HTML5 final assignment: Nanjing Tourism Website Design - ancient capital of Six Dynasties - Nanjing Tourism (10 pages) HTML+CSS+JavaScript travel theme Resort Hotel planned travel website design
Common web design topics include individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers, gifts Car, other web design topics, A + level homework, can meet the web design needs of College Students' Web homework, and those who like can be downloaded!
Get more source code
PC pays attention to us
🧡Author home page - more source code
Introduction to works
1. Introduction to web works: HTML final college students' web design homework A + level, you can download what you like, and the article page supports mobile PC responsive layout.
2. Web page work editing: after downloading the work, you can use any HTML editing software (such as DW, HBuilder, Notepad, vscade, Sublime, Webstorm, Notepad + +, etc.) to edit and modify the web page.
3. Web work technology: Div+CSS, mouse over effect, Table, navigation bar effect, banner, form, secondary and tertiary pages, video, audio elements, Flash, logo (source file) is designed, and the knowledge points required for basic final homework are fully covered.
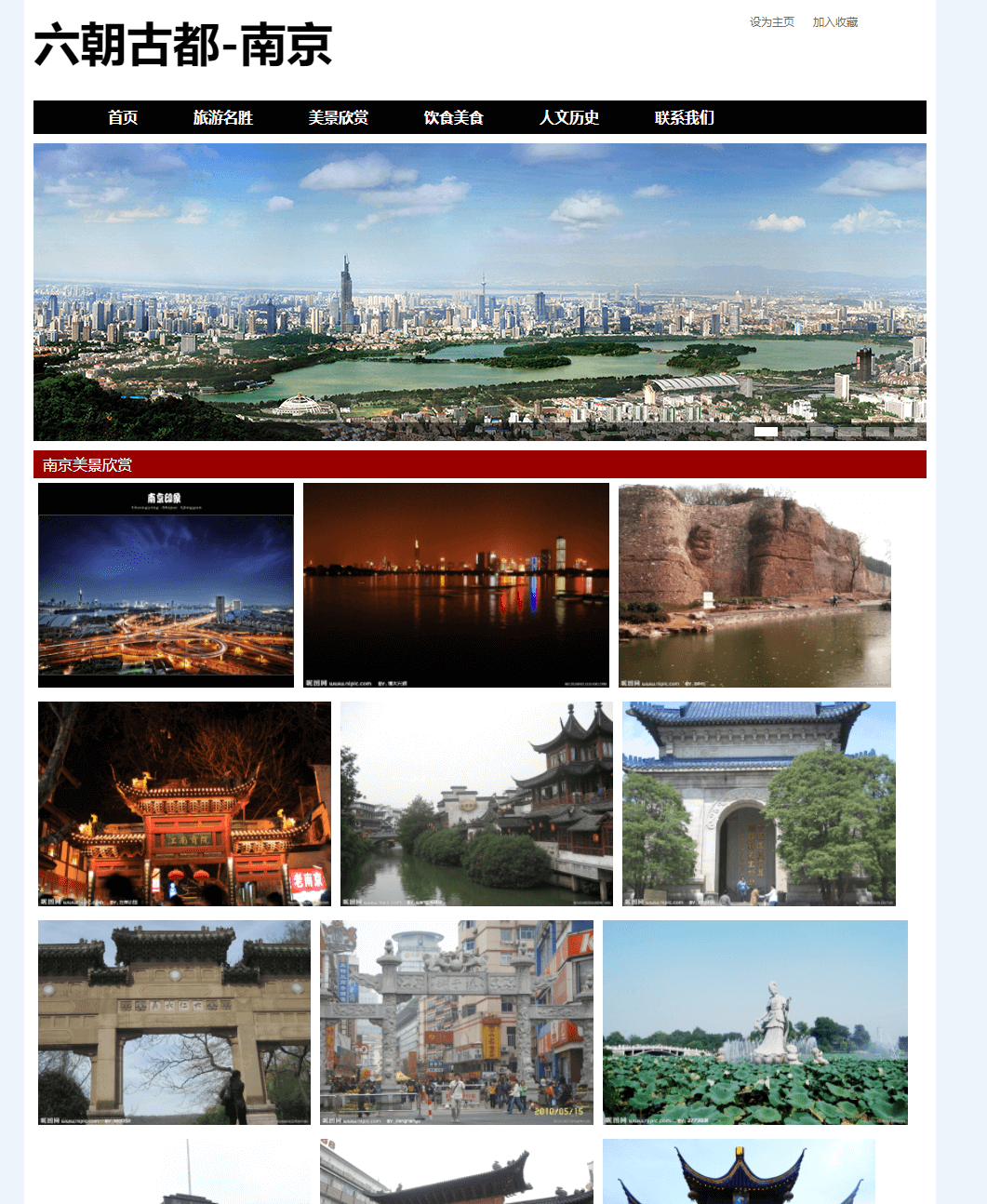
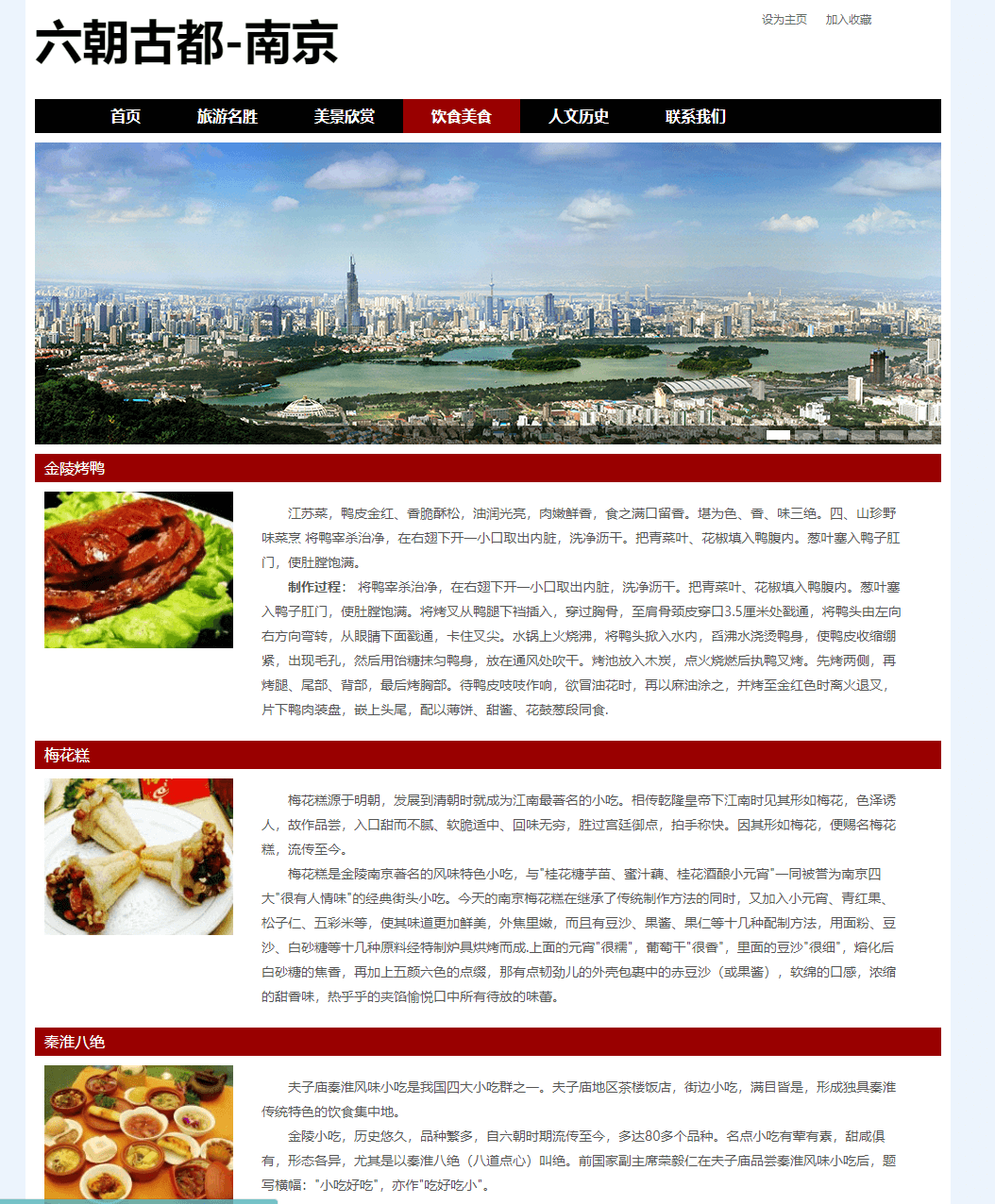
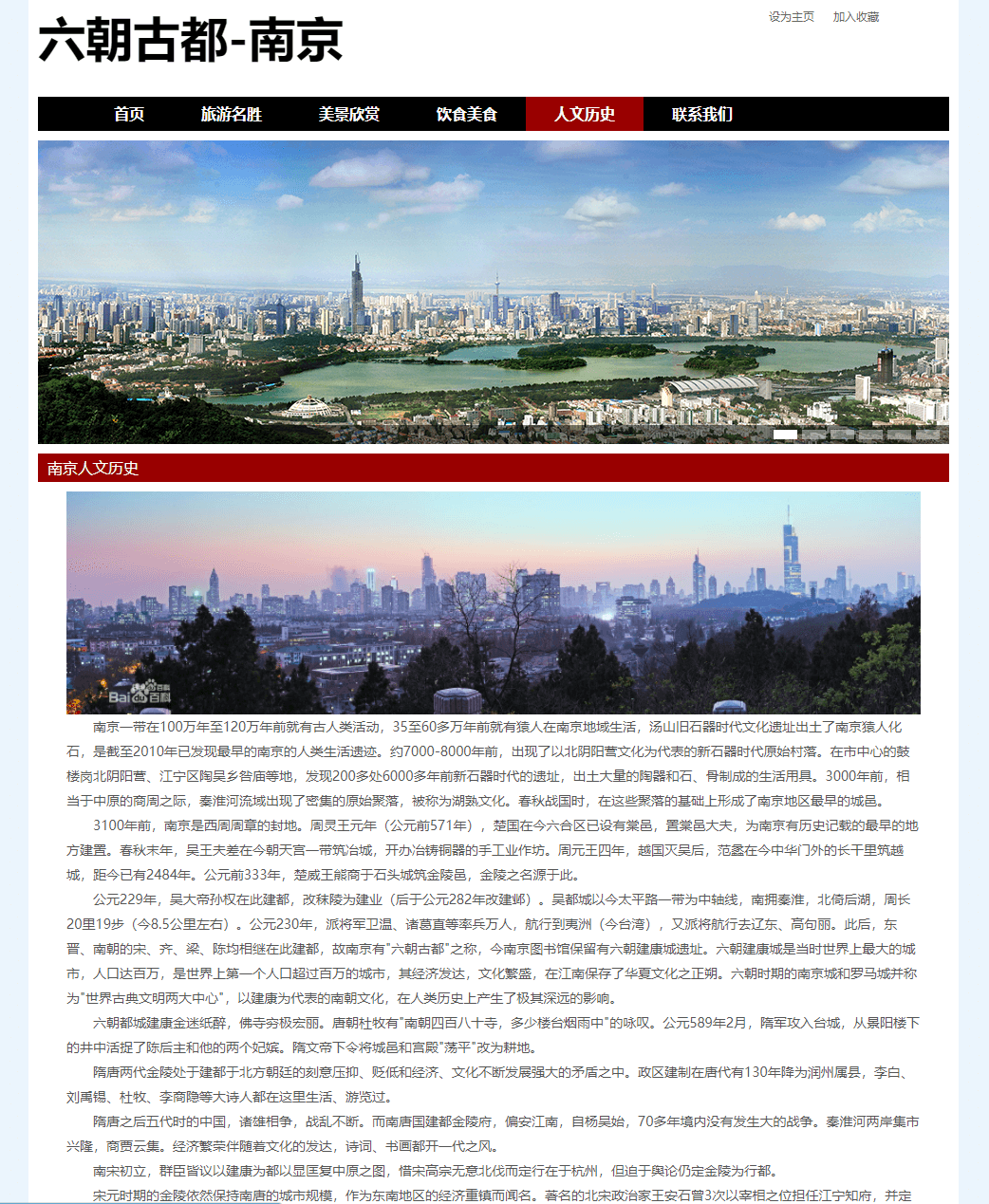
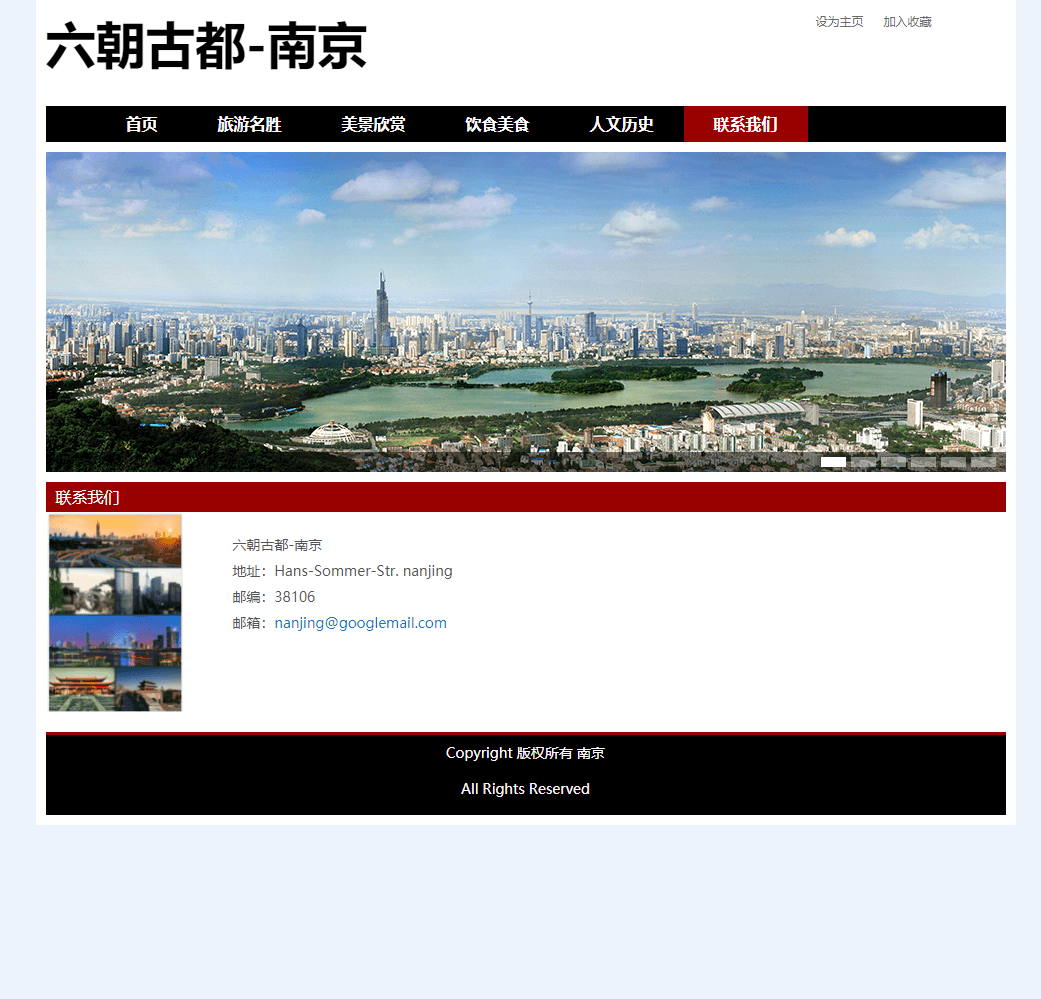
1, Work display






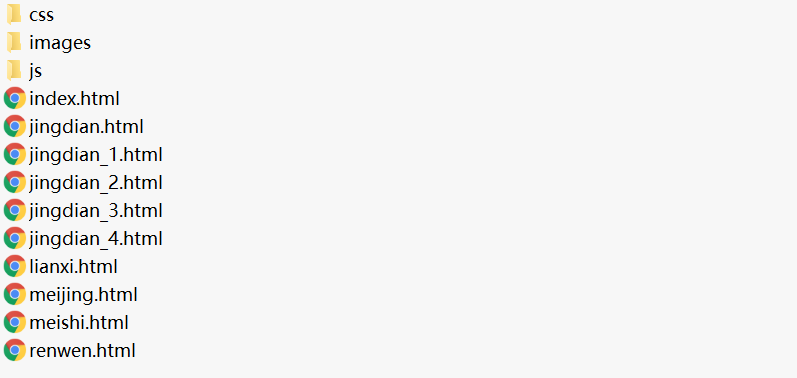
2, File directory

3, Code implementation
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>Nanjing</title>
<link href="css/css.css" type=text/css rel=stylesheet>
</head>
<body>
<div class="con">
<div class="head">
<div class="head_left">
<h1>Ancient capital of Six Dynasties-Nanjing </h1>
</div>
<div class="head_nav">
<ul>
<li><a href="#. HTML "> set as home page</a></li>
<li><a href="#. HTML "> add to collection</a></li>
</ul>
</div>
</div>
<div class="clear"></div>
<!-----------------end head--------------------->
<div class="nav"> <ul>
<li><a href="index.html">home page</a></li>
<li><a href="jingdian.html">Tourist attractions</a></li>
<li><a href="meijing.html">Beauty appreciation</a></li>
<li><a href="meishi.html">Food</a></li>
<li><a href="renwen.html">Humanistic history</a></li>
<li><a href="lianxi.html">contact us</a></li>
</ul>
</div>
<!-----------------end nav--------------------->
<div class="">
<link href="css/lb.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/lb.js"></script>
<div style="width:960px; height:320px; margin:10px auto;">
<div id="focus">
<ul>
<li><a href="#" target="_blank"><img src="images/d1.jpg" width="960" /></a></li>
<li><a href="#" target="_blank"><img src="images/d2.jpg" width="960" /></a></li>
<li><a href="#" target="_blank"><img src="images/d3.jpg" width="960" /></a></li>
<li><a href="#" target="_blank"><img src="images/d4.jpg"width="960" /></a></li>
<li><a href="#" target="_blank"><img src="images/d5.jpg"width="960" /></a></li>
<li><a href="#" target="_blank"><img src="images/d6.jpg"width="960" /></a></li>
</ul>
</div>
</div>
<!---------------end------dm------------------------>
</div>
<div class="clear"></div>
<div class="main">
<div class="jianjie">
<div class="jianjie_top">Ancient capital of Six Dynasties-Nanjing</div>
<div class="fl m10"><a href="#"><img src="images/about.jpg" width="200"></a> </div>
<div class="jianjie_des">
<p>Nanjing, referred to as Nanjing for short, is the capital of Jiangsu Province, a sub provincial city, the second largest city in the Yangtze River Delta and East China, and the third city of science and education in China, China's national regional central city (East China), an important national political, military, scientific, educational, cultural, shipping, economic and financial center, a national transportation hub, communication hub and scientific and technological innovation center, a core city in Nanjing metropolitan area, and an important gateway city radiating and driving the development of the central and western regions in the Yangtze River Delta.</p>
<p>Nanjing has a long history. It is one of the first batch of national famous historical and cultural cities and national key scenic tourism cities. With more than 6000 years of civilization history, nearly 2600 years of urban construction history and nearly 500 years of capital construction history, Nanjing is one of the four ancient capitals in China"Ancient capital of Six Dynasties","Ten dynasties metropolis"It is an important birthplace of Chinese civilization.</p>
<p>Nanjing is located in the lower reaches of the Yangtze River, near the river and offshore. It is an important transportation, port and communication hub in China. It is also China's service outsourcing base and national software export innovation base, the national pilot zone for the integration of informatization and industrialization, and the only pilot city for the comprehensive reform of the national science and technology system in China</p>
<p>Nanjing is an important national gateway city, a central city and important industrial city in East China, an international shipping and logistics center of the Yangtze River, a riverside ecological and livable city, and a city awarded the special honor award of UN Habitat. The second Summer Youth Olympic Games will be held in August 2014.</p>
<p></p>
<p></p>
<p></p>
<p></p>
</div>
</div>
<div class="clear"></div>
</div>
<!-----------------end main--------------------->
<div class="clear"></div>
<!-----------------end main--------------------->
<div class="foot">
<p>Copyright Copyright Nanjing </p>
<p> All Rights Reserved </p>
</div>
<div class="clear"></div>
</div>
</body>
</html>
4, Get more source code
PC pays attention to us
5, Learning materials
A complete set of web front-end zero foundation - Introduction to advanced (Video + source code + development software + learning materials + interview questions) (Tutorial)
Suitable for entry-level to advanced children's shoes ~ send 1000 sets of HTML+CSS+JavaScript template websites

6, More source code
HTML5 final assessment homework source code * includes individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers Gifts, cars and others can meet the web design needs of College Students' Web homework. You can download what you like!