HTML5 final assignment: Seafood catering website design - Seafood catering website (1 page) seafood web page design and production simple static HTML web page work my finished food web page assignment
Common web design topics include individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers, gifts Car, other web design topics, A + level homework, can meet the web design needs of College Students' Web homework, and those who like can be downloaded!
Get more source code
PC pays attention to us
🧡Author home page - more source code
Introduction to works
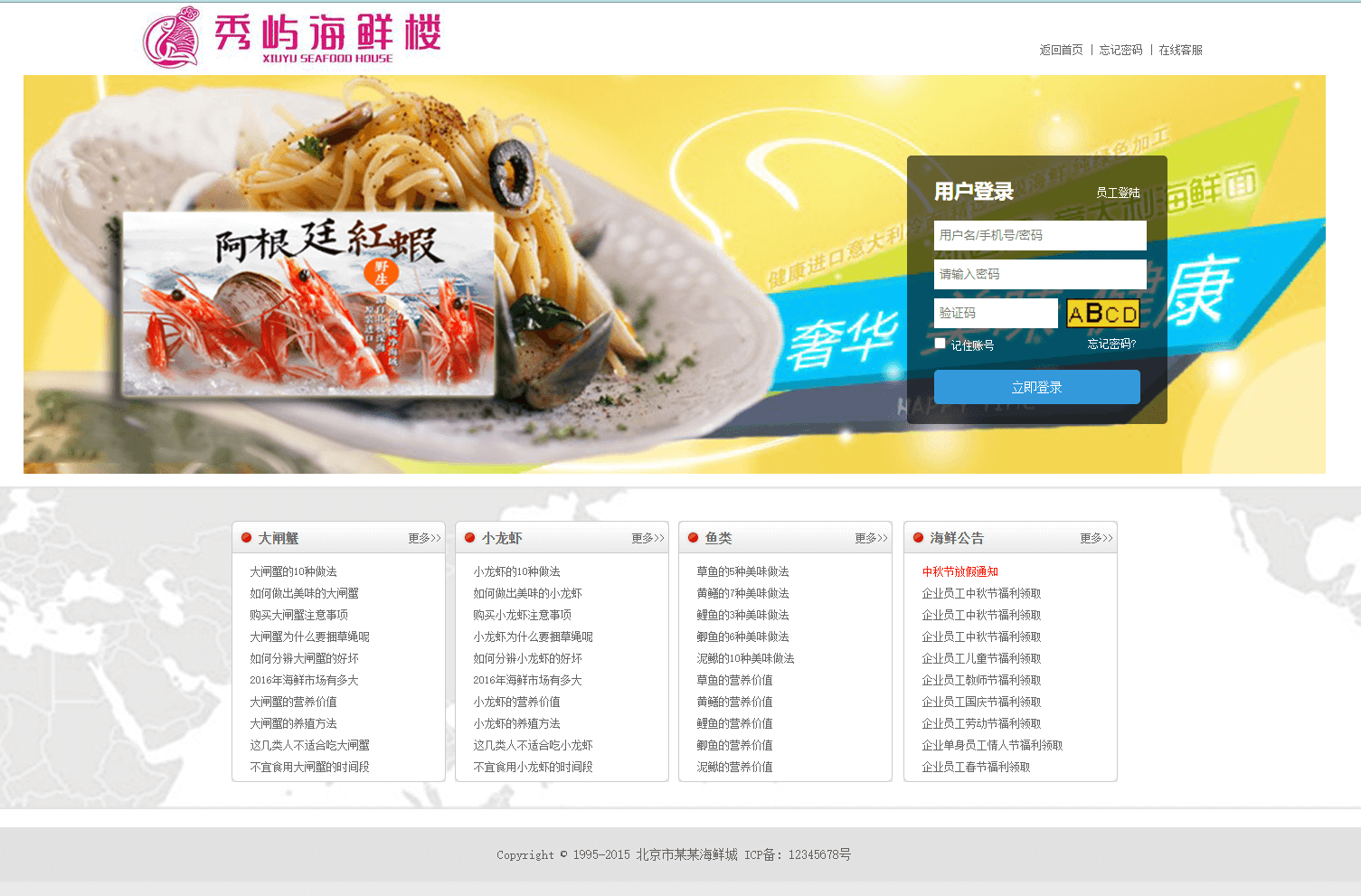
1. Introduction to web works: HTML final college students' web design homework A + level, you can download what you like, and the article page supports mobile PC responsive layout.
2. Web page work editing: after downloading the work, you can use any HTML editing software (such as DW, HBuilder, Notepad, vscade, Sublime, Webstorm, Notepad + +, etc.) to edit and modify the web page.
3. Web work technology: Div+CSS, mouse over effect, Table, navigation bar effect, banner, form, secondary and tertiary pages, video, audio elements, Flash, logo (source file) is designed, and the knowledge points required for basic final homework are fully covered.
1, Work display

2, File directory

3, Code implementation
<!DOCTYPE html>
<html>
<head>
<title>User login</title>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<link rel="stylesheet" type="text/css" href="css/less.css">
<link rel="stylesheet" type="text/css" href="css/basic.css">
<link rel="stylesheet" type="text/css" href="css/style.css">
<script src="css/jquery.js" language="javascript"></script>
</head>
<body>
<div class="wrapper" style="background-color: white;">
<div class="login-top">
<div style="height: 60px;background-color: white;">
<div style=";margin-left: 160px;">
<img src="images/log_1.jpg" />
</div>
<div style="float:right;margin-top: -34px;width: 360px;font-size: 12px;">
<span>Return to home page</span>
<span>|</span>
<span>Forget password</span>
<span>|</span>
<span>Online Service </span>
</div>
</div>
<div class="login-topBg">
<div class="login-topBg1">
<div class="login-topStyle">
<div class="login-topStyle3" id="jqk" style="display:block;margin-top: 75px;">
<div style="float:left; width:50%; height:50px">
<h3>User login</h3>
</div>
<div style="float:right;margin-top: 12px;cursor:pointer;" onclick="f_test()">Employee login</div>
<div class="ui-form-item loginUsername">
<input type="username" placeholder="user name/cell-phone number/password">
</div>
<div class="ui-form-item loginPassword">
<input type="password" placeholder="Please input a password">
</div>
<div class="ui-form-item loginPassword">
<input type="text" style="width:130px" placeholder="Verification Code">
<img src="images/yzm.jpg" style="height:33px;float:right;">
</div>
<div class="login_reme">
<input type="checkbox">
<a class="reme1" style="color:#ffffff;">Remember account number</a> <a class="reme2" href="#"> forgot your password</a>
</div>
<span class="error_xinxi" style="display:none;">The password you entered is incorrect. Please re-enter it</span>
<a class="btnStyle btn-register" href="#"> log in now</a>
</div>
<div class="login-topStyle3" id="jql" style="display:none;margin-top: 75px;">
<div style="float:left; width:50%; height:50px">
<h3>Employee login</h3>
</div>
<div style="float:right;margin-top: 12px;cursor:pointer;" onclick="f_test()">User login</div>
<div class="ui-form-item loginUsername">
<input type="username" placeholder="Please enter your job number">
</div>
<div class="ui-form-item loginPassword">
<input type="password" placeholder="Please input a password">
</div>
<span class="error_xinxi" style="display:none;">The password you entered is incorrect. Please re-enter it</span>
<a class="btnStyle btn-register" href="#"> employee login</a>
</div>
</div>
</div>
</div>
</div>
<div class="loginCen" style="margin-top: 55px;">
<div class="login-center">
<div class="loginCenter-moudle">
<div class="loginCenter-moudleLeft" style="margin-right: 60px;"> </div>
<div class="loginCenter-moudleRight" style=" width: 100%;">
<div class="main_news">
<div class="news_01">
<div class="news_title">
<h2>Hairy crabs</h2><b><a href="#"title =" hairy crab "> more > ></a></b>
</div>
<ul>
<li><a href="#"title =" 10 practices of hairy crabs "> 10 practices of hairy crabs</a></li>
<li><a href="#"title =" how to make delicious hairy crabs "> how to make delicious hairy crabs</a></li>
<li><a href="#"title =" precautions for purchasing hairy crabs "> precautions for purchasing hairy crabs</a></li>
<li><a href="#"title =" why do hairy crabs tie straw ropes "> Why do hairy crabs tie straw ropes</a></li>
<li><a href="#"title =" how to distinguish between good and bad hairy crabs "> how to distinguish between good and bad hairy crabs</a></li>
<li><a href="#"Title =" how big is the seafood market in 2016 "> how big is the seafood market in 2016</a></li>
<li><a href="#"title =" nutritional value of hairy crab "> nutritional value of hairy crab</a></li>
<li><a href="#"title =" hairy crab breeding method "> hairy crab breeding method</a></li>
<li><a href="#"title =" these types of people are not suitable for eating hairy crabs "> these types of people are not suitable for eating hairy crabs</a></li>
<li><a href="#"title =" time period not suitable for eating hairy crabs "> time period not suitable for eating hairy crabs</a></li>
</ul>
<div class="news_bot"></div>
</div>
<div class="news_01">
<div class="news_title">
<h2>Crayfish</h2><b><a href="#"title =" crayfish "> more > ></a></b>
</div>
<ul>
<li><a href="#"title =" 10 practices of hairy crab "> 10 practices of crayfish</a></li>
<li><a href="#"title =" how to make delicious hairy crabs "> how to make delicious crayfish</a></li>
<li><a href="#"title =" precautions for buying hairy crabs "> precautions for buying crayfish</a></li>
<li><a href="#"title =" why do hairy crabs tie straw ropes "> Why do crayfish tie straw ropes</a></li>
<li><a href="#"title =" how to distinguish the quality of hairy crabs "> how to distinguish the quality of crayfish</a></li>
<li><a href="#"Title =" how big is the seafood market in 2016 "> how big is the seafood market in 2016</a></li>
<li><a href="#"title =" nutritional value of hairy crab "> nutritional value of crayfish</a></li>
<li><a href="#"title =" hairy crab breeding method "> crayfish breeding method</a></li>
<li><a href="#"title =" these types of people are not suitable for eating hairy crabs "> these types of people are not suitable for eating crayfish</a></li>
<li><a href="#"title =" time period not suitable for eating hairy crabs "> time period not suitable for eating crayfish</a></li>
</ul>
<div class="news_bot"></div>
</div>
<div class="news_01">
<div class="news_title">
<h2>fish</h2><b><a href="#"title =" fish "> more > ></a></b>
</div>
<ul>
<li><a href="#"title =" 10 delicious practices of grass carp "> 5 delicious practices of grass carp</a></li>
<li><a href="#"title =" 10 delicious practices of eel "> 7 delicious practices of eel</a></li>
<li><a href="#"title =" 10 delicious practices of carp "> 3 delicious practices of carp</a></li>
<li><a href="#"title =" 10 delicious practices of crucian carp "> 6 delicious practices of crucian carp</a></li>
<li><a href="#"title =" 10 delicious practices of loach "> 10 delicious practices of loach</a></li>
<li><a href="#"title =" 10 delicious practices of grass carp "> nutritional value of grass carp</a></li>
<li><a href="#"title =" 10 delicious practices of Monopterus albus "> nutritional value of Monopterus albus</a></li>
<li><a href="#"title =" 10 delicious practices of carp "> nutritional value of carp</a></li>
<li><a href="#"title =" 10 delicious practices of crucian carp "> nutritional value of crucian carp</a></li>
<li><a href="#"title =" 10 delicious practices of loach "> nutritional value of loach</a></li>
</ul>
<div class="news_bot"></div>
</div>
<div class="news_01" id="news_011">
<div class="news_title">
<h2>Seafood announcement</h2><b><a href="#"title =" our announcement "> more > ></a></b>
</div>
<ul>
<li class="r"><a href="#"title =" Mid Autumn Festival holiday notice "> Mid Autumn Festival holiday notice</a></li>
<li><a href="#"title =" enterprise employees receive Mid Autumn Festival benefits "> enterprise employees receive Mid Autumn Festival benefits</a></li>
<li><a href="#"title =" enterprise employees receive Mid Autumn Festival benefits "> enterprise employees receive Mid Autumn Festival benefits</a></li>
<li><a href="#"title =" enterprise employees receive Mid Autumn Festival benefits "> enterprise employees receive Mid Autumn Festival benefits</a></li>
<li><a href="#"title =" enterprise employees receive Mid Autumn Festival benefits "> enterprise employees receive children's day benefits</a></li>
<li><a href="#"title =" enterprise employees receive Mid Autumn Festival benefits "> enterprise employees receive teacher's day benefits</a></li>
<li><a href="#"title =" enterprise employees receive Mid Autumn Festival benefits "> enterprise employees receive national day benefits</a></li>
<li><a href="#"title =" enterprise employees receive Mid Autumn Festival benefits "> enterprise employees receive labor day benefits</a></li>
<li><a href="#"title =" enterprise employees receive Mid Autumn Festival benefits "> Enterprise single employees receive Valentine's day benefits</a></li>
<li><a href="#"title =" enterprise employees receive Mid Autumn Festival benefits "> enterprise employees receive Spring Festival benefits</a></li>
</ul>
<div class="news_bot"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="footer"> <span class="footerText">Copyright © 1995-2015 Beijing XX Seafood City ICP prepare: 12345678 number</span> </div>
</div>
</body>
</html>
4, Get more source code
PC pays attention to us
5, Learning materials
A complete set of web front-end zero foundation - Introduction to advanced (Video + source code + development software + learning materials + interview questions) (Tutorial)
Suitable for entry-level to advanced children's shoes ~ send 1000 sets of HTML+CSS+JavaScript template websites

6, More source code
HTML5 final assessment homework source code * includes individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers Gifts, cars and others can meet the web design needs of College Students' Web homework. You can download what you like!