HTML5 final assignment: small gift shopping website design - small gift shopping mall website (12 pages) HTML+CSS+JavaScript html web page design final assignment_ Web design homework
Common web design topics include individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers, gifts Car, other web design topics, A + level homework, can meet the web design needs of College Students' Web homework, and those who like can be downloaded!
Get more source code
PC pays attention to us
🧡Author home page - more source code
Introduction to works
1. Introduction to web works: HTML final college students' web design homework A + level, you can download what you like, and the article page supports mobile PC responsive layout.
2. Web page work editing: after downloading the work, you can use any HTML editing software (such as DW, HBuilder, Notepad, vscade, Sublime, Webstorm, Notepad + +, etc.) to edit and modify the web page.
3. Web work technology: Div+CSS, mouse over effect, Table, navigation bar effect, banner, form, secondary and tertiary pages, video, audio elements, Flash, logo (source file) is designed, and the knowledge points required for basic final homework are fully covered.
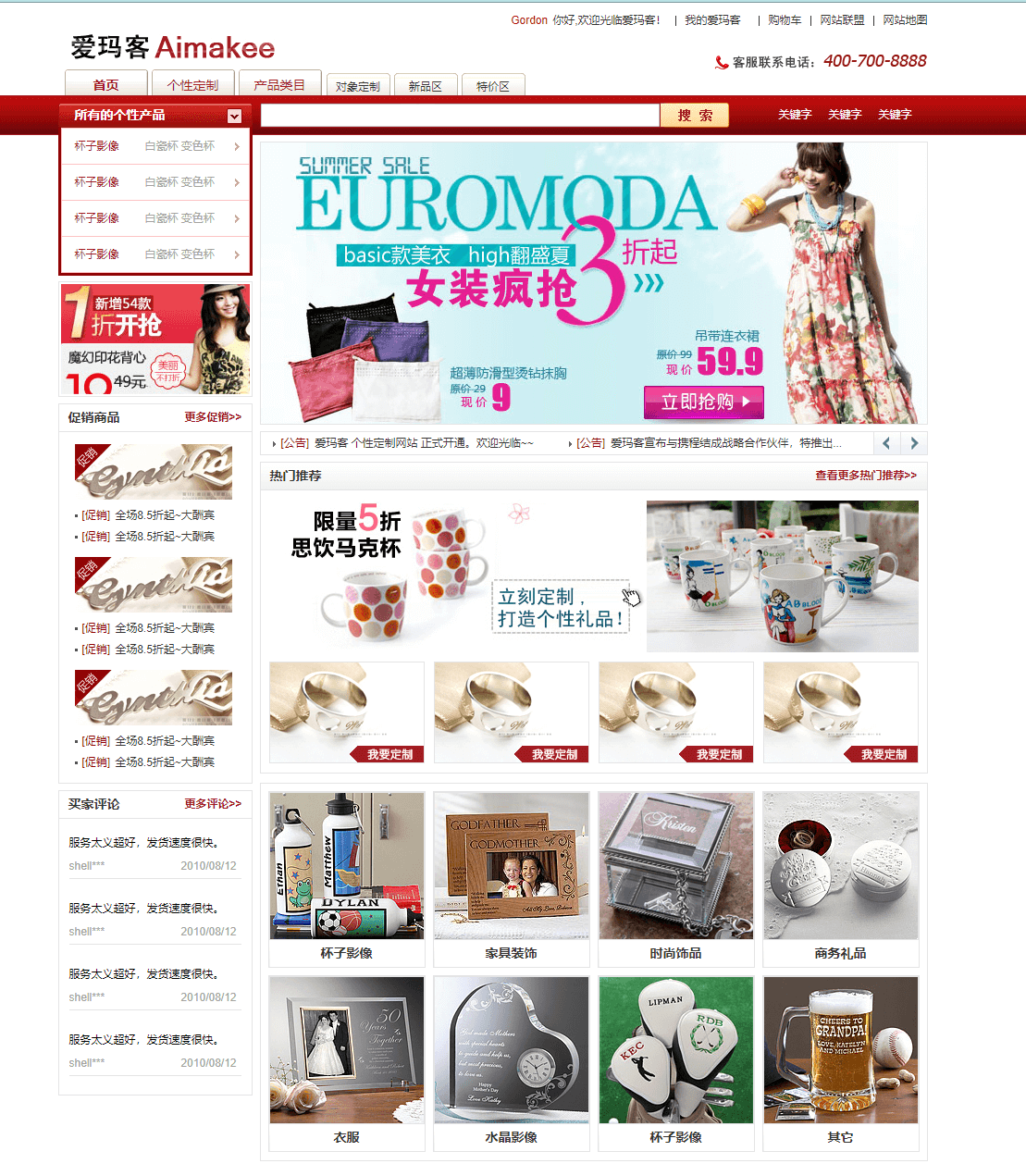
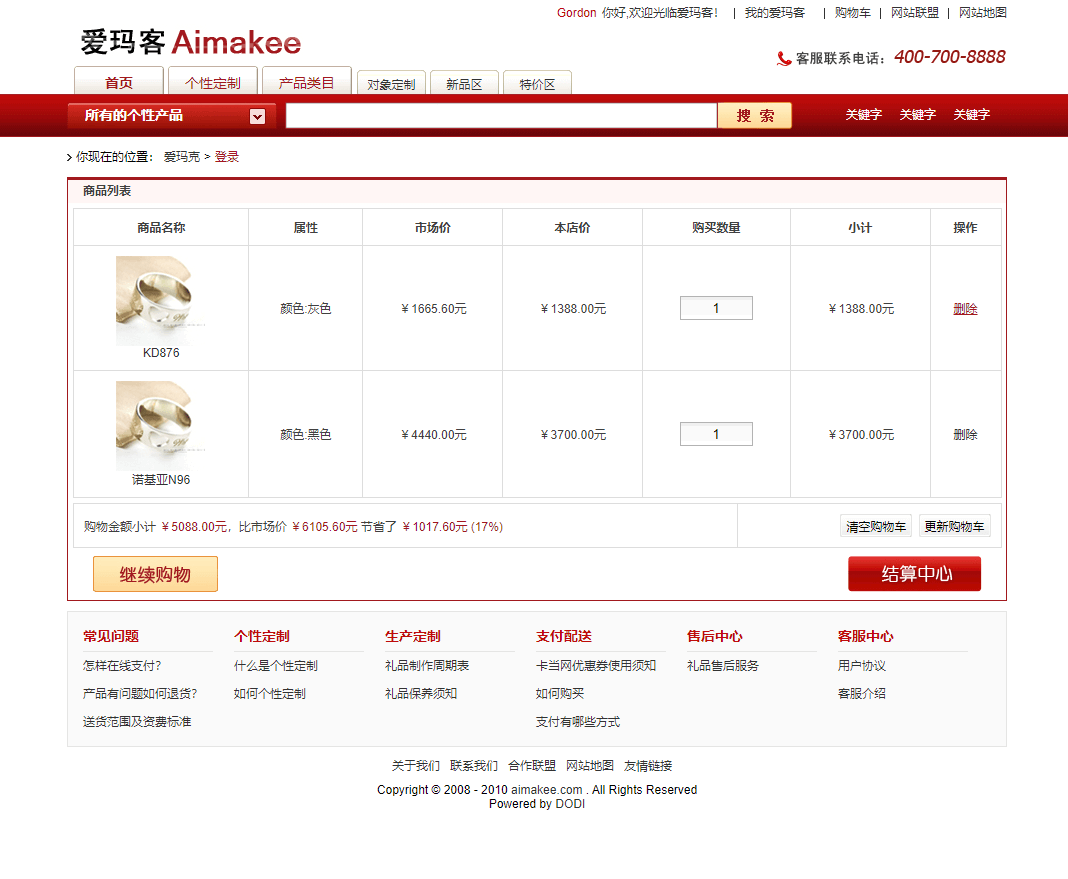
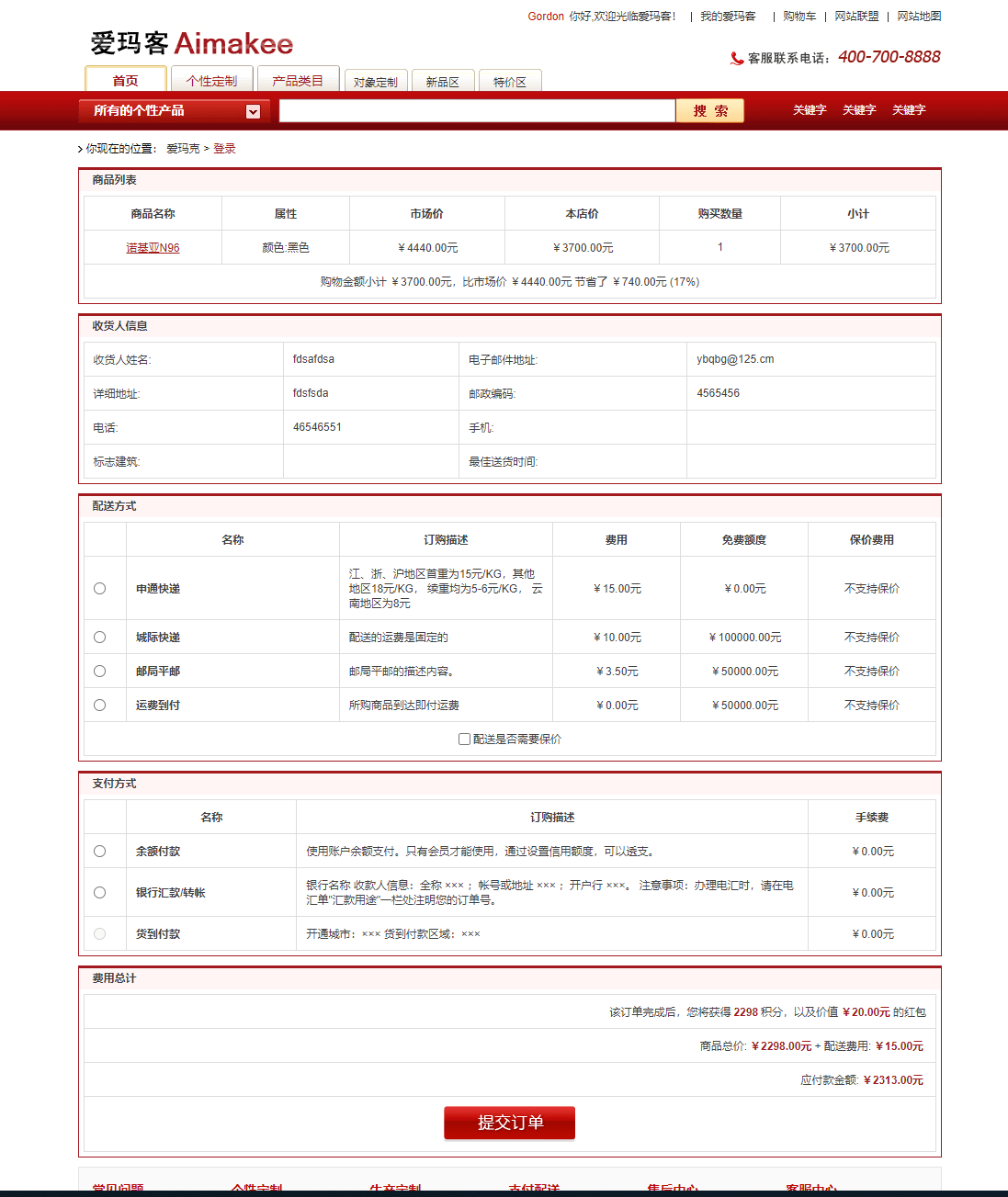
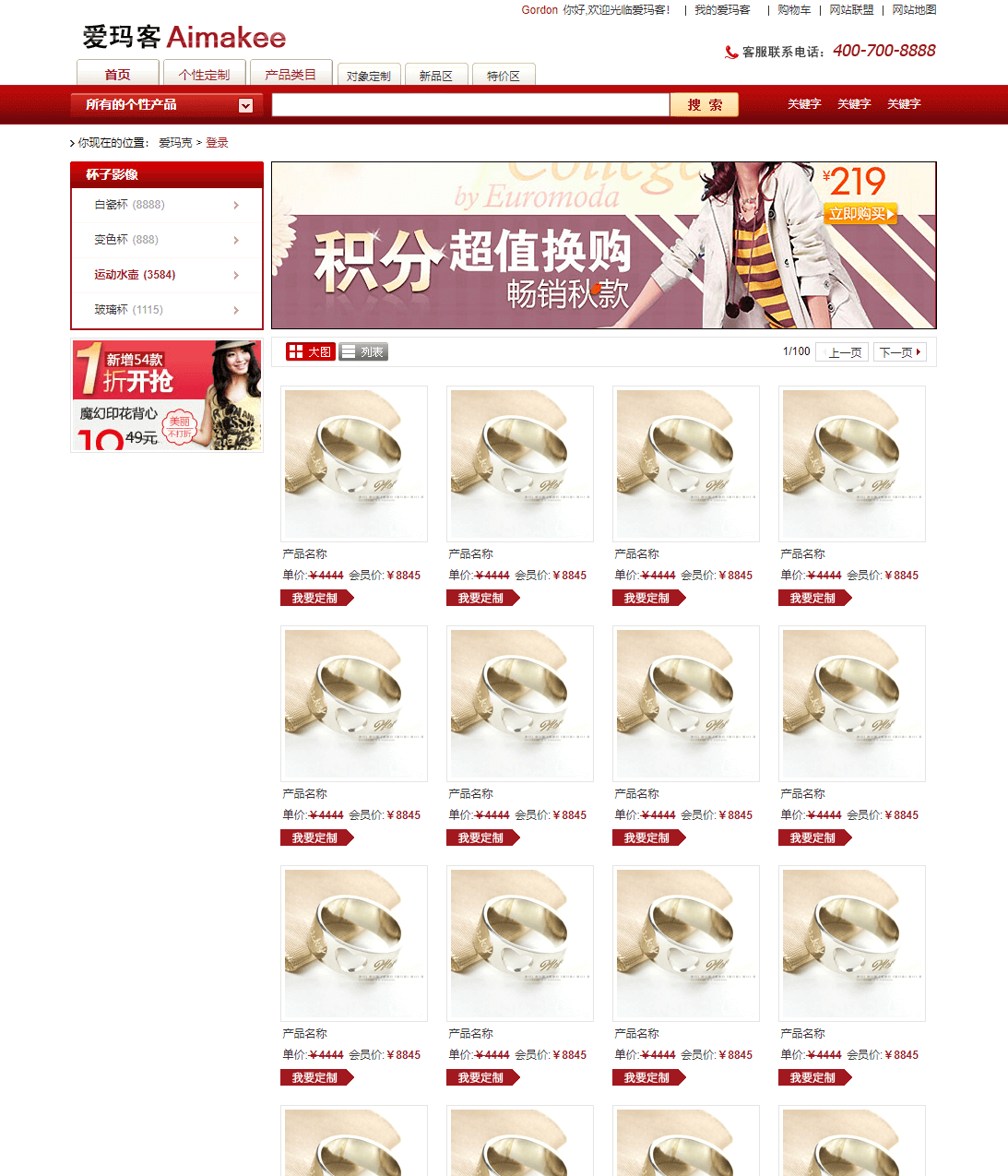
1, Work display




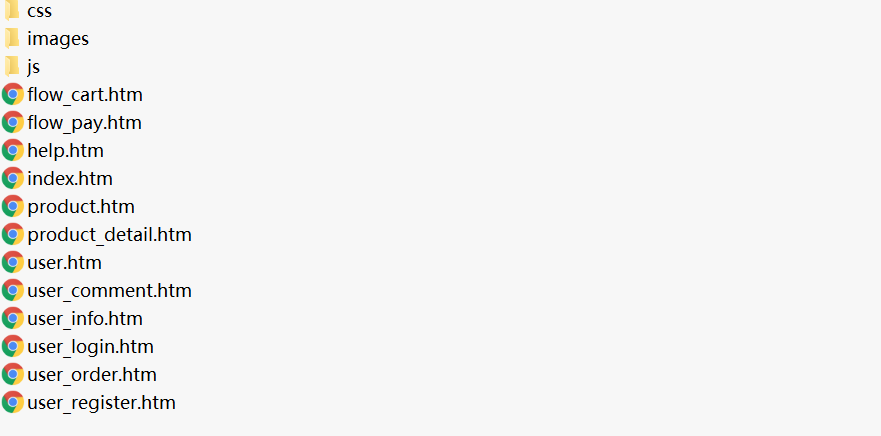
2, File directory

3, Code implementation
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link type="text/css" rel="stylesheet" href="css/common.css" />
<link type="text/css" rel="stylesheet" href="css/user.css" />
<script type="text/javascript" src="js/common.js"></script>
<title>Emmak landing page</title>
</head>
<body onload="margin_top_height();">
<div id="wrap">
<div class="header">
<ul id="QuickMenu">
<li class="my_account"><a href="#"> Gordon < / a > < span > Hello, welcome to Emma! < / span ></li>
<li class="my_icon" onmouseover="view_account()"><a href="user.htm">My Emma<span id="my_icon"></span></a></li>
<li class=""><a href="flow_cart.htm">Shopping Cart</a></li>
<li class=""><a href="#"> website alliance</a></li>
<li class="map"><a href="#"> Site Map</a></li>
</ul>
<ul id="my_account" class="my_account2" onmouseover="view_account()" onmouseout="hide_account()">
<li class="my_icon"><a href="user.htm">My Emma</a><span></span></li>
<li><a href="user_order.htm">My order</a></li>
<li><a href="user_credit.htm">My points</a></li>
<li><a href="#"> My coupons</a></li>
<li><a href="#"> Express query</a></li>
</ul>
<div id="logo">
<div class="logo"><a href="/" title="home page"><img src="images/logo.jpg" alt="Beiding home page" width="224" height="35" /></a></div>
<div class="contact_phone"><img src="images/contact_phone.jpg" alt="Beiding home page" width="233" height="17" /></div>
</div>
<div id="nav">
<ul class="mian_nav">
<li class="nav_index"><a href="index.htm" title="">home page</a></li>
<li class=""><a href="product_custom.htm" title="">Personalized customization</a></li>
<li class=""><a href="product.htm" title="">Product category</a></li>
</ul>
<ul class="sub_nav">
<li class=""><a href="#"Title =" "> object customization</a></li>
<li class=""><a href="#"Title =" "> new product area</a></li>
<li class=""><a href="#"Title =" "> special offer area</a></li>
</ul>
</div>
</div>
<div id="search">
<div class="search_con">
<div id="menu" class="menu2">
<div id="product_class" onmouseout="menu_style2(1)" onmouseover="menu_style2(2)">
<div class="product_class_txt">All personalized products<span id="icon1" class="icon_1"></span></div>
</div>
</div>
<ul id="menu_ul" class="hide" onmouseout="menu_style2(1)" onmouseover="menu_style2(2)">
<li id="foucs1" onmouseover="view_menu(1)" onmouseout="hide_menu(1)" >
<div><a href="#"> cup image < B class =" a_ Icon1 "> < / b > < / a > < span > white porcelain cup color changing cup < / span > < / div >
<ul>
<li class="one"><a href="#"> color changing cup < B class =" a_icon2 "></b></a></li>
<li><a href="#"> ceramic cup < B class =" a_ icon2"></b></a></li>
<li><a href="#"> Sports kettle < B class =" a_icon2 "></b></a></li>
</ul>
</li>
<li id="foucs2" onmouseover="view_menu(2)" onmouseout="hide_menu(2)" >
<div><a href="#"> cup image < B class =" a_ Icon1 "> < / b > < / a > < span > white porcelain cup color changing cup < / span > < / div >
<ul>
<li class="one"><a href="#"> color changing cup < B class =" a_icon2 "></b></a></li>
<li><a href="#"> ceramic cup < B class =" a_ icon2"></b></a></li>
<li><a href="#"> Sports kettle < B class =" a_icon2 "></b></a></li>
</ul>
</li>
<li id="foucs3" onmouseover="view_menu(3)" onmouseout="hide_menu(3)" >
<div><a href="#"> cup image < B class =" a_ Icon1 "> < / b > < / a > < span > white porcelain cup color changing cup < / span > < / div >
<ul>
<li class="one"><a href="#"> color changing cup < B class =" a_icon2 "></b></a></li>
<li><a href="#"> ceramic cup < B class =" a_ icon2"></b></a></li>
<li><a href="#"> Sports kettle < B class =" a_icon2 "></b></a></li>
</ul>
</li>
<li id="foucs4" onmouseover="view_menu(4)" onmouseout="hide_menu(4)" >
<div><a href="#"> cup image < B class =" a_ Icon1 "> < / b > < / a > < span > white porcelain cup color changing cup < / span > < / div >
<ul>
<li class="one"><a href="#"> color changing cup < B class =" a_icon2 "></b></a></li>
<li><a href="#"> ceramic cup < B class =" a_ icon2"></b></a></li>
<li><a href="#"> Sports kettle < B class =" a_icon2 "></b></a></li>
</ul>
</li>
</ul>
<div class="search_form">
<form method="post" action="">
<div class="search_txt"><input type="text" value="" name="" /></div>
<div class="search_sub"><input type="submit" value="" name="" /></div>
</form>
</div>
<ul class="search_keywords">
<li><a href="#"Title =" "> keyword</a></li>
<li><a href="#"Title =" "> keyword</a></li>
<li><a href="#"Title =" "> keyword</a></li>
</ul>
</div>
</div>
<div class="main">
<div class="location"><span class="icon"></span>Where you are now:<a href="#">Aramark </a>><a class="current_a" href="#"> login < / a > < / div >
<div class="login_con">
<div class="login_left">
<div class="login_title">Already a member, please log in</div>
<div class="login_form">
<form action="" method="post">
<div class="log_txt"><span class="txt">Account Name:</span><input type="text" name="username" value="" size="24" /></div>
<div class="log_pass"><span class="txt">dense Code:</span><input type="password" name="password" value="" size="24" /></div>
<div class="checkbox">
<input type="checkbox" name="checkbox" id="checkbox" /> Remember my password
</div>
<input type="submit" value="" name="" class="login_btn" />
</form>
</div>
</div>
<div class="login_right">
<div class="login_title1">If you are not a member, please register</div>
<div class="login_r_con">
<p class="color2">Friendly tips:</p>
<p>If you register as an Emma member, you can enjoy shopping discounts,<a href="#"> register now & gt; & gt</a></p>
</div>
</div>
</div>
</div>
<div class="footer">
<div class="sever">
<div class="array_in">
<ul>
<li class="title"><a href="#"> frequently asked questions</a></li>
<li><a href="#"> how to pay online</a></li>
<li><a href="#"> how to return the product if there is a problem</ a></li>
<li><a href="#"> delivery scope and tariff standard</a></li>
</ul>
</div>
<div class="array_in">
<ul>
<li class="title"><a href="#"> personalized customization</a></li>
<li><a href="#"> what is customization</a></li>
<li><a href="#"> how to customize</a></li>
</ul>
</div>
<div class="array_in">
<ul>
<li class="title"><a href="#"> production customization</a></li>
<li><a href="#"> gift making cycle</a></li>
<li><a href="#"> tips for gift maintenance</a></li>
</ul>
</div>
<div class="array_in">
<ul>
<li class="title"><a href="#"> payment and distribution</a></li>
<li><a href="#"> instructions for using Cardang coupons</a></li>
<li><a href="#"> how to buy</a></li>
<li><a href="#"> What are the payment methods</a></li>
</ul>
</div>
<div class="array_in">
<ul>
<li class="title"><a href="#"> after sales center</a></li>
<li><a href="#"> after sales service for gifts</a></li>
</ul>
</div>
<div class="array_in">
<ul>
<li class="title"><a href="#"> Customer Service Center</a></li>
<li><a href="#"> User Agreement</a></li>
<li><a href="#"> Customer Service Introduction</a></li>
</ul>
</div>
</div><!--end sever-->
<ul class="footer_link">
<li><a href="#"Title =" "> about us</a></li>
<li><a href="#"Title =" "> contact us</a></li>
<li><a href="#"Title =" "> Cooperative Alliance</a></li>
<li><a href="#"Title =" "> website map</a></li>
<li><a href="#"Title =" "> links</a></li>
</ul>
<div class="copyright">
<p>Copyright © 2008 - 2010 <a href="#" class="a_1">aimakee.com</a> . All Rights Reserved</p>
<p>Powered by <a href="#" class="a_2">DODI</a></p>
</div>
</div>
</div>
</body>
</html>
4, Get more source code
PC pays attention to us
5, Learning materials
A complete set of web front-end zero foundation - Introduction to advanced (Video + source code + development software + learning materials + interview questions) (Tutorial)
Suitable for entry-level to advanced children's shoes ~ send 1000 sets of HTML+CSS+JavaScript template websites

6, More source code
HTML5 final assessment homework source code * includes individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers and gifts Products, cars and others can meet the web design needs of College Students' Web homework. You can download what you like!