
Nowadays, both toB and toC companies are inseparable from doing content marketing in wechat ecology. The traditional WeChat official account and service number are the most basic WeChat marketing platform, while the more advanced WeChat marketing strategy should enrich the content of audio, video, live broadcast, and even achieve direct realization of content.
Today's show is the docking between Mingdao cloud and gossamer - a full-featured content payment tool that provides merchants with a complete paid content marketing solution. Gossamer provides diversified content payment support such as audio, video and graphics, and functional modules such as paid subscription, membership system, channel promotion, user operation and maintenance, data analysis and so on.
With the gosling tool, enterprises can quickly and cheaply build paid channels and guide fans to become paid subscribers. Generally speaking, gossamer is a platform integrating brand marketing, knowledge product delivery, user management and commercial realization.
Access steps
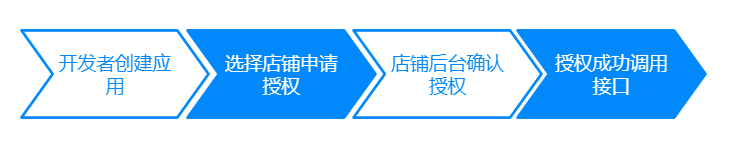
1. Open gooseneck application and API permissions. Refer to the following figure for the specific process.
2. After opening the permission, log in ("" gossamer store management console "" - "" marketing center "" - "" API independent development "" - "" cloud service console "") to obtain the application information and configure the IP white list.
3. Confirm the API to be docked. The API used in this case is as follows:
- baseUrl {baseUrl})
- Token get interface {baseUrl}/token
- Get user information in batch {baseurl} / Xe user. batch. get/1.0. 0
- Get user details {baseurl} / Xe user. info. get/1.0. 0
- Course list {baseurl} / Xe resource. list. get/1.0. 0
- Order list {baseurl} / Xe order. list. get/1.0. one
- Order details {baseurl} / Xe order. detail/1.0. 0
- Product details {baseurl} / Xe goods. detail. get/3.0. 0
- Commodity validity {baseurl} / Xe resource. purchase. get/1.0. 0
- Collect information {baseurl} / Xe information. user. result. get/1.0. 0
Formal configuration
1. Configure the form in Mingdao cloud application, and the effect is shown in the figure.
2. Set the workflow of basic data synchronization. The basic data can be user, commodity and column. Note: after the basic data is synchronized, there is no need to synchronize again in the future; In the later stage, you only need to synchronize the corresponding courses each time.
The following shows the code block by taking the data synchronization of "user acquisition" as an example.
var fetch = require('node-fetch');
var params = JSON.parse(input.realParams);
var url=input.url;
params.access_token=input.token;
async function getAll(data){
const res = await fetch(url,{
method:"POST",
headers:
{
"Content-Type": "application/json"
},
body:JSON.stringify(data)
}).then(function(response){
return response.json();
}).catch(function(err){
return {"code":102,"error":"Fetch error:"+err};
});
const result = await res;
return result;
}
var result=await getAll(params);
var hasnew=false;
if(result.code=="0"){
hasnew=result.data.list.length>0
}
output={result:result,url:url,hasnew:hasnew}3. The next step is to synchronize the order data. Users need to submit personal information, such as name, mobile phone, position, company, etc. before placing an order. We use the sub process to process one by one: first, retrieve whether the user record already exists in the Mingdao cloud data table, and if so, update it; Create a new user record if it does not exist. The flow configuration diagram is shown in the figure below, and more code blocks for data update are shown below.
//Order list
var fetch = require('node-fetch');
var params = JSON.parse(input.realParams);
var url=input.url;
params.access_token=input.token;
params.page_size=50
params.order_by="updated_at:asc";
var btime=new Date(params.begin_time);
var etime=new Date(params.end_time+':59');
var loctime=3600*8;
params.begin_time=((btime.getTime()/1000)-loctime).toString()
params.end_time=((etime.getTime()/1000)-loctime).toString()
async function getAll(data){
const res = await fetch(url,{
method:"POST",
headers:
{
"Content-Type": "application/json"
},
body:JSON.stringify(data)
}).then(function(response){
if(response.ok){
return response.json();
}else{
return {"code":-1,"result_msg":response}
}
}).catch(function(err){
return {"code":102,"error":"Fetch error:"+err};
});
const result = await res;
return result;
}
var result=await getAll(params);
var hasnext=false;
var hasnew=false;
var lasttime=''
if(result.code=="0"){
hasnew=result.data.list.length>0
hasnext=(result.data.total>(parseInt(params.page_index)*parseInt(params.page_size)))
if(hasnew){lasttime=result.data.list[result.data.list.length-1]["pay_time"]; lasttime=(lasttime==null?'':lasttime.replace(/-/g,'').replace(/ /g,'').replace(/:/g,''))
}
} output={lasttime:lasttime,result:result,url:url,hasnew:hasnew,hasnext:hasnext,params:params,pstr:JSON.stringify(params)}
//Acquisition of acquisition information
var fetch = require('node-fetch');
var params = {};
var url=input.url;
params.access_token=input.token;
params.user_id=input.userid;
params.resource_id=input.resource_id;
params.page=1;
params.page_size=50;
async function getAll(data){
const res = await fetch(url,{
method:"POST",
headers:
{
"Content-Type": "application/json"
},
body:JSON.stringify(data)
}).then(function(response){
return response.json();
}).catch(function(err){
return {"code":102,"error":"Fetch error:"+err};
});
const result = await res;
return result;
}
var result=await getAll(params);
var hasnew=false;
var tempresult={}
if(result.code=="0"){
hasnew=result.data.collection_list.length>0
var resultemp=result.data.collection_list;
if(hasnew){
//var resultemp2= Object.keys(resultemp).sort(function(a,b){ return resultemp[a]["id"]-resultemp[b]["id"];});
tempresult=resultemp[0]
}
} output={result:result,url:url,hasnew:hasnew,tempresult:tempresult}After all the data are successfully obtained, we further maintain the customer database in combination with the information calibration method of the previous article "Mingdao cloud docking with enterprises and correcting customer information with one click". Congratulations, your Mingdao cloud database is a little stronger.