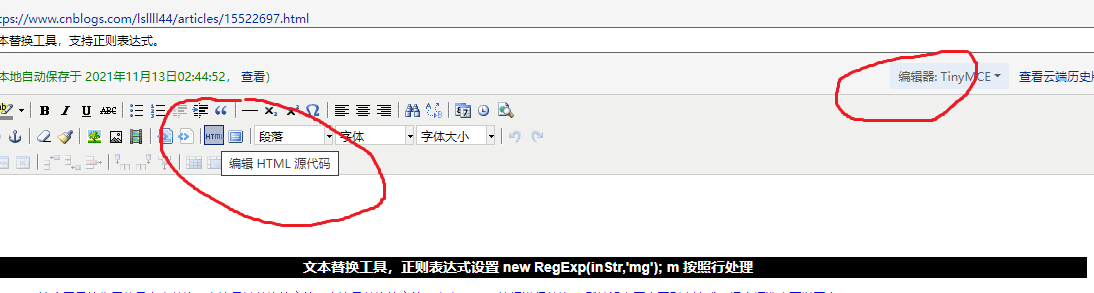
1) Editor, select the editor that can be edited by HTML
2) Click the HTML Edit button to pop up a text input box.
3) Copy our HTML file into it.

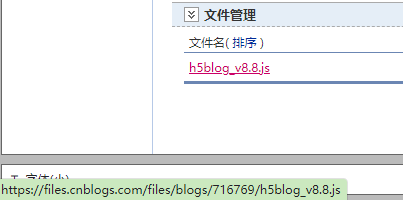
Upload JS file:
Blog settings - file. After entering, you can upload and copy the link of the file, which can be used by HTML articles.
Note: due to file caching, uploading a file with the same name (even if the content is modified) will not take effect. You have to modify the file name and upload it again. Some trouble!!!

Add JS:
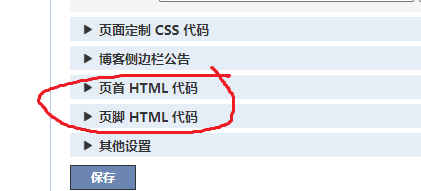
The < script > tag in the HTML source code editor above will actually be processed and cannot run the content. However, after opening JS permission, we can set it in blog settings - settings
Add the < script > tag inside and run the JS file.
Note: the JS code of the header and footer will run in all articles you publish. If we use it directly
< script type = "text / JavaScript" SRC = "XX. JS" > < / script > this method introduces JS files so that JS files for a specific article can be applied to all articles, which is very bad. The solution is condition judgment, and the qualified articles contain this JS file.

Header HTML code:
The general meaning is that if the title of the article is the same as the expected title. Add a < script > tag containing the required js to the < head > tag.
<script>
let a1_t1 = "Online text replacement tool that supports regular expressions.";
window.onload=function(){
//console.log($("h1").first().find("span").first().html());
if($("h1.block_title").first().find("span").first().html() == a1_t1 ){
console.log(a1_t1);
$("head").append(
'<script type=\"text/javascript\" src=\"https://files.cnblogs.com/files/blogs/716769/h5blog_v8.8.js\">'+'<'+'/script>');
}else{
//console.log("no result");
}
}
</script>
Html and JS code
HTML file
<!DOCTYPE html>
<html>
<head>
<!-- <link rel="stylesheet" href="h5blog.css" /> -->
<!-- <script src="h5blogs.js"></script> -->
<style>
* { box-sizing: border-box;margin: 0;padding: 0;}
*+* { margin-top: 0.1em;}
body {margin: 20px 10px;}
#ap2 {
background-color: black;
color: white;
line-height: 1.5em;
display: flex;
justify-content: center;
}
ul li {
margin: 0.1em;
font-size: 0.3em;
padding: 00.3em;
}
#notes {
margin-bottom: 2em;
color: blue;
margin-left: 2em;
}
#addMyReg {
display: flex;
flex-direction: column;
height: 260px;
flex-wrap: wrap;
align-content: flex-start;
margin: 30px 10px
}
#addMyReg .my-myReg {
padding-right: 10px;
}
</style>
</head>
<body>
<p id="ap2"><strong>Text replacement tool, regular expression settings new RegExp(inStr,'mg'); m Process by line </strong></p>
<ul id="notes">
<li>The function of this tool is text replacement. The replaced character is on the left and the replaced character is on the right. Click change Button to replace.
The regular expression is not enabled by default. Select the small box to enable it.</li>
<li>Text replacement editors generally have the function of text replacement, because there are many text to be replaced for a period of time, but there is only one replacement line in the editor,
So we use this to make a function that can add multiple substitution lines.</li>
<li>After clicking replace, the article input column on the left will be cleared by default, and the content of the replaced column on the right will be copied by default.</li>
</ul>
<input type="checkbox" id="RegCopy" /><label>Turn off automatic replication</label>
<input type="checkbox" id="RegClear" /><label>Close empty left</label>
<div id="myReg">
<textarea id="inputtext" rows="15" cols="45">1,204 ft 29,686 4/5
Magic City, ID June 25th 74
5,312 ft 50 3/5</textarea>
<textarea id="outputtexts" rows="15" cols="45"></textarea>
<br>
<textarea class="regInput" rows="2" cols="8">^[0-9]</textarea>
<textarea class="regOutput" rows="2" cols="8">hair</textarea>
<button id="changetexts" class="RegButton">Change</button>
<input type="checkbox" name="Reg" class="regOnoff" /><label>Turn on regular expression</label>
<button id="newRow">Add 1 column</button><button id="new5Row">Add 5 columns</button>
<div id="addMyReg"></div>
</div>
<!-- Bottom date display -->
<div class="currt-time" style="display: inline-block;margin-right: 20px;">
2017 Sunday, August 27</div>
</body>
</html>
//=================
//=================
JS file
/*
* All Regular buttons are the same class, RegButton class. Traverse the buttons of this class and set the onclick click event for them.
-->Each group textarea button and checkbox (the grouping duplicate components have the same class) are in the same div (with unique id to distinguish grouping)
-->The components in a div can be obtained through querySelector and obtained through class. (this completes code reuse)
--> querySelector reference resources: https://stackoverflow.com/questions/12166753/how-to-get-child-element-by-class-name
-->Copy to pasteboard: https://stackoverflow.com/questions/400212/how-do-i-copy-to-the-clipboard-in-javascript
*/
var inputElem = document.getElementById('inputtext');
var outputElem = document.getElementById('outputtexts');
function regular_change_inputtextarea(){
var button = document.getElementsByClassName("RegButton");
for(var i=0;i<button.length;i++){
button[i].onclick =function(){
var pa = this.parentElement;
var pid = pa.getAttribute("id");
console.log(pid);
var pidContainer = document.querySelector('#'+ pid);
var inputs = inputElem.value;
var regOnoff = pidContainer.querySelector(".regOnoff").checked;
var inStr = pidContainer.querySelector(".regInput").value;
var outStr = pidContainer.querySelector(".regOutput").value;
if( regOnoff == true){
let inReg = new RegExp(inStr,'mg');
inputs = inputs.replaceAll(inReg,outStr);
}
else{
inputs = inputs.replaceAll(inStr,outStr);
}
outputElem.value = inputs;
if( document.getElementById("RegCopy").checked == true){
}else{
outputElem.focus();
outputElem.select();
document.execCommand('copy');
}
if(document.getElementById("RegClear").checked == true){
}else{
inputElem.value = "";
}
return false;
}
}
}
/*
* Create a new group of textarea button s and checkbox es (the grouping duplicate components have the same class) in the same div (with unique id to distinguish grouping)
*/
var regular_create_newLineElemnt_Count= 0 ;
var divMyReg = document.getElementById("addMyReg");
function regular_create_newLineElemnt(){
var Div_Conatiner = document.createElement("div");
Div_Conatiner.setAttribute("id","myReg" + regular_create_newLineElemnt_Count);
Div_Conatiner.setAttribute("class","my-myReg");
divMyReg.appendChild(Div_Conatiner);
//console.log(body.innerHTML);
var TextArea_inStr = document.createElement("textarea");
TextArea_inStr.setAttribute("class","regInput");
TextArea_inStr.setAttribute("rows",2);
TextArea_inStr.setAttribute("cols",8);
var TextArea_outStr = document.createElement("textarea");
TextArea_outStr.setAttribute("class","regOutput");
TextArea_outStr.setAttribute("rows",2);
TextArea_outStr.setAttribute("cols",8);
var Button_reg = document.createElement("button");
Button_reg.setAttribute("class","RegButton");
Button_reg.innerHTML="changes" + regular_create_newLineElemnt_Count;
var CheckBox_reg = document.createElement("input");
CheckBox_reg.setAttribute("type","checkbox");
CheckBox_reg.setAttribute("class","regOnoff");
Div_Conatiner.appendChild(TextArea_inStr);
Div_Conatiner.appendChild(TextArea_outStr);
Div_Conatiner.appendChild(Button_reg);
Div_Conatiner.appendChild(CheckBox_reg);
regular_create_newLineElemnt_Count++;
}
//Add a new column to set the binding event for the button.
function newRows(){
let but = document.getElementById("newRow");
but.onclick = function(event){
regular_create_newLineElemnt();
regular_change_inputtextarea();
}
}
//Add a new 5 column to set the binding event for the button.
function new5Rows(){
let but = document.getElementById("new5Row");
but.onclick = function(event){
regular_create_newLineElemnt();
regular_create_newLineElemnt();
regular_create_newLineElemnt();
regular_create_newLineElemnt();
regular_create_newLineElemnt();
regular_change_inputtextarea();
}
}
/*Gets the current time and displays it in the bottom bar */
function footerDateTime(){
var day = new Date();
var week = new Array("Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday");
s = day.getFullYear() + "year";
s = s + (day.getMonth()+1) + "month";
s = s + day.getDate() + "day,";
s = s + week[day.getDay()];
console.log(s);
document.getElementsByClassName("currt-time")[0].innerHTML = s;
}
function tasks(){
regular_create_newLineElemnt();
regular_create_newLineElemnt();
regular_create_newLineElemnt();
regular_create_newLineElemnt();
regular_create_newLineElemnt();
regular_change_inputtextarea();
newRows();
new5Rows();
footerDateTime();
}
//window.οnlοad=tasks;
tasks();