matplotlib Data visualization
1. Brief introduction to Matplotlib
There are two ways to draw images: one is object-oriented (displayed), using Figure and axes, and the other is directly using plot.plot (implicit)
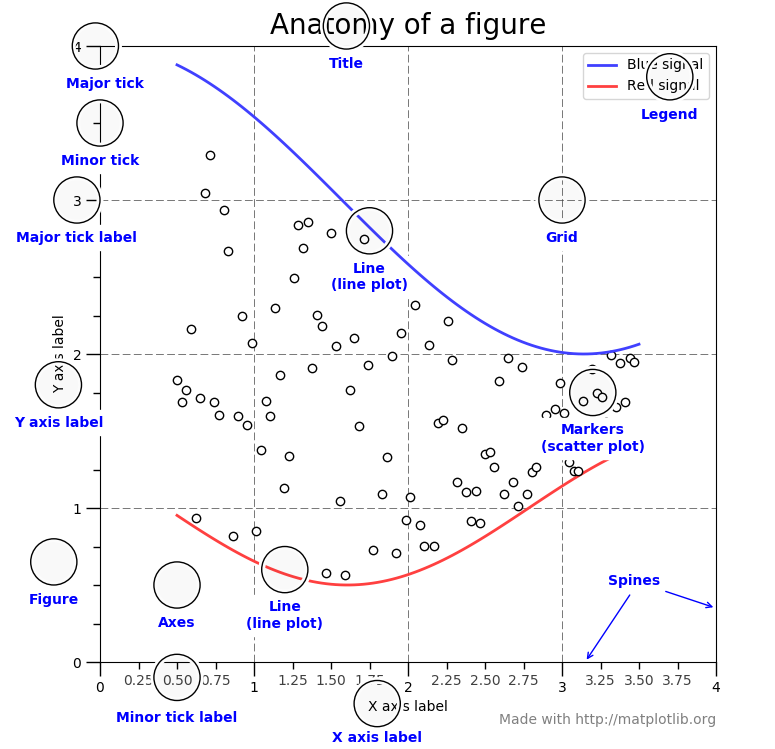
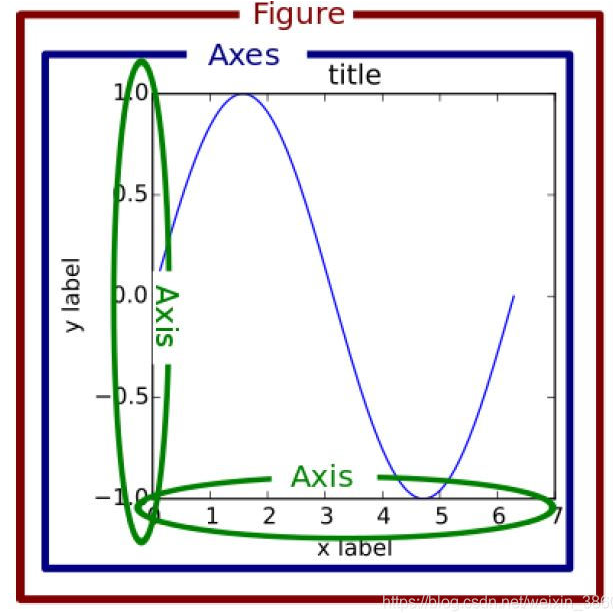
1. Image composition
- Figure, the top level, is used to accommodate all drawing elements
- Axes, which contains a large number of elements, can be used to construct a subgraph (a figure can be composed of one or more subgraphs)
- Axis, the subordinate level of axes, is used to handle all elements related to coordinate axes and grids
- Tick, a subordinate level of axis, is used to handle all scale related elements

2. Underlying structure of matplot
1. Three levels of API:
matplotlib.backend_bases.FigureCanvas represents the drawing area. All images are completed in the drawing area
matplotlib.backend_bases.Renderer represents a renderer, which can be roughly understood as a brush, and controls how to draw on figure canvas.
matplotlib.artist.Artist represents the specific chart component, that is, calling the Renderer interface to draw on Canvas.
2. Artist classification
1. primitive
-
It contains some standard image objects used in the drawing area, such as curve Line2D, text, Rectangle, image, etc
2. containers
-
The place where the basic elements are installed, including graphic figure, coordinate system Axes and coordinate Axis

2. Standard usage of Matplotlib
import matplotlib.pyplot as plt import numpy as np #step1 fig = plt.figure() #step2 ax = fig.add_subplot(2,1,1) #step3 t = np.arange(0.0,1.0,.01) s = np.sin(2 * np.pi * t) line, = ax.plot(t,s,color='blue',lw=2)
3. Detailed introduction to primitives
1. 2DLine:
An implementation style that connects all vertices, or a marker for each vertex
1. Common parameters:
xdata,ydata,linewidth,linestyle,color,marker,markersize
2. Method of setting attributes:
- Set in plot()
# 1) Set directly in the plot() function import matplotlib.pyplot as plt x = range(0,5) y = [2,5,7,8,10] plt.plot(x,y, linewidth=10) # Set the line thickness parameter to 10
- Get the line object and set the line object
# 2) Set the line object by obtaining the line object x = range(0,5) y = [2,5,7,8,10] line, = plt.plot(x, y, '-') line.set_antialiased(False) # Turn off anti aliasing
- Get the line attribute and set it with setp()
# 3) Get the line attribute and set it with the setp() function x = range(0,5) y = [2,5,7,8,10] lines = plt.plot(x, y) plt.setp(lines, color='r', linewidth=10)
3. Draw lines
-
Draw lines
-
pyplot method drawing
# 1. Plot with pyplot method import matplotlib.pyplot as plt x = range(0,5) y = [2,5,7,8,10] plt.plot(x,y)
- Line2D object painting
# 2. Line2D object drawing import matplotlib.pyplot as plt from matplotlib.lines import Line2D fig = plt.figure() ax = fig.add_subplot(111) line = Line2D(x, y) ax.add_line(line) ax.set_xlim(min(x), max(x)) ax.set_ylim(min(y), max(y)) plt.show()
-
Error bar drawing error line chart
-
Constructor main parameters:
x. y, yerr (y-axis horizontal error), xerr, fmt (line chart style), ecolor, elinewidth
import numpy as np import matplotlib.pyplot as plt fig = plt.figure() x = np.arange(10) y = 2.5 * np.sin(x / 20 * np.pi) yerr = np.linspace(0.05, 0.2, 10) plt.errorbar(x, y + 3, yerr=yerr, label='both limits (default)')
2. patches
1. Rectangle:
Generated by anchor xy and its width and height
-
hist histogram
-
Common parameters:
x. bins, range, density (display frequency statistics), histtype (bar, barstacked, setp, setpfilled), align (left, mid, right), log (True, indicating exponential scale), stacked (True, indicating stacked graph)
-
import matplotlib.pyplot as plt
import numpy as np
x=np.random.randint(0,100,100) #Generate 100 data between [0-100], i.e. dataset
bins=np.arange(0,101,10) #Set continuous boundary values, that is, the distribution interval of histogram [0,10], [10,20)
plt.hist(x,bins,color='fuchsia',alpha=0.5)#alpha sets the transparency, and 0 is fully transparent
plt.xlabel('scores')
plt.ylabel('count')
plt.xlim(0,100)#Set the x-axis distribution range (PLT. Show)
-
bar histogram
-
Common parameters:
left, height, alpha, width, color or facecolor, edgecolor, label
-
# bar plot histogram import matplotlib.pyplot as plt y = range(1,17) plt.bar(np.arange(16), y, alpha=0.5, width=0.5, color='yellow', edgecolor='red', label='The First Bar', lw=3)
# The Rectangle class draws a histogram #import matplotlib.pyplot as plt fig = plt.figure() ax1 = fig.add_subplot(111) for i in range(1,17): rect = plt.Rectangle((i+0.25,0),0.5,i)#Rectangle xy represents the lower left point ax1.add_patch(rect) ax1.set_xlim(0, 16) ax1.set_ylim(0, 16) plt.show()
2. Ploygon polygon
# Draw graphics with fill import matplotlib.pyplot as plt x = np.linspace(0, 5 * np.pi, 1000) y1 = np.sin(x) y2 = np.sin(2 * x) plt.fill(x, y1, color = "g", alpha = 0.3)#xy is an N × 2, which is the vertex of the polygon
3. Wedge wedge
Understanding: it is centered on the coordinates x and Y and the radius is r θ 1 sweep to θ 2 (in degrees), if the width is given, draw a partial wedge from the inner radius R - width to the outer radius R
- Pie pie chart
import matplotlib.pyplot as plt
labels = 'Frogs', 'Hogs', 'Dogs', 'Logs'
sizes = [15, 30, 45, 10] #Wedge shape, one-dimensional array
explode = (0, 0.1, 0, 0) #It specifies the fraction used to offset the radius of each wedge block
fig1, ax1 = plt.subplots()
ax1.pie(sizes, explode=explode, labels=labels, autopct='%1.1f%%', shadow=True, startangle=90) #label is used to specify the tag of each wedge block. The value is list or None
#autopct
#startangle the drawing angle at the beginning of the pie chart
ax1.axis('equal') # Equal aspect ratio ensures that pie is drawn as a circle.
plt.show()
3. collections
- The collections class is used to draw a collection of objects.
- Main parameters:
# Plotting scatter diagram with scatter x = [0,2,4,6,8,10] y = [10]*len(x) s = [20*2**n for n in range(len(x))] #Size plt.scatter(x,y,s=s) plt.show()
4. images
- Class for drawing image. imshow, the most commonly used class, can draw images according to an array
import matplotlib.pyplot as plt
import numpy as np
methods = [None, 'none', 'nearest', 'bilinear', 'bicubic', 'spline16',
'spline36', 'hanning', 'hamming', 'hermite', 'kaiser', 'quadric',
'catrom', 'gaussian', 'bessel', 'mitchell', 'sinc', 'lanczos']
grid = np.random.rand(4, 4)
fig, axs = plt.subplots(nrows=3, ncols=6, figsize=(9, 6),
subplot_kw={'xticks': [], 'yticks': []})
for ax, interp_method in zip(axs.flat, methods):
ax.imshow(grid, interpolation=interp_method, cmap='viridis')
ax.set_title(str(interp_method))
plt.tight_layout()
plt.show()
3. Object container
1. Figure container
matplotlib.figure.Figure is the container object at the top level of Artist, which contains all the elements in the diagram.
The background of a chart is a matrix Rectangle in Figure.patch. When we add Figure.add_subplot() or Figure.add_axes() to the chart, these will be added to Figure.axes
fig = plt.figure() ax1 = fig.add_subplot(211) # Make a 2 * 1 Diagram and select the first sub diagram ax2 = fig.add_axes([0.1, 0.1, 0.7, 0.3]) # Position parameters, four numbers represent (left,bottom,width,height) respectively print(ax1) print(fig.axes) # fig.axes contains two instances of subplot and axes, which have just been added
fig = plt.figure()
ax1 = fig.add_subplot(211)
for ax in fig.axes:#Modify ax by traversing axes
ax.grid(True)
Figure common attributes of container:
Figure.patch attribute: the background rectangle of figure
Figure.axes attribute: a list of axes instances (including Subplot)
Figure.images attribute: a list of FigureImages patch
Figure.lines attribute: a list of Line2D instances (rarely used)
Figure.genes attribute: a list of Figure Legend instances (different from axes.genes)
Figure.texts property: a list of text instances
2. Axes container
Axes contains a patch attribute, which is a Rectangle for Cartesian coordinates and a Circle for polar coordinates. This patch attribute determines the shape, background and border of the drawing area.
import numpy as np
import matplotlib.pyplot as plt
import matplotlib
fig = plt.figure()
ax = fig.add_subplot(111)
rect = ax.patch # The patch of axes is a Rectangle instance
rect.set_facecolor('green')
3. Axis container
The drawing of tick line, grid line, tick label and axis label includes the scale line, scale label, coordinate grid and axis title on the coordinate axis. Generally, you can configure the left scale and right scale of y axis independently, or the upper scale and lower scale of x axis independently.
# The results are displayed directly without print from IPython.core.interactiveshell import InteractiveShell InteractiveShell.ast_node_interactivity = "all" fig, ax = plt.subplots() x = range(0,5) y = [2,5,7,8,10] plt.plot(x, y, '-') axis = ax.xaxis # Axis is the X-axis object axis.get_ticklocs() # Get tick mark position axis.get_ticklabels() # Get the scale label list (a list of Text instances). You can control whether to output the tick label of minor or major through the minor=True|False keyword parameter. axis.get_ticklines() # Gets the list of tick marks (a list of Line2D instances). You can control whether to output the tick line of minor or major through the minor=True|False keyword parameter. axis.get_data_interval()# Get axis scale interval axis.get_view_interval()# Gets the interval of the axis viewing angle (position)
fig = plt.figure() # Create a new chart
rect = fig.patch # Rectangle instance and set it to yellow
rect.set_facecolor('lightgoldenrodyellow')
ax1 = fig.add_axes([0.1, 0.3, 0.4, 0.4]) # Create an axes object, starting from the position of (0.1,0.3), with both width and height of 0.4,
rect = ax1.patch # The rectangle of ax1 is set to gray
rect.set_facecolor('lightslategray')
for label in ax1.xaxis.get_ticklabels():
# Call the x-axis scale label instance, which is a text instance
label.set_color('red') # colour
label.set_rotation(45) # Rotation angle
label.set_fontsize(16) # font size
for line in ax1.yaxis.get_ticklines():
# Call the y-axis scale line instance, which is a Line2D instance
line.set_color('green') # colour
line.set_markersize(25) # marker size
line.set_markeredgewidth(2)# marker thickness
plt.show()
4. Tick container
matplotlib.axis.Tick is the last container object from Figure to Axes to Axis to Tick.
Tick includes tick, grid line instance and corresponding label.
import numpy as np
import matplotlib.pyplot as plt
import matplotlib
fig, ax = plt.subplots()
ax.plot(100*np.random.rand(20))
# Set the display format of ticker
formatter = matplotlib.ticker.FormatStrFormatter('$%1.2f')
ax.yaxis.set_major_formatter(formatter)
# Set the parameters of ticker. The right side is the spindle and the color is green
ax.yaxis.set_tick_params(which='major', labelcolor='green',
labelleft=False, labelright=True)
plt.show()
3. Layout format
1. Subgraph
1. Use plt.subplots to draw subgraphs in uniform state
fig, axs = plt.subplots(2, 5, figsize=(10, 4), sharex=True, sharey=True)
#The figsize parameter specifies the size of the entire canvas
#sharex and sharey indicate whether horizontal and vertical scales are shared, respectively
#The tight_layout function can adjust the relative size of the subgraph so that the characters do not overlap
fig.suptitle('Example 1', size=20)
for i in range(2):
for j in range(5):
axs[i][j].scatter(np.random.randn(10), np.random.randn(10))
axs[i][j].set_title('The first%d OK, No%d column'%(i+1,j+1))
axs[i][j].set_xlim(-5,5)
axs[i][j].set_ylim(-5,5)
if i==1: axs[i][j].set_xlabel('Abscissa')
if j==0: axs[i][j].set_ylabel('Ordinate')
fig.tight_layout()
N = 150 r = 2 * np.random.rand(N) theta = 2 * np.pi * np.random.rand(N) area = 200 * r**2 colors = theta plt.subplot(projection='polar') plt.scatter(theta, r, c=colors, s=area, cmap='hsv', alpha=0.75)
2. Use GridSpec to draw non-uniform subgraphs
The so-called non-uniformity includes two meanings. The first refers to that the scale of the graph is different, but there is no cross row or cross column. The second refers to that the graph is cross column or cross row
fig = plt.figure(figsize=(10, 4))
spec = fig.add_gridspec(nrows=2, ncols=5, width_ratios=[1,2,3,4,5], height_ratios=[1,3])
fig.suptitle('Example 2', size=20)
for i in range(2):
for j in range(5):
ax = fig.add_subplot(spec[i, j])
ax.scatter(np.random.randn(10), np.random.randn(10))
ax.set_title('The first%d OK, No%d column'%(i+1,j+1))
if i==1: ax.set_xlabel('Abscissa')
if j==0: ax.set_ylabel('Ordinate')
fig.tight_layout()
fig = plt.figure(figsize=(10, 4))
spec = fig.add_gridspec(nrows=2, ncols=6, width_ratios=[2,2.5,3,1,1.5,2], height_ratios=[1,2])
fig.suptitle('Example 3', size=20)
# sub1
ax = fig.add_subplot(spec[0, :3])
ax.scatter(np.random.randn(10), np.random.randn(10))
# sub2
ax = fig.add_subplot(spec[0, 3:5])
ax.scatter(np.random.randn(10), np.random.randn(10))
# sub3
ax = fig.add_subplot(spec[:, 5])
ax.scatter(np.random.randn(10), np.random.randn(10))
# sub4
ax = fig.add_subplot(spec[1, 0])
ax.scatter(np.random.randn(10), np.random.randn(10))
# sub5
ax = fig.add_subplot(spec[1, 1:5])
ax.scatter(np.random.randn(10), np.random.randn(10))
fig.tight_layout()
2. Methods on subgraphs
1. Graph drawing function similar to plt is defined on ax object
Commonly used are: plot, hist, scatter, bar, barh, pie
2. Drawing method of common straight lines:
axhline, axvline, axline (horizontal, vertical, any direction)
3. Gray grid can be added with grid
4. Use set_xscale, set_title, set_xlabel
You can set the regularity (logarithmic coordinates, etc.), title and axis name of the coordinate axis respectively
5. Legend, annotate, arrow and text objects can also be drawn accordingly
4. Text legend
1. Text on figure and Axes
[the external chain picture transfer fails. The source station may have an anti-theft chain mechanism. It is recommended to save the picture and upload it directly (img-bbkkw9u6-16387803886) (C: \ users \ nabai \ documents \ markdown picture \ image-20210707200007404.png)]
1. text
2. title and set_title
3. figtext and text
4. suptitle
5. xlabel and ylabel
6. Font attribute setting
7. Mathematical expression
2. Text on tick
1. Simple mode
2. Tick Locators and Formatters
Tick Locators and Formatters complete the setting of scale position and scale label
3. legend
5. Style and color
1. Drawing style of matplot
1. Preset style
import matplotlib as mpl import matplotlib.pyplot as plt import numpy as np
plt.style.use('default')
plt.plot([1,2,3,4],[2,3,4,5])
print(plt.style.available)
['Solarize_Light2', '_classic_test_patch', 'bmh', 'classic', 'dark_background', 'fast', 'fivethirtyeight', 'ggplot', 'grayscale', 'seaborn', 'seaborn-bright', 'seaborn-colorblind', 'seaborn-dark', 'seaborn-dark-palette', 'seaborn-darkgrid', 'seaborn-deep', 'seaborn-muted', 'seaborn-notebook', 'seaborn-paper', 'seaborn-pastel', 'seaborn-poster', 'seaborn-talk', 'seaborn-ticks', 'seaborn-white', 'seaborn-whitegrid', 'tableau-colorblind10']
2. Custom style
Create a style list with the suffix mplstyle under any path, edit the file and add the following style contents
axes.titlesize : 24
axes.labelsize : 20
lines.linewidth : 3
lines.markersize : 10
xtick.labelsize : 16
ytick.labelsize : 16
plt.style.use('file/presentation.mplstyle')
plt.plot([1,2,3,4],[2,3,4,5])
3. Set rcparams
We can also change the style by modifying the default rc settings. All rc settings are saved in a variable called matplotlib.rcParams.
mpl.rcParams['lines.linewidth'] = 2 mpl.rcParams['lines.linestyle'] = '--' plt.plot([1,2,3,4],[2,3,4,5])
mpl.rc('lines', linewidth=4, linestyle='-.')
plt.plot([1,2,3,4],[2,3,4,5])
4. Modify the matplotlibrc file
# Find the path to the matplotlibrc file mpl.matplotlib_fname()
2. Color setting of Matplotlib
1. RGB or RGBA
# The color is represented by floating-point numbers between [0,1], and the four components are (red, green, blue, alpha) in order, where alpha transparency can be omitted plt.plot([1,2,3],[4,5,6],color=(0.1, 0.2, 0.5)) plt.plot([4,5,6],[1,2,3],color=(0.1, 0.2, 0.5, 0.5))