Subscription column download source code
Foreword
With the development of network technology and the wide improvement of computer application level, there are deficiencies in the timeliness, data correctness and operation convenience of the original system, which has affected the normal use of the system. After investigation and comparison, I decided to redesign the library management system, so that the system can use the achievements of software development technology to facilitate the management of books. Library management system is a typical information management system. This paper systematically introduces the development process of the book system, the problems encountered in the design and solutions, as well as improving the current application or system development progress and working performance. Using its various object-oriented development tools, first establish the system application prototype in a short time, and then iterate the requirements of the initial prototype system, constantly modify and improve, until a feasible system with user satisfaction is formed.
This course design uses JAVA development tools and Mysql database to develop this library management system. The system to solve the problems of library management, can meet the basic requirements of library management, including addition, management and other functions. The system can provide readers with borrowing services quickly and conveniently according to the needs of users.

Background significance
With the wide application of computer, it has gradually become a symbol of modernization. In the process of normal operation, libraries or some enterprises, even bookstores, are always faced with a large number of reader information, book information and book borrowing information and return information generated by the interaction between the two. Therefore, it is necessary to manage reader resources, book resources, book borrowing information and book return information, timely understand the changes of information in each link, and timely process the resulting documents. In order to improve the automatic management of book inventory and sales in the library or enterprise, meet the requirements of readers more quickly and improve the efficiency of various work, Now the corresponding system is designed. The main function of library management system is to realize the automation of library book borrowing and return management. Around this main function, the system involves the following core functions: borrowing management and return management. In addition to these core functions, it also includes some basic and auxiliary functions: user management, book management and book query.

Database design
User table
CREATE TABLE `NewTable` ( `admin_id` int(11) NOT NULL AUTO_INCREMENT , `admin_name` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL , `admin_pwd` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL , `admin_email` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL , PRIMARY KEY (`admin_id`) ) ENGINE=InnoDB DEFAULT CHARACTER SET=utf8 COLLATE=utf8_general_ci AUTO_INCREMENT=2 ROW_FORMAT=DYNAMIC ;
Book list
CREATE TABLE `NewTable` ( `book_id` int(11) NOT NULL AUTO_INCREMENT , `book_name` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL , `book_author` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL , `book_publish` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL , `book_category` int(11) NULL DEFAULT NULL , `book_price` double NULL DEFAULT NULL , `book_introduction` varchar(100) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL , PRIMARY KEY (`book_id`), FOREIGN KEY (`book_category`) REFERENCES `book_category` (`category_id`) ON DELETE RESTRICT ON UPDATE RESTRICT, INDEX `book_category` (`book_category`) USING BTREE ) ENGINE=InnoDB DEFAULT CHARACTER SET=utf8 COLLATE=utf8_general_ci AUTO_INCREMENT=72 ROW_FORMAT=DYNAMIC ;
Book type
CREATE TABLE `NewTable` ( `category_id` int(11) NOT NULL AUTO_INCREMENT , `category_name` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL , PRIMARY KEY (`category_id`) ) ENGINE=InnoDB DEFAULT CHARACTER SET=utf8 COLLATE=utf8_general_ci AUTO_INCREMENT=51 ROW_FORMAT=DYNAMIC ;
Book borrowing
CREATE TABLE `NewTable` ( `id` int(11) NOT NULL AUTO_INCREMENT , `user_id` int(11) NULL DEFAULT NULL , `book_id` int(11) NULL DEFAULT NULL , `date` date NULL DEFAULT NULL , PRIMARY KEY (`id`), FOREIGN KEY (`book_id`) REFERENCES `book` (`book_id`) ON DELETE RESTRICT ON UPDATE RESTRICT, FOREIGN KEY (`user_id`) REFERENCES `user` (`user_id`) ON DELETE RESTRICT ON UPDATE RESTRICT, INDEX `user_id` (`user_id`) USING BTREE , INDEX `book_id` (`book_id`) USING BTREE ) ENGINE=InnoDB DEFAULT CHARACTER SET=utf8 COLLATE=utf8_general_ci AUTO_INCREMENT=67 ROW_FORMAT=DYNAMIC ;
Function screenshot
Sign in:
The user selects a role and enters an account and password to log in

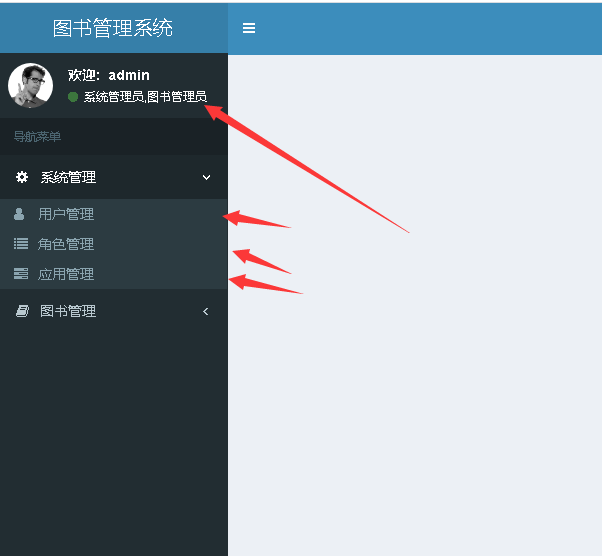
Administrator homepage:
The main modules after login are
System management user management, role management, application data
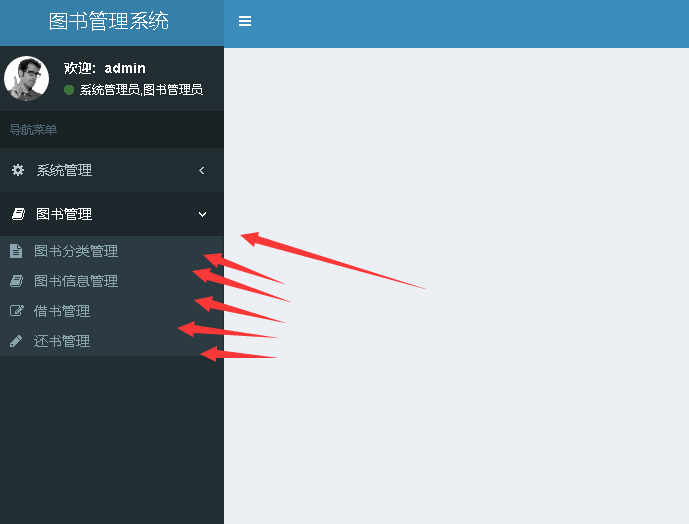
Book management book classification, book information, book borrowing management and Book Return Management
View, modify and exit personal information


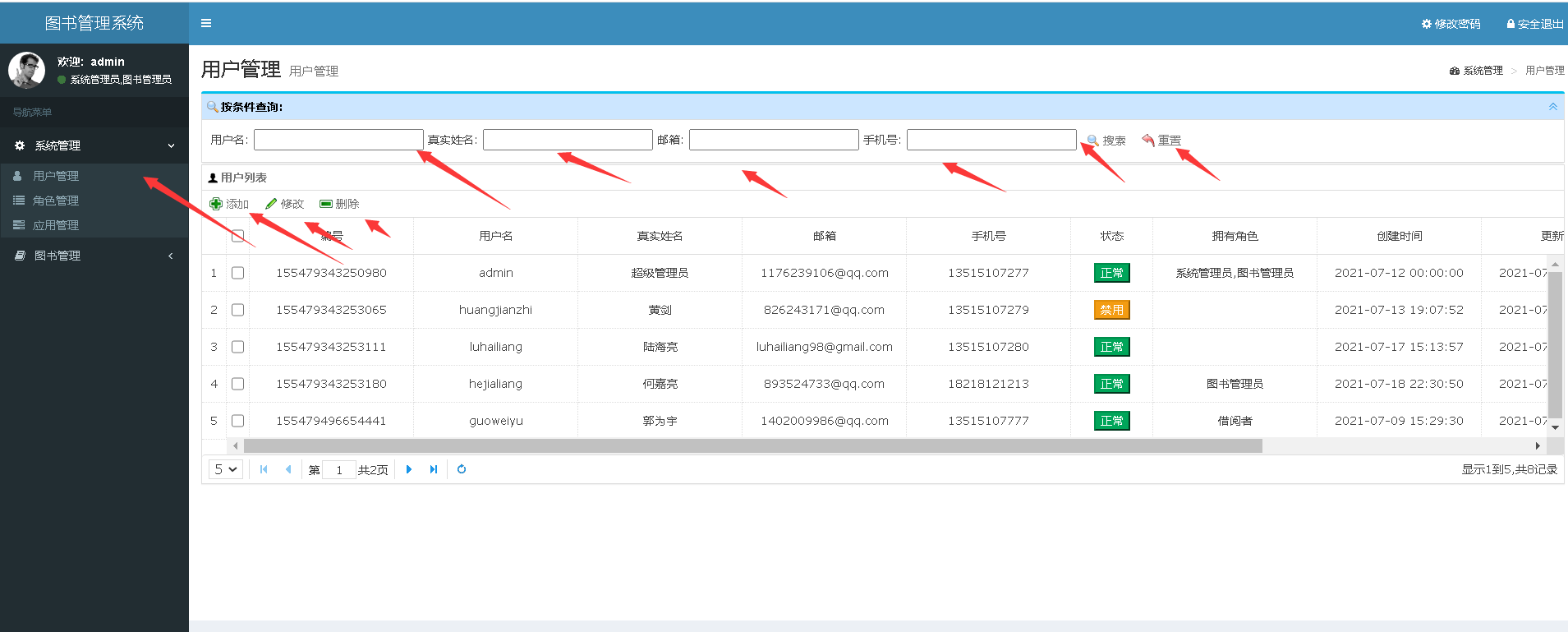
User management:
Click to view user information, search user information according to recommendations, and add, modify and delete user information


Role management:
Click to view role information, fuzzy search and reset information, add and modify role information, and assign permission information according to role

Add role:

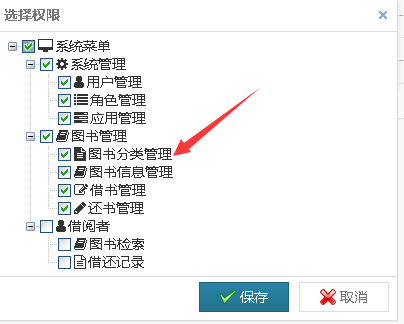
Assign permissions:

Application management:

Library Information Management:
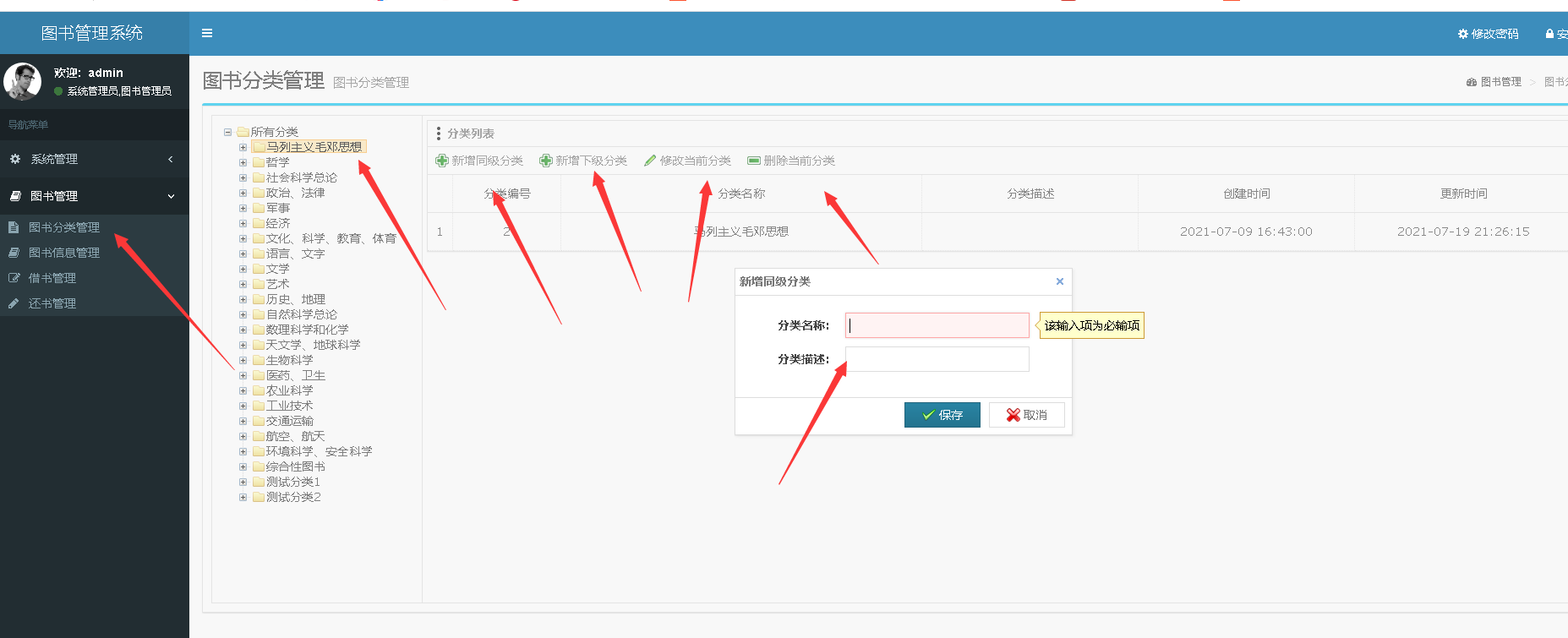
Book classification:

Book information:

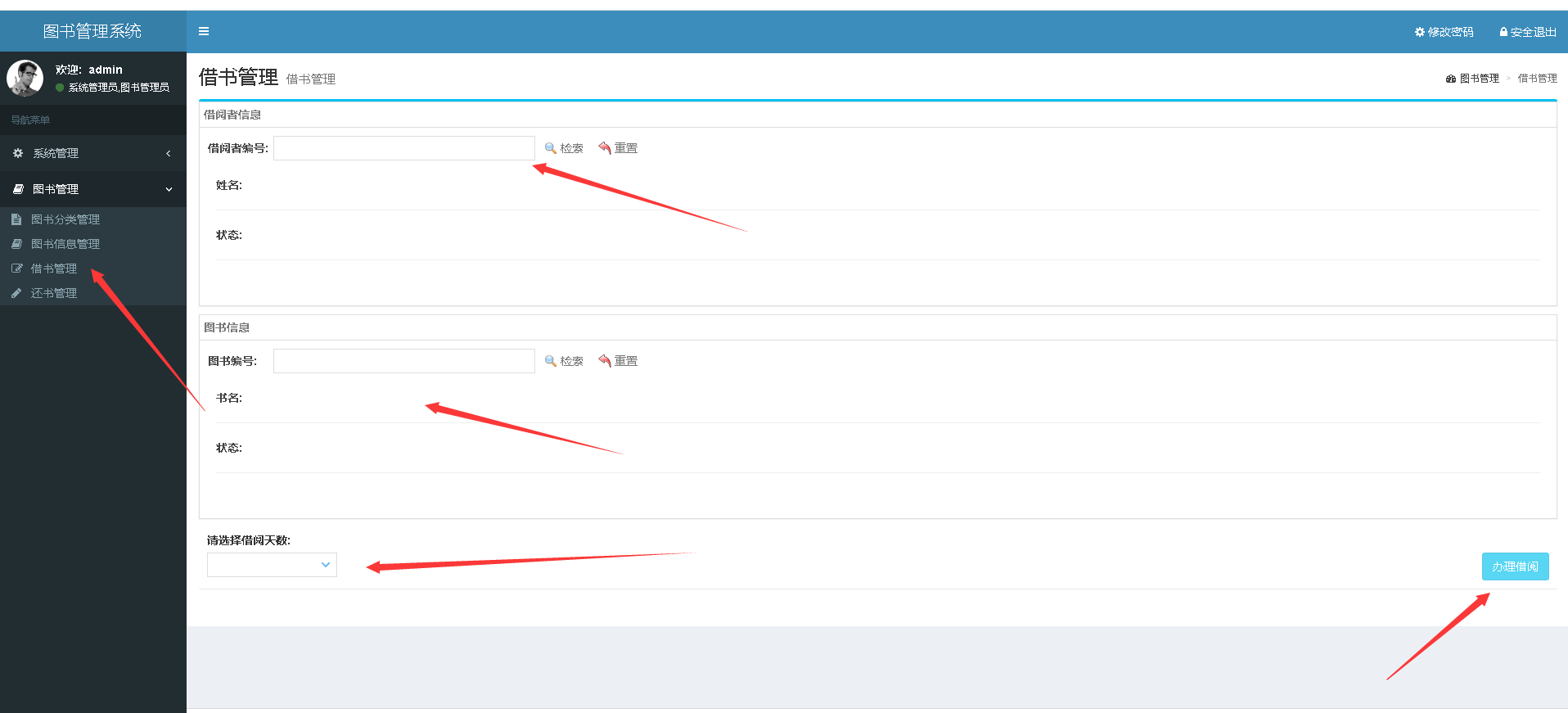
Loan management:

Book return management:

Client:
After logging in, users can view their borrowing records, borrow books and return books
Loan management:

Book return management:

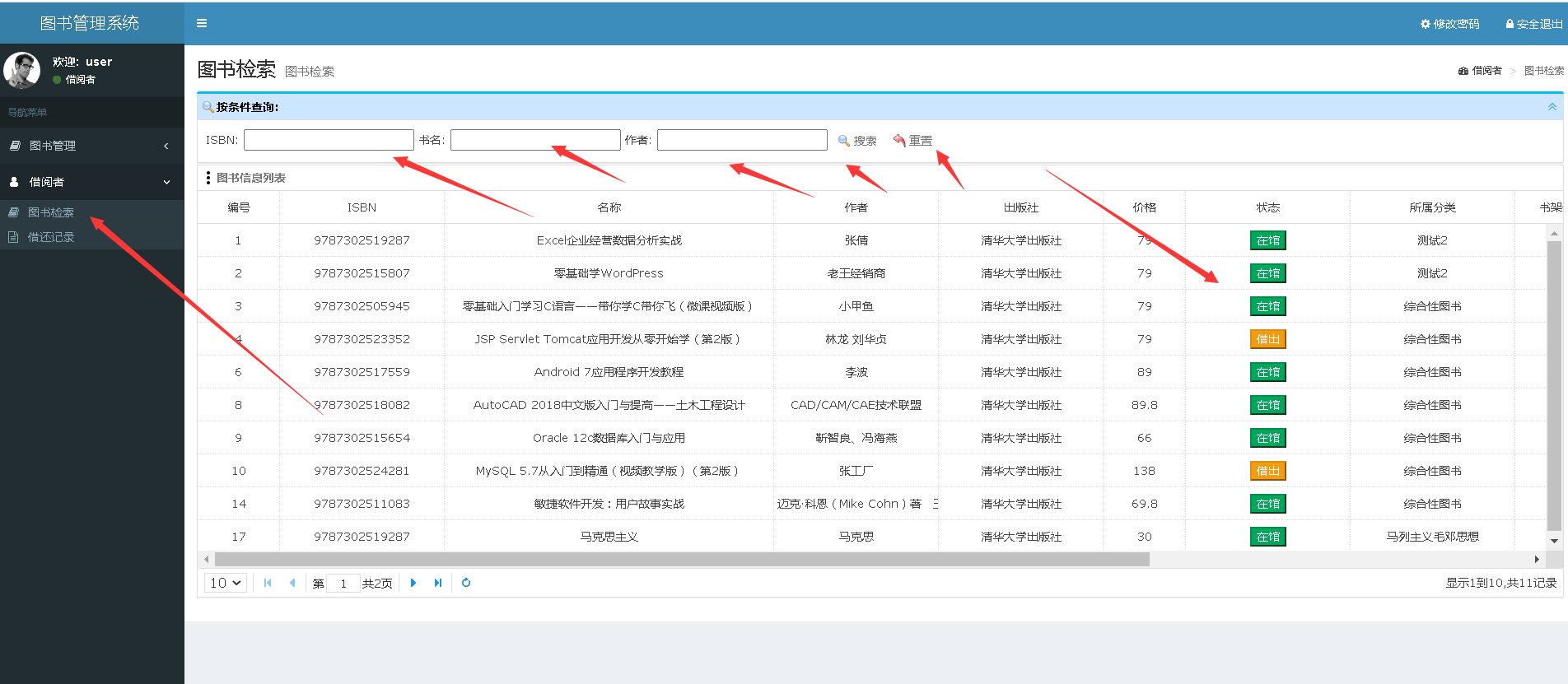
Book Search:

Lending and returning records:

code implementation
The function of this project is relatively simple, and the technology used is also very familiar to everyone. The main technologies are springboot, springmvc and mybatis, with the basic styles of front-end jquery, layui, html and css. Take login as a complete example. First, write the front-end static page and send the login request
<!DOCTYPE html>
<html lang="zh-CN" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" th:href="@{/layui/css/layui.css}">
<style>
body {
/*width: 100%;*/
/*height: 100%;*/
background: url("/images/background.png") no-repeat;
/*background: url("static/images/a.png") no-repeat;*/
background-size: cover;
}
#login_form {
width: 400px;
height: 300px;
margin: 80px auto;
padding: 30px;
background-color: #f2f2f2;
opacity: 0.9;
}
</style>
</head>
<body>
<div id="wrapper" style="margin-top: 260px">
<div class="layui-container" id="login_form">
<div>
<h1 style="color: red;text-align: center">Library management system</h1>
<br>
</div>
<form class="layui-form" id="my_form" method="post" action="/userLogin">
<div class="layui-form-item">
<label class="layui-form-label">user name:</label>
<div class="layui-input-block">
<input type="text" name="userName" id="username" autofocus
placeholder="enter one user name" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">password:</label>
<div class="layui-input-block">
<input type="password" name="password" id="password"
placeholder="Please input a password" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">User identity</label>
<div class="layui-input-block">
<input class="form-check-input" type="radio" name="role" value="1" title="student" checked>
<input class="form-check-input" type="radio" name="role" value="0" title="administrators">
</div>
</div>
<div class="layui-form-item layui-col-md4 layui-col-md-offset4">
<button id="sub_btn" class="layui-btn layui-btn-normal">Sign in</button>
</div>
</form>
</div>
</div>
<script th:src="@{/scripts/jquery.min.js}"></script>
<script th:src="@{/layui/layui.js}"></script>
<script th:inline="javascript">
layui.use(['layer', 'form'], function () {
let layer = layui.layer;
let form = layui.form;
form.render();
$(function () {
let flag = [[${session.flag}]];
if (flag) {
layer.msg("Wrong user name or password", {
icon: 2,
time: 2000 //2 seconds off (3 seconds by default if not configured)
});
}
});
});
$("#sub_btn").click(function () {
let username = $("#username").val();
let user_judge = check(username);
// First, judge whether the user name is empty
if (user_judge) {
let password = $("#password").val();
let pwd_judge = check(password);
// If the user name is not empty, judge whether the password is empty
if (pwd_judge) {
let role_id = $('input[name="role"]:checked').val();
// If role_ If id = = 1, it is an ordinary user who submits the form directly
if (role_id == 1) {
$("#my_form").submit();
} else {
//If you are an administrator, change the action
$("#my_form").attr("action", "/adminLogin")
$("#my_form").submit();
}
} else {
layer.alert("Password cannot be empty", {icon: 5});
return false;
}
} else {
layer.alert("User name cannot be empty", {icon: 5});
return false;
}
});
// Verify whether the user name and password in the form are entered. If there is a value - > return true. If not, return false;
function check(val) {
val = val.toString().trim();
return !(val == '');
}
</script>
</body>
</html>After receiving the login request from the front end, the background Controller performs parameter verification, judges and verifies the user name, password and user role passed from the front end, and calls userservice The Userlogin method performs user login verification, queries whether the current account and password of the database are correct, returns the status code to the front end, and the front end performs relative page Jump and data effect according to the status code.
/**
* User login
*
* @param userName
* @return
*/
@PostMapping("/userLogin")
public String userLogin(@Param("userName") String userName,
@Param("password") String password, HttpServletRequest request) {
User user = userService.userLogin(userName, password);
if (null != user) {
// flag = 0 indicates successful verification of user name and password [used for front-end verification]
request.getSession().setAttribute("flag", 0);
request.getSession().setAttribute("user", user);
return "user/index";
}
// A flag of 1 indicates login failure [for front-end verification]
request.getSession().setAttribute("flag", 1);
return "index";
}Overall, the function of this project is relatively simple and excellent. It is suitable for beginners as a reference for curriculum design and graduation design
Subscription column download source code
java project practice recommendation:
Design and implementation of epidemic prevention system based on java ssm springboot+VUE
Design and implementation of smart life sharing platform based on JAVA springboot+mybatis
Design and implementation of furniture mall platform based on Java springboot+vue+redis
Design and implementation of e-commerce Bookstore platform system based on JAVA springboot+mybatis
Design and implementation of library management system based on java springboot
Simple student achievement information management system based on jsp+mysql+mybatis+Spring boot
Design and implementation of Ms. springboot e-commerce platform system based on Java SSM
Design and implementation of nursing home management system based on Java+jsp+servlet
Design and implementation of jsp online fruit sales mall system based on jsp+mysql
Design and implementation of student information management system based on Java Web SSM mybatis
Design and implementation of online wine mall project based on Java Web (springboot + mybatis)
Design and implementation of SSM online cake mall sales website project based on jsp+mysql+Spring
Design and implementation of house rental system based on java SSM
Design and implementation of SSM mail sending and receiving information system based on Java Web
Design and implementation of springboot wedding photography booking website based on JavaWeb SSM
Design and implementation of SpringBoot recruitment website project based on jsp+mysql+Spring
Student dormitory management system based on java web jsp+servlet
Overall, the function of this project is relatively simple and excellent. It is suitable for beginners as a reference for curriculum design and graduation design
In addition, you need to visit java learning materials, including 10G java material learning gift packs such as JVM, Netty, Mysql, Mybatis, Redis, Dubbo, Nginx and design patterns. You can see my home page or private bloggers
Punch in Java project update {11 / 100 days
You can like, collect, pay attention to and comment on me