NPM
=======
1, Introduction to npm
The full name of NPM is Node Package Manager JS package management tool is the world's largest module ecosystem, in which all modules are open source and free; It's also a node JS package management tool, which is equivalent to Maven on the front end.
1. Installation location of NPM tools
Through npm, we can easily download js library and manage front-end projects.
Node.js the location of the npm package and tools installed by default: node JS directory \ node_modules
- In this directory, you can see the npm directory. npm itself is a tool managed by the npm package manager to explain node JS has integrated npm tools
#Enter npm -v at the command prompt to view the current npm version npm -v
2, Manage projects with npm
1. Create folder npm
2. Project initialization
#Create an empty folder and enter the folder at the command prompt to execute command initialization
npm init
#Enter relevant information according to the prompt. If the default value is used, press enter directly.
#Name: project name
#Version: project version number
#Description: item description
#keywords: {Array} keyword, which is convenient for users to search our project
#Finally, a package. XML file is generated JSON file, which is the package configuration file, is equivalent to maven's POM xml
#We can also modify it as needed later.
#If you want to directly generate package JSON file, you can use the command
npm init -y
### 3. Modify npm image NPM The official management packages are from [http://npmjs.com]( )Download, but this website is very slow in China. Taobao is recommended here NPM image [http://npm.taobao.org/]( ) ,TaoBao NPM Mirror is a complete image npmjs.com At present, the synchronization frequency is once every 10 minutes to ensure that it is synchronized with the official service as much as possible. **Set mirror address:**
#After the following configuration, all NPM installations will be downloaded through the image address of Taobao in the future
npm config set registry https://registry.npm.taobao.org
#View npm configuration information
npm config list
### 4. * * use of npm install command**
#Use npm install to install the latest version of the dependent package,
#Module installation location: project directory \ node_modules
#The installation will automatically add package lock. In the project directory JSON file, which helps lock the version of the installation package
#Also package In the JSON file, the dependency package will be added to the dependencies node, similar to that in maven
npm install jquery
#npm managed projects generally do not carry nodes during backup and transmission_ Modules folder
npm install # according to package The configuration download dependency in JSON initializes the project
#If you want to specify a specific version during installation
npm install jquery@2.1.x
#devDependencies node: the dependency package during development, which is not included when the project is packaged into the production environment
#Use the - D parameter to add dependencies to the devDependencies node
npm install --save-dev eslint
#Or
npm install -D eslint
#Global installation
#Node.js location of npm packages and tools installed globally: user directory \ AppData\Roaming\npm\node_modules
#Some command-line tools often use global installation
npm install -g webpack
### 5. Other commands
#Update package (update to the latest version)
npm update package name
#Global Update
npm update -g package name
#Uninstall package
npm uninstall package name
#Global uninstall
npm uninstall -g package name
* * * **Babel** ========= I Babel brief introduction --------- Babel Is a widely used transcoder, which can ES6 Code to ES5 Code to execute in an existing environment. That means you can use it now ES6 Write programs without worrying about whether the existing environment supports them. 2, Installation ----
npm install --global babel-cli
#Check whether the installation is successful
babel --version
III Babel Use of ---------- ### 1. Initialize project
npm init -y
### 2. Create file src/example.js Here is a paragraph ES6 code:
//Before transcoding
//Define data
let input = [1, 2, 3]
//Add + 1 to each element of the array
input = input.map(item => item + 1)
console.log(input)
### 3. Configuration babelrc Babel Your profile is.babelrc,It is stored in the root directory of the project. This file is used to set transcoding rules and plug-ins. The basic format is as follows.
{
"presets": [], "plugins": []
}
presets Field to set transcoding rules es2015 Rule join .babelrc:
{
"presets": ["es2015"], "plugins": []
}
### 4. Install transcoder
npm install --save-dev babel-preset-es2015
### 5. Transcoding
Transcoding results are written to a file
mkdir dist1
The - out file or - o parameter specifies the output file
babel src/example.js --out-file dist1/compiled.js
perhaps
babel src/example.js -o dist1/compiled.js
Transcoding the entire directory
mkdir dist2
The - out dir or - d parameter specifies the output directory
babel src --out-dir dist2
perhaps
babel src -d dist2
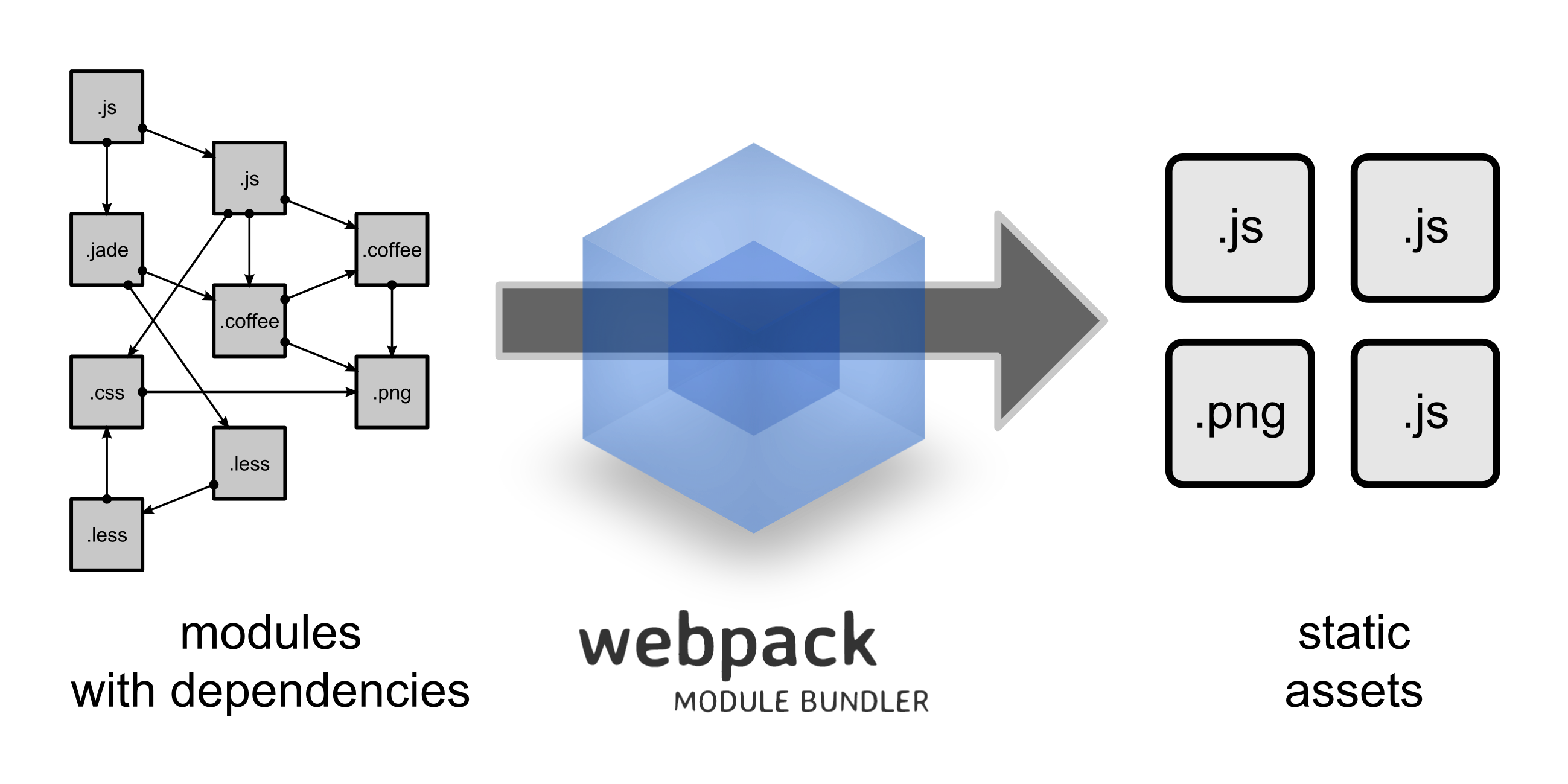
* * * **Webpack** =========== I Webpack brief introduction ----------- Webpack Is a front-end resource load/Packaging tools. It will conduct static analysis according to the dependencies of modules, and then generate corresponding static resources according to the specified rules. As we can see from the picture, Webpack Multiple static resources can be js,css,less Converting to a static file reduces page requests.  II Webpack install ------------ ### 1. Global installation
npm install -g webpack webpack-cli
### 2. View version number after installation
webpack -v
3, Initialize project ------- ### 1. Create webpack folder get into webpack Directory, executing commands
npm init -y
### 2. Create src folder ### 3. * * create common under * * * * src js**
exports.info = function (str) {
document.write(str);
}
### 4. * * create utils under src js**
exports.add = function (a, b) {
return a + b;
}
### 5. * * create main under src js**
const common = require('./common');
const utils = require('./utils');
common.info('Hello world!' + utils.add(100, 200));
IV JS pack ------ ### 1. Create a configuration file in the webpack directory config. js The following configuration means: read the current project directory src In folder main.js(Entry file) content, analyze resource dependency, and put relevant js The file is packaged, and the packaged file is placed in the current directory dist Folder, packaged js The file name is bundle.js
const path = require(“path”); // Node.js built-in module
module.exports = {
entry: './src/main.js', //Configuration portal file
output: {
path: path.resolve(__dirname, './dist'), //Output path__ dirname: the path of the current file
filename: 'bundle.js' //output file
}
}
### 2. * * execute the compile command from the command line**
webpack # has yellow warning
webpack --mode=development # no warning
#View the bundle after execution js contains the contents of the above two js files and awakens the code compression
You can also configure the of the project npm Running commands, modifying package.json file
"scripts": {
//..., "dev": "webpack --mode=development"
}
function npm Command execution packaging
npm run dev
### 3. Create index. In the webpack directory html quote bundle.js
<script src="dist/bundle.js"></script>
V CSS pack ------- ### 1. Install style loader and CSS loader Webpack Itself can only handle JavaScript Module, if you want to process other types of files, you need to use loader Convert. Loader It can be understood as a converter of modules and resources. First, we need to install the relevant Loader plug-in unit, css-loader Will be css Load to javascript;style-loader Is let javascript know css
npm install --save-dev style-loader css-loader
### 2. Modify webpack config. js
const path = require(“path”); // Node.js built-in module
module.exports = {
//...,
output:{},
module: {
rules: [
{
test: /\.css$/, //Packaging rules apply to files ending in css
use: ['style-loader', 'css-loader']
}
]
}
}
### 3. Create a style in the src folder css
body{
background:pink;
}
# Summary: experience
Now that I have chosen this industry and become a programmer, I understand that only by constantly learning and accumulating practical experience can I be qualified to go up, get a high salary, and have certain economic security for myself, my parents and my family in the future.
Learning time is squeezed out by yourself. It may be difficult to see the effect in a short time. Once you stick to it, it will change. It's better to think about why you want to enter this industry and give yourself an answer.
When interviewing a large factory, the most basic thing is to consolidate the foundation, otherwise you will be cold if the interviewer asks you casually; Secondly, I will ask some technical principles. It will also depend on the breadth of your knowledge. The most important thing is your ideas, which is more valued by the interviewer.
Finally, the above real interview questions of large factories are very good learning materials. Through these real interview questions, you can see the general situation of your mastery of technical knowledge, so as to set a learning direction for yourself. Including the learning guide shared above, you can straighten out the learning route from the learning guide to avoid inefficient learning.
**[CodeChina Open source project: [first tier big factory] Java Analysis of interview questions+Core summary learning notes+Latest explanation Video]](https://codechina.csdn.net/m0_60958482/java-p7)**
**Big factory Java Architecture core notes (suitable for middle and senior programmers):**
$/, //Packaging rules apply to files ending in css
use: ['style-loader', 'css-loader']
}
]
}
}
3. Create a style in the src folder css
body{
background:pink;
}
Summary: experience
Now that I have chosen this industry and become a programmer, I understand that only by constantly learning and accumulating practical experience can I be qualified to go up, get a high salary, and have certain economic security for myself, my parents and my family in the future.
Learning time is squeezed out by yourself. It may be difficult to see the effect in a short time. Once you stick to it, it will change. It's better to think about why you want to enter this industry and give yourself an answer.
When interviewing a large factory, the most basic thing is to consolidate the foundation, otherwise you will be cold if the interviewer asks you casually; Secondly, I will ask some technical principles. It will also depend on the breadth of your knowledge. The most important thing is your ideas, which is more valued by the interviewer.
Finally, the above real interview questions of large factories are very good learning materials. Through these real interview questions, you can see the general situation of your mastery of technical knowledge, so as to set a learning direction for yourself. Including the learning guide shared above, you can straighten out the learning route from the learning guide to avoid inefficient learning.
Core notes on Java architecture of large factories (suitable for middle and senior programmers):