What is WebP?
WebP is a picture file format that provides both lossy compression and lossless compression. The size of the picture can be greatly compressed, and the quality of the picture is the same as png, jpeg, etc. The lossless compression of WebP is on average 45% smaller than png format files.
Here are the test results of comparing the size of images after converting the same image into images in different formats:
Format webp jpeg png gif
Size 1.65MB 2.24MB 7.51MB 4.64MB
Percentage of image size reduction after webp compression ↓ 26% ↓ 78% ↓ 64%
compatibility
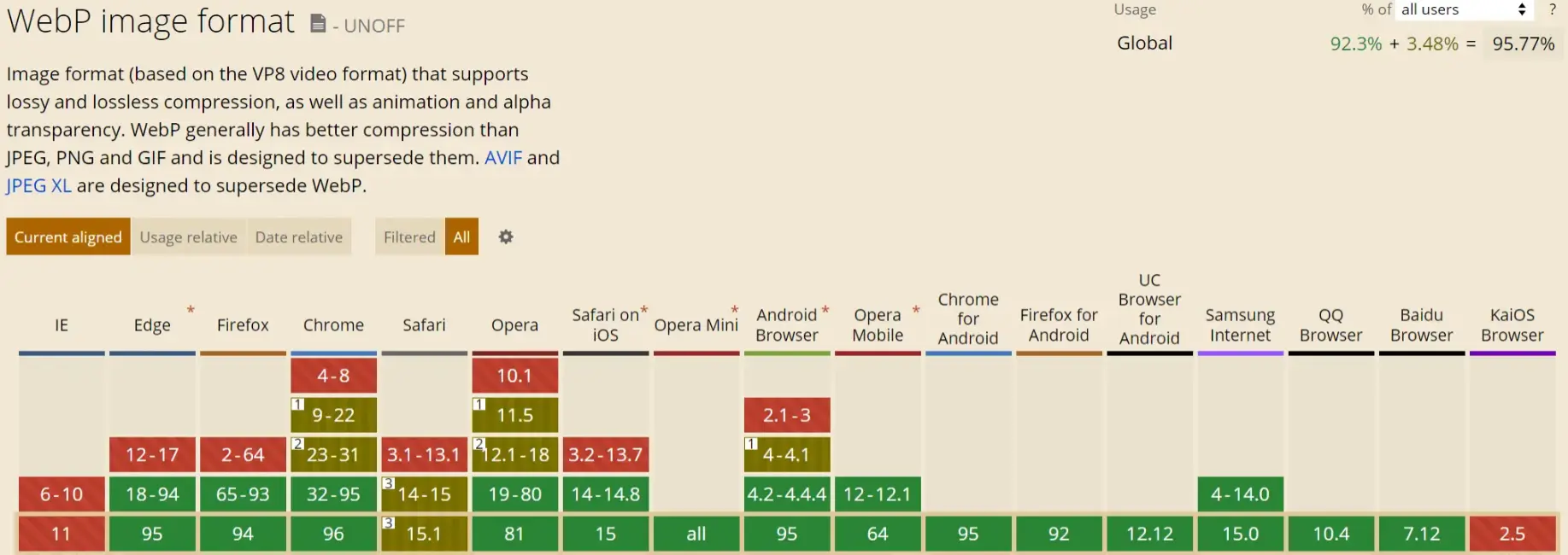
At present, about 95.77% of browsers support pictures in WebP format, among which Safari browser only supports WebP in Mac OS systems of Big Sur and above; In case of incompatibility, we need to take corresponding degradation measures.

Degradation treatment principle
Determine whether the browser supports images in webp format
Support to display pictures in webp format
Not supported. Use the original image format for display
Degradation processing method
JS processing
/**
* Determine whether the browser supports webp
*/
// Method 1: judge by trying to load a webp image
function isSupportWebp() {
const imgUrl = 'https://img.alicdn.com/imgextra/i2/O1CN01uvFm6B1XMMrTkObKV_!!6000000002909-0-tps-520-280.jpg_q75_.webp';
const image = new Image();
image.src = imgUrl;
image.onload = function() {
// Loading succeeded, indicating that webp is supported
return true;
}
image.onerror = function() {
// Loading failed, indicating that webp is not supported
return false;
}
}
// Method 2: by judging htmlcanvaselement Todataurl () is determined by the returned dataURI
function isSupportWebp() {
const str = document.createElement('canvas').toDataURL('image/webp');
// If supported, the passed in type image / webp -- > data: image / webp will be returned; base64, UklGRtgCAABXRUJQVlA4WAoAAAAwAAAAKwEAlQAASUNDUBgCAAAAAAIYAAAAAAQwAABtbnRyUkdCIFhZWiAAAAAAAAAAAAAAAABhY3NwAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAQAA9tYAAQAAAADTLQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAlkZXNjAAAA8AAAAHRyWFlaAAABZAAAABRnWFlaAAABeAAAABRiWFlaAAABjAAAABRyVFJDAAABoAAAAChnVFJDAAABoAAAAChiVFJDAAABoAAAACh3dHB0AAABy AAAABRjcHJ0AAAB3AAAADxtbHVjAAAAAAAAAAEAAAAMZW5VUwAAAFgAAAAcAHMAUgBHAEIAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAFhZWiAAAAAAAABvogAAOPUAAAOQWFlaIAAAAAAAAGKZAAC3hQAAGNpYWVogAAAAAAAAJKAAAA+EAAC2z3BhcmEAAAAAAAQAAAACZmYAAPKnAAANWQAAE9AAAApbAAAAAAAAAABYWVogAAAAAAAA9tYAAQAAAADTLW1sdWMAAAAAAA AAAQAAAAxlblVTAAAAIAAAABwARwBvAG8AZwBsAGUAIABJAG4AYwAuACAAMgAwADEANkFMUEgSAAAAAQcQEREQkCT+/x9F9D/tf0MAVlA4IIAAAABwDQCdASosAZYAPm02mUmkIyKhICgAgA2JaW7hdrEbQAnsA99snIe+2TkPfbJyHvtk5D32ych77ZOQ99snIe+2TkPfbJyHvtk5D32ych77ZOQ99snIe+2TkPfbJyHvtk5D32ych77ZOQ99snIe+2TkPfasAAD+/9YAAAAAAAAAAA==
// If it is not supported, the default value image / PNG -- > data: image / PNG will be returned; base64, iVBORw0KGgoAAAANSUhEUgAAASwAAACWCAYAAABkW7XSAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAADGSURBVHhe7cExAQAAAMKg9U9tCF8gAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAO NUAv9QAAcDhjokAAAAASUVORK5CYII
return str.indexOf('image/webp') > -1;
}
/**
* Select a picture format supported by your browser
*/
function getImg(compressedImg, originalImg) {
const isSupport = isSupportWeb();
return isSupport ? compressedImg : originalImg;
}
Copy code
HTML handle:`<picture>` element Use the browser to select `<picture>` The most matching child in the element `<source>` Element, if there is no match, select `<img>` Elemental src Property URL This feature. If the browser supports image/webp Type, load `<source>` Element srcset Property points to a resource. If it is not supported, skip `<source>` Elements, loading `<img>` Element.
 Copy code```
Copy code```
Degradation processing example
Take the home page of Taobao as an example
Picture URL: IMG alicdn. com/imgextra/i2…

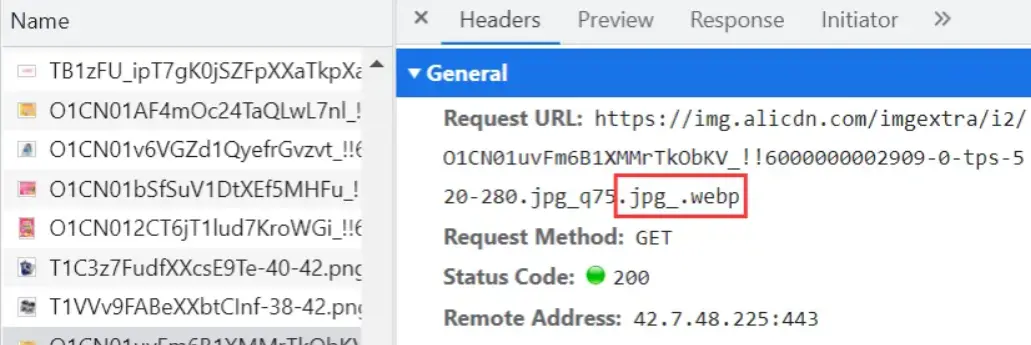
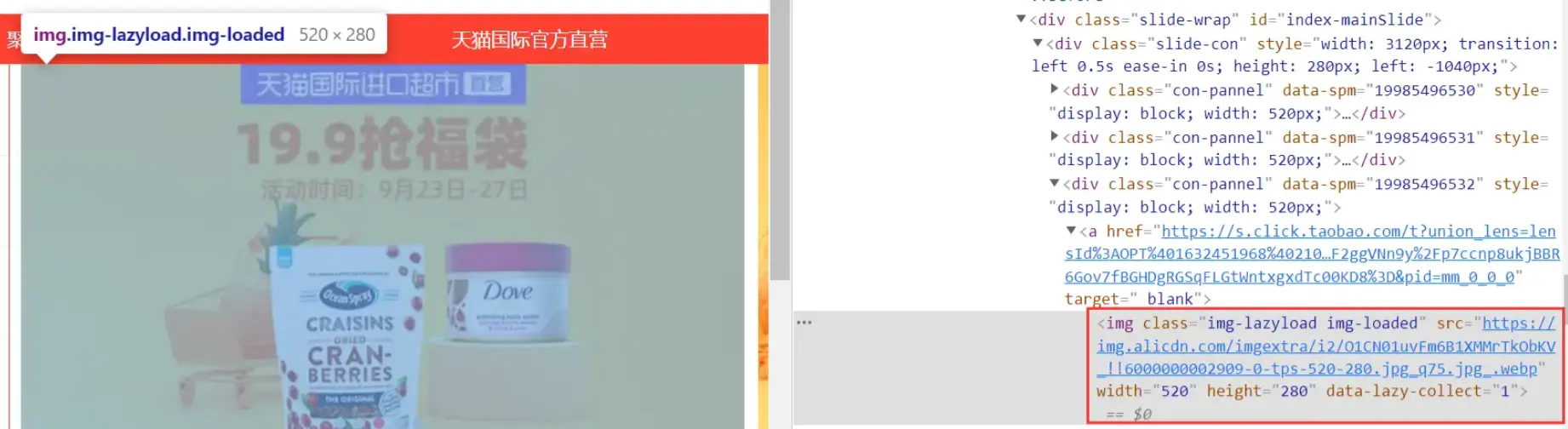
The image in webp format is loaded in chrome:

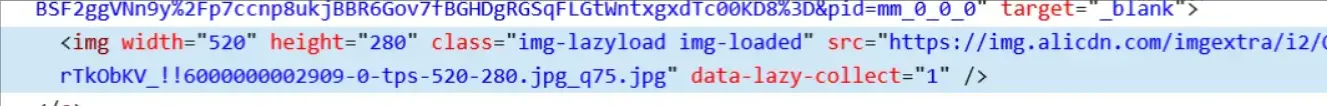
Pictures in jpg format are loaded in IE:

It can be seen that Taobao has specially processed the URL of the picture by adding The webp suffix is used for degradation. If the current browser supports webp format images, the webp format images will be loaded. If not, the The suffix of webp loads pictures in jpg format.
last
If you think this article is a little helpful to you, give it a compliment. Or you can join my development exchange group: 1025263163 learn from each other, and we will have professional technical Q & A to solve doubts
If you think this article is useful to you, please click star: https://gitee.com/ZhongBangKeJi/CRMEB esteem it a favor!