public View(Context context, @Nullable AttributeSet attrs, int defStyleAttr, int defStyleRes) {
}
```
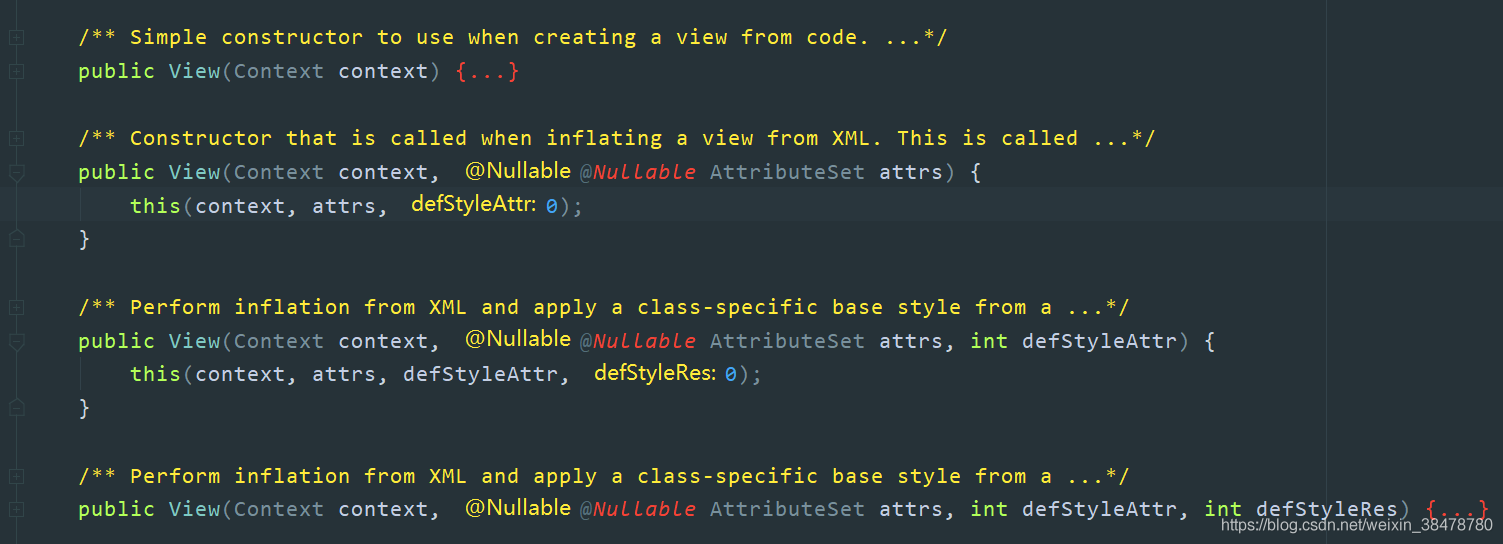
- View constructor in source code

Through the comments of the source code, we can see that:
-
If the view is new in Java code, call the first constructor – > View (context);
-
If the view is declared in xml, the second constructor – > View (context, attributeset) is called.
===========================================================================
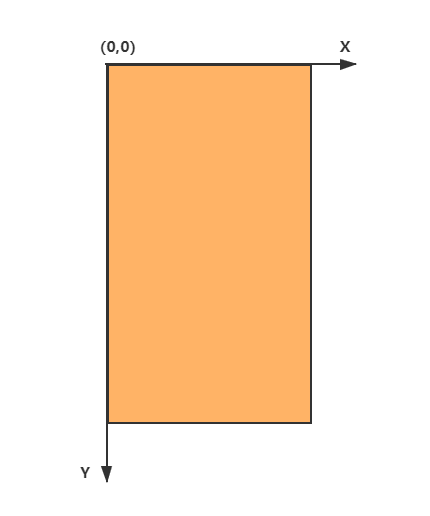
The Android coordinate system is different from the mathematical coordinate system, which is defined as follows:
-
The upper left corner of the screen is the coordinate origin.
-
To the right is the increasing direction of the x-axis.
-
Downward is the y-axis increasing direction.
See the following figure for details:

========================================================================
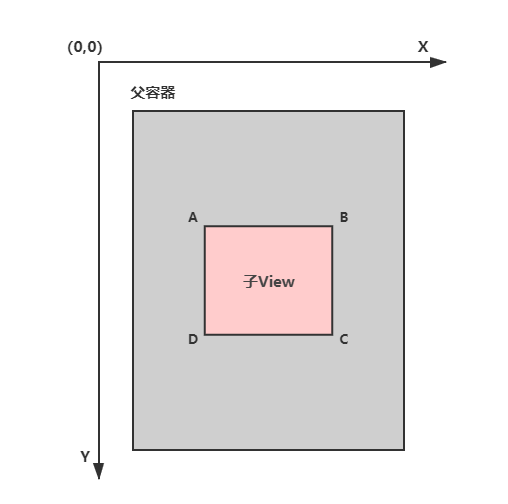
The position of View is relative to the parent control and is determined by four vertices, as shown in figure A, B, C and D:
There are four parameters to determine the position of the View: Top, Bottom, Left and Right:
-
Top: the distance from the upper left corner of the child View to the top of the parent View.
-
Left: the distance from the upper left corner of the child View to the left of the parent View.
-
Bottom: the distance from the lower right corner of the child View to the top of the parent View.
-
Right: the distance from the lower right corner of the child View to the left of the parent View
See the following figure for details:

4, How to get the View location
=============================================================================
The position of View is obtained through getTop(), getLeft(), getBottom(), and getRight() functions.
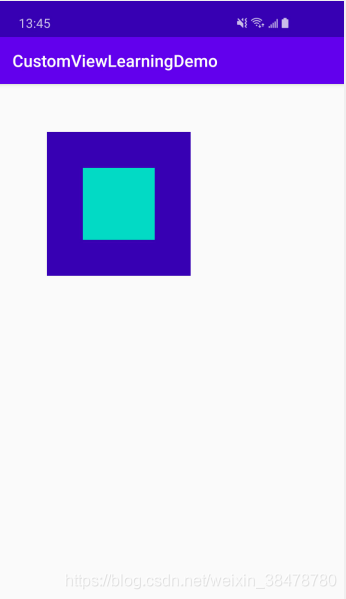
Here I write a small example to demonstrate the four methods, as follows: (get the location of the internal sub View)

Because it is to demonstrate the position of the View, I use the absolute layout here, and the size unit is px. The specific layout is as follows:
<?xml version="1.0" encoding="utf-8"?>
<AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<RelativeLayout
android:id="@+id/rl_1"
android:layout_width="600px"
android:layout_height="600px"
android:layout_x="200px"
android:layout_y="200px"
android:background="@color/colorPrimaryDark">
<View
android:id="@+id/view"
android:layout_width="300px"
android:layout_height="300px"
android:layout_centerInParent="true"
android:background="@color/colorAccent" />
</RelativeLayout>
</AbsoluteLayout>
We now use four methods to obtain the location of the View. The specific code is as follows:
public class CoordinateActivity extends AppCompatActivity {
private View mView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_coordinate);
rl1 = findViewById(R.id.rl_1);
mView = findViewById(R.id.view);
}
@Override
protected void onResume() {
super.onResume();
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
MyLogUtils.i(mView.getTop() + "--Top --mView");
MyLogUtils.i(mView.getBottom() + "--Bottom --mView");
MyLogUtils.i(mView.getLeft() + "--Left --mView");
MyLogUtils.i(mView.getRight() + "--Right --mView");
MyLogUtils.i(mView.getX() + "--X --mView");
MyLogUtils.i(mView.getY() + "--Y --mView");
}
}, 200);
}
}
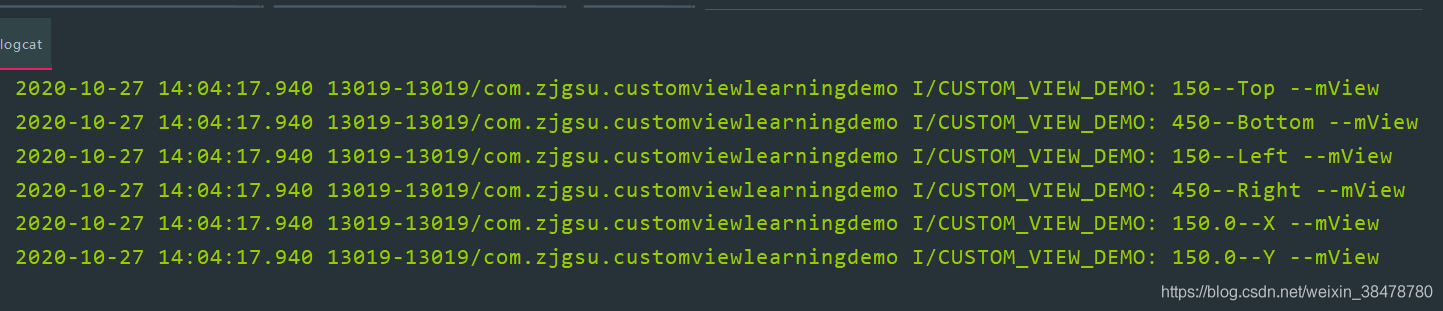
The printing results are as follows:
The coordinates of the outermost purple View are (200200) and the size is 600px. Inside it, a sub View with the size of 300px is located in its center, so the above printing results are completely correct.
last
Considering the length of the article, I have made these questions and answers, as well as the problems I have encountered in my interview for many years and some interview materials into PDF files


last
Considering the length of the article, I have made these questions and answers, as well as the problems I have encountered in my interview for many years and some interview materials into PDF files
[external chain picture transferring... (img-aKhx2OAp-1630646026532)]
[external chain pictures are being transferred... (img-KOgZr8kK-1630646026533)]
Like friends can follow, forward, like, thank you!