HTML5 final assignment: website design of art Mall - art shopping art mall web page (1 page) HTML+CSS+JavaScript student DW web page uses html+css to realize a static page (including source code)
Common web design topics include individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers, gifts Car, other web design topics, A + level homework, can meet the web design needs of College Students' Web homework, and those who like can be downloaded!
Get more source code
PC pays attention to us
🧡Author home page - more source code
Introduction to works
1. Introduction to web works: HTML final college students' web design homework A + level, you can download what you like, and the article page supports mobile PC responsive layout.
2. Web page work editing: after downloading the work, you can use any HTML editing software (such as DW, HBuilder, Notepad, vscade, Sublime, Webstorm, Notepad + +, etc.) to edit and modify the web page.
3. Web work technology: Div+CSS, mouse over effect, Table, navigation bar effect, banner, form, secondary and tertiary pages, video, audio elements, Flash, logo (source file) is designed, and the knowledge points required for basic final homework are fully covered.
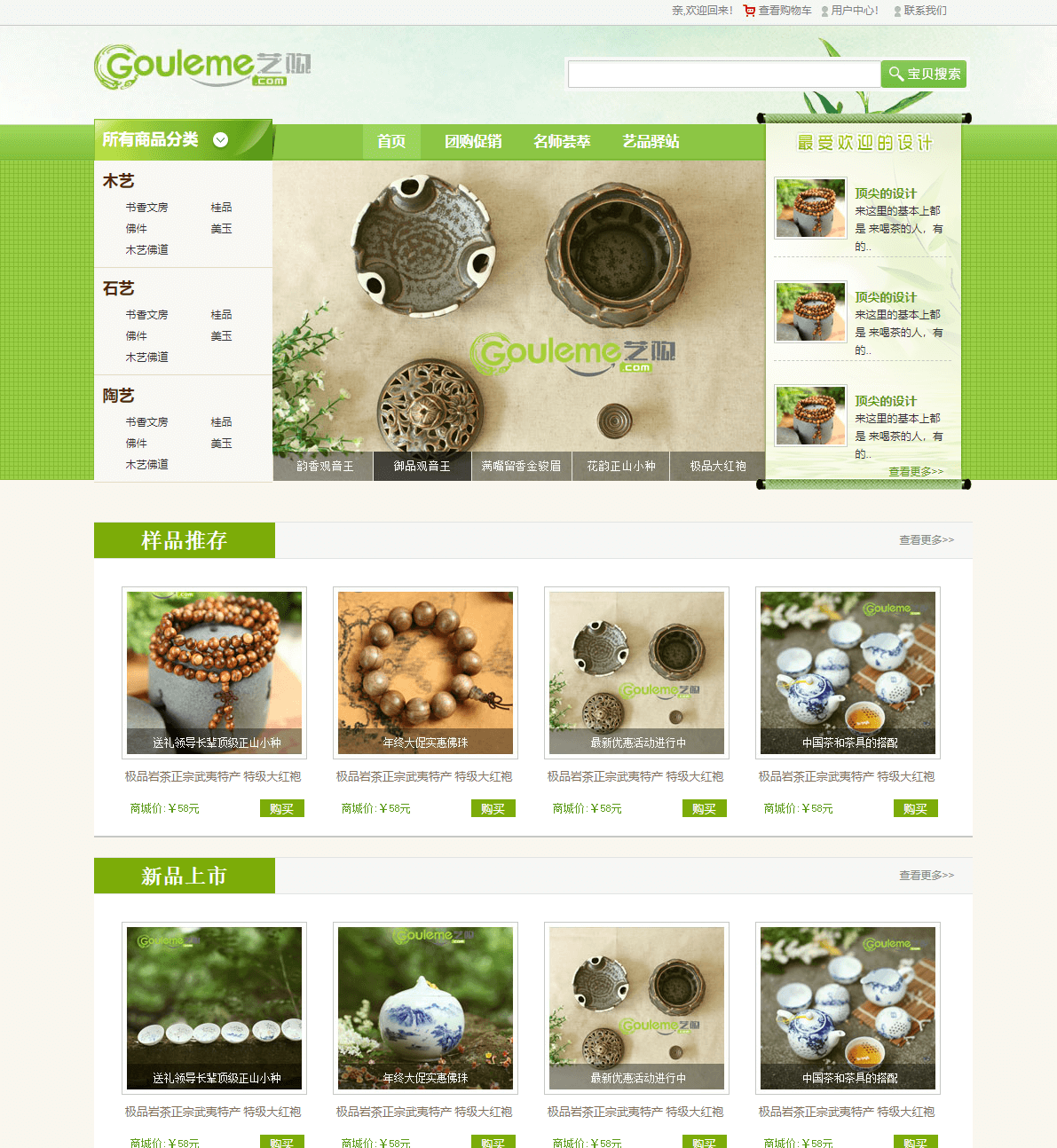
1, Work display


2, File directory

3, Code implementation
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Tesco mall</title> <link href="images/styel.css" rel="stylesheet"/> <link rel="shortcut icon" href="images/pic.ico" type="image/x-icon"> </head> <body> <div class="header"> <div class="top"> <div class="top1"> <a>dear,welcome back!</a> <a href="#"> < img SRC =" images / Top1. JPG "/ > View shopping cart</a> <a href="#"> < img SRC =" images / top2. JPG "/ > User Center</ a> <a href="#"> < img SRC =" images / top2. JPG "/ > contact us</a> </div> </div> <div class="logobg"> <div class="center"> <div class="logo"> <img src="images/logo.jpg" width="249" height="55" /> </div> <div class="search"> <input class="left" type="text" /><input class="right" type="button" style=" cursor:pointer;" value=""/> </div> </div> </div> <div class="bottom"> <div class="nav"> <a href="#"Class =" now "> Home Page</a> <a href="#"> group purchase promotion</a> <a href="#"> a gathering of famous teachers</a> <a href="#"> Art post station</a> </div> </div> </div> <div class="content"> <div class="top"> <div class="center"></div> <div class="left"> <div class="menu"><a>All commodity categories</a></div> <div class="tab"> <p>Wooden </p> <div class="left"> <a href="#"> study room</a> <a href="#"> Buddha pieces</a> <a href="#"> wood Buddhism and Taoism</a> </div> <div class="right"> <a href="#"> guipin</a> <a href="#"> Meiyu</a> </div> </div> <div class="tab"> <p>Stone art</p> <div class="left"> <a href="#"> study room</a> <a href="#"> Buddha pieces</a> <a href="#"> wood Buddhism and Taoism</a> </div> <div class="right"> <a href="#"> guipin</a> <a href="#"> Meiyu</a> </div> </div> <div class="tab"> <p>ceramics</p> <div class="left"> <a href="#"> study room</a> <a href="#"> Buddha pieces</a> <a href="#"> wood Buddhism and Taoism</a> </div> <div class="right"> <a href="#"> guipin</a> <a href="#"> Meiyu</a> </div> </div> </div> <div class="right"> <div class="title"></div> <div class="tab"> <div class="left"></div> <div class="rigft"> <a class="now">Top design</a> <a>People who come here are basically</a> <a>Tea drinkers, yes..</a> </div> </div> <div class="tab"> <div class="left"></div> <div class="rigft"> <a class="now">Top design</a> <a>People who come here are basically</a> <a>Tea drinkers, yes..</a> </div> </div> <div class="tab tab1"> <div class="left"></div> <div class="rigft"> <a class="now">Top design</a> <a>People who come here are basically</a> <a>Tea drinkers, yes..</a> </div> </div> <div class="bottom"> <a href="#"> see more > ></a> </div> </div> <div class="clear"></div> </div> </div> <div class="main"> <div class="menu menu1"> <div class="tab"><samp>Sample push</samp><a href="#"> see more > > < / a > < / div > <div class="com"> <a href="#" class="ex01"> <img src="images/ex_02.jpg" width="207" height="193" /> <p>Best rock tea authentic Wuyi specialty super grade Dahongpao</p> <div class="bottom"><samp>Price :¥58 element</samp><input type="button" style=" cursor:pointer;" value="purchase" /></div> </a> <a href="#" class="ex01"> <img src="images/ex_03.jpg" width="207" height="193" /> <p>Best rock tea authentic Wuyi specialty super grade Dahongpao</p> <div class="bottom"><samp>Price :¥58 element</samp><input type="button" style=" cursor:pointer;" value="purchase" /></div> </a> <a href="#" class="ex01"> <img src="images/ex_04.jpg" width="207" height="193" /> <p>Best rock tea authentic Wuyi specialty super grade Dahongpao</p> <div class="bottom"><samp>Price :¥58 element</samp><input type="button" style=" cursor:pointer;" value="purchase" /></div> </a> <a href="#" class="ex01"> <img src="images/ex_05.jpg" width="207" height="193" /> <p>Best rock tea authentic Wuyi specialty super grade Dahongpao</p> <div class="bottom"><samp>Price :¥58 element</samp><input type="button" style=" cursor:pointer;" value="purchase" /></div> </a> </div> </div> <div class="menu menu2"> <div class="tab"><samp>new arrival</samp><a href="#"> see more > > < / a > < / div > <div class="com"> <a href="#" class="ex01"> <img src="images/ex_06.jpg" width="207" height="193" /> <p>Best rock tea authentic Wuyi specialty super grade Dahongpao</p> <div class="bottom"><samp>Price :¥58 element</samp><input type="button" style=" cursor:pointer;" value="purchase" /></div> </a> <a href="#" class="ex01"> <img src="images/ex_07.jpg" width="207" height="193" /> <p>Best rock tea authentic Wuyi specialty super grade Dahongpao</p> <div class="bottom"><samp>Price :¥58 element</samp><input type="button" style=" cursor:pointer;" value="purchase" /></div> </a> <a href="#" class="ex01"> <img src="images/ex_04.jpg" width="207" height="193" /> <p>Best rock tea authentic Wuyi specialty super grade Dahongpao</p> <div class="bottom"><samp>Price :¥58 element</samp><input type="button" style=" cursor:pointer;" value="purchase" /></div> </a> <a href="#" class="ex01"> <img src="images/ex_05.jpg" width="207" height="193" /> <p>Best rock tea authentic Wuyi specialty super grade Dahongpao</p> <div class="bottom"><samp>Price :¥58 element</samp><input type="button" style=" cursor:pointer;" value="purchase" /></div> </a> </div> </div> <div class="menu menu3"> <div class="tab"><samp>Hot goods</samp><a href="#"> see more > > < / a > < / div > <div class="com"> <a href="#" class="ex01"> <img src="images/ex_02.jpg" width="207" height="193" /> <p>Best rock tea authentic Wuyi specialty super grade Dahongpao</p> <div class="bottom"><samp>Price :¥58 element</samp><input type="button" style=" cursor:pointer;" value="purchase" /></div> </a> <a href="#" class="ex01"> <img src="images/ex_03.jpg" width="207" height="193" /> <p>Best rock tea authentic Wuyi specialty super grade Dahongpao</p> <div class="bottom"><samp>Price :¥58 element</samp><input type="button" style=" cursor:pointer;" value="purchase" /></div> </a> <a href="#" class="ex01"> <img src="images/ex_04.jpg" width="207" height="193" /> <p>Best rock tea authentic Wuyi specialty super grade Dahongpao</p> <div class="bottom"><samp>Price :¥58 element</samp><input type="button" style=" cursor:pointer;" value="purchase" /></div> </a> <a href="#" class="ex01"> <img src="images/ex_05.jpg" width="207" height="193" /> <p>Best rock tea authentic Wuyi specialty super grade Dahongpao</p> <div class="bottom"><samp>Price :¥58 element</samp><input type="button" style=" cursor:pointer;" value="purchase" /></div> </a> </div> </div> </div> <div class="bottom"> <div class="top"> <a class="a1">Quality assurance</a> <a class="a2">Distribution guarantee</a> <a class="a3">Service guarantee</a> <a class="a4">Distribution guide</a> <a class="a5">7 Days return</a> </div> <div class="content"> <div class="b1"> <h1 >Official Hotline</h1> <h2>400-123-456</h2> <h3>Customer service email</h3> <h4>12345678@163.com</h4> </div> <div class="b"> <h1 class="c1">Company profile</h1> <h2>Account self service</h2> <h2>New user registration</h2> <h2>How to place an order</h2> </div> <div class="b"> <h1 class="c2">contact us</h1> <h2>account number & Password problem</h2> <h2>Shortage registration</h2> </div> <div class="b"> <h1 class="c3">Privacy protection</h1> <h2>Return and exchange principles and procedures</h2> <h2>Service guarantee commitment</h2> <h2>Inspection and signing</h2> </div> <div class="b"> <h1 class="c4">Disclaimer</h1> <h2>Payment method</h2> <h2>Introduction to online payment</h2> <h2>Remittance order collection</h2> </div> </div> <div class="clear"></div> </div> <div class="bottom2"> © 2005-2013 All rights reserved 5th floor, No. 95, Dongyue Road, Chashan village, Chashan Town, Dongguan City, Guangdong Province E-mail: 123456789@qq.com </div> </body> </html>
4, Get more source code
PC pays attention to us
5, Learning materials
A complete set of web front-end zero foundation - Introduction to advanced (Video + source code + development software + learning materials + interview questions) (Tutorial)
Suitable for entry-level to advanced children's shoes ~ send 1000 sets of HTML+CSS+JavaScript template websites

6, More source code
HTML5 final assessment homework source code * includes individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers Gifts, cars and others can meet the web design needs of College Students' Web homework. You can download what you like!