All the above mentioned have personal servers and domain names. What should we do if we want to build our own website without servers and domain names?
GitHub hosts each user's warehouse. Using this warehouse, you can provide users with a static website for free. You don't even need to apply for a domain name. This is what we often call GitHub pages.
Hexo is a static blog framework. Based on Node.js, Markdown articles are generated into a static web page through the rendering engine.
The combination of the two can build your own blog.
hexo official website: https://hexo.io/zh-cn/docs/themes.html
1. Install git
git download address: https://git-scm.com/downloads
After git installation is completed, right-click the folder to display Git Gui Here and Git Bash Here options, indicating that the installation is successful:

2. Install Node
Download: https://nodejs.org/en/download/
npm modules are installed in the new version of nodes

If an error is reported when node -v is executed, manually add the installation path of Node.js to the environment variable.
If npm is slow, you can configure the image of taobao:
npm install -g cnpm --registry=https://registry.npm.taobao.org
After configuration, use cnpm instead of npm command.
3. Register GitHub and create a new warehouse
README.md should be brought when creating a new warehouse
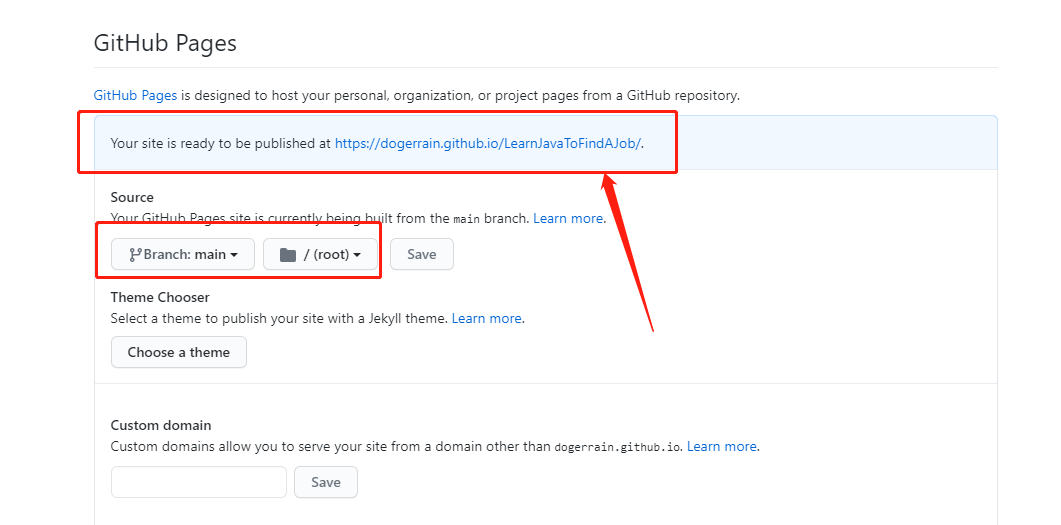
After creating a new warehouse, view the setting of the warehouse, pull to the end, find GitHub Pages, and select the branch:

After saving, you find that the URL of your website is generated. Click the website to go directly to your README.md home page.
The format is user name. github.io + warehouse name
But now GitHubPage has no style. In the next step, you can download your own theme with Hexo.
4. Download Hexo
1. Installing hexo
Execution: npm install hexo -g
F:\note\LearnJavaToFindAJob>npm install hexo -g
npm WARN deprecated fsevents@2.1.3: Please update to v 2.2.x
C:\Users\Administrator\AppData\Roaming\npm\hexo -> C:\Users\Administrator\AppData\Roaming\npm\node_modules\hexo\bin\hexo
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@~2.1.2 (node_modules\hexo\node_modules\chokidar\node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@2.1.3: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
+ hexo@5.3.0
added 92 packages from 370 contributors in 588.186s2. Check whether the installation is successful
Enter hexo -v
F:\note\LearnJavaToFindAJob>hexo -v (node:17708) ExperimentalWarning: The fs.promises API is experimental hexo-cli: 4.2.0 os: Windows_NT 10.0.18362 win32 x64 http_parser: 2.8.0 node: 10.16.0 v8: 6.8.275.32-node.52 uv: 1.28.0 zlib: 1.2.11 brotli: 1.0.7 ares: 1.15.0 modules: 64 nghttp2: 1.34.0 napi: 4 openssl: 1.1.1b icu: 64.2 unicode: 12.1 cldr: 35.1 tz: 2019a
If the hexo command is not found, check the environment variable of Node.
3. Initialization
Create a new folder to store your blog project locally. I'll create a LearnJavaToFindAJob here and enter hexo init
The process is quite long.
F:\note\LearnJavaToFindAJob> hexo init (node:18480) ExperimentalWarning: The fs.promises API is experimental INFO Cloning hexo-starter https://github.com/hexojs/hexo-starter.git INFO Install dependencies added 188 packages from 443 contributors and audited 194 packages in 246.397s found 0 vulnerabilities INFO Start blogging with Hexo!
INFO Start blogging with Hexo! It means success.
4. Deploy
(1) Clear the cache file (db.json) and the generated static file (public).
hexo clean
(2) Generate static files.
hexo g
generate.
(3) Start
hexo s
Start the server. By default, the web address is: http://localhost:4000/
If the port is occupied, you can use the hexo server -p port number to start.
For more hexo commands, refer to the official documentation: https://hexo.io/zh-cn/docs/commands
I use it here
hexo -g

hexo -s start hexo

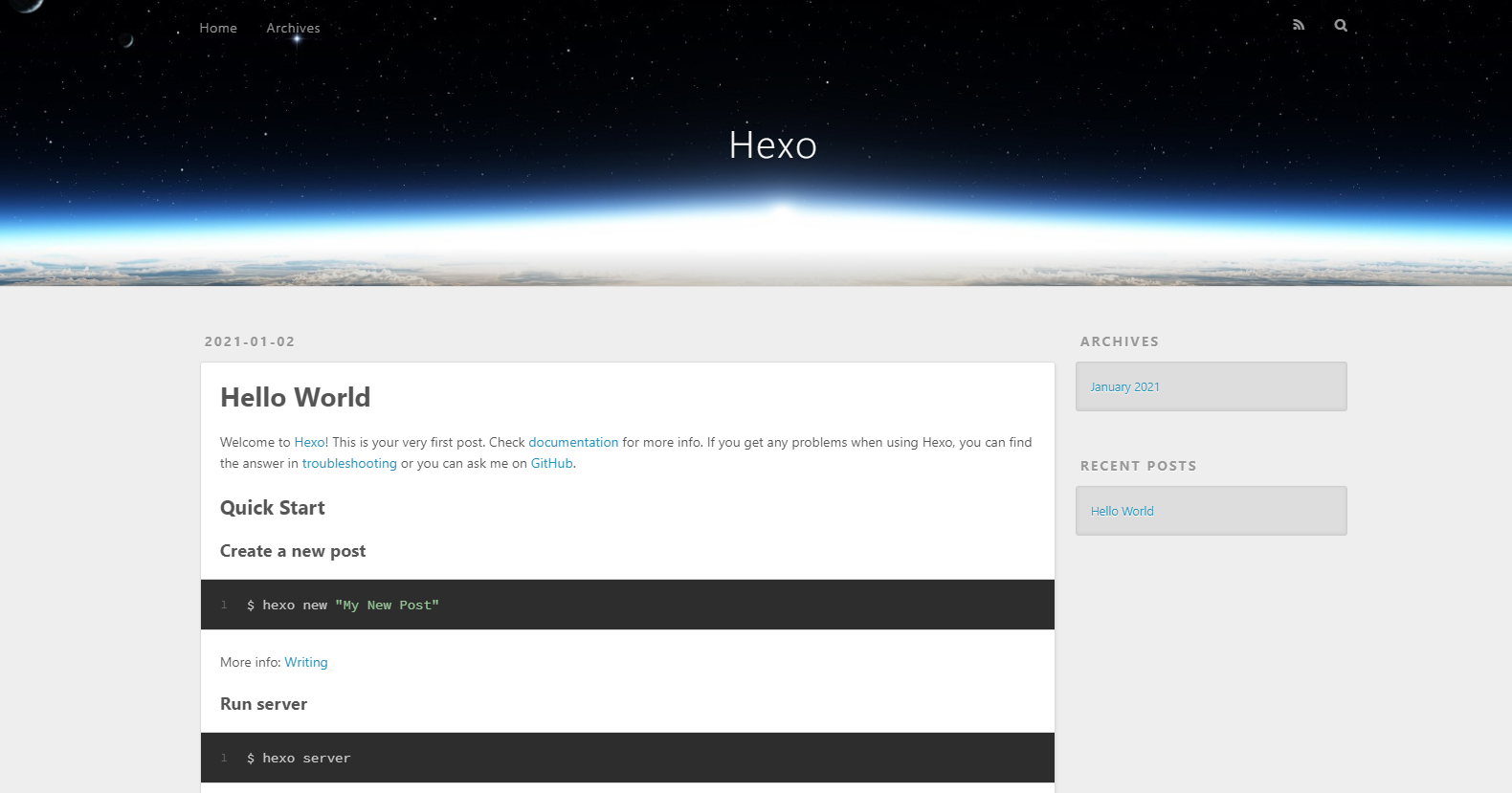
visit: http://localhost:4000/ , indicating successful startup. This is the default hexo theme:

You can use hexo clean & & hexo G & & hexo s in one step
5. Bind Github page
Open the local blog directory and modify it_ config.yml file
Add your GitHub project address:
# Deployment ## Docs: https://hexo.io/docs/deployment.html deploy: type: git repo: https: https://github.com/DogerRain/LearnJavaToFindAJob.git branch: master
If you are using Git for the first time, you need to configure your local account password first.
Push to GitHub warehouse:
deploy d
If an error is reported: Deployer not found: git

resolvent:
Execution: NPM install -- save hexo deployer Git
However, this is too slow. It is recommended to configure the image source of taobao (mentioned above), and then execute cnpm install -- save hexo deployer GIT
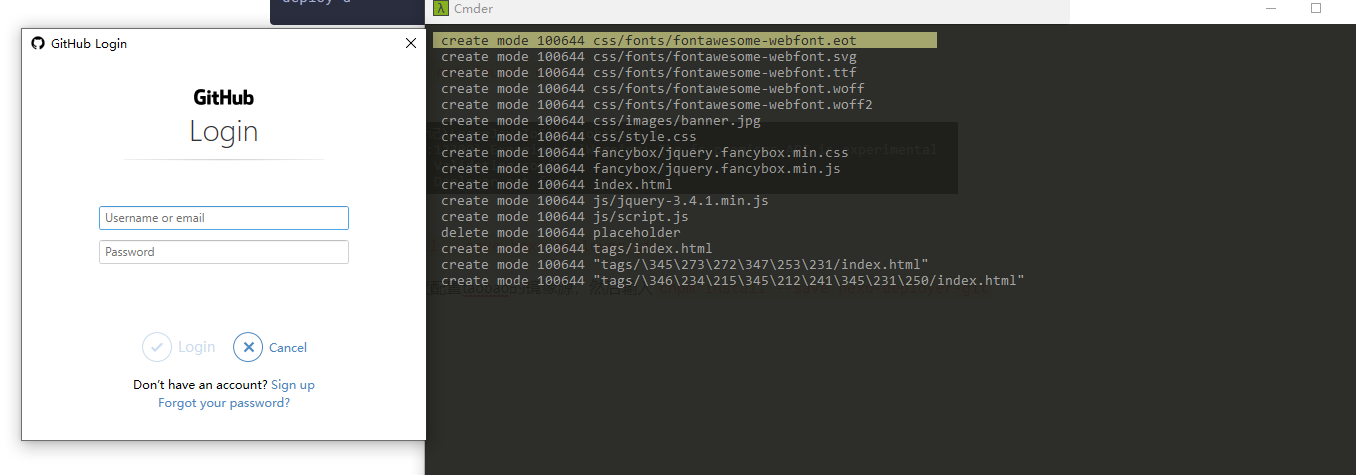
The following publishing success occurred:

You may need to configure the account password of GitHub.
Just enter it, then open the URL of your GitHubPage, and find that your blog is deployed.
6. Configure classification and label
1. Create classification options
hexo is classified by time (month, year, day) by default. If you define the classification:
hexo new page categories
Build file \ source\categories\index.md
F:\note\LearnJavaToFindAJob>hexo new page categories (node:4940) ExperimentalWarning: The fs.promises API is experimental INFO Validating config INFO Created: F:\note\LearnJavaToFindAJob\source\categories\index.md
Open the index.md file and add categories:
title: categories date: 2021-01-02 20:52:32 type: "categories"
2. Create label options
By default, there are no labels. Generate labels:
hexo new page tags
Build file \ source\tags\index.md
F:\note\LearnJavaToFindAJob>hexo new page tags (node:20492) ExperimentalWarning: The fs.promises API is experimental INFO Validating config INFO Created: F:\note\LearnJavaToFindAJob\source\tags\index.md
Open the index.md file and add tags:
title: tags date: 2021-01-02 21:09:10 type: "tags"
3. Open the md file you want to deploy
I'm going to deploy an article here, open the article, and declare the classification and label in the header

--- title: HaC Teach you to build a server (1) date: 2021-01-02 20:52:32 categories: - HaC Construction of railway station tags: - The server - Station construction ---
There can only be one category. If there are multiple categories, the first one will be selected by default; Tags can have multiple tags
Execute hexo clean & & hexo G & & hexo s
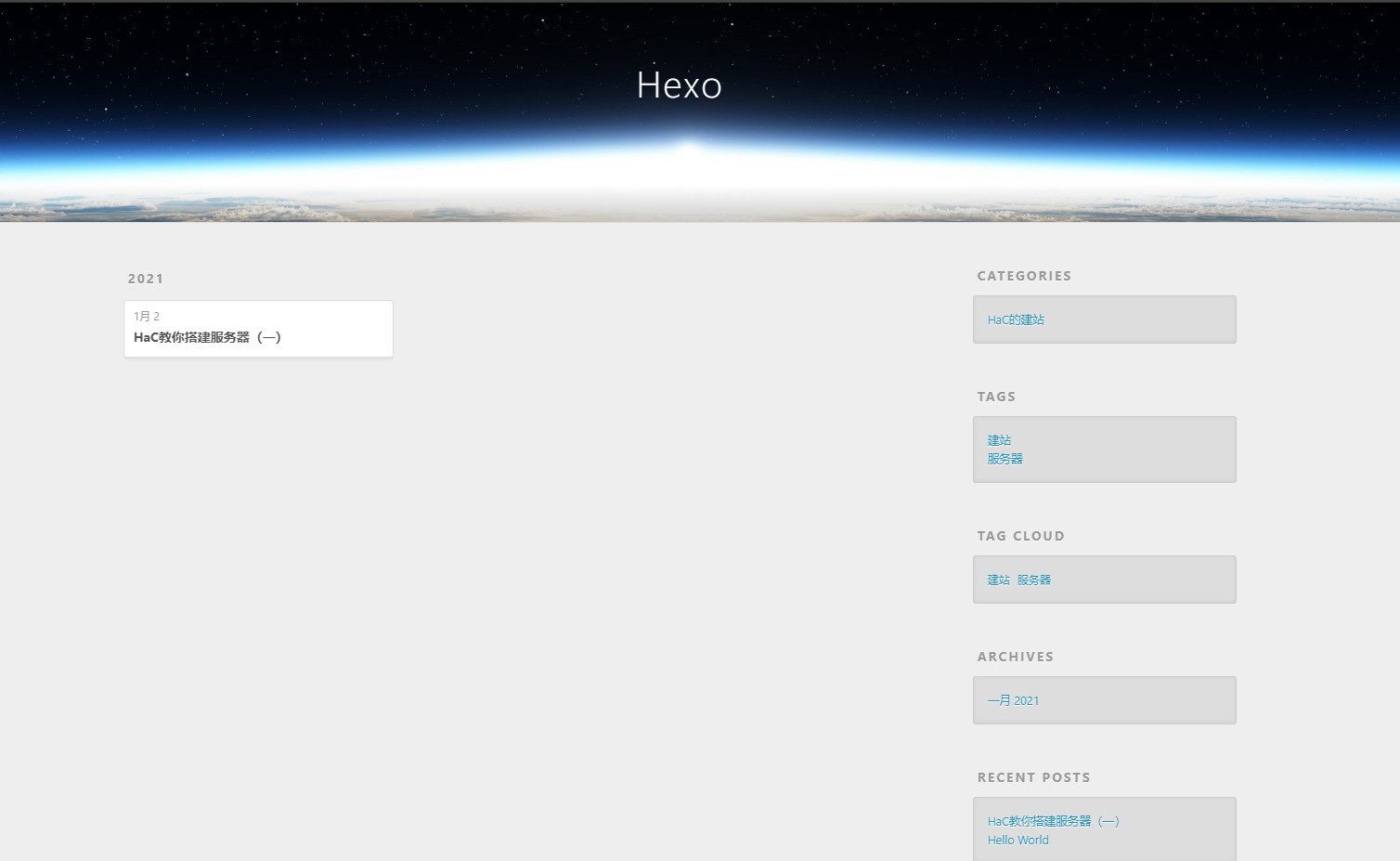
When you open it again, you will find the classification and label:

To add more archives or custom classifications, refer to: https://www.jianshu.com/p/ebbbc8edcc24
7. Switch theme
The default theme may not look good. What if you want to switch themes?
Open: https://hexo.io/themes/
There are many hexo themes here.
Here, you can basically build your own GitHubPage. hexo also has many interesting functions, such as comments, code highlighting and subscription. Favorite bobbins can make their own mistakes.
For previews of other topics, please refer to this:
https://blog.csdn.net/zgd826237710/article/details/99671027
For example, Butterfly theme:

The blogs built by Hexo have high appearance values.
In addition, there are many static blog generation tools, such as jekyll, Hugo, etc. you can choose the static blog tool you want here: