1. Introduction
When using appium to write app automation, we introduce the positioning of relevant elements of toast. We often encounter some toast in the process of Web UI testing. How do we test this toast? Today, brother Hong will introduce it in two articles.
2. What is toast?
3. Locate toast
How to locate the elements of this toast class will disappear in the blink of an eye. Don't worry. Listen to brother Hong slowly.
3.1 first method
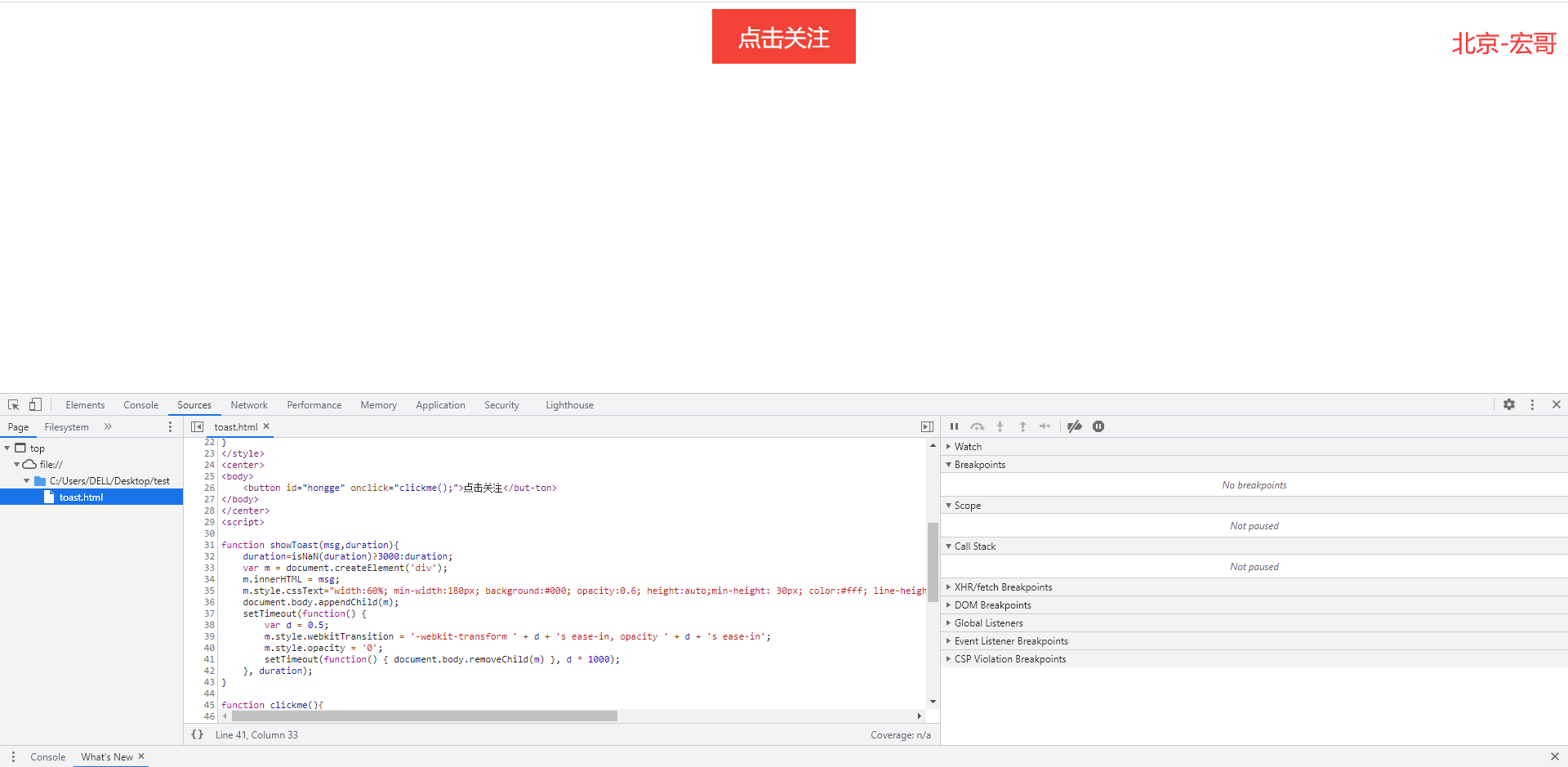
1. How to position it? Brother Hong introduces you to a little skill. Open chrome F12 page and enter Sources, as shown in the following figure:

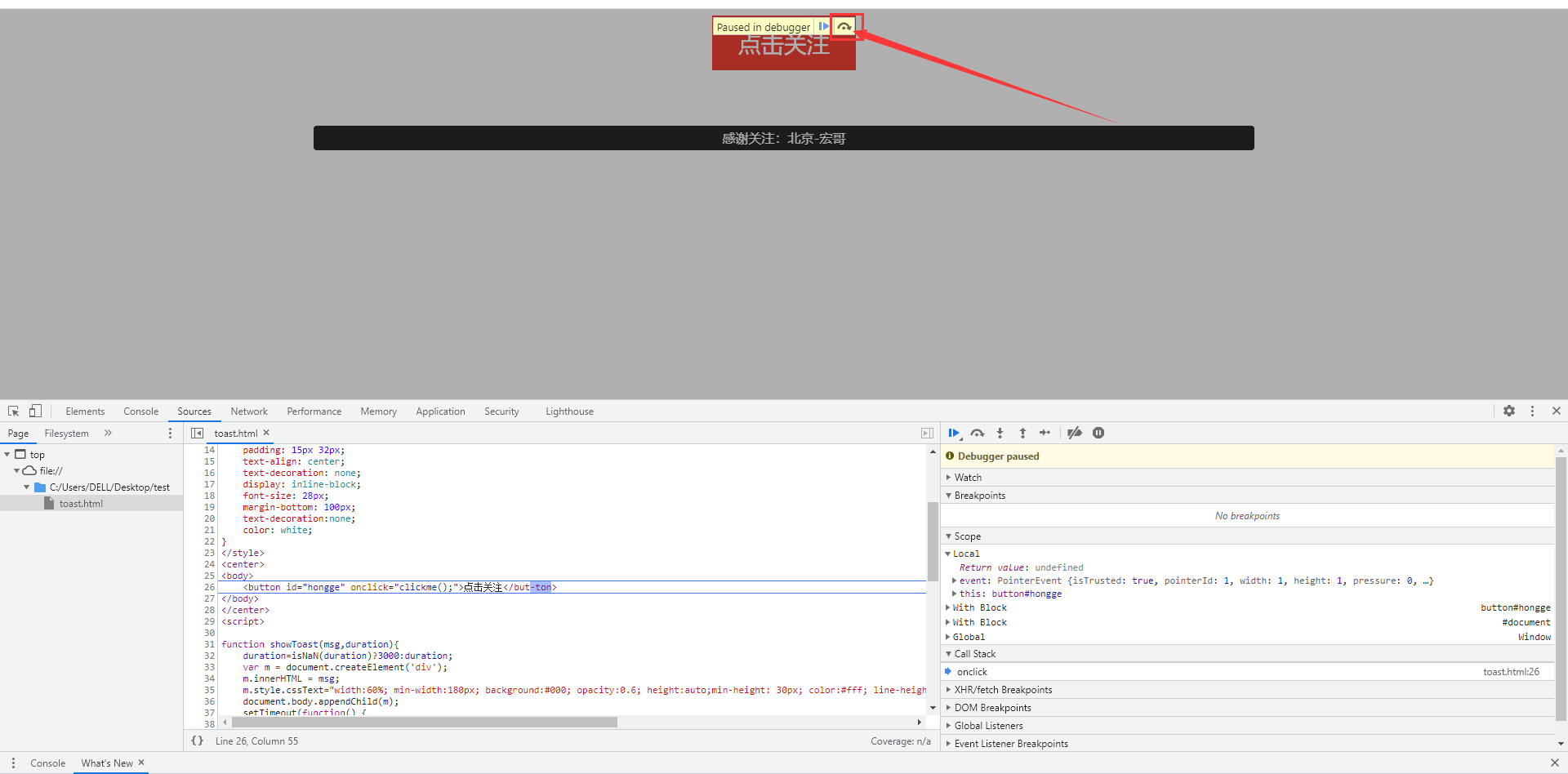
2. Click pause, and then locate through Elements. As shown in the figure below:

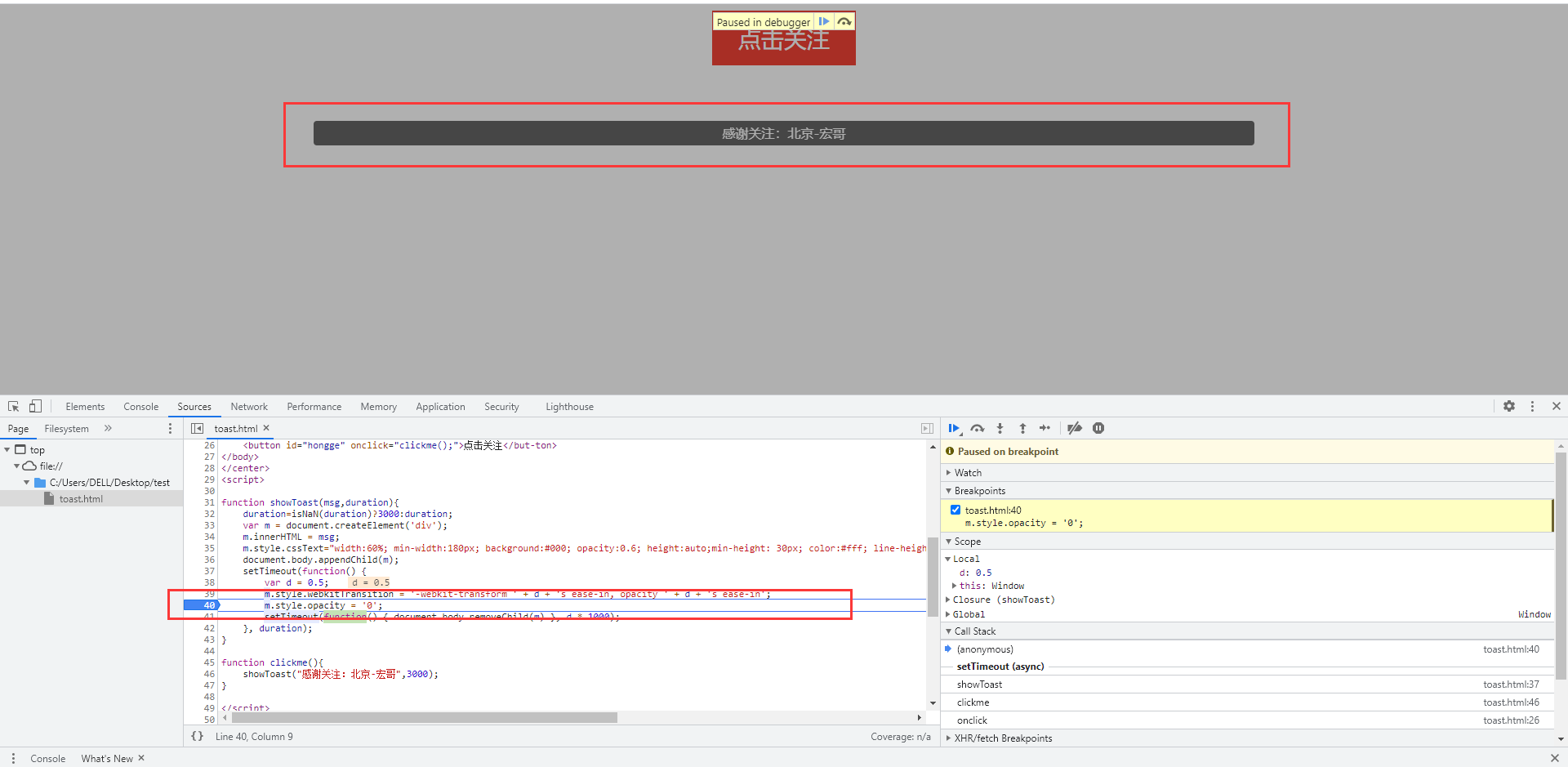
3. Click the "follow" button, and then click the "next" button until the toast element appears: "thank you for your attention: Beijing - Hongge". As shown in the figure below:

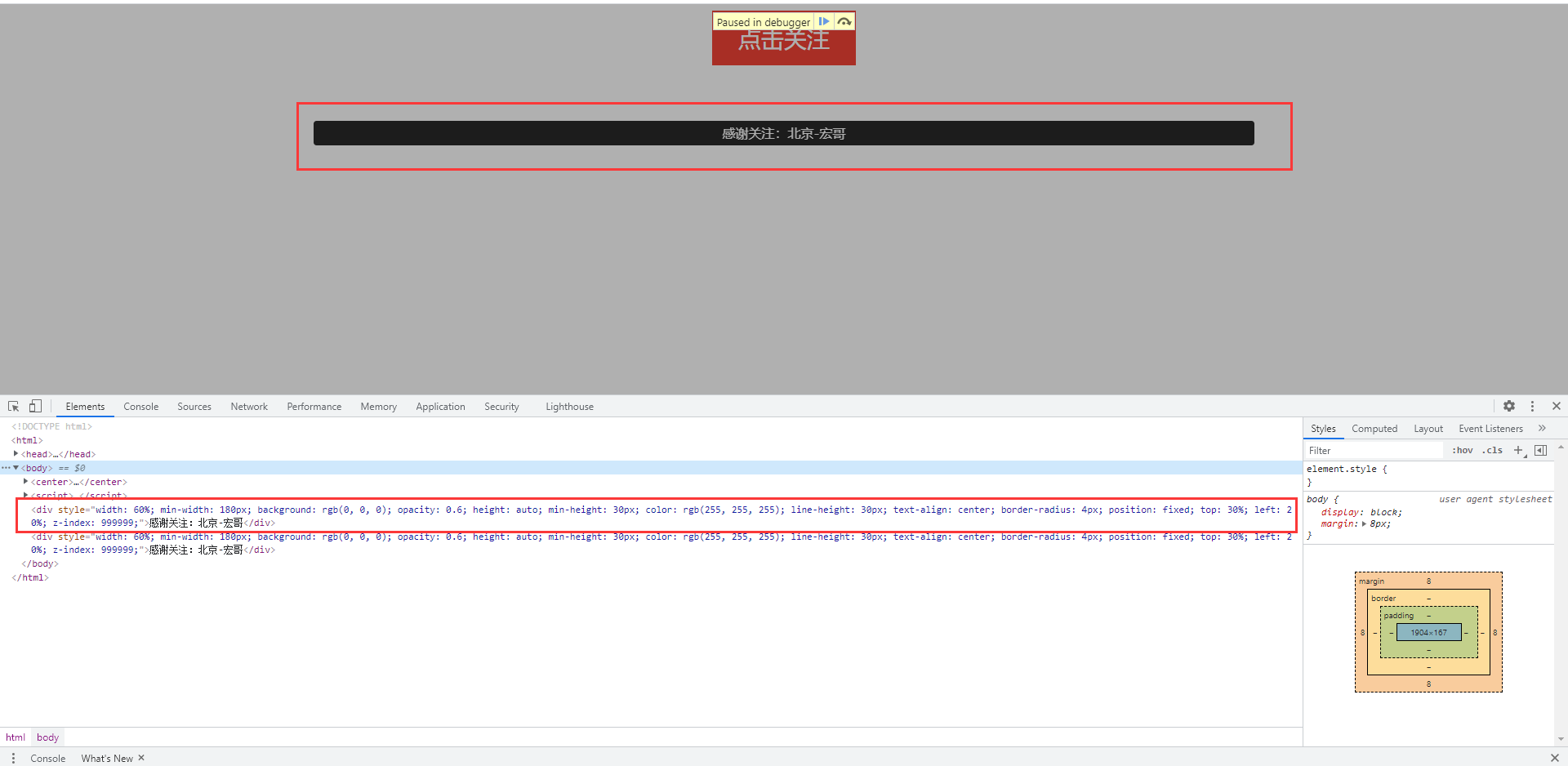
4. Switch to the "Elements" interface and view the Elements through normal positioning, as shown in the following figure:

3.2 second method
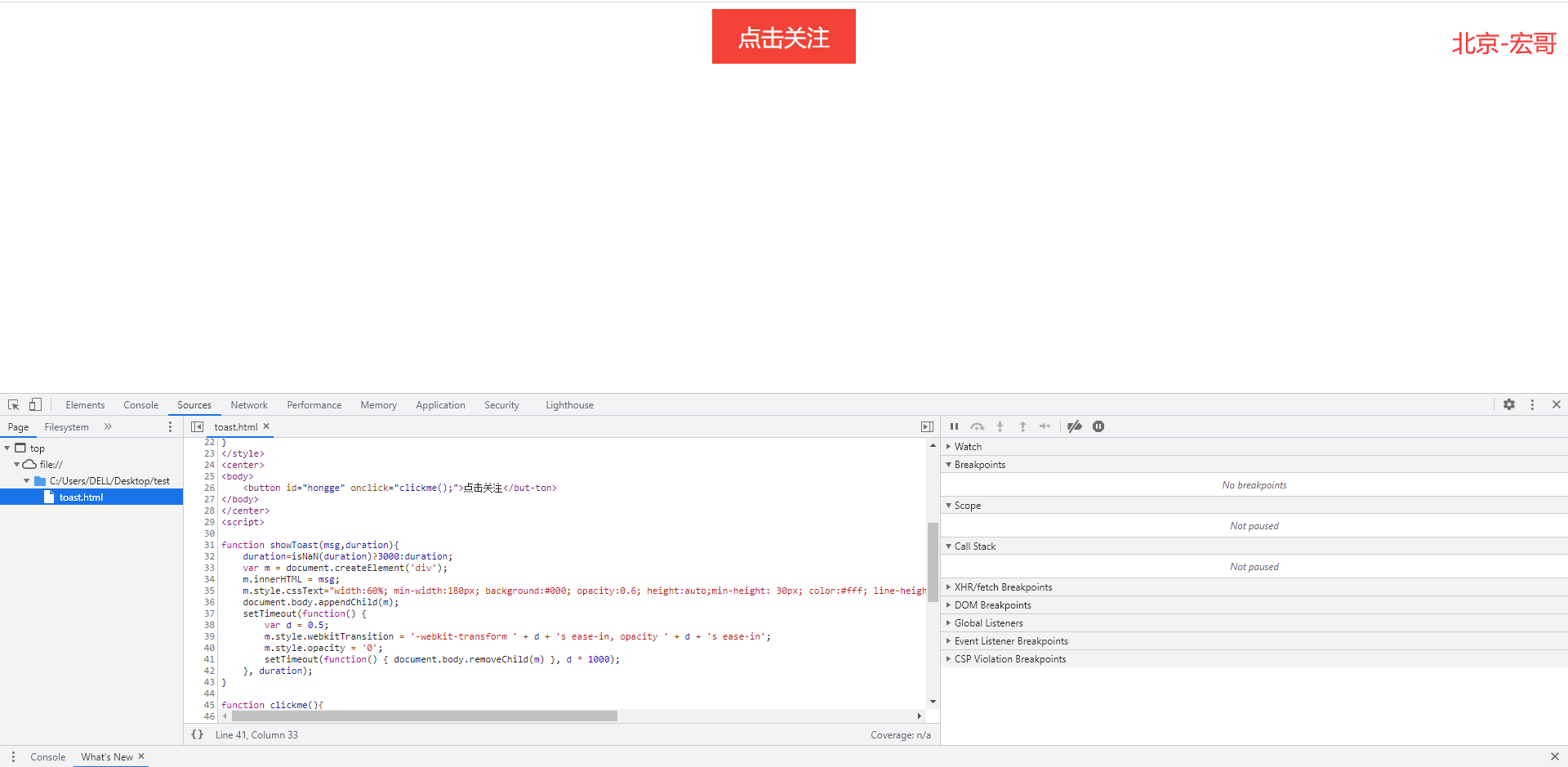
1. How to position it? Brother Hong introduces you to a little skill. Open chrome F12 page and enter Sources, as shown in the following figure:

2. Find the code that makes the toast element disappear in JavaScript, click the front of the code line and make a breakpoint. As shown in the figure below:

3. After clicking the "click to follow" button, the code runs to the breakpoint and stops, and then the toast element appears: "thank you for your attention: Beijing - Hongge", which will not disappear. As shown in the figure below:

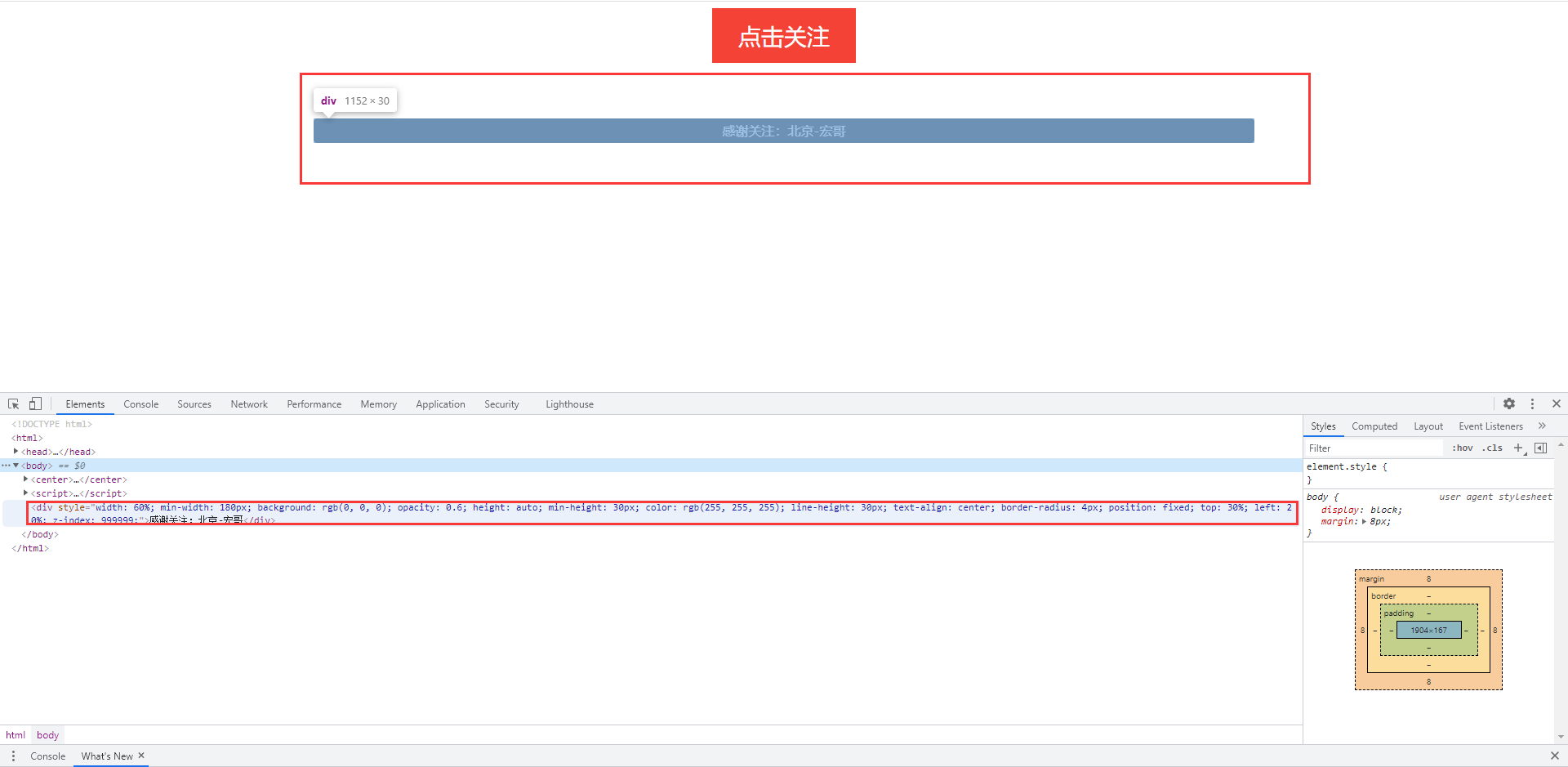
4. Switch to the "Elements" interface and view the Elements through normal positioning, as shown in the following figure:

4. Automation project practice
Brother Hong didn't find it for a long time. Brother Hong modified a small demo with reference to the online toast source code for automatic testing.
4.1 HTML code of demo page
1.html code: toast.html. As follows:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title>Beijing-Hongge</title> </head> <style> #hongge { background-color: #f44336; border: none; color: white; padding: 15px 32px; text-align: center; text-decoration: none; display: inline-block; font-size: 28px; margin-bottom: 100px; text-decoration:none; color: white; } </style> <center> <body> <button id="hongge" onclick="clickme();">Click follow</but-ton> </body> </center> <script> function showToast(msg,duration){ duration=isNaN(duration)?3000:duration; var m = document.createElement('div'); m.innerHTML = msg; m.style.cssText="width:60%; min-width:180px; background:#000; opacity:0.6; height:auto;min-height: 30px; color:#fff; line-height:30px; text-align:center; border-radius:4px; position:fixed; top:30%; left:20%; z-index:999999;"; document.body.appendChild(m); setTimeout(function() { var d = 0.5; m.style.webkitTransition = '-webkit-transform ' + d + 's ease-in, opacity ' + d + 's ease-in'; m.style.opacity = '0'; setTimeout(function() { document.body.removeChild(m) }, d * 1000); }, duration); } function clickme(){ showToast("Thanks for your attention: Beijing-Hongge",3000); } </script> </html>
4.2 code design

4.3 reference code
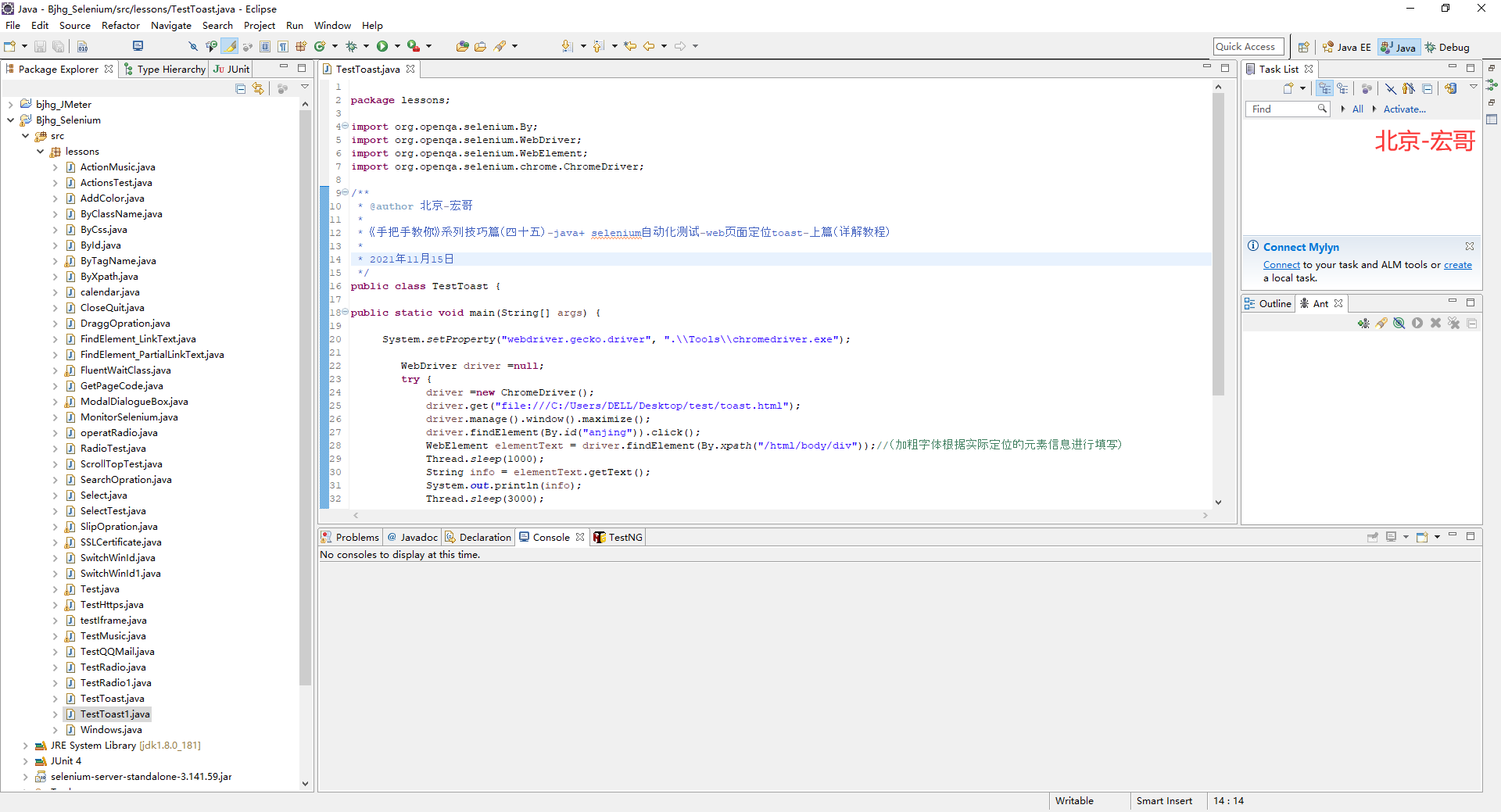
package lessons; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; /** * @author Beijing - Hongge * * <Teach you by hand series tips (45) - java+ selenium automated testing - web page positioning toast - Part 1 (detailed tutorial) * * 2021 November 15 */ public class TestToast { public static void main(String[] args) { System.setProperty("webdriver.gecko.driver", ".\\Tools\\chromedriver.exe"); WebDriver driver =null; try { driver =new ChromeDriver(); driver.get("file:///C:/Users/DELL/Desktop/test/toast.html"); driver.manage().window().maximize(); driver.findElement(By.id("anjing")).click(); WebElement elementText = driver.findElement(By.xpath("/html/body/div"));//(Bold font (fill in according to the actual positioning element information) Thread.sleep(1000); String info = elementText.getText(); System.out.println(info); Thread.sleep(3000); } catch (Exception e) { e.printStackTrace(); } finally{ System.out.println("end of execution,Close browser"); driver.quit(); } } }
4.4 operation code
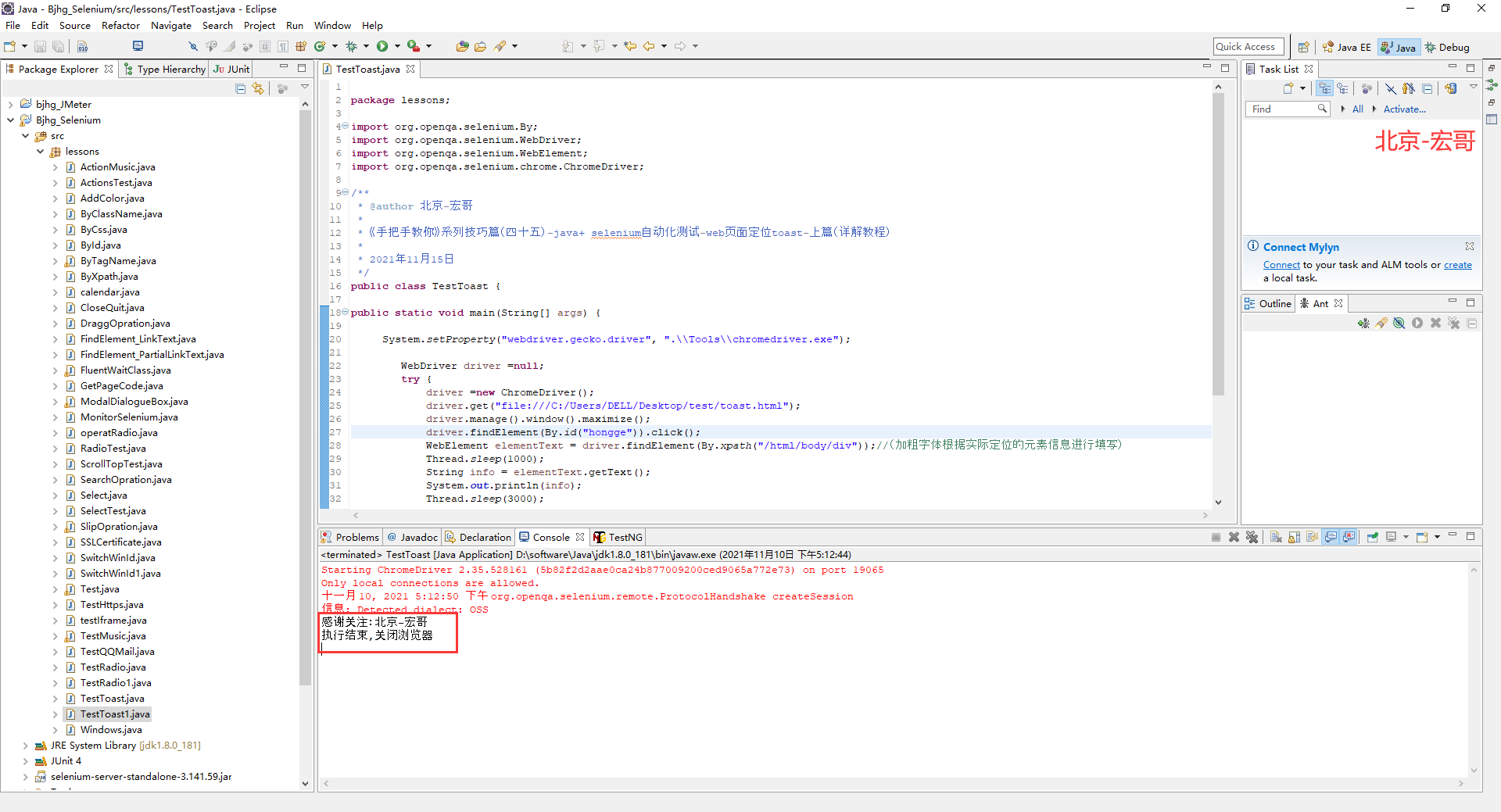
1. Run the code, right-click run as - > java appliance, and the console will output, as shown in the following figure:

2. After running the code, the action of the browser on the computer side is shown in the following small video:
5. Summary
Brother Hong personally feels that the click pause is similar to Chrome's debug debugging, but the debug is relatively simple, and the click pause is troublesome. If you can debug and understand the code, use debug. If you can't, click pause.