HTML5 final assignment: cake dessert website design - cake dessert store (11 pages) HTML+CSS+JavaScript HTML web page design about delicious dessert
Common web design topics include individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers, gifts Car, other web design topics, A + level homework, can meet the web design needs of College Students' Web homework, and those who like can be downloaded!
Get more source code
PC pays attention to us
🧡Author home page - more source code
Introduction to works
1. Introduction to web works: HTML final college students' web design homework A + level, you can download what you like, and the article page supports mobile PC responsive layout.
2. Web page work editing: after downloading the work, you can use any HTML editing software (such as DW, HBuilder, Notepad, vscade, Sublime, Webstorm, Notepad + +, etc.) to edit and modify the web page.
3. Web work technology: Div+CSS, mouse over effect, Table, navigation bar effect, banner, form, secondary and tertiary pages, video, audio elements, Flash, logo (source file) is designed, and the knowledge points required for basic final homework are fully covered.
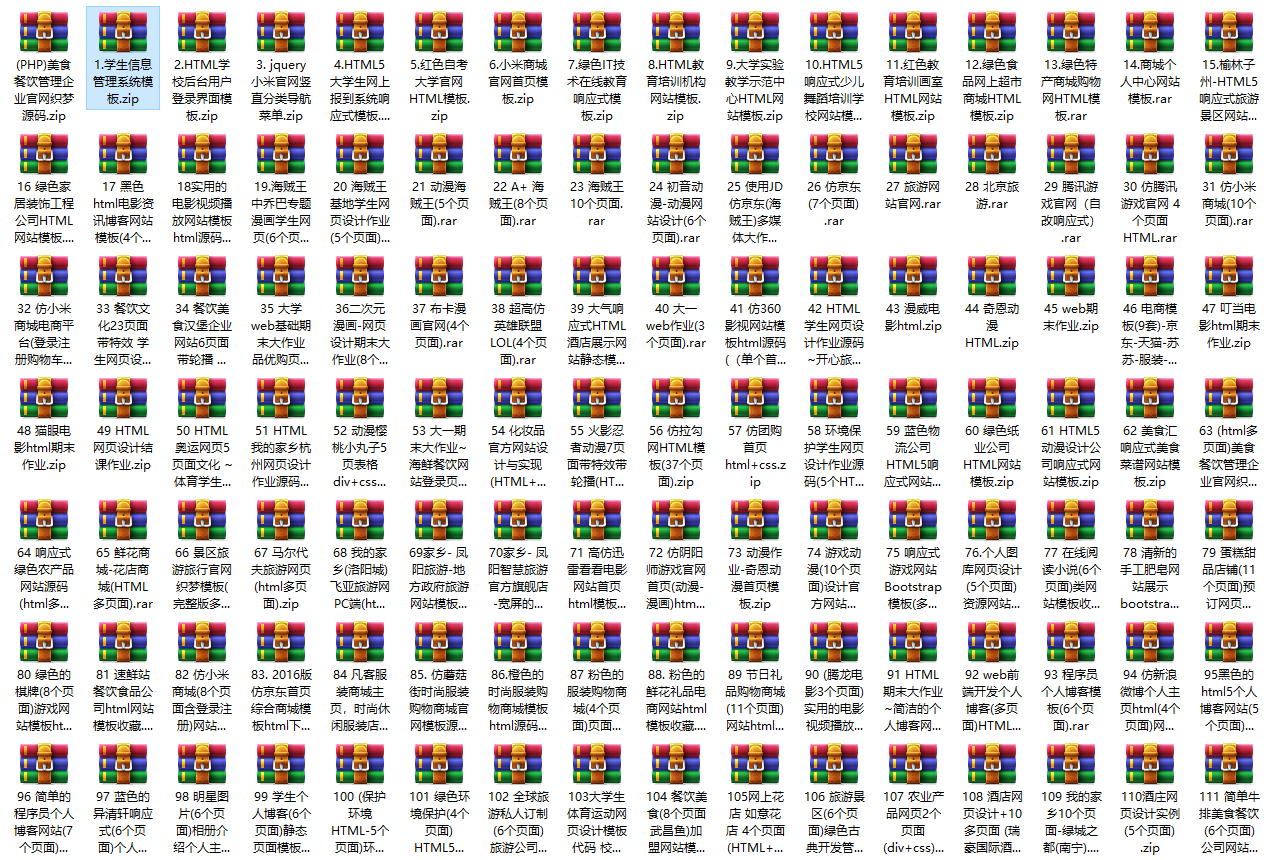
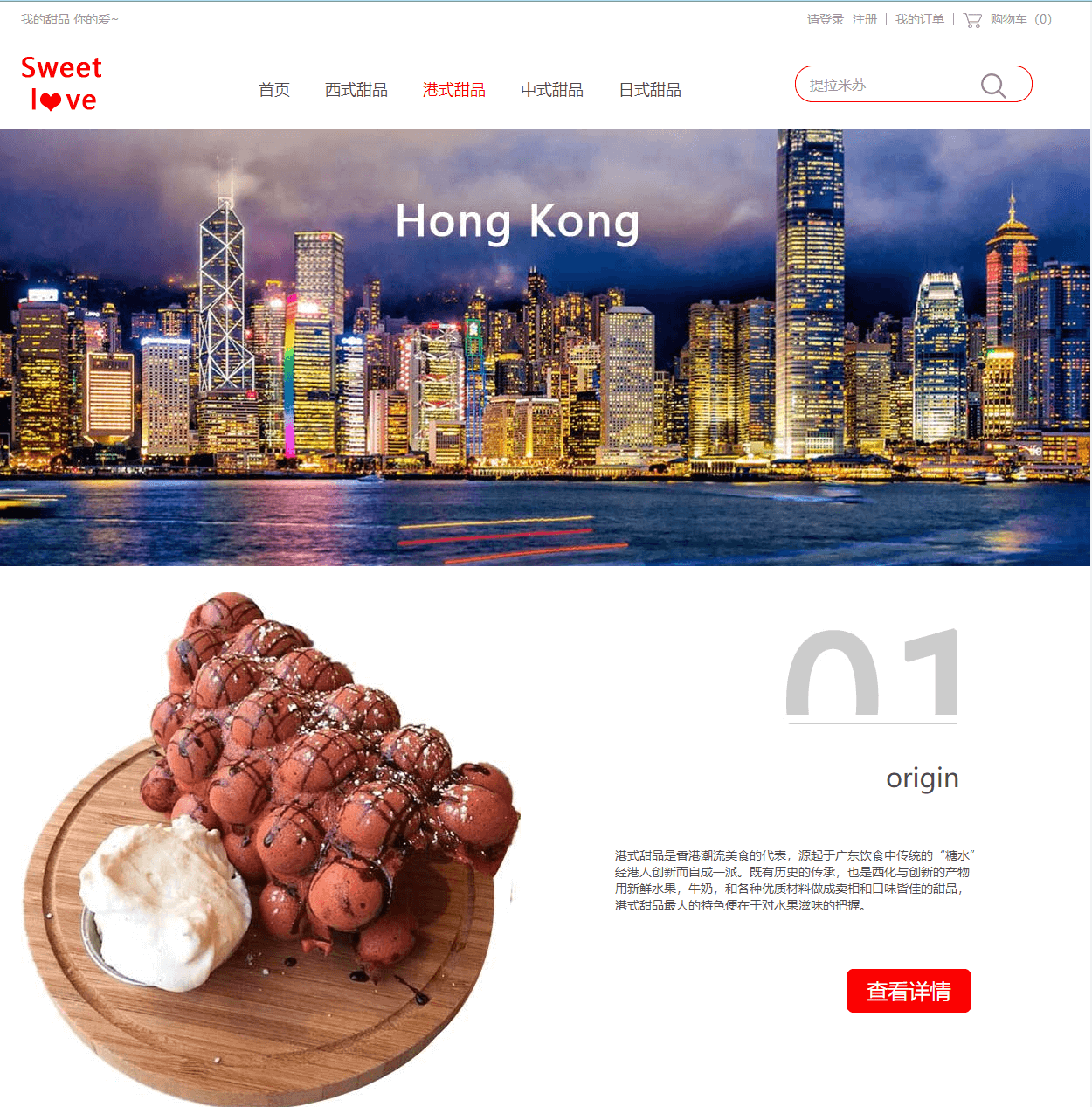
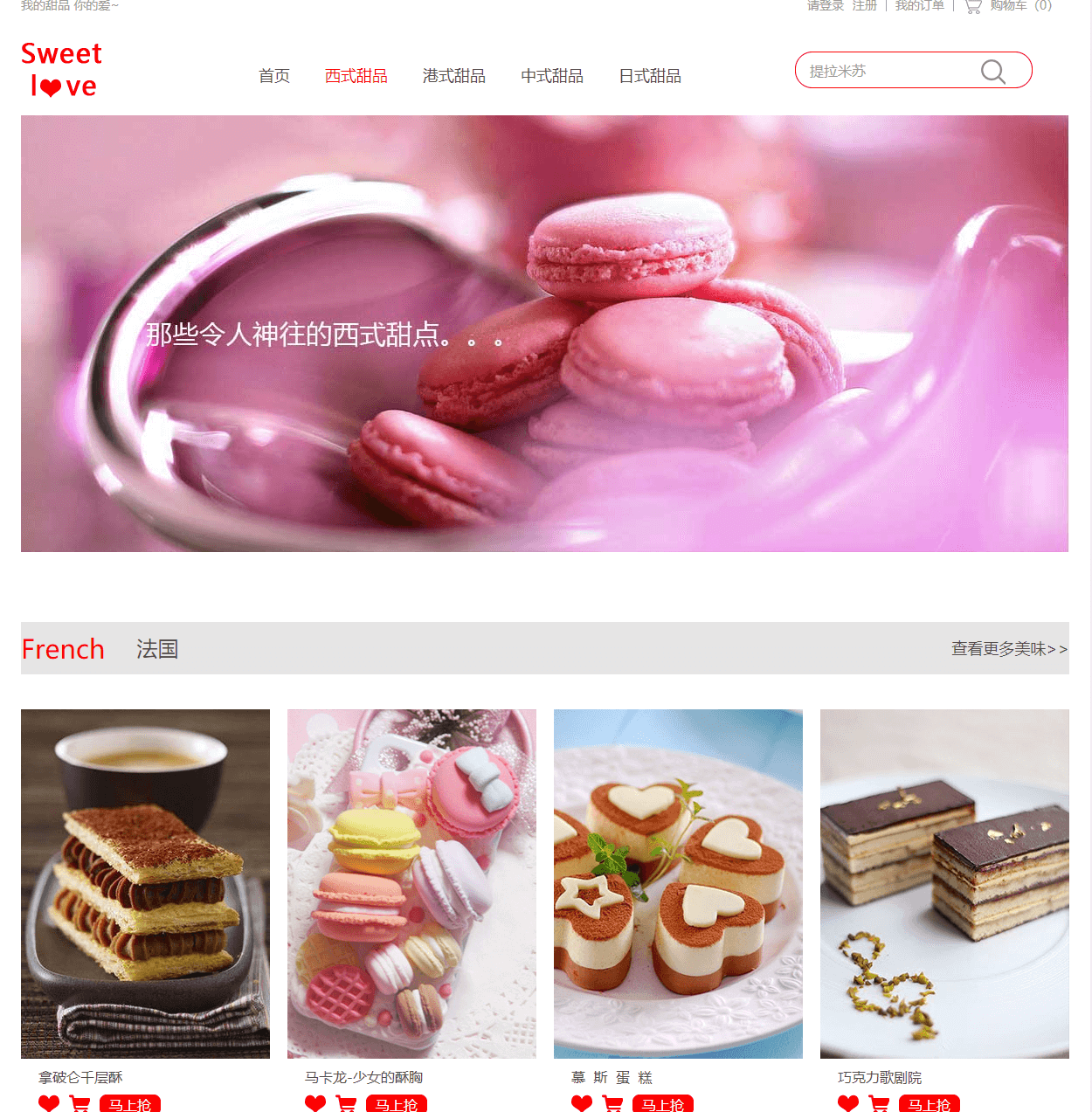
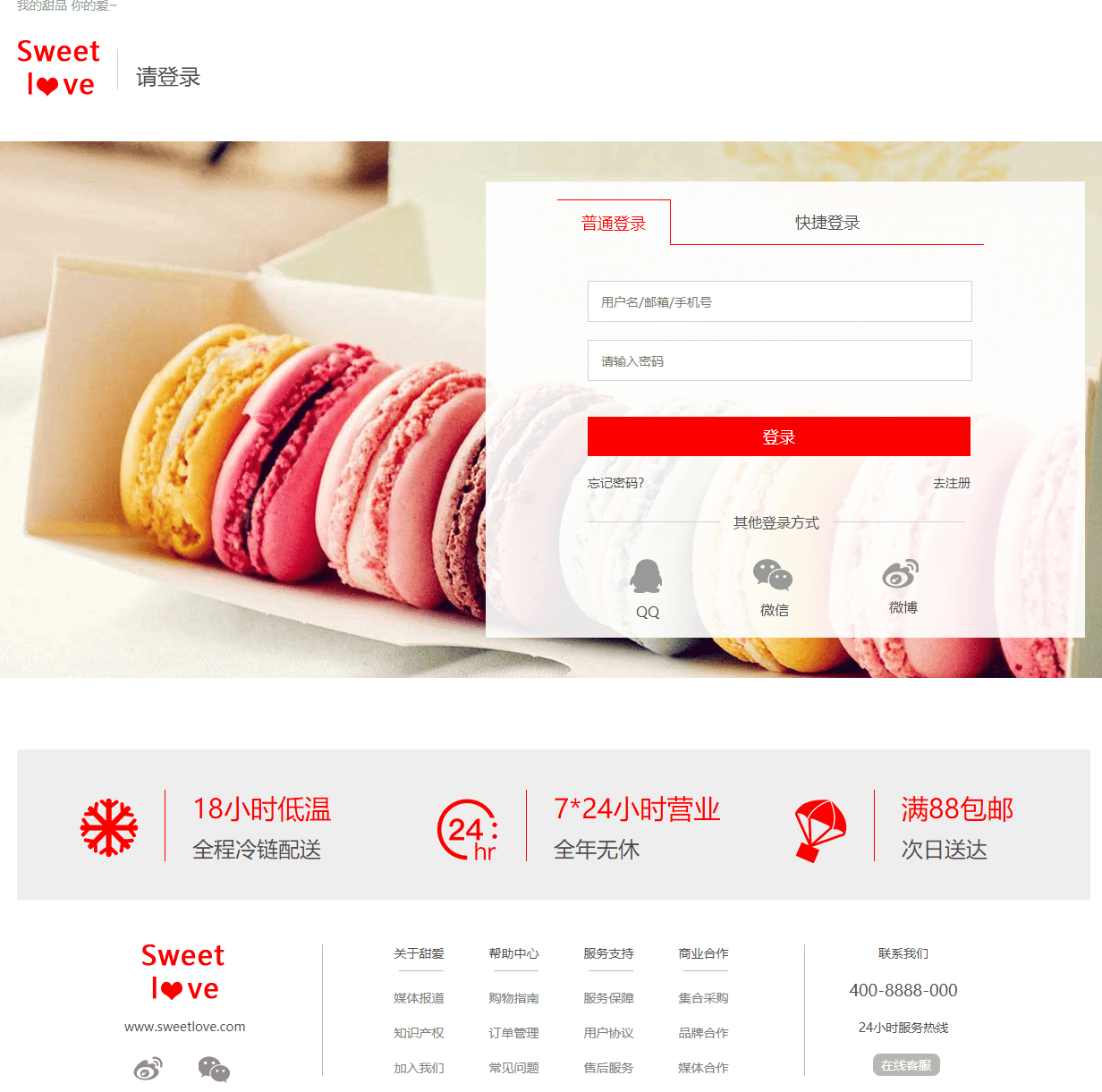
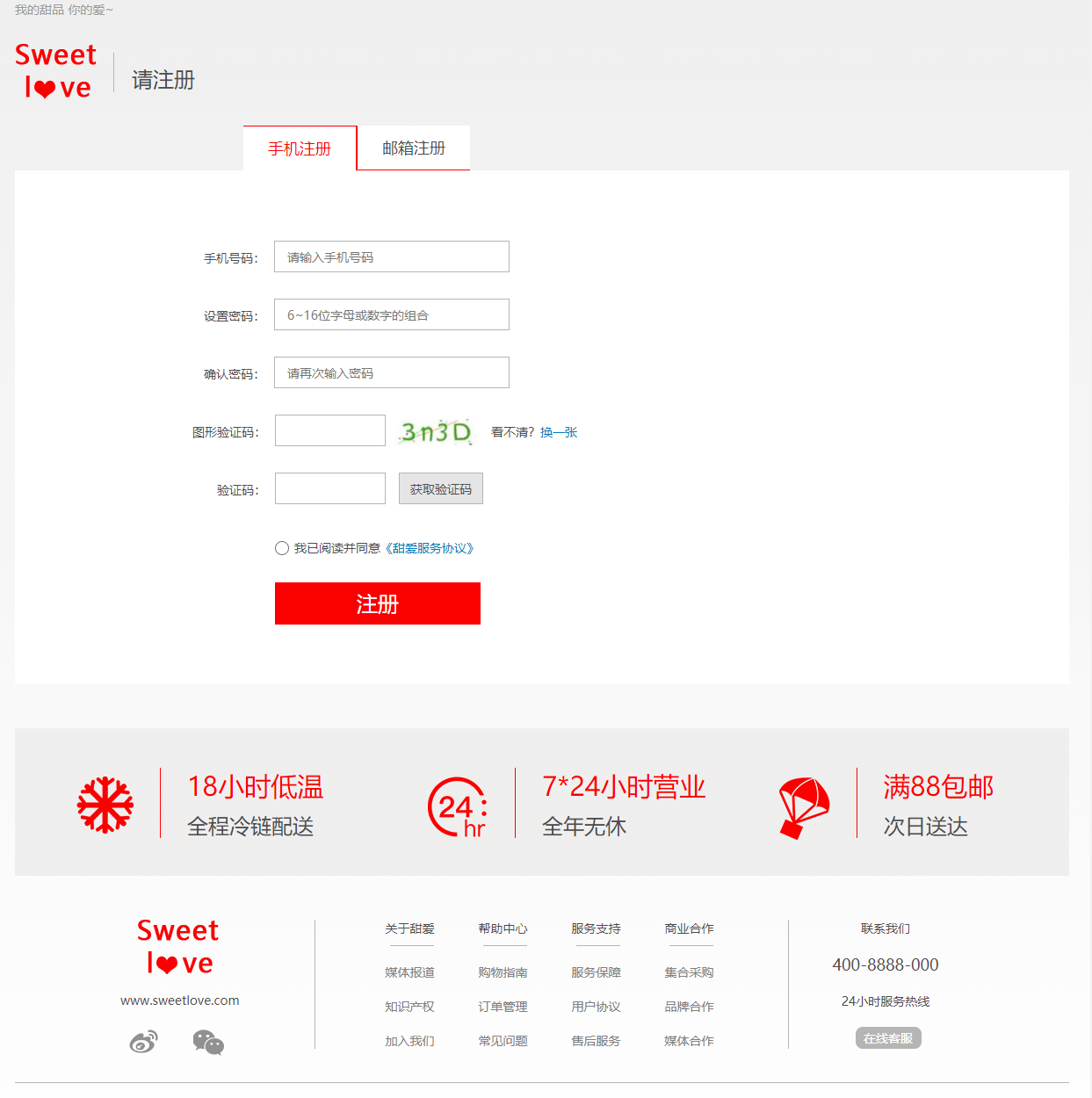
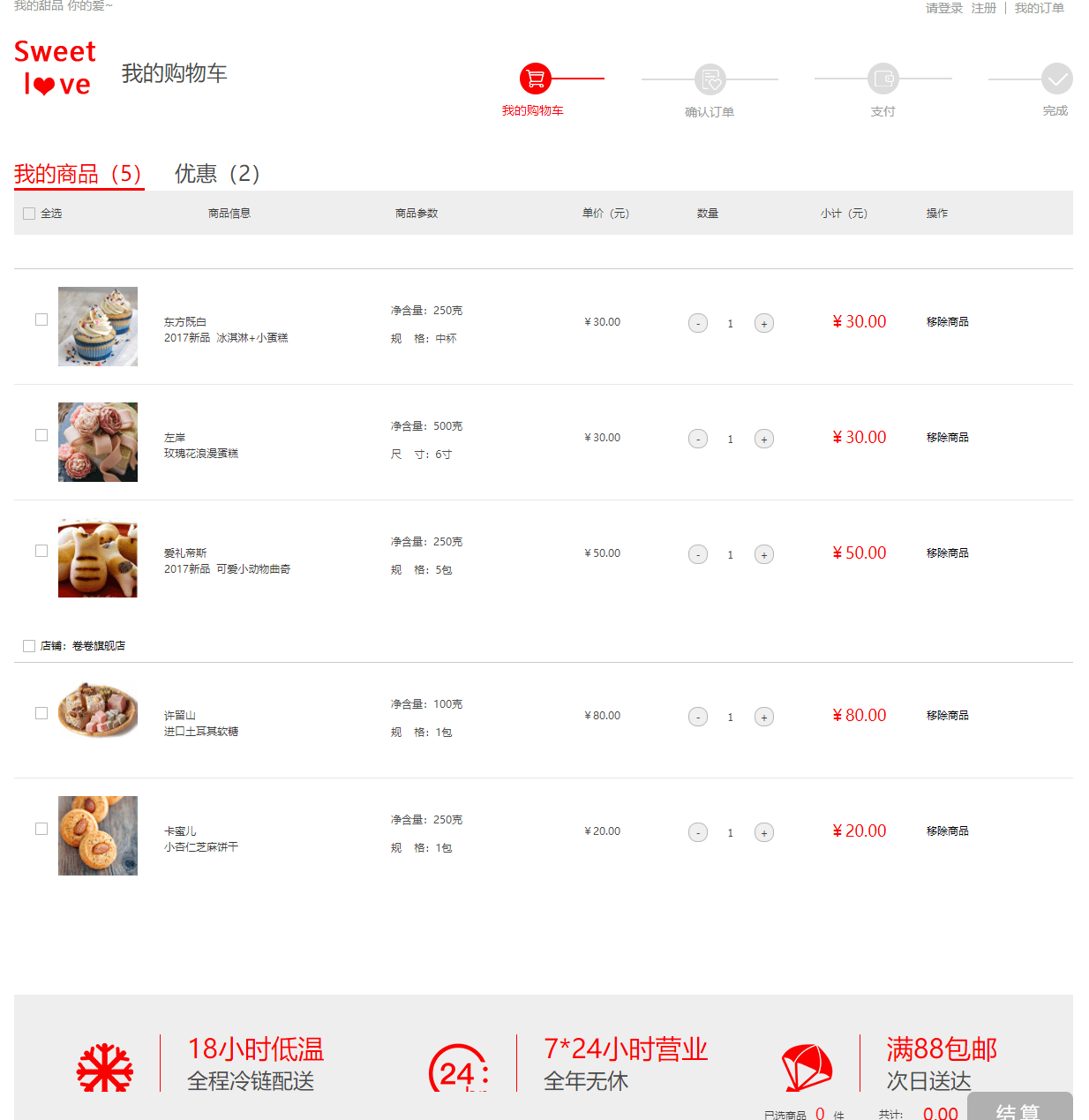
1, Work display






2, File directory

3, Code implementation
<!doctype html>
<html>
<head>
<meta name="keywords" content="Sweet love, SweetLove,Dessert, dessert, birthday cake, ice cream, ice cream"/>
<meta name="description" content="Sweet love online mall is a website focusing on the sales and import of desserts. There are all kinds of desserts and desserts, as well as all kinds of ice products for summer relief, which can be selected by customers to make them feel the warmth of love.">
<meta charset="utf-8">
<title>My dessert, your love~</title>
<link rel="shortcut icon" href="images/logo_01.png">
<link rel="stylesheet" href="css/index.css">
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script>
<script src="js/LiftEffect.js"></script>
<style>
a, a:visited {
color: #E54028;
text-decoration: none;
}
a:hover {
color: #c22d18;
cursor: pointer;
}
*{
margin: 0;
padding: 0;
}
body{
height: 6000px;
}
.lift-nav{
position: fixed;
top: 100px;
left: 30px;
display: none;
}
.lift-nav li{
width: 30px;
height: 30px;
text-align: center;
line-height: 30px;
color: #fff;
padding: 10px 10px;
margin-bottom: 10px;
background: skyblue;
cursor: pointer;
}
.lift-nav li.current{
background:#fb0000;
}
/*.t1,.t2,.t3,.t4,.t5,.t6{
width: 800px;
height: 400px;
text-align: center;
line-height: 400px;
background: skyblue;
margin: 100px auto;
font-size: 30px;
color: #fff;
}
.t1{
margin-top: 200px;
}
.t2{
background: pink;
}
.t3{
background: tomato;
}
.t4{
background: grey;
}
.t5{
background: yellow;
}
.t6{
background: seagreen;
}*/
</style>
<!--Required libraries-->
<script src="js/jquery-v1.10.2.min.js" type="text/javascript"></script>
<script src="js/modernizr-custom-v2.7.1.min.js" type="text/javascript"></script>
<script src="js/jquery-finger-v0.1.0.min.js" type="text/javascript"></script>
<!--Include flickerplate-->
<link href="css/flickerplate.css" type="text/css" rel="stylesheet">
<script src="js/flickerplate.min.js" type="text/javascript"></script>
<!--Execute flickerplate-->
<script>
$(document).ready(function(){
$('.flicker-example').flicker();
});
</script>
</head>
>
<div>
<p>Red bean Yam Cake</p>
</div>
</a>
<a href="xiangqing.html" class="gui">
<div>
<p>Guiling paste</p>
</div>
</a>
</li>
</ol>
</div>
<div class="t5">
<ul>
<li></li>
<p>Delicious cake</p>
<a href="xiangqing.html">+MORE</a>
</ul>
<ol>
<li><a href="xiangqing.html"></a></li>
<li>
<ul class="chuangyi">
<div>originality</div>
</ul>
<ul class="youya">
<div>grace</div>
</ul>
<ul class="tongqu">
<div>Childlike interest</div>
</ul>
<ul class="ziran">
<div>natural</div>
</ul>
</li>
</ol>
</div>
<div class="t6">
<ul>
<li></li>
<p>Mid Autumn Festival reunion</p>
<a href="xiangqing.html">+MORE</a>
</ul>
<ol>
<li>
<div class="meixin">
<ul>
<h2>Founder of Liuxin moon cake</h2>
<p>Fine egg rolls</p>
<a href="xiangqing.html">
<p>Go into the store and have a look</p>
<div>></div>
</a>
</ul>
</div>
<div class="wufang">
<ul>
<h2>Century old ingenuity quality</h2>
<p>Mung bean ice cream gift box</p>
<a href="xiangqing.html">
<p>Go into the store and have a look</p>
<div>></div>
</a>
</ul>
</div>
</li>
<li>
<div class="bandao">
<ul>
<h2>Founder of milk yellow moon cake</h2>
<p>Shopping bag gift card</p>
<a href="xiangqing.html">
<p>Go into the store and have a look</p>
<div>></div>
</a>
</ul>
</div>
<div class="danxiang">
<ul>
<h2>White lotus moon cake</h2>
<p>Guangzhou style dessert</p>
<a href="xiangqing.html">
<p>Go into the store and have a look</p>
<div>></div>
</a>
</ul>
</div>
</li>
</ol>
<div></div>
</div>
<div class="jingxuan">
<ul>
<p>Selected topics of this week</p>
<li></li>
<span>Stay at home and eat all over the world</span>
</ul>
<ol>
<a href="xiangqing.html"><li></li></a>
<a href="xiangqing.html"><div></div></a>
</ol>
</div>
</div>
<!--footer-->
<div id="footCon">
<ul>
<li>
<div class="cold"></div>
<span></span>
<ol>
<h2>18 Hour low temperature</h2>
<p>Whole process cold chain distribution</p>
</ol>
</li>
<li>
<div class="wuxiu"></div>
<span></span>
<ol>
<h2>7*24 Open hours</h2>
<p>All year round</p>
</ol>
</li>
<li>
<div class="baoyou"></div>
<span></span>
<ol>
<h2>Over 88 packages</h2>
<p>Next day delivery</p>
</ol>
</li>
</ul>
<ol>
<li>
<i></i>
<a href="#">www.sweetlove.com</a>
<div>
<a href="http://www.weibo.com" class="weibo"></a>
<a href="http://wx.qq.com" class="weixin"></a>
</div>
</li>
<ul>
<li class="text01">
<p>About sweet love</p>
<span></span>
<a href="#"> media coverage</a>
<a href="#"> intellectual property</a>
<a href="#"> join us</a>
</li>
<li>
<p>Help center</p>
<span></span>
<a href="#"> shopping guide</a>
<a href="#"> order management</a>
<a href="#"> frequently asked questions</a>
</li>
<li>
<p>Service support</p>
<span></span>
<a href="#"> service assurance</a>
<a href="#"> User Agreement</a>
<a href="#"> after sales service</a>
</li>
<li>
<p>Business cooperation</p>
<span></span>
<a href="#"> collective purchase</a>
<a href="#"> brand cooperation</a>
<a href="#"> media cooperation</a>
</li>
</ul>
<div>
<p>contact us</p>
<h2>400-8888-000</h2>
<span>24 Hourly service hotline</span>
<a href="#"> online customer service</a>
</div>
</ol>
<div></div>
<li>
<p>Copyright © 2016 sweetlove.com Inc.All Rights Reserved. Beijing Tianai Food Co., Ltd</p>
<span>Copyright Beijing ICP Bei 14049645-1 Value added telecom business license: Beijing ICP Certificate No. 160100</span>
</li>
</div>
<script>
$(function(){
LiftEffect({
"control1": ".lift-nav", //Container for side rail elevator
"control2": ".lift", //The parent element of the elevator that needs to be traversed
"target": [".t1",".t2",".t3",".t4",".t5",".t6"], //The content of monitoring must be input from small to large
"current": "current" //Selected style
});
})
</script>
</body>
</html>
4, Get more source code
PC pays attention to us
5, Learning materials
A complete set of web front-end zero foundation - Introduction to advanced (Video + source code + development software + learning materials + interview questions) (Tutorial)
Suitable for entry-level to advanced children's shoes ~ send 1000 sets of HTML+CSS+JavaScript template websites

6, More source code
HTML5 final assessment homework source code * includes individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers Gifts, cars and others can meet the web design needs of College Students' Web homework. You can download what you like!