1, Precompiled style is more powerful than css style, including variables, nesting, operation, mixing, inheritance, color processing, and functions
The difference between less and sass
Variable symbol: sass$,less@
less has a block level scope and sass is a global scope
Conditional statements: sass supports ifelse, for; less not supported
File reference: external files referenced by Scss must be named with_ At the beginning, @ import "_test1.scss";; less is the same as ordinary css
2, Scope:
1. Note: all variables that are not defined and directly assigned are automatically declared to have global scope
function outFun2() {
variable = "No directly assigned variable is defined"; // global scope
var inVariable2 = "Inner variable 2";
}
outFun2();
console.log(variable); //No directly assigned variable is defined
2. Function scope: why do the source codes of jQuery, Zepto and other libraries be placed in (function() {...}) (). Because all variables placed inside will not be leaked and exposed, will not pollute the outside, and will not affect other libraries or JS scripts. This is an embodiment of function scope.
3. Scope of block level scope note:
It is worth noting that block statements (statements between braces "{}"), such as if and switch conditional statements or for and while loop statements, unlike functions, they do not create a new scope.
for (let i = 0; i < 3; i++) {
let i = 'abc';
console.log(i);
}
The above code runs correctly and outputs abc three times. This indicates that the variable i inside the function and the loop variable i are not in the same scope and have their own separate scopes.
4. Function scope
The so-called "static scope" goes to the domain where the function is created. The value in the scope is "create" instead of "call". Remember!!
var x = 10
function fn() {
console.log(x)
}
function show(f) {
var x = 20(function () {
f() //10, not 20
})()
}
show(fn)
5. Scope and execution context
JavaScript is an interpretive language. The execution of JavaScript is divided into two stages: Interpretation and execution. The things done in these two stages are different:
Interpretation stage: lexical analysis, syntax analysis and scope rule determination (we need to remember that a function can access variables defined in its call context, which is the lexical scope)
Execution phase: create execution context, execute function code, and garbage collection
The execution context is determined at runtime and may change at any time; The scope is determined at the time of definition and will not change.
3, Viewer reflow redraw
1. Reflux:
Browser window, element size or position, element content, font size, addition and deletion of elements, activation of pseudo classes
2. Redraw:
When the change of element style in the page does not affect its position in the document flow (for example, color, background color, visibility, etc.), the browser will give the new style to the element and redraw it. This process is called redrawing.
3. Note: the mechanism by which the viewer handles backflow and redrawing
The browser will maintain a queue and put all operations causing backflow and redrawing into the queue. If the number or time interval of tasks in the queue reaches a threshold, the browser will empty the queue and perform batch processing once, so that multiple backflow and redrawing can be turned into one.
When you access the following properties or methods, the browser will immediately empty the queue
clientWidth, clientHeight, clientTop, clientLeft, and so on
4. Avoid
css:
Avoid using table layouts.
Change the class at the end of the DOM tree as much as possible.
Avoid setting multiple inline styles.
Apply animation effects to elements whose position attribute is absolute or fixed.
Avoid CSS expressions (for example: calc()).
JS:
To avoid frequent manipulation of styles, it is best to override the style attribute at one time, or define the style list as class and change the class attribute at one time.
Avoid frequent DOM operations, create a document fragment, apply all DOM operations on it, and finally add it to the document.
You can also set display: none for the element first, and then display it after the operation. Because DOM operations on elements whose display attribute is none will not cause reflow and redrawing.
Avoid frequently reading attributes that will cause backflow / redrawing. If you really need to use them multiple times, cache them with a variable.
Use absolute positioning for elements with complex animation to separate them from the document flow, otherwise it will cause frequent backflow of parent elements and subsequent elements.
4, this point
According to the arrow function, this is inherited from the outer code base. We have just analyzed the outer code base. This points to window, so the output here is window
5, Applet learning
1. Foundation
The difference between target and currentTarget is that target is the node clicked, and currentTarget is the node bound by the current event
Data info for applet event parameter transmission
Condition wx: if
block is equivalent to templat
hidden attribute v-show relative to vue
1, Applet legal domain name, wxs combination wxml Render page structure filter, with its own data type, commonjs,
2, Pull up loading, onreachrefresh
3, Pull down refresh, onpulldownrefresh,Turn off pull-down refresh, wx.stopPulldownrefresh
4, Components:
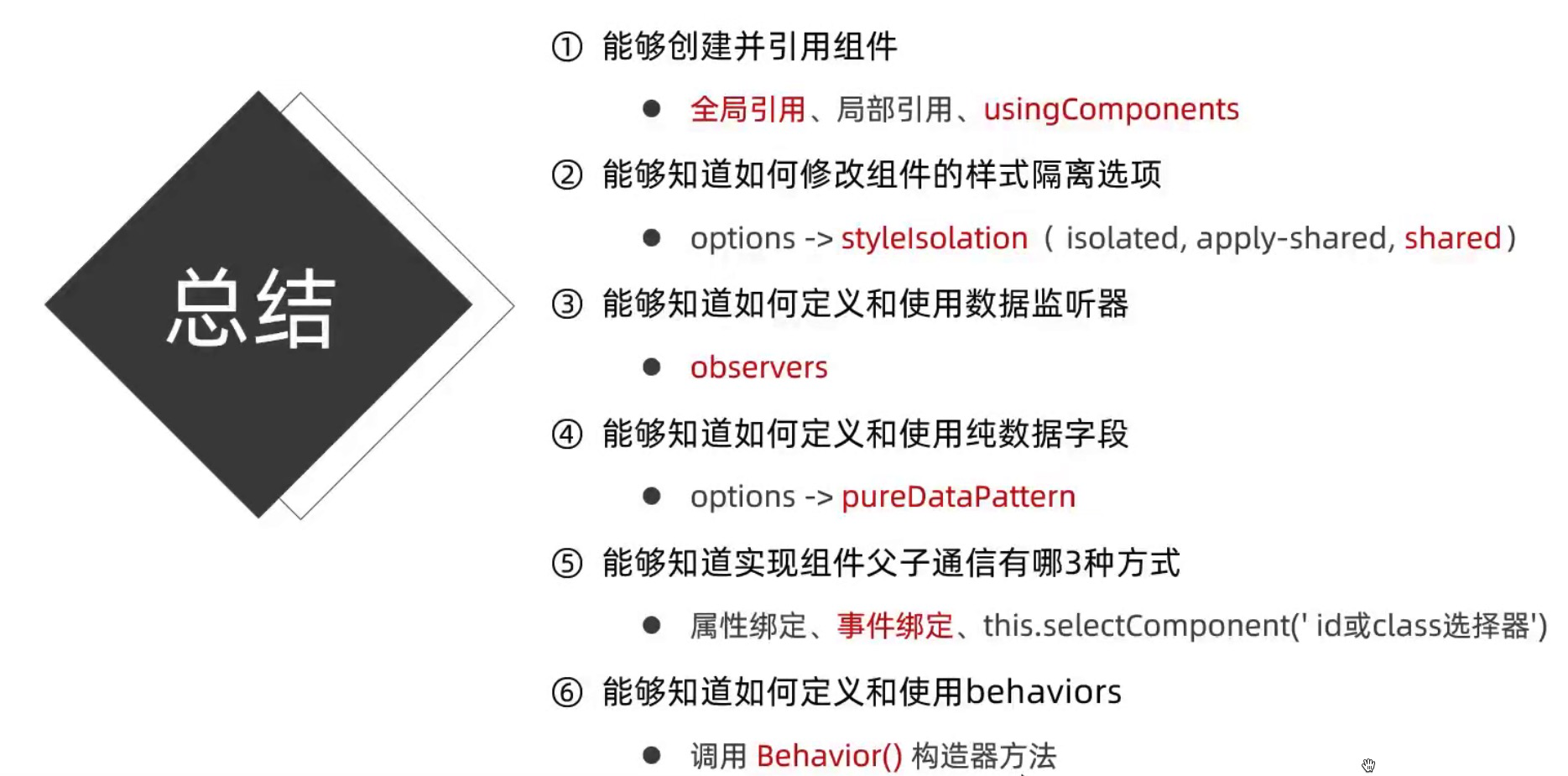
1.Local on page json introduce, usingcomponenents:{Component name: component path},overall situation app.json, ditto;
Note: of components json To set, component: true,
2.Component js File, calling component,Page js yes page;
3.Event definition of component to methods In, the events and of the page data Same level;
4.Style: app.wxss The style of is not valid for the build, only class Selectors have styles scope Other selectors have no function of style isolation; This allows the external page to control the style of the component and form a js File settings options: {styleIsolation:"apply-shared'},shared Components can affect page styles
5.Transfer parameters: build settings properties,And vue The difference is, properties Modifiable
6.obsevers Listeners: and vue Different can monitor multiple at a time
7.Parent child build communication: attribute binding, event binding, get build instance this.selectcomponent()
8.The child passes to the parent, and the method of triggering the parent is passed this.triggerevent('Event name',)
V behaviors: similar vue of mixins Realize code sharing,
Vi promise: Applets implement asynchronous operations through callbacks miniprogram realization promise Object to use promise usage
VII vant-weapp,Recommendation 1.3.3
VIII mobx: mobx-miniprogram mobx-miniprogram-bindings
9, Subcontracting:
One main package, multiple subcontracts
1.Main package: generally, it only contains the startup page or of the project tabbar Page, and some public resources required for subcontracting
2.Subcontracting: contains only pages and private resources related to the current subcontracting
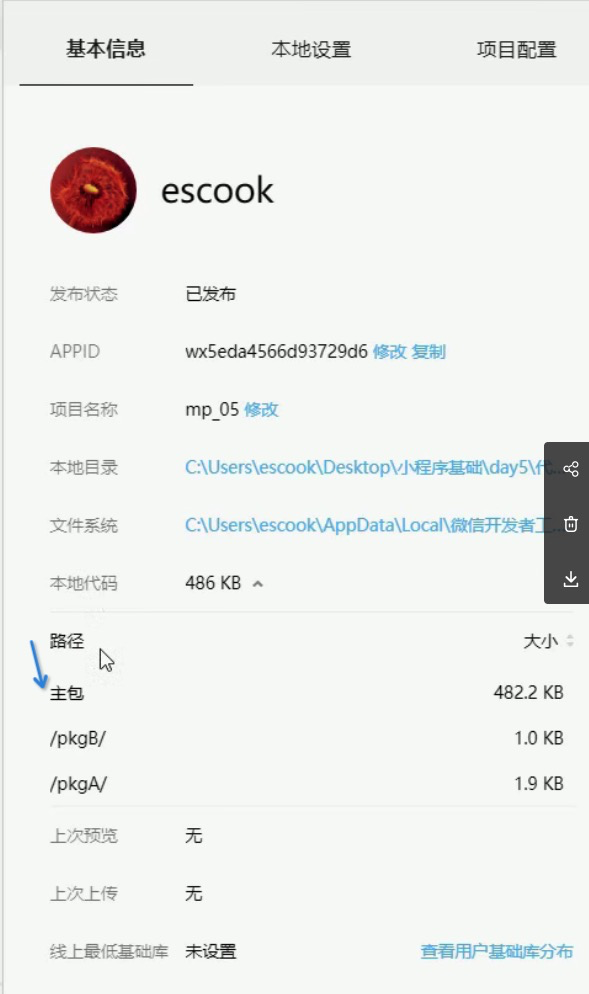
3.Limit: the size of all subcontracts of the entire applet shall not exceed 16 m(Main package and all subcontracts), single subcontract or main package cannot exceed 2 m
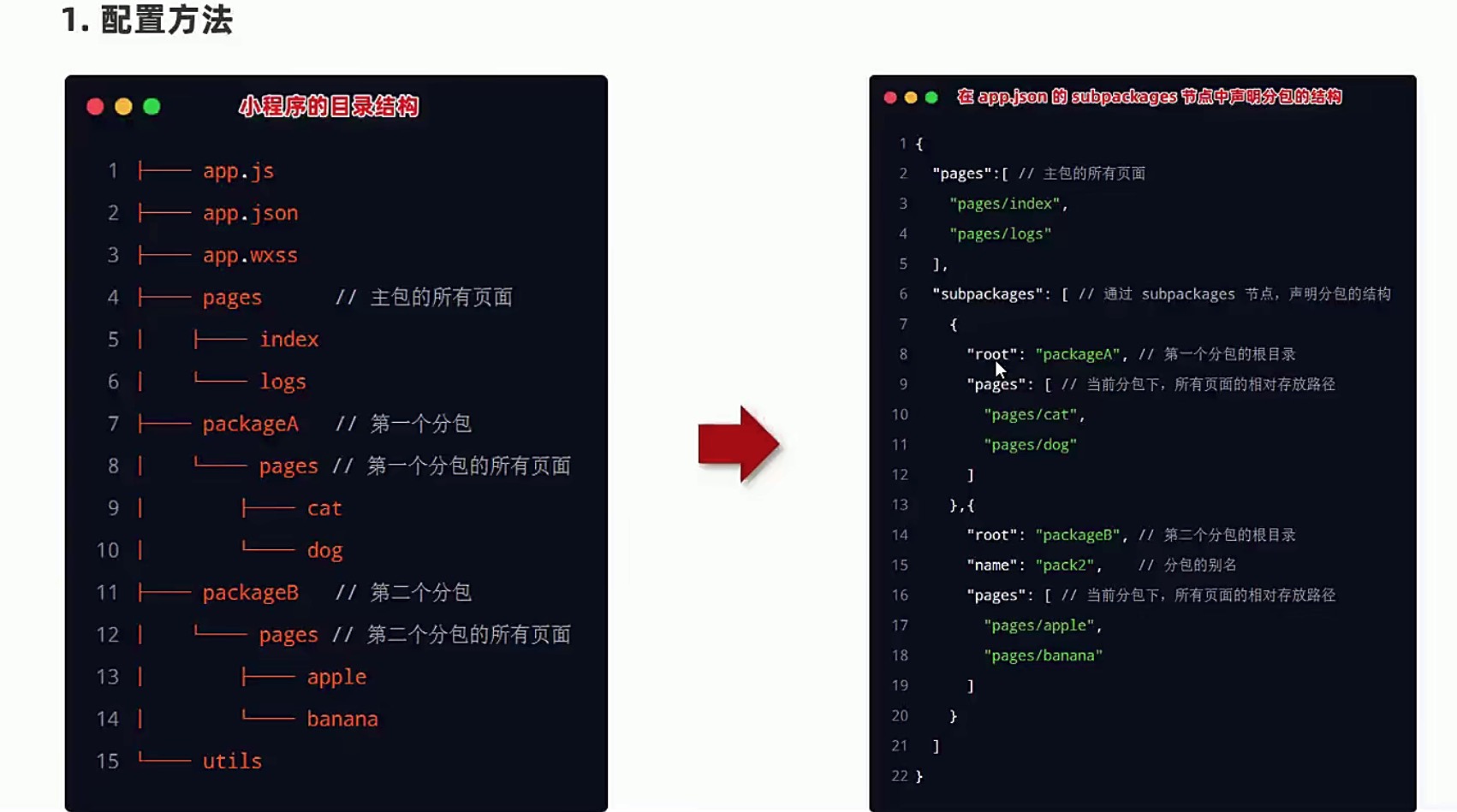
4.to configure:
5.
6.Independent subcontracting: users can directly open subcontracting page or main subcontracting page. to configure: independent
7.Subcontracting pre download to improve the speed of opening subcontracting pages. to configure preloadrule. Limit: one point/The pre download size of the main package cannot exceed 2 m
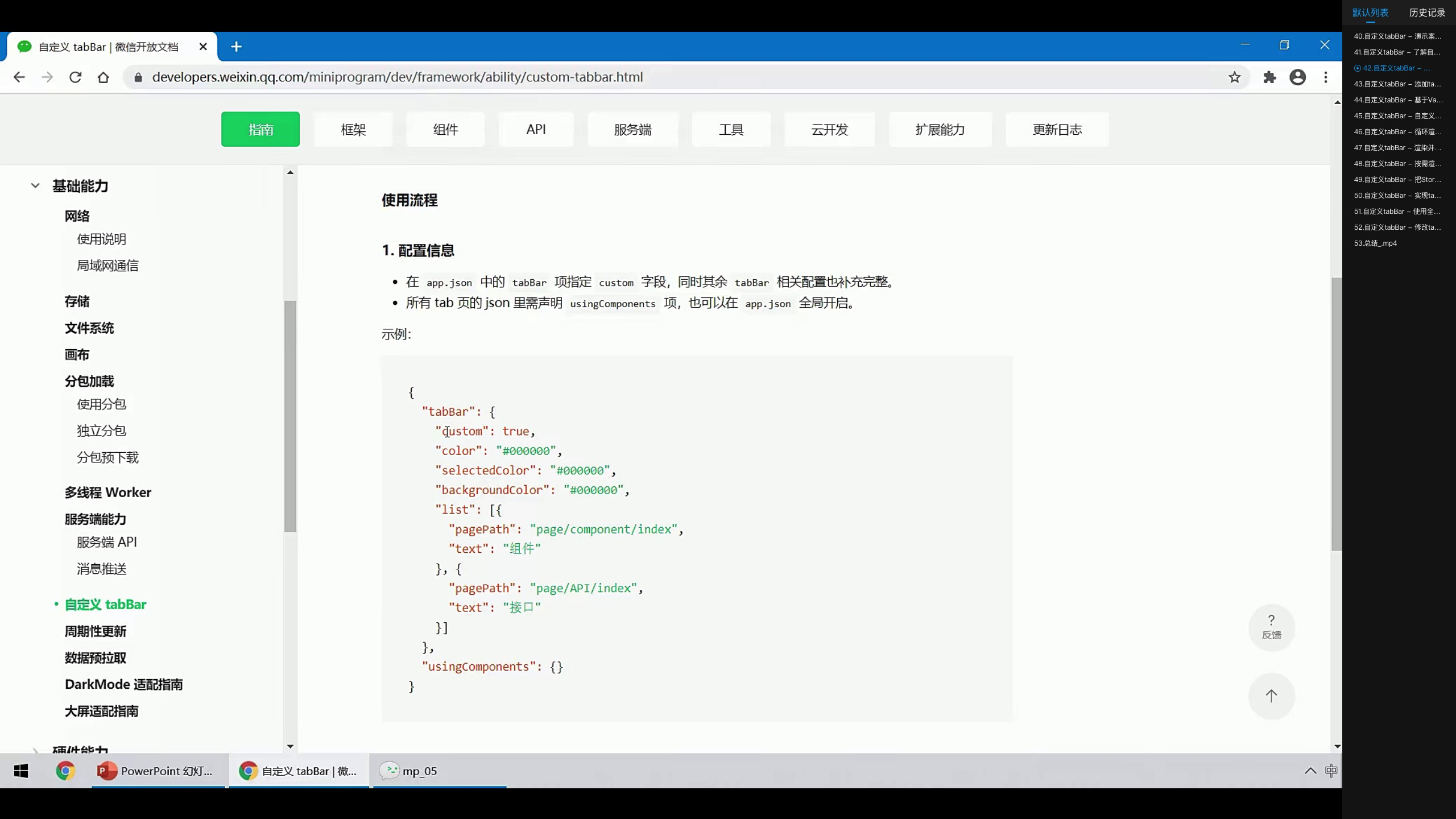
10, Custom tabbar
to configure https://developers.weixin.qq.com/miniprogram/dev/framework/ability/custom-tabbar.html