HTML5 final assignment: chess and card game website design - chess and card game (8 pages) HTML+CSS+JavaScript web assignment static page
Common web design topics include individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers, gifts Car, other web design topics, A + level homework, can meet the web design needs of College Students' Web homework, and those who like can be downloaded!
Get more source code
PC pays attention to us
🧡Author home page - more source code
Introduction to works
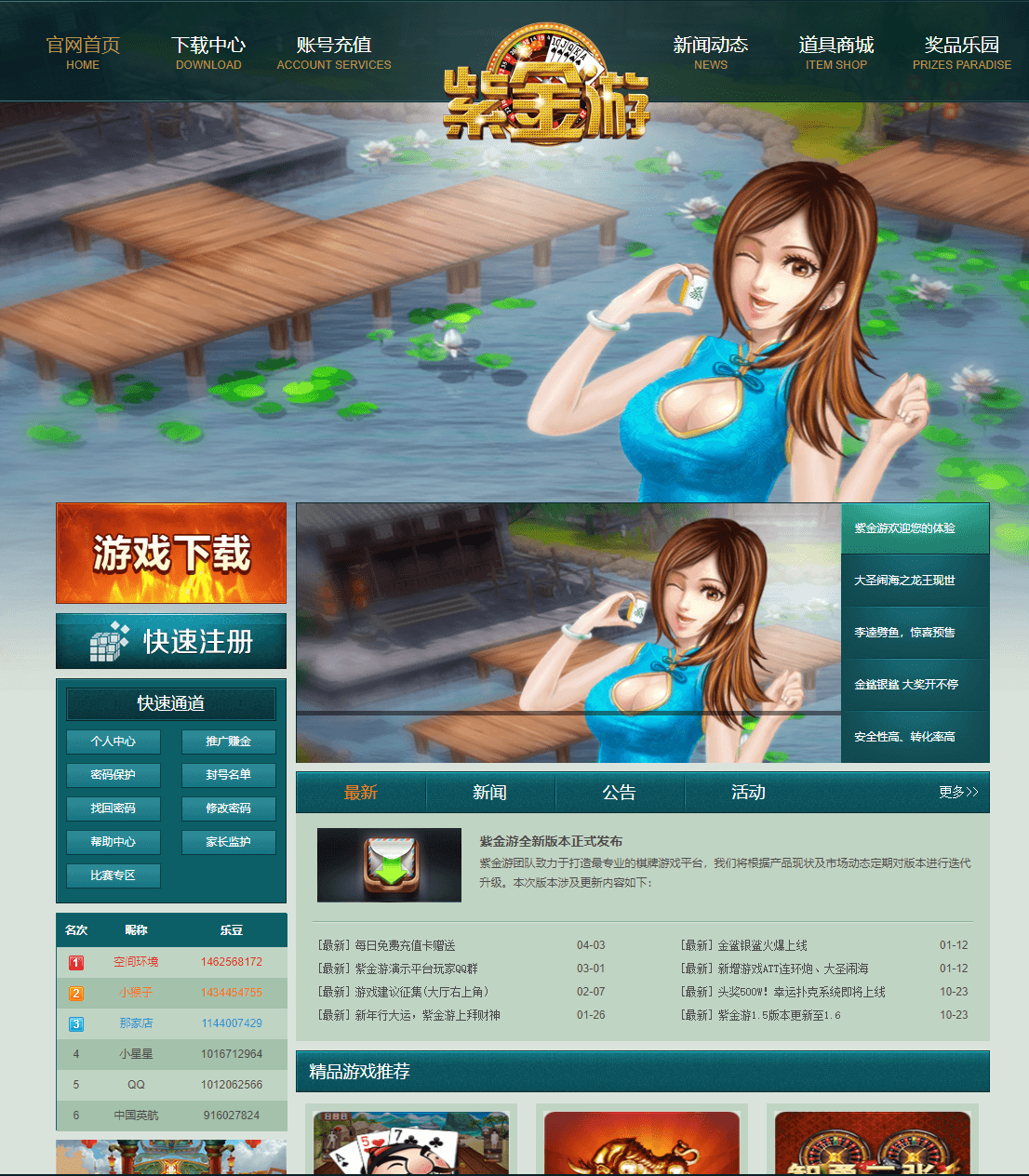
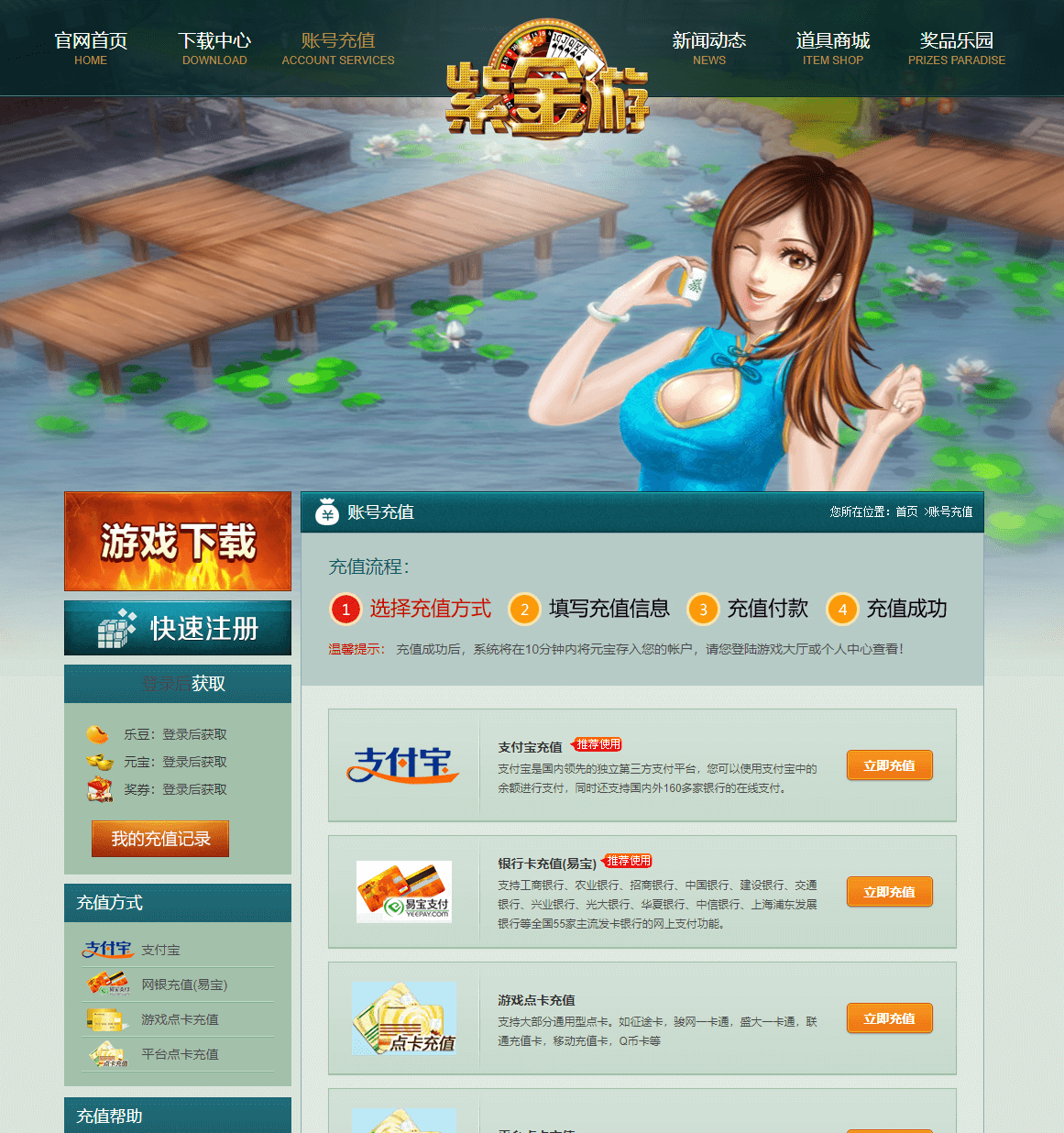
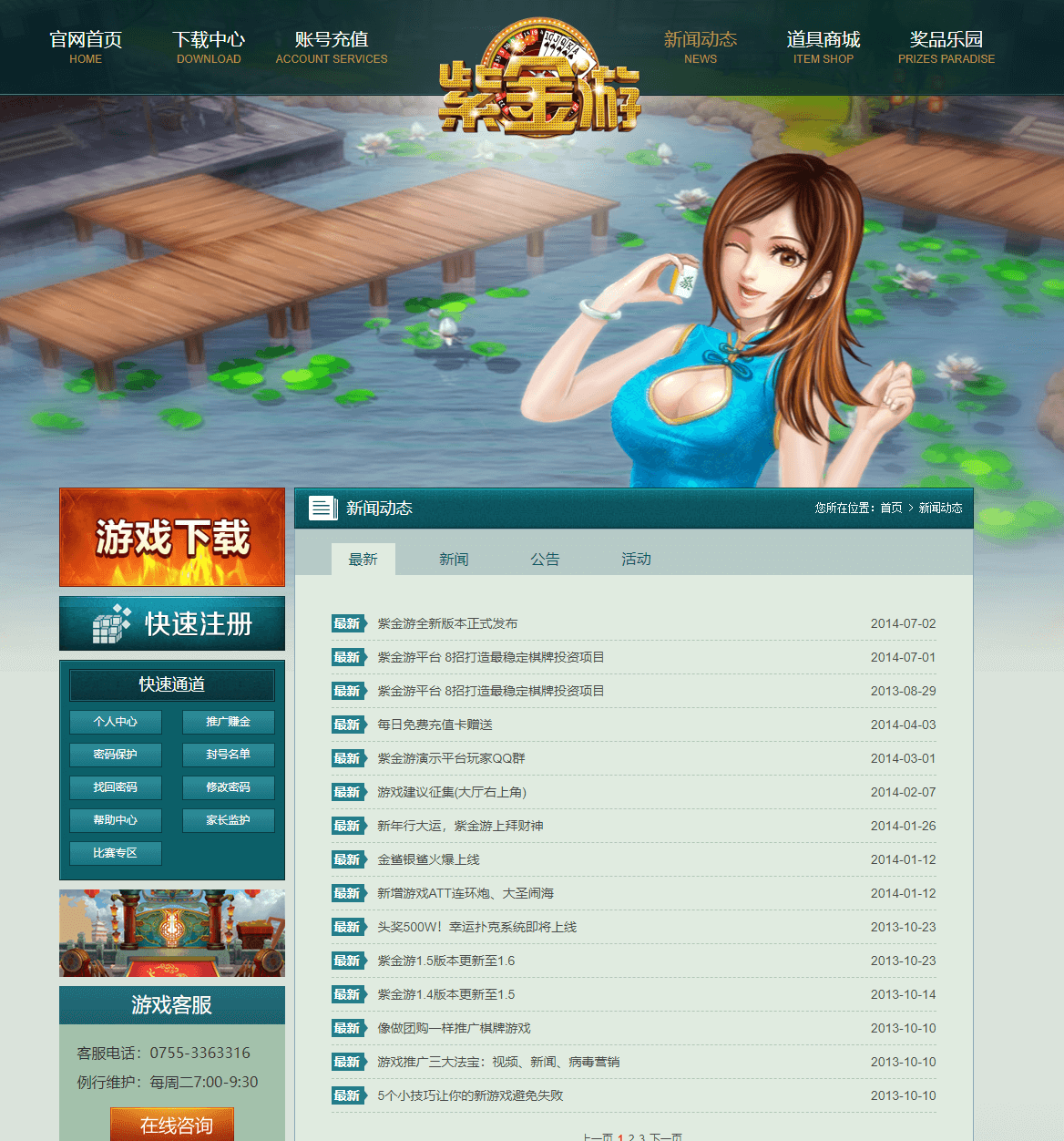
1. Introduction to web works: HTML final college students' web design homework A + level, you can download what you like, and the article page supports mobile PC responsive layout.
2. Web page work editing: after downloading the work, you can use any HTML editing software (such as DW, HBuilder, Notepad, vscade, Sublime, Webstorm, Notepad + +, etc.) to edit and modify the web page.
3. Web work technology: Div+CSS, mouse over effect, Table, navigation bar effect, banner, form, secondary and tertiary pages, video, audio elements, Flash, logo (source file) is designed, and the knowledge points required for basic final homework are fully covered.
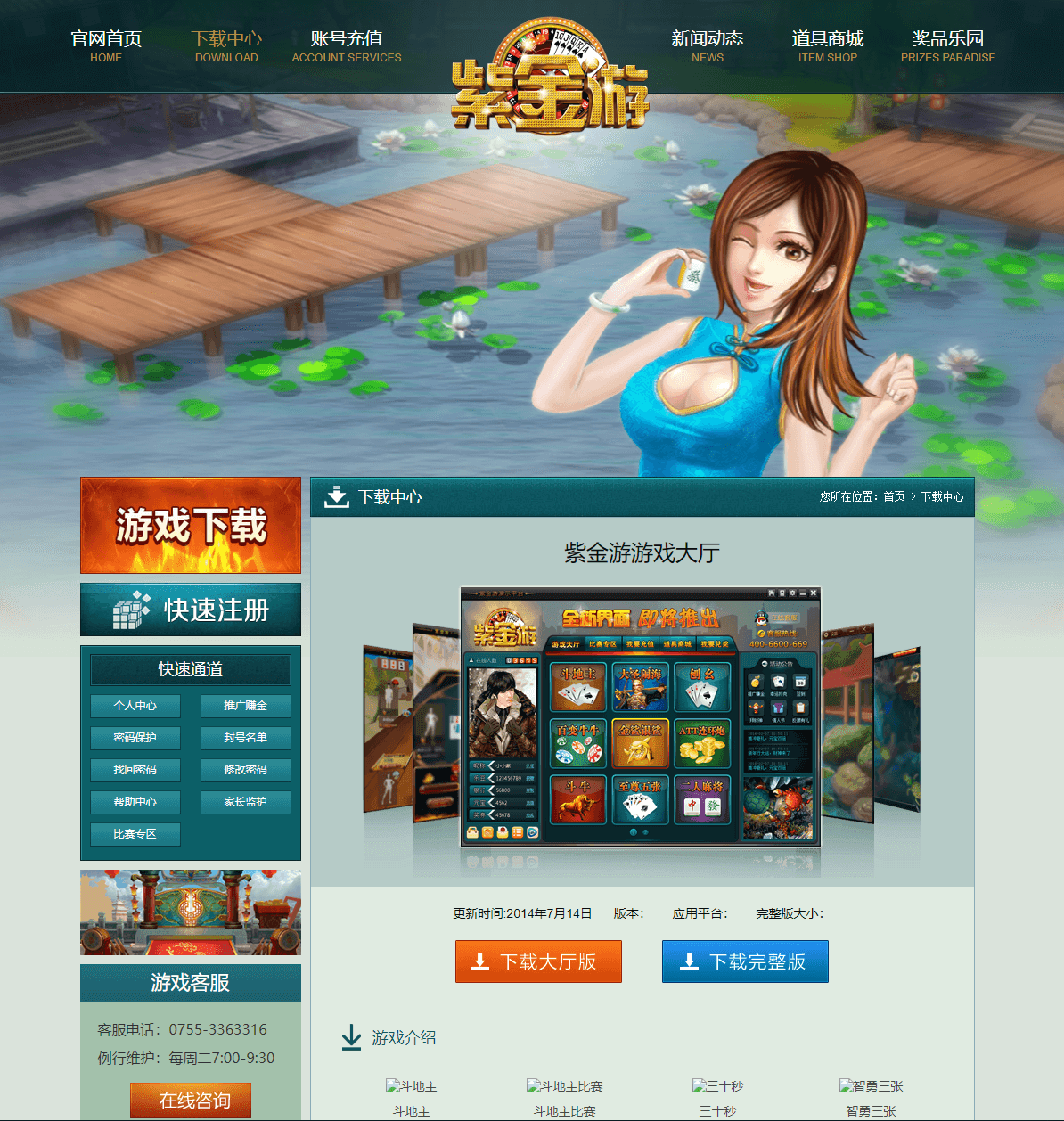
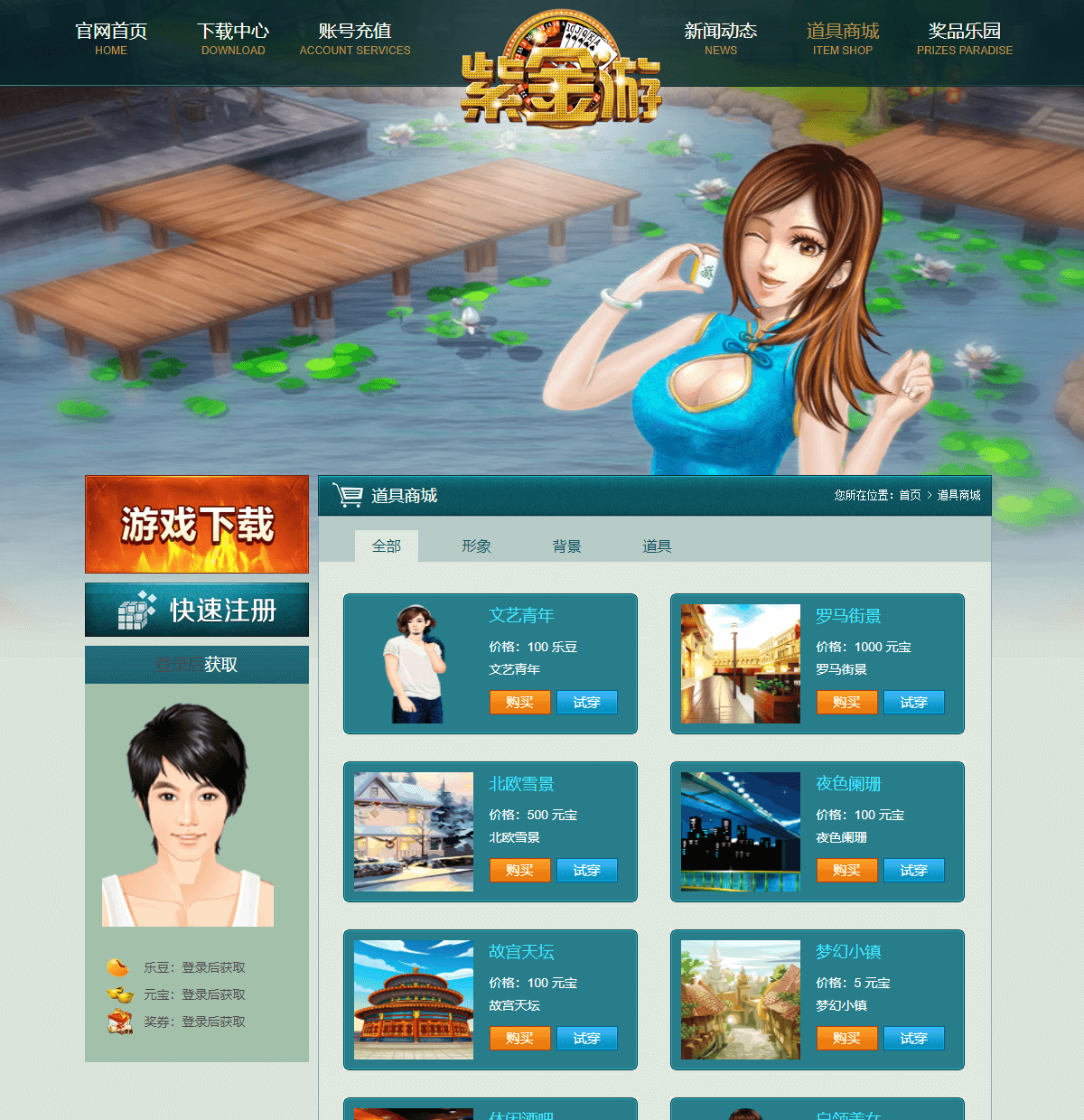
1, Work display





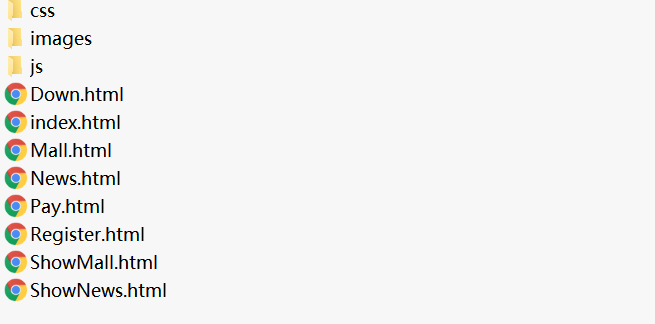
2, File directory

3, Code implementation
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- style -->
<link href="Css/layout.css" type="text/css" rel="stylesheet" />
<link type="text/css" href="Css/lrtk.css" rel="stylesheet" />
<script type="text/javascript" src="Js/jquery.js"></script>
<script type="text/javascript" src="Js/lrtk.js"></script>
<!--[if IE 6]>
<script src="js/DD_belatedPNG_0.0.8a.js" type="text/javascript" ></script>
<script type="text/javascript">
DD_belatedPNG.fix(' ');
</script>
<![endif]-->
<!-- banner -->
<style type="text/css">
.nav_bg .nav ul li .i_home{ color:#b5954d;}
</style>
<meta name="Keywords" />
<meta name="Description" />
<title>Zijin Tour</title>
</head>
<body>
<!-- warp start -->
<div class="warp">
<!-- top -->
<!-- top -->
<div class="top_bg" id="topLoginIn">
<div class="top">Hello, welcome to Zijin tour <a href="#"> please log in to < / a > | < a href =" register HTML "> register < / a > < / div >
</div>
<div class="top_bg" id="topLoginOut">
<div class="top">Welcome[<a href="/Members/">Personal Center</a>] [<a href="/Members/Logout.aspx">sign out</a>]</div>
</div>
<script type="text/javascript">
var nameuser = ''
if (nameuser == "") {
$("#topLoginOut").hide();
$("#topLoginIn").show();
} else {
$("#topLoginOut").show();
$("#topLoginIn").hide();
}
</script>
<!-- nav -->
<!-- nav -->
<div class="nav_bg">
<div class="nav">
<ul>
<li><a href="index.html" class="i_home">Official website home page</a><br />
<span>HOME</span></li>
<li><a href="Down.html" >Download Center</a><br />
<span>DOWNLOAD</span></li>
<li><a href="Pay.html" >Account recharge</a><br />
<span>ACCOUNT SERVICES</span></li>
<li class="nav_logo">Zijin Tour</li>
<li><a href="News.html" >news information</a><br />
<span>NEWS</span></li>
<li><a href="Mall.html" >Props mall</a><br />
<span>ITEM SHOP</span></li>
<li><a href="Mall.html">Prize paradise</a><br />
<span>PRIZES PARADISE</span></li>
</ul>
<p class="clear"></p>
</div>
<div class="logo"><a href="/"><img src="images/logo.png" /></a></div>
</div>
<script type="text/javascript">
$(function () {
if (index) {
$(".nav ul a").removeClass().parent().eq(index - 1).find("a").addClass("i_home");
}
})
</script>
<!-- main -->
<div class="main_bg">
<div class="main">
<div class="m_lf">
<div class="m_download"> <a href="/download/OnlineSetup.exe"> <img src="images/down_load.jpg" width="248" height="109" alt="Game download" /> </a> </div>
<div class="m_reg"> <a href="/Register.aspx">Quick registration</a> </div>
<div class="fast_track">
<h2>Express Lane</h2>
<ul>
<li><a href="/Members/">Personal Center</a></li>
<li><a href="/Popularize.aspx">Promotion to earn money</a></li>
<li><a href="/Members/Security.aspx">Password protection</a></li>
<li><a href="/TabooUser.aspx">Title List</a></li>
<li><a href="/GetPassword.aspx">Retrieve password</a></li>
<li><a href="/Members/SetPassword.aspx">Change Password</a></li>
<li><a href="/Faq.aspx">Help center</a></li>
<li><a href="/Guardian/">Parental supervision</a></li>
<li><a href="/Match/BattleDefault.aspx">Competition area</a></li>
</ul>
<p class="clear"></p>
</div>
<!--Ranking list on the left, Changle palace business, ranking by all Le beans of players-->
<div class="m_ranking">
<table width="248" border="0" cellspacing="0" cellpadding="0" id="tbRanking">
<tr>
<td height="36" align="center"><strong>Ranking</strong></td>
<td align="center"><strong>nickname</strong></td>
<td align="center"><strong>Le Dou</strong></td>
</tr>
<tr >
<td height="33" align="center"> 1 </td>
<td align="center"> space environment </td>
<td align="center"> 1462568172 </td>
</tr>
<tr >
<td height="33" align="center"> 2 </td>
<td align="center"> Little monkey </td>
<td align="center"> 1434454755 </td>
</tr>
<tr >
<td height="33" align="center"> 3 </td>
<td align="center"> That shop </td>
<td align="center"> 1144007429 </td>
</tr>
<tr >
<td height="33" align="center"> 4 </td>
<td align="center"> Little star </td>
<td align="center"> 1016712964 </td>
</tr>
<tr >
<td height="33" align="center"> 5 </td>
<input type="text" maxlength="4" onkeypress="return KeyPressNum(this,event);" class="textStyle" name="txtValidate" id="txtValidate" />
<img src="/Public/Validate.ashx" alt="Verification Code" title="Click refresh verification code" border="0" id="imgValidate" onclick="this.src='/Public/Validate.ashx?x=' + Math.random();" align="absmiddle" style="cursor:pointer;" /></div>
<div id="spanValidate"></div>
<!--<a href="javascript:void(0);" οnclick="javascript:document.getElementById('imgValidate').src='/Public/Validate.ashx?x=' + Math.random();">I can't see clearly. Change another one</a> -->
</li>
<li>
<input type="text" name="txtPromoter" id="txtPromoter" style="display:none;" />
<input name="" type="checkbox" value="" id="cbxEnable" checked="checked" />
Read and agree <a href="/Treaty.aspx" target="_blank">User service agreement</a> </li>
<li class="errormsg"> <span id="errormsg"></span> </li>
<li class="tegbttn">
<input type="button" id="btnSubmit" />
<a href="/download/OnlineSetup.exe"></a> </li>
</ul>
</div>
<div class="clear"></div>
</div>
</div>
<script type="text/javascript">
var domialname = "pk";
var pusername = "";
</script>
<script type="text/javascript" src="js/HtmlValidateImg.js"></script>
<script type="text/javascript" src="js/FastReg.js"></script>
</div>
<!-- warp end -->
</div>
</body>
</html>
4, Get more source code
PC pays attention to us
5, Learning materials
A complete set of web front-end zero foundation - Introduction to advanced (Video + source code + development software + learning materials + interview questions) (Tutorial)
Suitable for entry-level to advanced children's shoes ~ send 1000 sets of HTML+CSS+JavaScript template websites

6, More source code
HTML5 final assessment homework source code * includes individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers Gifts, cars and others can meet the web design needs of College Students' Web homework. You can download what you like!