preface
Hello! buddy!
Thank you very much for reading Haihong's article. If there are mistakes in the article, you are welcome to point out ~
Self introduction ˊ ᵕ ˋ) ੭
Nickname: Hai Hong
Label: program ape | C + + player | student
Introduction: I got acquainted with programming in C language, and then transferred to computer major. I was lucky to win national and provincial awards, and have been guaranteed for research. Currently learning C++/Linux (really, really hard ~)
Learning experience: solid foundation + taking more notes + typing more codes + thinking more + learning English well!
[animation Xiaole] learning and life are boring at ordinary times. I inadvertently have a strong interest in the transition / loading animation of some web pages and applications. I want to know how to realize it? I will learn how to use css to achieve some simple animation effects in my spare time. This article is only used as my own learning notes to record my learning and life and strive to understand the meaning of animation Principle, more "elimination" animation!
Effect display

Demo code
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<section><span></span></section>
</body>
</html>
CSS
html, body {
margin: 0;
height: 100%;
}
body {
display: flex;
justify-content: center;
align-items: center;
background: #222f3e;
}
section {
width: 650px;
height: 300px;
padding: 10px;
position: relative;
display: flex;
align-items: center;
justify-content: center;
border: 2px solid white;
}
span {
width: 100%;
height: 10px;
display: inline-block;
background: rgba(255, 255, 255, 0.15);
position: relative;
overflow: hidden;
}
span::after {
content: '';
width: 0%;
height: 10px;
background-color: white;
background-image: linear-gradient(45deg, rgba(0, 0, 0, 0.25) 25%, transparent 25%, transparent 50%, rgba(0, 0, 0, 0.25) 50%, rgba(0, 0, 0, 0.25) 75%, transparent 75%, transparent);
background-size: 15px 15px;
position: absolute;
top: 0;
left: 0;
animation: loading 4s ease-in infinite;
}
@keyframes loading {
0% {
width: 0
}
100% {
width: 100%
}
}
Detailed explanation of principle
Step 1
Use a span label
<span></span>
Set to
- 100% width
- The height is 10px
- Relative positioning
- Background color: white transparent level: 0.15
span {
width: 100%;
height: 10px;
background: rgba(255, 255, 255, 0.15);
position: relative;
}
The effect is as follows:

Step 2
Using span::after
Set to
- Width 10%
- Height 10px
- Absolute positioning (top: 0; left: 0;)
- Background color: white
span::after {
content: '';
width: 10%;
height: 10px;
background-color: white;
position: absolute;
top: 0;
left: 0;
}
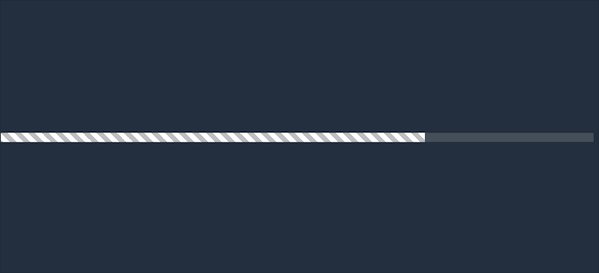
The effect is as follows:

Step 3
Set a gradient background color for span::after
span::after {
background-image: linear-gradient(45deg,
rgba(0, 0, 0, 0.25) 25%,
transparent 25%,
transparent 50%,
rgba(0, 0, 0, 0.25) 50%,
rgba(0, 0, 0, 0.25) 75%,
transparent 75%,
transparent);
}
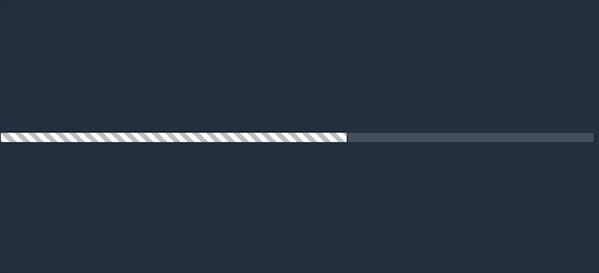
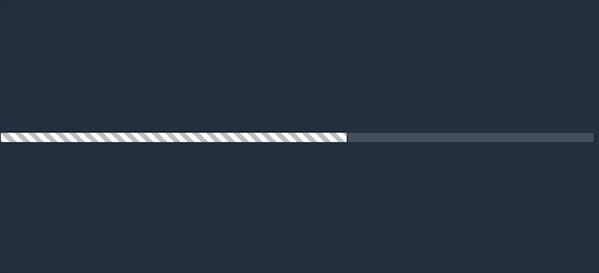
The effect is as follows:

remarks:
background-image: linear-gradient(45deg, rgba(0, 0, 0, 0.25) 25%, transparent 25%, transparent 50%, rgba(0, 0, 0, 0.25) 50%, rgba(0, 0, 0, 0.25) 75%, transparent 75%, transparent); It can be understood as:
- 45deg: gradient angle
- 0% - rgba(0, 0, 0, 0.25) 25%: 0% - 25% are gray (omitted from 0% initial position code)
- transparent 25% - transparent 50%: 25% - 50% are transparent (the original background color of span::after: white)
- rgba(0, 0, 0, 0.25) 50% - rgba(0, 0, 0, 0.25) 75%,: 50% - 75% are gray
- Transparent: 75% - 100% is transparent
Set background size: 15px 15px;
span::after {
background-size: 15px 15px;
}
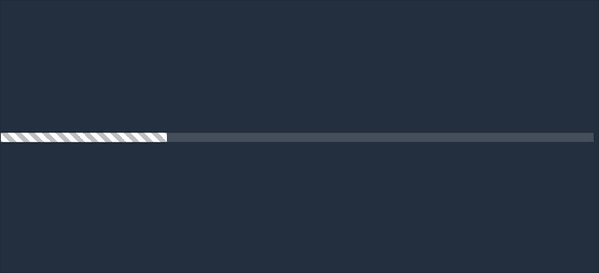
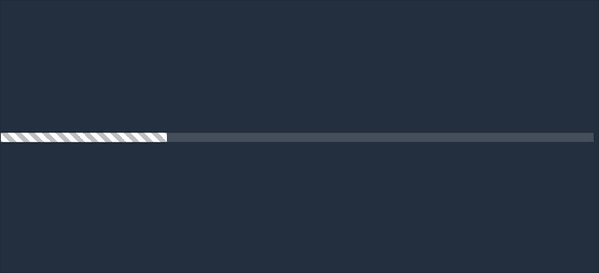
The effect is as follows:

Note: it's not clear why the sea boom changes like this???
Step 4
Add animation to span::after
The effect is very simple span::after width can be from 0% to 100%
span::after {
animation: loading 4s ease-in infinite;
}
@keyframes loading {
0% {
width: 0
}
100% {
width: 100%
}
}
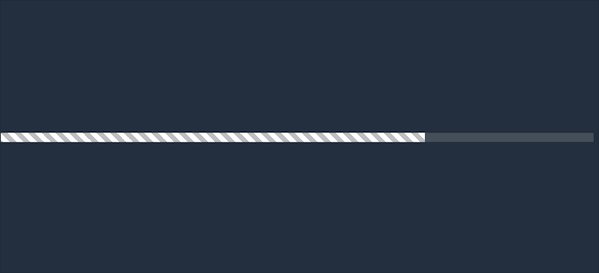
Get the final effect picture

epilogue
The article is only used as a learning note to record a process from 0 to 1
I hope it will help you. If you have any mistakes, you are welcome to correct them ~
I'm Hai Hongyu ˊ ᵕ ˋ) ੭
If you think it's OK, please like it
Thank you for your support ❤️
