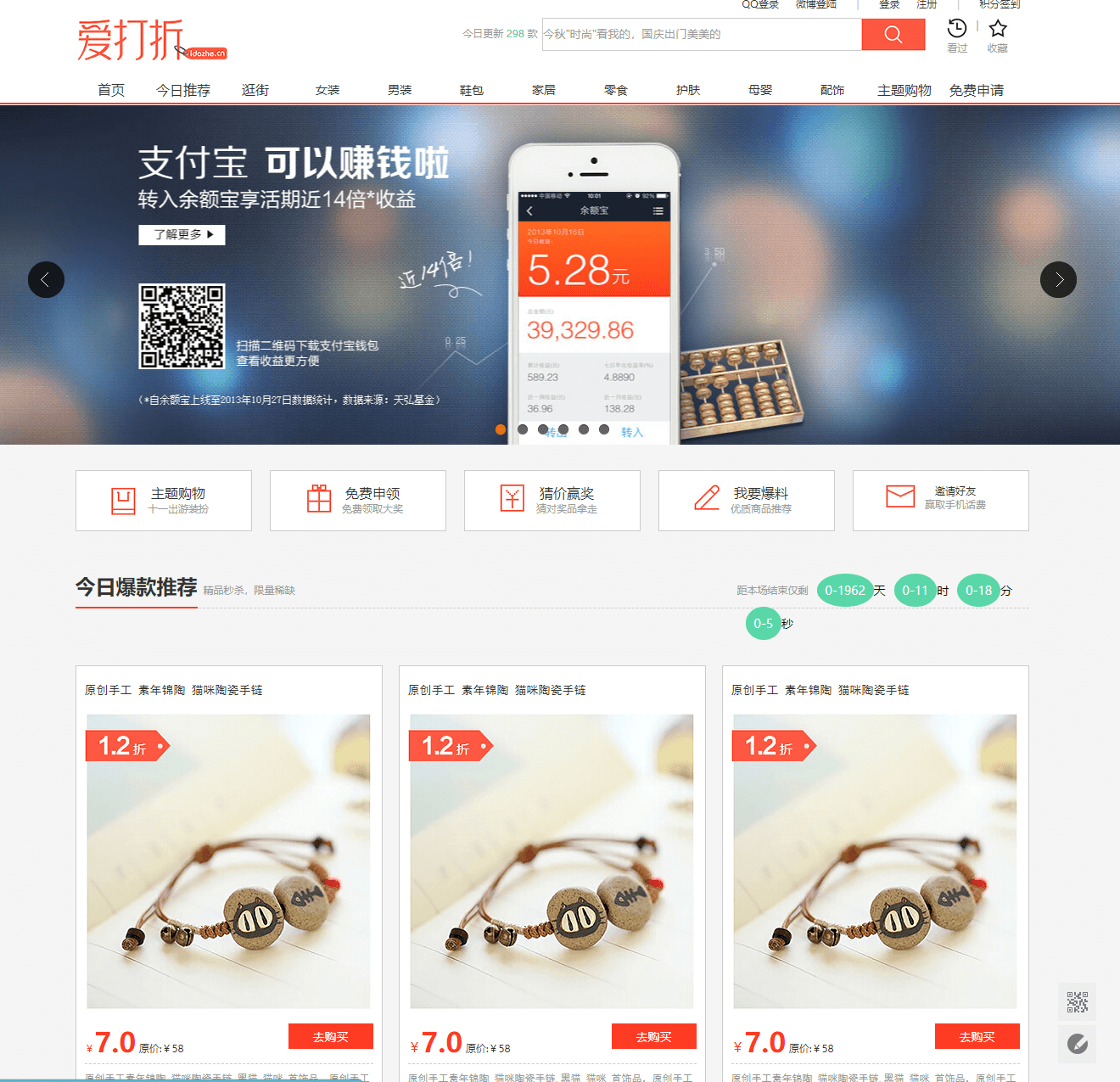
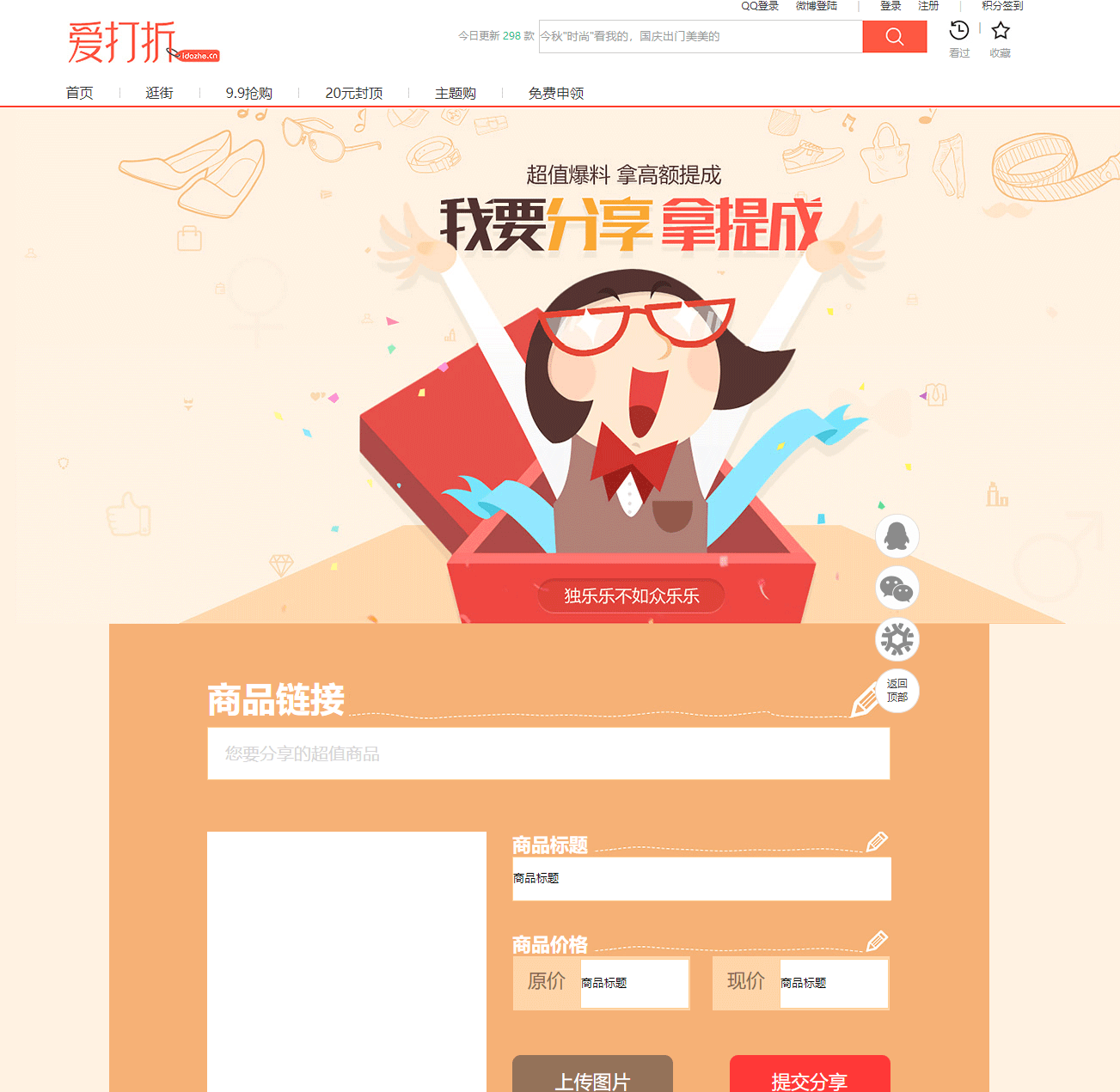
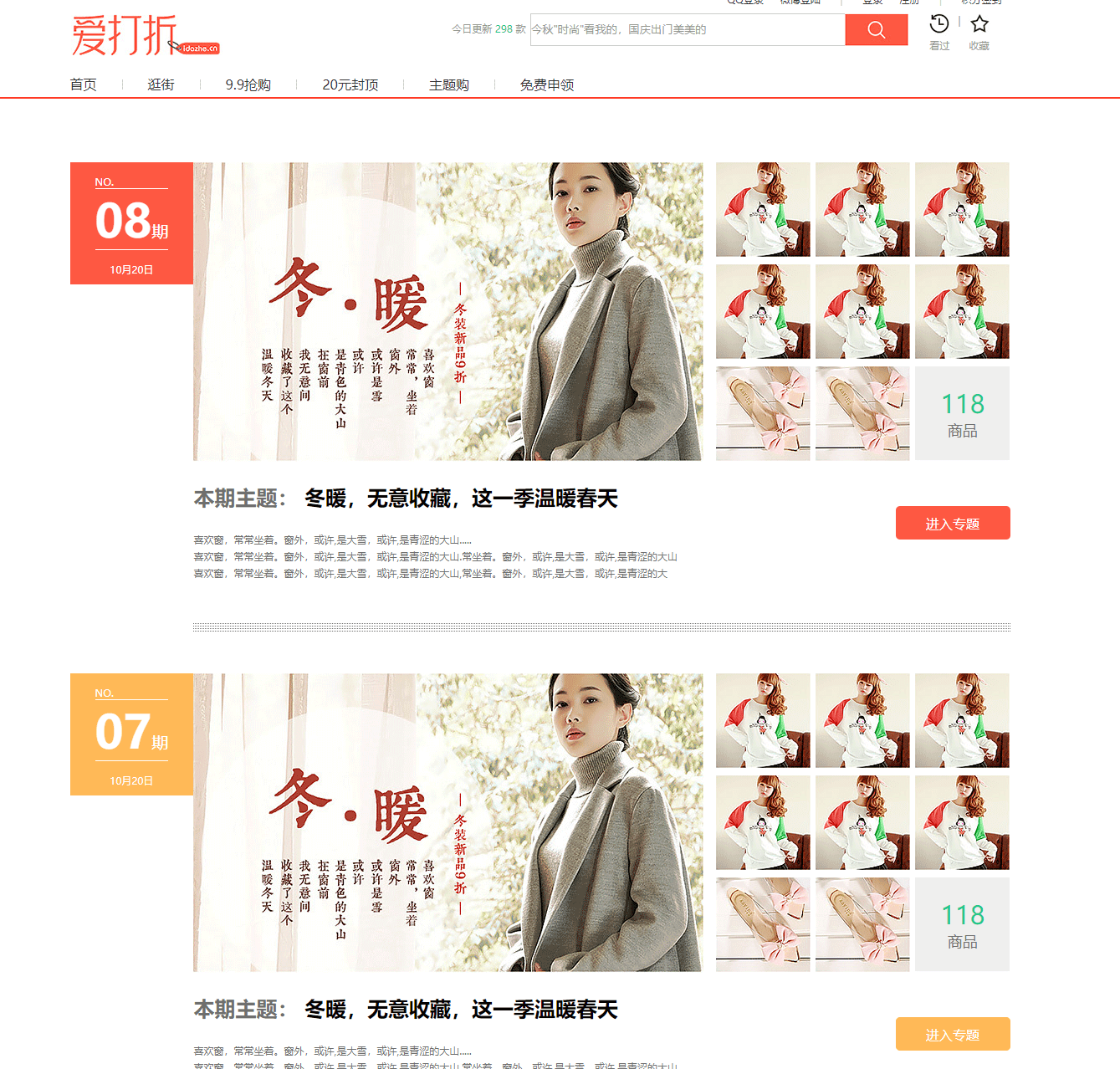
HTML5 final assignment: love discount e-commerce shopping website design - fresh love discount e-commerce shopping website (5 pages) HTML+CSS+JavaScript HTML web page design about e-commerce - online shopping
Common web design topics include individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers, gifts Car, other web design topics, A + level homework, can meet the web design needs of College Students' Web homework, and those who like can be downloaded!
Get more source code
PC pays attention to us
🧡Author home page - more source code
Introduction to works
1. Introduction to web works: HTML final college students' web design homework A + level, you can download what you like, and the article page supports mobile PC responsive layout.
2. Web page work editing: after downloading the work, you can use any HTML editing software (such as DW, HBuilder, Notepad, vscade, Sublime, Webstorm, Notepad + +, etc.) to edit and modify the web page.
3. Web work technology: Div+CSS, mouse over effect, Table, navigation bar effect, banner, form, secondary and tertiary pages, video, audio elements, Flash, logo (source file) is designed, and the knowledge points required for basic final homework are fully covered.
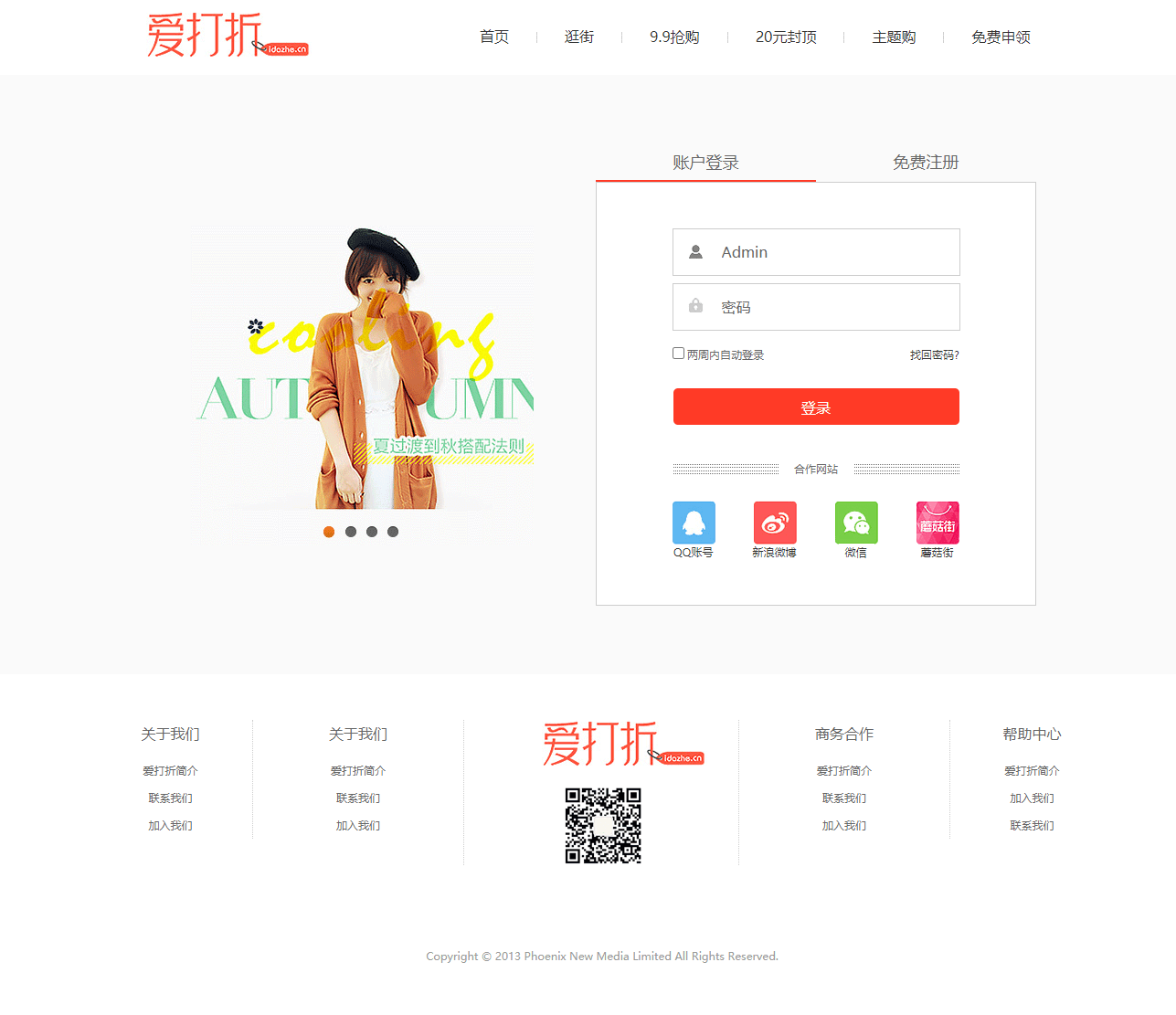
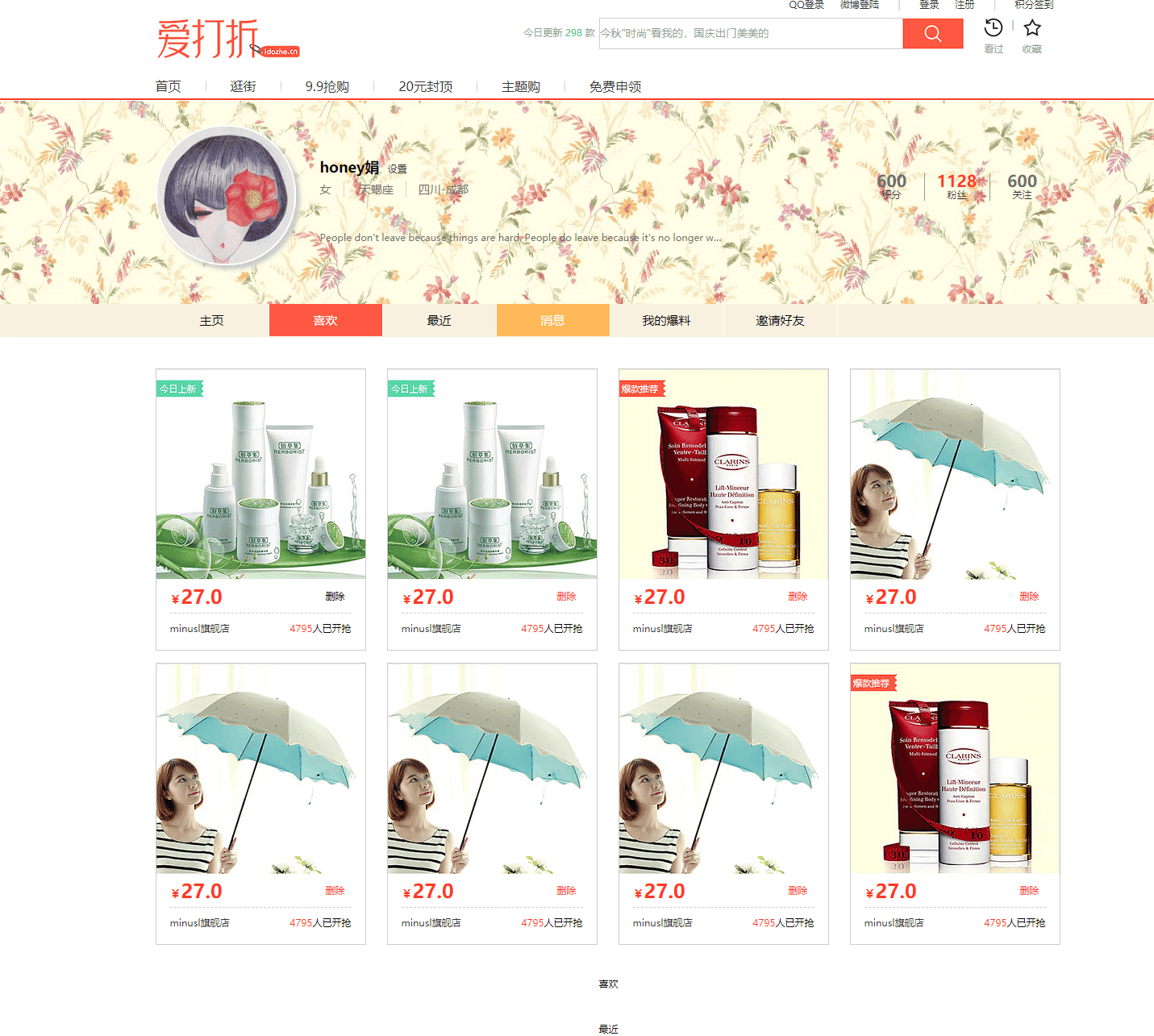
1, Work display





2, File directory

3, Code implementation
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Member Center</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="css/style.css" rel="stylesheet" type="text/css" />
<link href="css/member.css" rel="stylesheet" type="text/css" />
<script src="js/jquery.min.js" type="text/javascript"></script>
</head>
<body>
<div class="header">
<div class="topbar">
<span><a href="#">QQ Sign in</a></span><span><a href="#"> log in to < / a > < / span > & nbsp; < span class =" HR line ">|</span>
<span class="item"><a href="#">Sign in</a></span><span class="item"><a href="#"> register < / a > < / span > & nbsp< span class="hr-line">|</span>
<span class="orange"><a href="#"> integral check-in</a></span>
</div>
<div class="headbox">
<div class="logo"><img src="image/logo.png" /></div>
<div class="searchbox">
<div class="tips-num gray">Update today <span class="green">298</span> paragraph</div>
<form id="submitform">
<input id="searchText" type="text" class="text gray" value='this autumn"fashion"Look at me. It's beautiful to go out on national day' onFocus="if (this.value==this.defaultValue) this.value='';" onblur="if (this.value=='') this.value=this.defaultValue;"/>
<input id="searchSubmit" type="submit" value=""/>
</form>
<div class="tipswrap">
<div class="tipsbox">
<a href="#" />
<img src="image/tips-icon1.jpg" /></br>
<span class="gray">Yes</span>
</a>
</div>
<span class="gray">|</span>
<div class="tipsbox">
<a href="#" />
<img src="image/tips-icon2.jpg" /></br>
<span class="gray">Collection</span>
</a>
</div>
</div><!--tipswrap end--><div class="clear"></div>
</div><!--searchbox end-->
</div><!--headbox end-->
<div class="nav">
<ul>
<li class="font16"><a href="#"> Home Page</a></li>
<li class="mline m9m30"></li>
<li class="font16"><a href="#"> shopping</a></li>
<li class="mline m9m30"></li>
<li class="font16"><a href="#"> 9.9 rush purchase</a></li>
<li class="mline m9m30"></li>
<li class="font16"><a href="#"> 20 yuan cap</a></li>
<li class="mline m9m30"></li>
<li class="font16"><a href="#"> theme shopping</a></li>
<li class="mline m9m30"></li>
<li class="font16"><a href="#"> free application</a></li>
</ul>
</div>
</div><!--head end-->
<div class="banner-wrap">
<div class="banner">
<div class="userface fl"><img src="image/member/userface.png"></div>
<div class="userinfo fl">
<div><h2>honey Juan</h2><a href="#"/ > set < / a > < / div >
<div class="font14 grayer">
<span>female</span><span class="mline m0m15"></span>
<span>scorpio</span><span class="mline m0m15"></span><span>Sichuan-Chengdu</span>
</div>
<p class="tabtext grayer pt35">People don't leave because things are hard. People do leave because it's no longer worth it.</p>
</div>
<div class="useratten fl">
<ul class="clear">
<li>
<a href="#">
<strong class="grayer">600</strong><span>integral</span>
</a>
</li>
<li>
<a href="#">
<strong class="orange">1128</strong><span>fans</span>
</a>
</li>
<li style="border:none">
<a href="#">
<strong class="grayer">600</strong><span>follow</span>
</a>
</li>
</ul>
</div>
<div class="clear"></div>
</div>
</div><!--banner-wrap end -->
<div class="container pb">
<div class="subnav">
<ul>
<li>homepage</li>
<li class="bgorange white">like</li>
<li>lately</li>
<li class="bgyellow white">news</li>
<li>My disclosure</li>
<li>Invite friends</li>
</ul>
</div>
<div class="column pb50">
<div class="colwrap">
<div class="dress"><!--1-->
<div class="dresspic">
<a href="#"><img src="image/member/image1.png"></a>
</div>
<div class="dressprice">
<div class="sl"><a href="#" class="orange"><h3>¥</h3><h1>27.0</h1></a></div>
<div class="sr">
<span>delete</span>
</div>
<div class="clear"></div>
</div>
<div class="dressdetail">
<span class="sl"><a href="#"> minusl flagship store</a></span>
<span class="sr"><em class="orange">4795</em>People have robbed</span>
</div>
</div>
<div class="dress"><!--2-->
<div class="dresspic">
<a href="#"><img src="image/member/image1.png"></a>
</div>
<div class="dressprice">
<div class="sl"><a href="#" class="orange"><h3>¥</h3><h1>27.0</h1></a></div>
<div class="sr">
<a href="#"Class =" orange "> delete</a>
</div>
<div class="clear"></div>
</div>
<div class="dressdetail">
<span class="sl"><a href="#"> minusl flagship store</a></span>
<span class="sr"><em class="orange">4795</em>People have robbed</span>
</div>
</div>
<div class="dress"><!--3-->
<div class="dresspic">
<a href="#"><img src="image/member/image2.png"></a>
</div>
<div class="dressprice">
<div class="sl"><a href="#" class="orange"><h3>¥</h3><h1>27.0</h1></a></div>
<div class="sr">
<a href="#"Class =" orange "> delete</a>
</div>
<div class="clear"></div>
</div>
<div class="dressdetail">
<span class="sl"><a href="#"> minusl flagship store</a></span>
<span class="sr"><em class="orange">4795</em>People have robbed</span>
</div>
</div>
<div class="dress" style="margin-right:0;"><!--4-->
<div class="dresspic">
<a href="#"><img src="image/member/image3.png"></a>
</div>
<div class="dressprice">
<div class="sl"><a href="#" class="orange"><h3>¥</h3><h1>27.0</h1></a></div>
<div class="sr">
<a href="#"Class =" orange "> delete</a>
</div>
<div class="clear"></div>
</div>
<div class="dressdetail">
<span class="sl"><a href="#"> minusl flagship store</a></span>
<span class="sr"><em class="orange">4795</em>People have robbed</span>
</div>
</div>
<div class="dress mt" ><!--5-->
<div class="dresspic">
<a href="#"><img src="image/member/image4.png"></a>
</div>
<div class="dressprice">
<div class="sl"><a href="#" class="orange"><h3>¥</h3><h1>27.0</h1></a></div>
<div class="sr">
<a href="#"Class =" orange "> delete</a>
</div>
<div class="clear"></div>
</div>
<div class="dressdetail">
<span class="sl"><a href="#"> minusl flagship store</a></span>
<span class="sr"><em class="orange">4795</em>People have robbed</span>
</div>
</div>
<div class="dress mt"><!--6-->
<div class="dresspic">
<a href="#"><img src="image/member/image3.png"></a>
</div>
<div class="dressprice">
<div class="sl"><a href="#" class="orange"><h3>¥</h3><h1>27.0</h1></a></div>
<div class="sr">
<a href="#"Class =" orange "> delete</a>
</div>
<div class="clear"></div>
</div>
<div class="dressdetail">
<span class="sl"><a href="#"> minusl flagship store</a></span>
<span class="sr"><em class="orange">4795</em>People have robbed</span>
</div>
</div>
<div class="dress mt"><!--7-->
<div class="dresspic">
<a href="#"><img src="image/member/image4.png"></a>
</div>
<div class="dressprice">
<div class="sl"><a href="#" class="orange"><h3>¥</h3><h1>27.0</h1></a></div>
<div class="sr">
<a href="#"Class =" orange "> delete</a>
</div>
<div class="clear"></div>
</div>
<div class="dressdetail">
<span class="sl"><a href="#"> minusl flagship store</a></span>
<span class="sr"><em class="orange">4795</em>People have robbed</span>
</div>
</div>
<div class="dress mt" style="margin-right:0;"><!--8-->
<div class="dresspic">
<a href="#"><img src="image/member/image2.png"></a>
</div>
<div class="dressprice">
<div class="sl"><a href="#" class="orange"><h3>¥</h3><h1>27.0</h1></a></div>
<div class="sr">
<a href="#"Class =" orange "> delete</a>
</div>
<div class="clear"></div>
</div>
<div class="dressdetail">
<span class="sl"><a href="#"> minusl flagship store</a></span>
<span class="sr"><em class="orange">4795</em>People have robbed</span>
</div>
</div>
<div class="clear"></div>
</div><!--column wrap end-->
<div class="colwrap">like</div>
<div class="colwrap">lately</div>
<div class="colwrap">news</div>
<div class="colwrap">My disclosure</div>
<div class="colwrap">Invite friends</div>
</div>
<div class="clear"></div>
</div>
<div class="footer">
<div class="findbox">
<div class="find font16">
<span class="pt10">find</span>
</div>
</div>
<div class="footbox">
<div class="about">
<div class="font16 abtitle">About us</div>
<ul class="gray">
<li>Introduction to love discount</li>
<li>contact us</li>
<li>Join us</li>
</ul>
</div>
<div class="cooper">
<div class="font16 abtitle">About us</div>
<ul class="gray">
<li>Introduction to love discount</li>
<li>contact us</li>
<li>Join us</li>
</ul>
</div>
<div class="weixin">
<div class="wxlogo"><img src="image/logo.png"></div>
<div class="wxpic"></div>
</div>
<div class="cooper" style="border-right:1px dotted #CCC;">
<div class="font16 abtitle">Business cooperation</div>
<ul class="gray">
<li>Introduction to love discount</li>
<li>contact us</li>
<li>Join us</li>
</ul>
</div>
<div class="about" style="border:none;">
<div class="font16 abtitle">Help center</div>
<ul class="gray">
<li>Introduction to love discount</li>
<li>contact us</li>
<li>Join us</li>
</ul>
</div>
</div><!--footbox end-->
<div class="copyright gray">Copyright © 2013 Phoenix New Media Limited All Rights Reserved.</div>
</div><!--footer end-->
<script type="text/javascript">
$(".subnav ul li").click(function(){
$(".column .colwrap").hide().eq($(this).index()).show();
});
</script>
</body>
</html>
4, Get more source code
~Pay attention to me and praise the blog ~ bring you up knowledge every day!
Relevant issues can be learned from each other. You can pay attention to ↓ public Z to get more source code!

5, Learning materials
A complete set of web front-end zero foundation - Introduction to advanced (Video + source code + development software + learning materials + interview questions) (Tutorial)
Suitable for entry-level to advanced children's shoes ~ send 1000 sets of HTML+CSS+JavaScript template websites

6, More source code
HTML5 final assessment homework source code * includes individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers and gifts Products, cars and others can meet the web design needs of College Students' Web homework. You can download what you like!